-
Notifications
You must be signed in to change notification settings - Fork 4
Game Instruction Code
the game instructions page is a screen containing pivotal information to the users, especially new users who want to learn about the game, its challenges, the character, obstacles and many more. The Game Tutorial button leads to this screen, on the main menu.
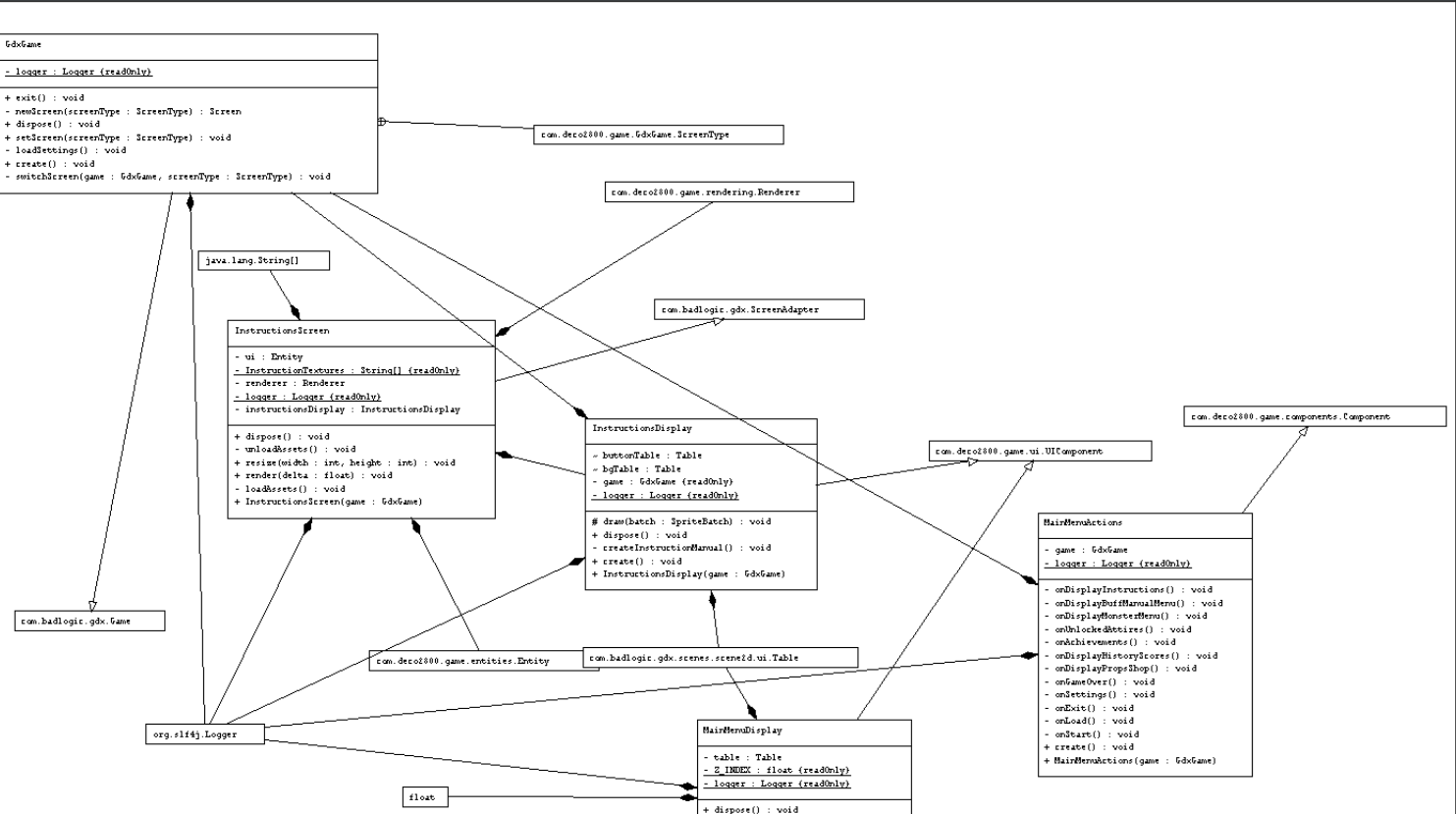
- all the important functions and objects that make up the Game Instructions Display channel before calling them in the InstructionScreen class
public InstructionsDisplay(GdxGame game) {
this.game = game;
}
public void create() {
super.create();
createInstructionManual();
}
private void createInstructionManual() {
// Create Button to the Instruction menu
TextButton mainMenuButton = new TextButton("Main Menu", skin);
mainMenuButton.addListener(
new ChangeListener() {
@Override
public void changed(ChangeEvent changeEvent, Actor actor) {
logger.info("return menu button clicked");
game.setScreen(GdxGame.ScreenType.MAIN_MENU);
}
});
Image bgImage = new Image(ServiceLocator.getResourceService()
.getAsset("images/TutorialScreen1.png", Texture.class));
bgImage.setScaling(Scaling.fit);
buttonTable = new Table();
buttonTable.setFillParent(true);
buttonTable.top().left();
buttonTable.add(mainMenuButton);
bgTable = new Table();
bgTable.setFillParent(true);
bgTable.center();
bgTable.add(bgImage);
// add the board to the stage first so that its can be under of score data
stage.addActor(bgTable);
stage.addActor(buttonTable);- creation of objects, calling of functions in the InstructionScreen which uses all the assets to display to the users the basics of the games and introduces them to everything they need to know
private InstructionsDisplay instructionsDisplay;
private static final Logger logger = LoggerFactory.getLogger(MainGameScreen.class);
private Renderer renderer;
private static final String[] InstructionTextures =
{"images/TutorialScreen1.png"};
private Entity ui;
public InstructionsScreen(GdxGame game) {
ui = new Entity();
instructionsDisplay = new InstructionsDisplay(game);
logger.debug("drawing props shop ui");
ServiceLocator.registerInputService(new InputService());
ServiceLocator.registerResourceService(new ResourceService());
