-
-
Notifications
You must be signed in to change notification settings - Fork 96
StackPanel Layout
Roman Shapiro edited this page Oct 6, 2019
·
3 revisions
HorizontalStackPanel/VerticalStackPanel are containers that layout children horizontally/vertically in one line/row. I.e. following code layouts 3 widgets in one line:
var horizontalStackPanel = new HorizontalStackPanel
{
horizontalStackPanel.ShowGridLines = true,
horizontalStackPanel.Spacing = 8
};
var textBlock1 = new TextBlock();
textBlock1.Text = "First Text";
horizontalStackPanel.Widgets.Add(textBlock1);
var textButton1 = new TextButton();
textButton1.Text = "Second Button";
horizontalStackPanel.Widgets.Add(textButton1);
var checkStackPanel1 = new CheckStackPanel();
checkStackPanel1.Text = "Third Checkbox";
horizontalStackPanel.Widgets.Add(checkStackPanel1);It is equivalent to the following MML:
<Project>
<HorizontalStackPanel ShowGridLines="True" Spacing="8">
<TextBlock Text="First Text" />
<TextButton Text="Second Button" />
<CheckStackPanel Text="Third Checkbox" />
</HorizontalStackPanel>
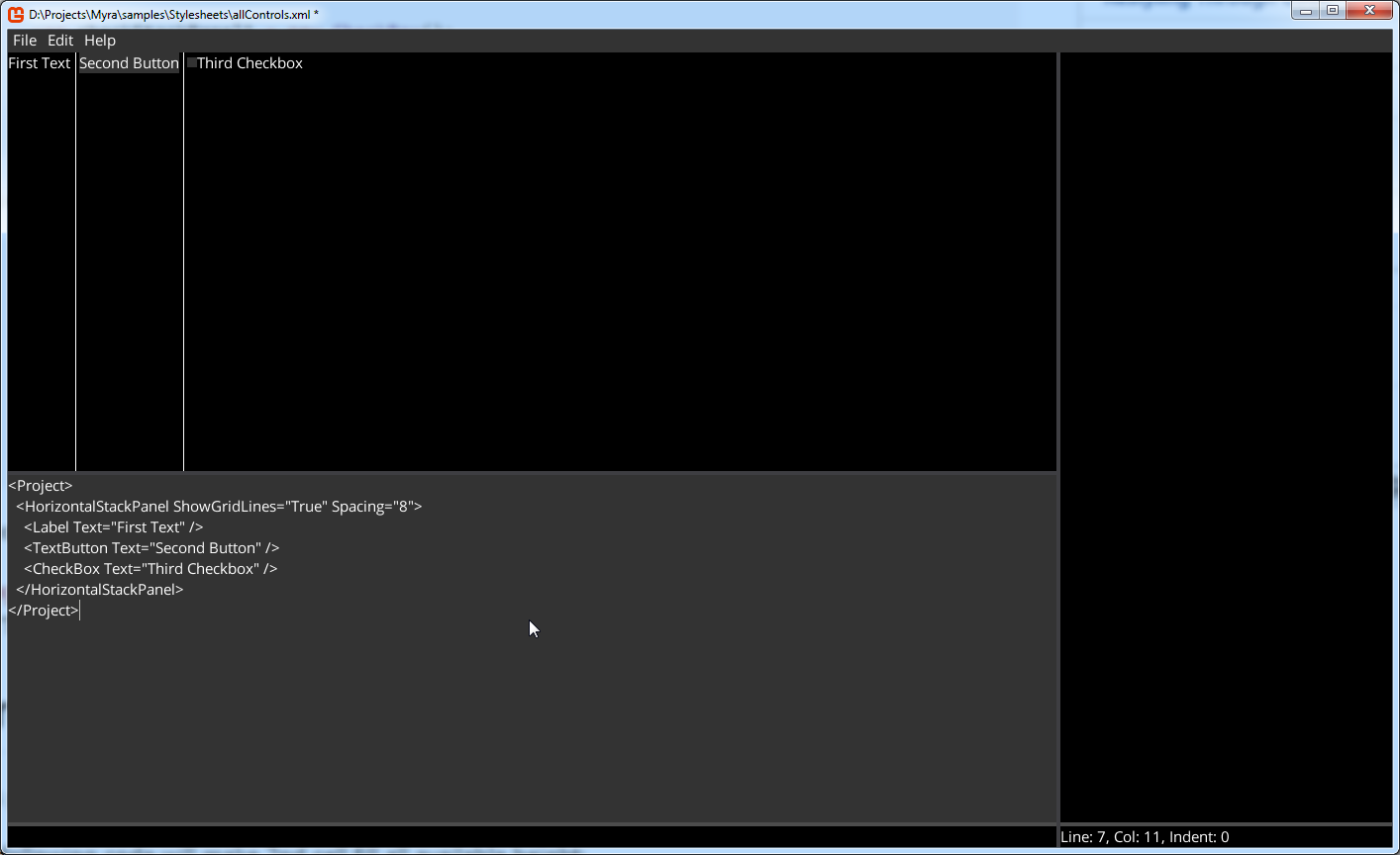
</Project>It would result in following:
 Note. There are white lines separating cells, because "ShowGridLines" is set to "True". It's useful property to debug the StackPanel behavior.
Note. There are white lines separating cells, because "ShowGridLines" is set to "True". It's useful property to debug the StackPanel behavior.
It is possible to specify proportions for StackPanel's cells same way as for Grid.
