-
-
Notifications
You must be signed in to change notification settings - Fork 98
Using Myra in Stride Engine Tutorial
Roman Shapiro edited this page May 2, 2020
·
17 revisions
-
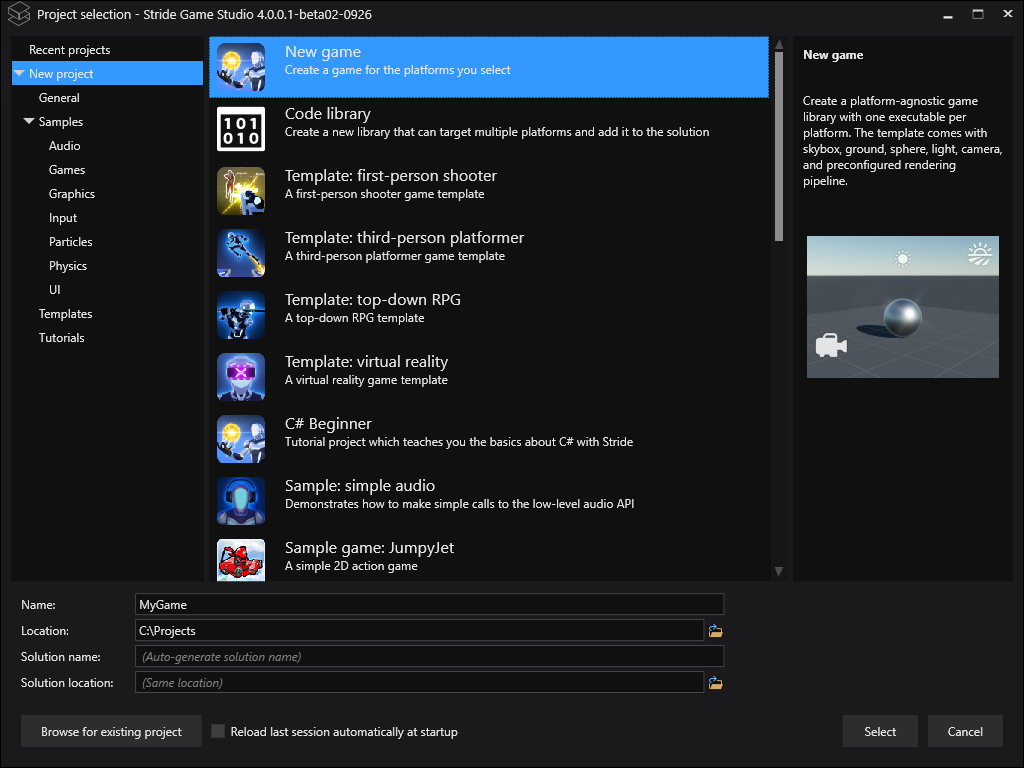
Create new Stride Engine project.