ServiceLocator.registerEntityService(new EntityService());
ServiceLocator.registerRenderService(new RenderService());
renderer = RenderFactory.createRenderer();
renderer.getCamera().getEntity().setPosition(2f, 1f);
Stage stage = ServiceLocator.getRenderService().getStage();
ui.addComponent(instructionsDisplay).addComponent(new InputDecorator(stage, 10))
.addComponent(new BackgroundSoundComponent("sounds/mainmenu_bgm.mp3", 0.5f));
loadAssets();
ServiceLocator.getEntityService().register(ui);
}- of the instructions screen coding
Camera Angle and The Player's Perspective
Achievements Trophies and Cards
👾 Obstacle/Enemy
Monster Manual
Obstacles/Enemies
- Alien Plants
- Variation thorns
- Falling Meteorites
- FaceHugger
- AlienMonkey
Spaceship & Map Entry
Particle effect
[code for debuff animations](code for debuff animations)
Main Character Movement, Interactions and Animations - Code Guidelines
ItemBar & Recycle system
👾 Obstacle/Enemy
Obstacle/Enemy
Monster Manual
Spaceship Boss
Particle effects
Other Related Code
UML & Sequence diagram of enemies/obstacles
Scoring System Implementation Explanation
Buff and Debuff Implementation
Infinite generating terrains Implementation Explanation
Game Over Screen and functions explaination
Buffer timer before game start
Rocks and woods layout optimization
Magma and nails code implementation
Guide: Adding Background music for a particular screen
History Scoreboard - Score Details
Listening for important events in the Achievements ecosystem
Hunger and Thirst icon code guidelines
Hunger and Thirst User Testing
Buff and Debuff Manual User Testing
The New Button User Test in Setting Page
The Main Menu Buttons User Testing
Infinite loop game and Terrain Testing
https://github.com/UQdeco2800/2021-ext-studio-2.wiki.git
👾 Obstacle/Enemy
Obstacle testing
- Alien Plants & Variation Thorns
- Falling Meteorites
Enemy testing
- Alien Monkeys & Facehugger
- Spaceship Boss
Monster Manual
Particle-effect
Player attack testing
- Player Attack
Sprint 1
Sprint 2
Sprint 3
Sprint 4
Changeable background & Buffer time testing
Game over screen test sprint 4
New terrain textures on bonus map test sprint 4
Achievements System, Game Records and Unlockable Chapters
Musics Implementation Testing plan