I.e. following code will make 2nd cell fill all available height:
var verticalStackPanel = new VerticalStackPanel
{
ShowGridLines = true,
Spacing = 8
};
verticalStackPanel.Proportions.Add(new Proportion());
verticalStackPanel.Proportions.Add(new Proportion
{
Type = ProportionType.Fill,
});
var textBlock1 = new TextBlock();
textBlock1.Text = "First Text";
verticalStackPanel.Widgets.Add(textBlock1);
var textButton1 = new TextButton();
textButton1.Text = "Second Button";
textButton1.VerticalAlignment = VerticalAlignment.Center;
verticalStackPanel.Widgets.Add(textButton1);
var checkStackPanel1 = new CheckStackPanel();
checkStackPanel1.Text = "Third Checkbox";
verticalStackPanel.Widgets.Add(checkStackPanel1);It is equivalent to the following MML:
<Project>
<VerticalStackPanel ShowGridLines="True" Spacing="8">
<VerticalStackPanel.Proportions>
<Proportion />
<Proportion Type="Fill" />
</VerticalStackPanel.Proportions>
<TextBlock Text="First Text" />
<TextButton Text="Second Button" VerticalAlignment="Center" />
<CheckStackPanel Text="Third Checkbox" />
</VerticalStackPanel>
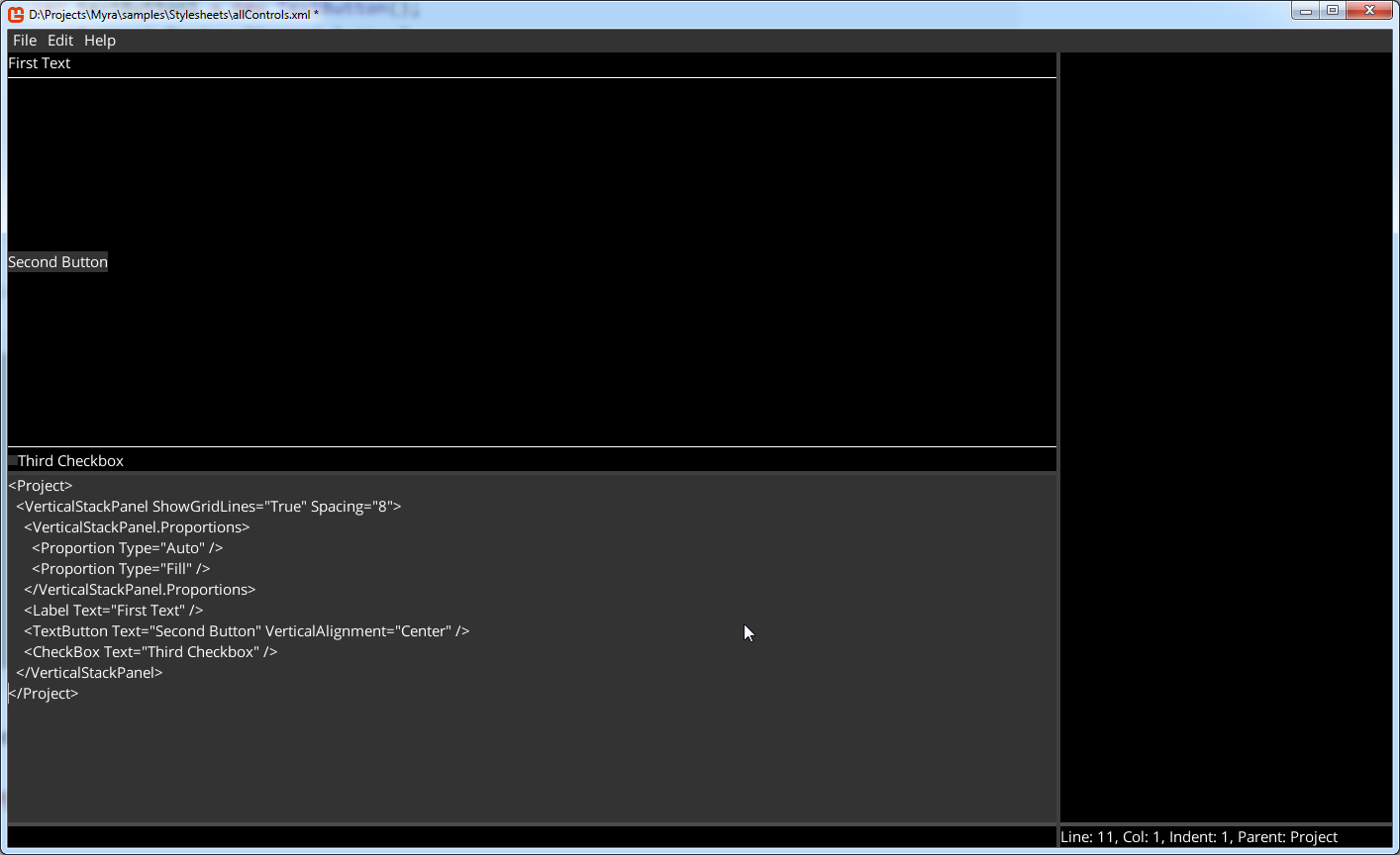
</Project>It would result in following:

It is possible to set default value for proportions. So following MML:
<HorizontalStackPanel ColumnSpacing="8" RowSpacing="8">
<HorizontalStackPanel.DefaultProportion Type="Auto" />
</HorizontalStackPanel>would be equivalent to:
<HorizontalStackPanel ColumnSpacing="8" RowSpacing="8">
<HorizontalStackPanel.Proportions>
<Proportion Type="Auto" />
<Proportion Type="Auto" />
<Proportion Type="Auto" />
</HorizontalStackPanel.Proportions>
</HorizontalStackPanel>