-
Notifications
You must be signed in to change notification settings - Fork 21
Mirror push notifications
Previously known as
Basic In-App notifications, check public documentation.
In addition to showing a push notification, you can show the notification within the app. When the end user is using the app, the notification is displayed as a pop-up within the app and overlaps a part of the screen. Use this feature for scenarios when you want to get the full attention of the end user and ask them to do something.
- If the end user misses a push notification, they can get the notification within their app.
- Mirrored push notifications are triggered within the app even if the end user has opted out from push notifications.
Default displaying of Mirror push notifications is available by using of our SDK and sending a Mirror push notification. If you want to opt out use this.
After you integrated Mobile Messaging SDK into your app, you just need to send a message using Push HTTP single, multiple or OMNI API providing the desired inAppStyle notification option - either MODAL or BANNER. The Mobile Messaging SDK will automatically display the message with appropriate style.
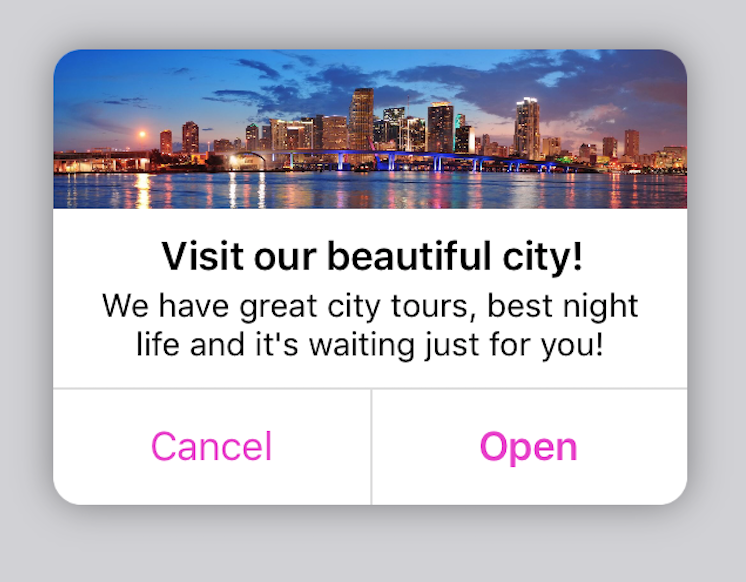
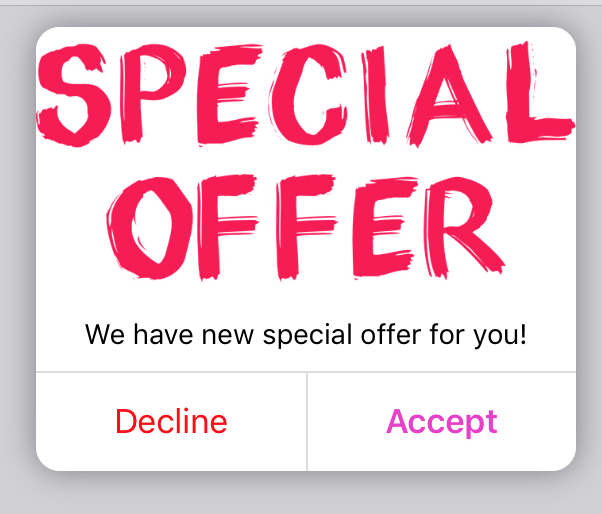
When inAppStyle notification option is set to MODAL for API call or in Portal campaign settings, the Mirror push notification will be shown up in the following cases:
- notification is received and application is opened by tapping on the apps icon;
- notification is received when application is in foreground state;
- for interactive notifications, user opens the app by tapping on the notification (but not performing a notification action).
Modal Mirror push notification is supported for silent push notifications as well as for cases when the end user opted out from push notification in iOS Settings, so that mobile users can be targeted with Mirror push notification waiting them in the application and not get disturbed with notification on lock screen.
Modal Mirror push notification displays only the most recently received message. In case of non-interactive messages, modal Mirror push alert will have default actions: "Cancel" and "Open".

