-
-
Notifications
You must be signed in to change notification settings - Fork 95
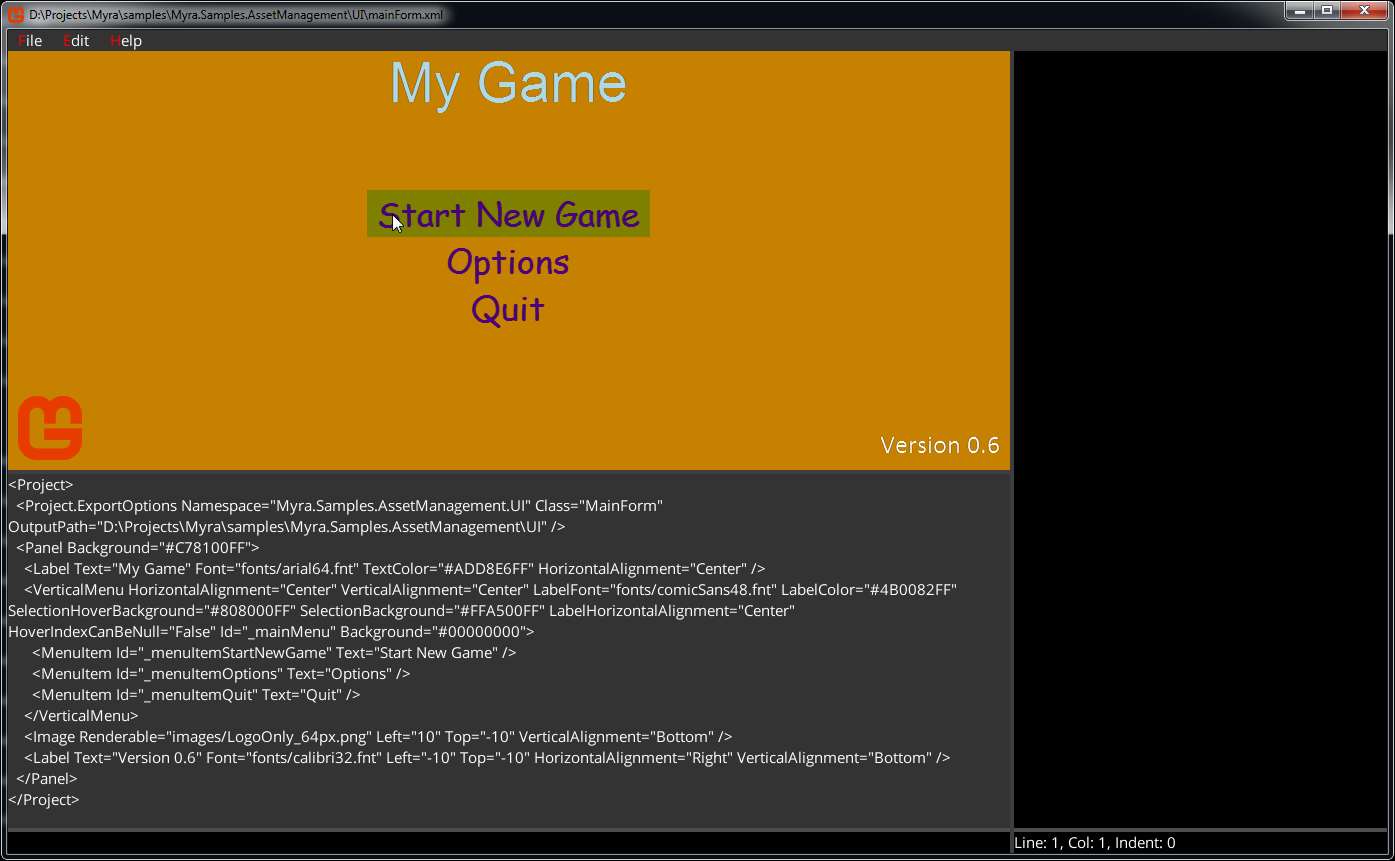
MyraPad
MyraPad is WYSIWYG MML based UI designer.

It is included in the Myra binary distribution, which is Myra.v.v.v.v.zip from the latest release at https://github.com/rds1983/Myra/releases.
Following video demonstrates creation of simple main menu project in MyraPad: https://youtu.be/NZUCq2RMgZU
It creates UI with the following MML:
<Project>
<Panel>
<TextBlock Text="My Awesome Game" TextColor="#FFA500FF" HorizontalAlignment="Center" />
<VerticalMenu HorizontalAlignment="Center" VerticalAlignment="Center" >
<MenuItem Id="_menuStartNewGame" Text="Start New Game" />
<MenuItem Id="_menuOptions" Text="Options" />
<MenuItem Id="_menuQuit" Text="Quit" />
</VerticalMenu>
</Panel>
</Project>Note. MyraPad itself is made with Myra.
MyraPad can export projects to C#: https://youtu.be/94bPYKw4cAI
Note. Notice that export setting had been saved in the project in the newly appeared tag <ExportOptions>. Thus it wouldn't be required to enter it again.
That procedure created two files: MainMenu.cs and MenuMenu.Generated.cs. Now if export would be rerun, only MainMenu.Generated.cs would be rewritten. So it is safe to add any user code to MainMenu.cs
Let's take a look at contents of produced files.
MainMenu.cs:
/* Generated by MyraPad at 27.07.2019 13:00:34 */
using Myra.Graphics2D.UI;
namespace MyraPadTest.UI
{
public partial class MainMenu: Panel
{
public MainMenu()
{
BuildUI();
}
}
}MainMenu.Generated.cs
/* Generated by MyraPad at 27.07.2019 13:49:27 */
using Microsoft.Xna.Framework;
using Myra.Graphics2D.UI;
namespace MyraPadTest.UI
{
partial class MainMenu
{
private void BuildUI()
{
var textBlock1 = new TextBlock();
textBlock1.Text = "My Game";
textBlock1.TextColor = Color.Orange;
textBlock1.HorizontalAlignment = Myra.Graphics2D.UI.HorizontalAlignment.Center;
_menuStartNewGame = new MenuItem();
_menuStartNewGame.Id = "_menuStartNewGame";
_menuStartNewGame.Text = "Start New Game";
_menuOptions = new MenuItem();
_menuOptions.Id = "_menuOptions";
_menuOptions.Text = "Options";
_menuQuit = new MenuItem();
_menuQuit.Id = "_menuQuit";
_menuQuit.Text = "Quit";
var verticalMenu1 = new VerticalMenu();
verticalMenu1.HorizontalAlignment = Myra.Graphics2D.UI.HorizontalAlignment.Center;
verticalMenu1.VerticalAlignment = Myra.Graphics2D.UI.VerticalAlignment.Center;
verticalMenu1.Items.Add(_menuStartNewGame);
verticalMenu1.Items.Add(_menuOptions);
verticalMenu1.Items.Add(_menuQuit);
Widgets.Add(textBlock1);
Widgets.Add(verticalMenu1);
}
public MenuItem _menuStartNewGame;
public MenuItem _menuOptions;
public MenuItem _menuQuit;
}
}Notice that tags with id(all MenuItem) had been exported as class fields. Thus it's possible to work with it from code. I.e. if we update the MainMenu constructor with the following code:
public MainMenu()
{
BuildUI();
_menuQuit.Selected += (s, a) => { Exit(); };
}Then the app would quit when 'Quit' menu item is clicked.