-
Open MyGame.csproj in the text editor and add Myra package reference:
<PackageReference Include="Myra.Stride" Version="0.9.9.202" />
-
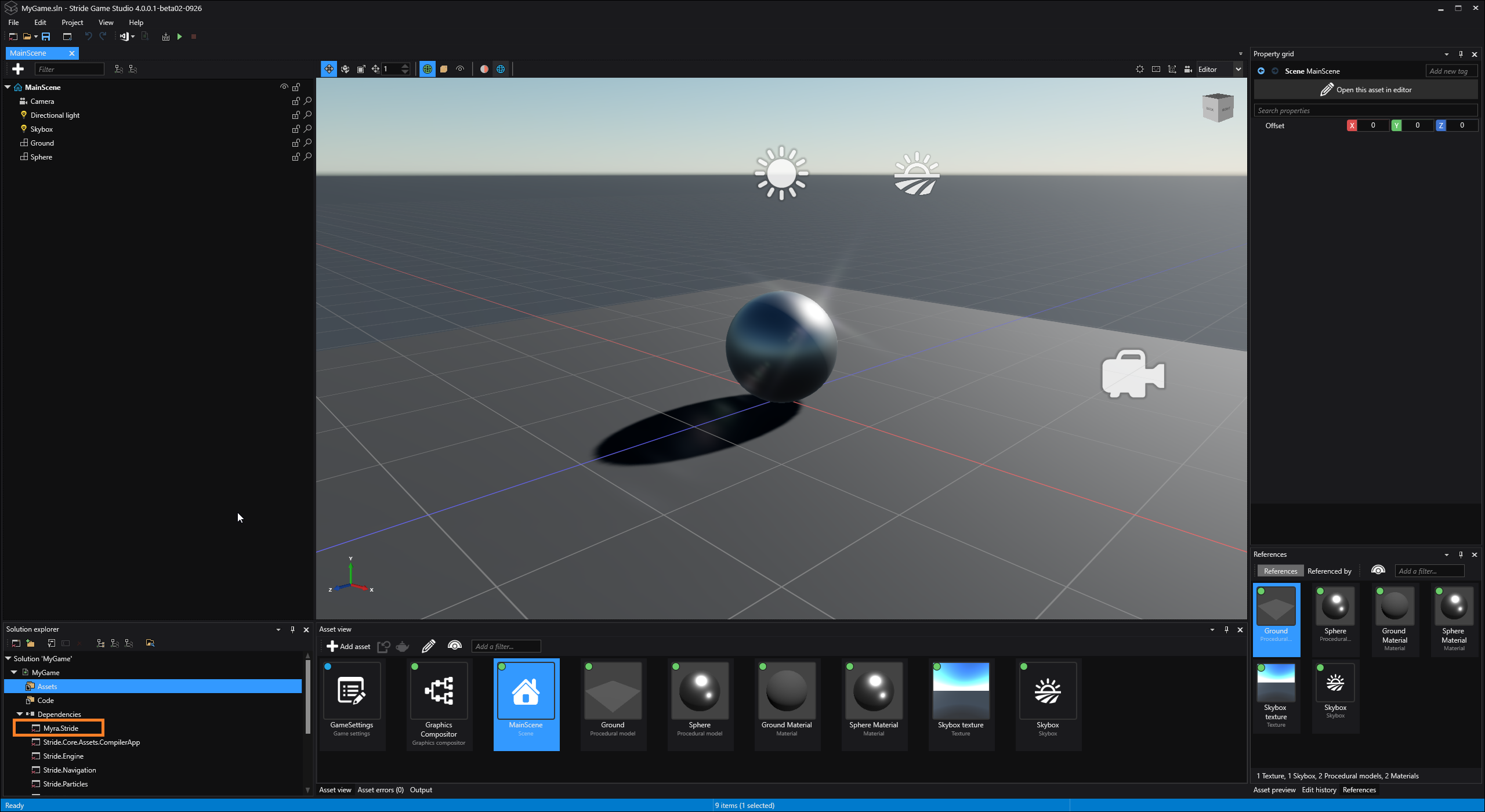
Reload project(File->Reload Project) in order for new dependency to show up:

-
Create new code file MyraRenderer.cs with following contents:
using Stride.Rendering;
using Stride.Graphics;
using Stride.Engine;
using Stride.Rendering.Compositing;
using Stride.Games;
using Stride.Core.Mathematics;
using RenderContext = Stride.Rendering.RenderContext;
using Myra;
using Myra.Graphics2D.UI;
namespace MyGame
{
public class MyraRenderer : SceneRendererBase
{
// Declared public member fields and properties will show in the game studio
protected override void InitializeCore()
{
base.InitializeCore();
// Initialization of the script.
MyraEnvironment.Game = (Game)this.Services.GetService<IGame>();
var grid = new Grid
{
RowSpacing = 8,
ColumnSpacing = 8
};
grid.ColumnsProportions.Add(new Proportion(ProportionType.Auto));
grid.ColumnsProportions.Add(new Proportion(ProportionType.Auto));
grid.RowsProportions.Add(new Proportion(ProportionType.Auto));
grid.RowsProportions.Add(new Proportion(ProportionType.Auto));
var helloWorld = new Label
{
Id = "label",
Text = "Hello, World!"
};
grid.Widgets.Add(helloWorld);
// ComboBox
var combo = new ComboBox
{
GridColumn = 1,
GridRow = 0
};
combo.Items.Add(new ListItem("Red", Color.Red));
combo.Items.Add(new ListItem("Green", Color.Green));
combo.Items.Add(new ListItem("Blue", Color.Blue));
grid.Widgets.Add(combo);
// Button
var button = new TextButton
{
GridColumn = 0,
GridRow = 1,
Text = "Show"
};
button.Click += (s, a) =>
{
var messageBox = Dialog.CreateMessageBox("Message", "Some message!");
messageBox.ShowModal();
};
grid.Widgets.Add(button);
// Spin button
var spinButton = new SpinButton
{
GridColumn = 1,
GridRow = 1,
Width = 100,
Nullable = true
};
grid.Widgets.Add(spinButton);
// Add it to the desktop
Desktop.Root = grid;
}
protected override void DrawCore(RenderContext context, RenderDrawContext drawContext)
{
// Clear depth buffer
drawContext.CommandList.Clear(GraphicsDevice.Presenter.DepthStencilBuffer, DepthStencilClearOptions.DepthBuffer);
// Render UI
Desktop.Render();
}
}
}It would initialize Myra and create basic 2x2 grid with some widgets.
-
Place MyraRenderer.cs in the same folder that contains MyGame.csproj. MyraRenderer.cs should appear in the Code:

-
Edit Assets/Graphics Compositor and MyraRenderer to the Entry points:

-
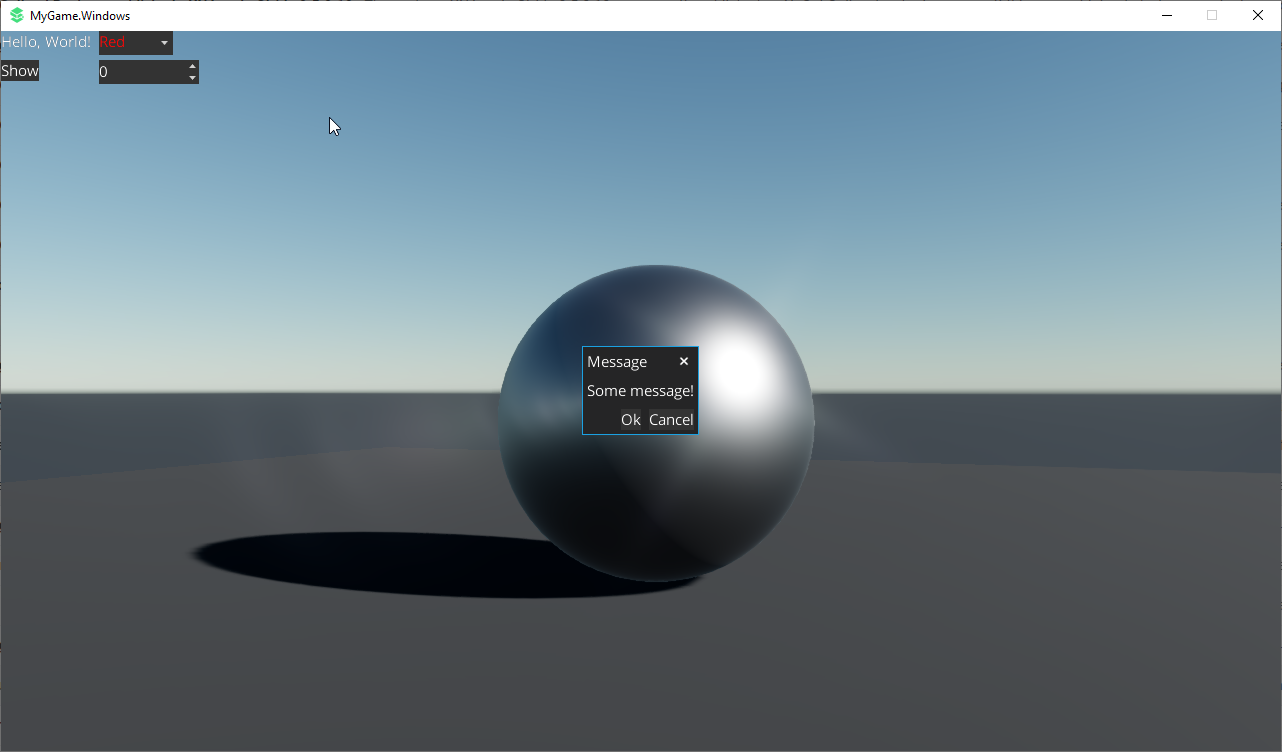
Myra UI should appear on top of the scene:

Full Sample Source Code: MyGame.zip