For interactive notifications, actions defined for the notifications category will be displayed.

Button text color is taken from app global tint color. You can customize it with MMInteractiveMessageAlertSettings.tintColor parameter in AppDelegate, such as:
//Swift
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
MMInteractiveMessageAlertSettings.tintColor = UIColor.blue
return true
}expand to see Objective-C code
//Objective-C
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
MMInteractiveMessageAlertSettings.tintColor = [UIColor blueColor];
return YES;
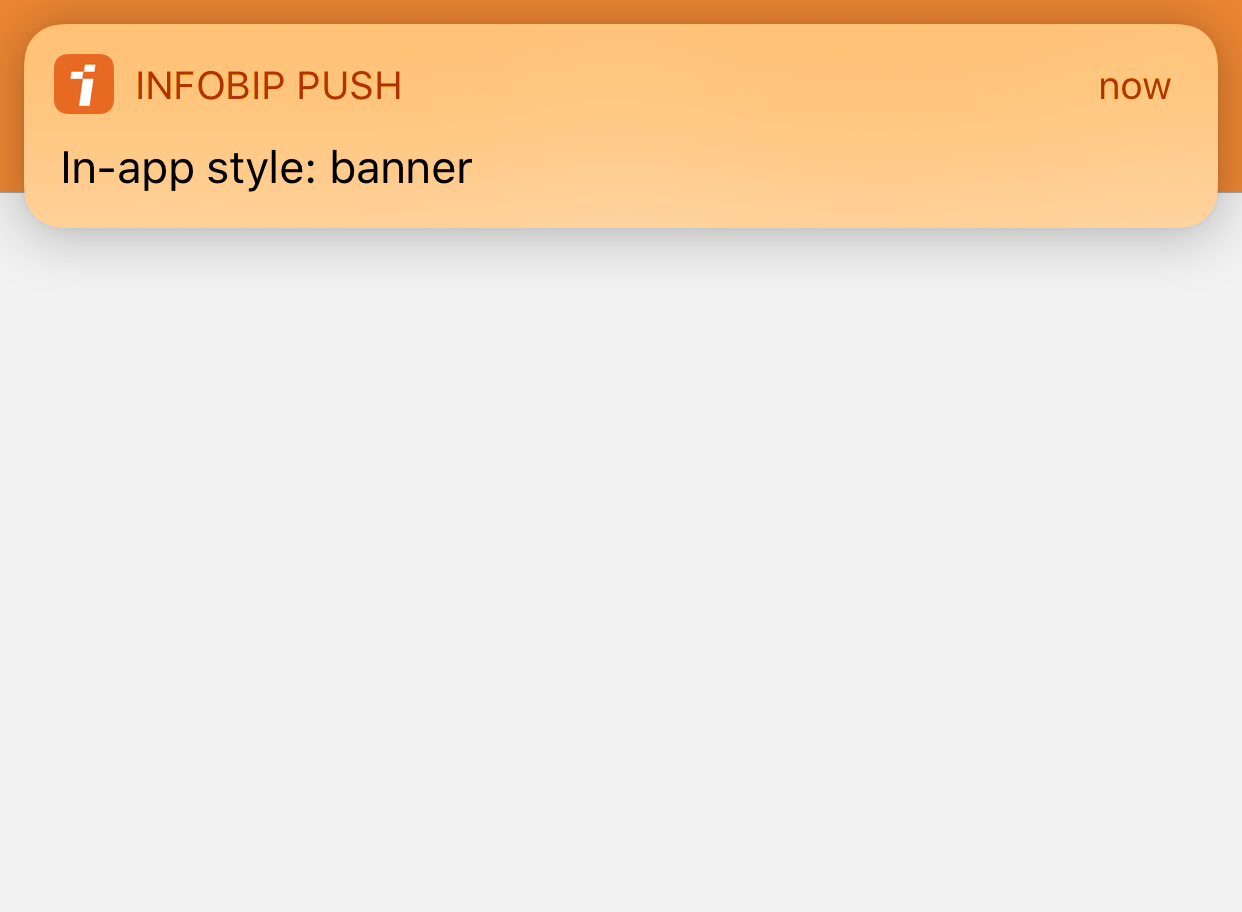
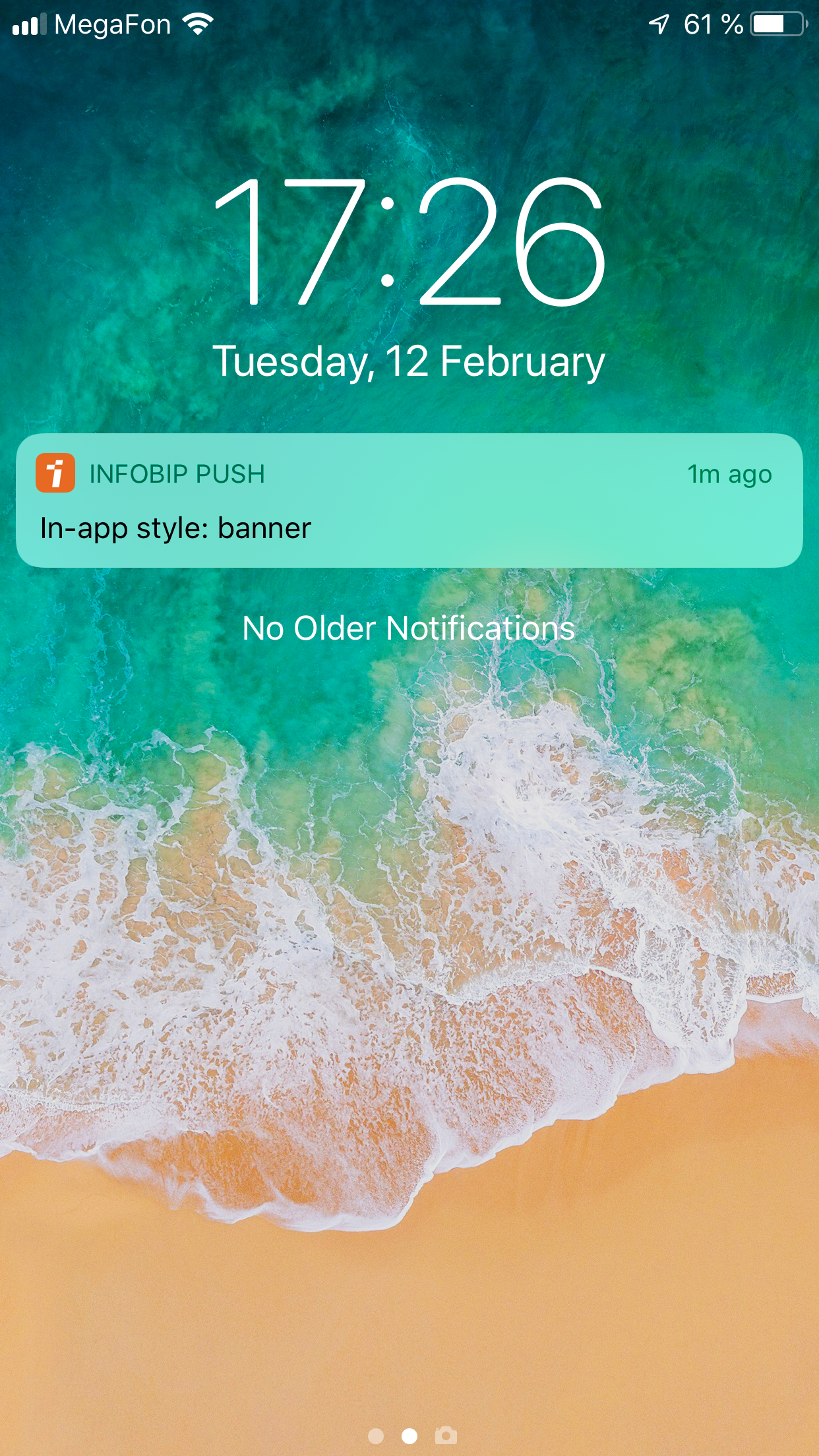
}Temporary banners will simply appear at the top of your screen and then disappear after about three seconds. When inAppStyle notification option set to BANNER for API call or in Portal campaign settings, the Modal push notification will be shown up in the following cases:
- notification is received when application is in foreground state.

It is worth to mention that unlike modal notifications, banner notifications will be also added to Notification Center if not any actions was performed by user.

By default, Mirror push notification or web view, which opens by tapping Mirror push notification will be presented on the topmost visible view controller, but in case you have a complex UI hierarchy and the common solution doesn't fit, this behaviour could be changed.
-
Implement
MMMessageHandlingDelegateprotocol and it's methodinAppPresentingViewController(for message: MM_MTMessage) -> UIViewController?, for example://Swift class MyMessageHandlingDelegate : MMMessageHandlingDelegate { func inAppPresentingViewController(for message: MM_MTMessage) -> UIViewController? { return UIApplication.shared.keyWindow?.rootViewController } }
expand to see Objective-C code
//Objective-C @interface MyMessageHandlingDelegate : NSObject <MMMessageHandlingDelegate> @end @implementation MyMessageHandlingDelegate - (UIViewController *)inAppPresentingViewControllerFor:(MM_MTMessage *)message { return UIApplication.sharedApplication.keyWindow.rootViewController; } @end
This method should return a view controller that would be used by MobileMessaging SDK as a presenting parent view controller for the Mirror push or In-App web view. UIApplication.shared.keyWindow?.rootViewController in this example is the simplest general solution that fits many
simple iOS applications, however you should provide your own specific view controller, which fits your UI hierarchy.
-
Pass the custom MessageHandlingDelegate object to MobileMessaging SDK:
//Swift class MyMessageHandlingDelegate : MMMessageHandlingDelegate { ... }
//Swift MobileMessaging.messageHandlingDelegate = MyMessageHandlingDelegate()
expand to see Objective-C code
//Objective-C @interface MyMessageHandlingDelegate : NSObject <MMMessageHandlingDelegate> @end @implementation MyMessageHandlingDelegate @end
//Objective-C MobileMessaging.messageHandlingDelegate = [MyMessageHandlingDelegate new];
Following on-tap actions are supported for the Banner and for the action buttons of other Mirror push notification types:
- Open URL in browser
- Open URL within the webView
- Open page in mobile app
More information can be found on the How to define specific action on notification or in-app primary button tap(open url, deeplink)?.
Additionally, MobileMessaging SDK will trigger:
-
MMNotificationMessageTappedevent if user tapped the banner Mirror push notification -
MMNotificationActionTappedevent if user tapped action button of the Pop-up or Fullscreen notification - method
didPerform(action: MMNotificationAction, forMessage message: MM_MTMessage?, notificationUserInfo: [String: Any]?, completion: @escaping () -> Void)of theMMMessageHandlingDelegate(How to setup custom MessageHandlingDelegate)
It's possible to disable In-App messages and Mirror push notifications, by specifying return value in the following method of custom MessageHandlingDelegate (How to setup custom MessageHandlingDelegate):
class MyMessageHandlingDelegate : MMMessageHandlingDelegate {
func shouldShowModalInAppNotification(for message: MM_MTMessage) -> Bool {
return false
}
}expand to see Objective-C code
//Objective-C
@interface MyMessageHandlingDelegate : NSObject <MMMessageHandlingDelegate>
@end
@implementation MyMessageHandlingDelegate
- (BOOL)shouldShowModalInAppNotificationFor:(MM_MTMessage *)message {
return false;
}
@endIf you have any questions or suggestions, feel free to send an email to [email protected] or create an issue.
- Library events
- Server errors
- Users and installations
- Messages and notifications management
- Inbox
Geofencing serviceDEPRECATED- Privacy settings
- In-app chat
- WebRTC Calls and UI