-
Notifications
You must be signed in to change notification settings - Fork 21
Interactive Notifications
- Sending interactive notifications
- Mobile Originated (MO) messages
- Predefined categories
- Custom categories
- Notification action custom handling
The Interactive notifications released in version 2.6.9.
Interactive notifications are push notifications that provide an option for end user to interact with application through button tap action. This interaction can be accomplished by using Mobile Messaging SDK predefined categories or creating your own.
Each notification interaction category has a unique ID and contains a set of actions with their IDs.
Actions may be set up with the following options (MMNotificationActionOptions):
- may bring the mobile app to foreground or leave it in background state
- may require device to be unlocked before performing (or not)
- may be marked as destructive (or not)
- may trigger MO message sending
Interactive notifications can be tested through our Single Push message and Multiple Push messages APIs by using category parameter.
With Mobile Messaging SDK you can send messages to arbitrary destinations from mobile device. These messages are also known as Mobile Originated (MO) messages. Actionable notifications are the obvious application for the MO service, meaning that you can trigger the MO message sending by any of notification actions, for instance, if user taps an "Accept" button, a specific MO message is sent to your backend service. In order to make a notification action to trigger the MO messages, you specify the MMNotificationActionOptions.moRequired option for the action:
let voteAction = MMNotificationAction(identifier: "vote",
title: "Vote",
options: [.moRequired])Mobile Messaging SDK provides only one predefined interaction category for now, but this list will be extended in future.
Displaying of Interactive Notifications with predefined categories can be tested without any additional implementation on application side through Push API.
A = action
| Category.id | A.id | A.title | A.foreground | A.authenticationRequired | A.destructive | A.moRequired |
|---|---|---|---|---|---|---|
| mm_accept_decline | mm_accept | Accept | true | true | false | true |
| mm_decline | Decline | false | true | true | true |
Mobile Messaging SDK provides localization for action button titles of predefined categories. Titles are localized for the following languages: Arabic, Czech, Danish, German, English, Spanish (Latin America), Spanish, Finnish, French, Hebrew, Croatian, Hungarian, Indonesian, Italian, Japanese, Korean, Malay, Norwegian, Dutch, Polish, Portuguese (Portugal), Portuguese, Romanian, Russian, Slovak, Swedish, Thai, Turkish, Vietnamese, Chinese (Simplified), Chinese (Traditional), Hindi.
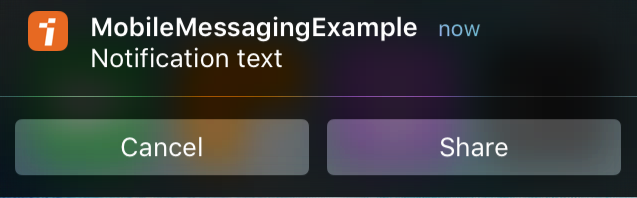
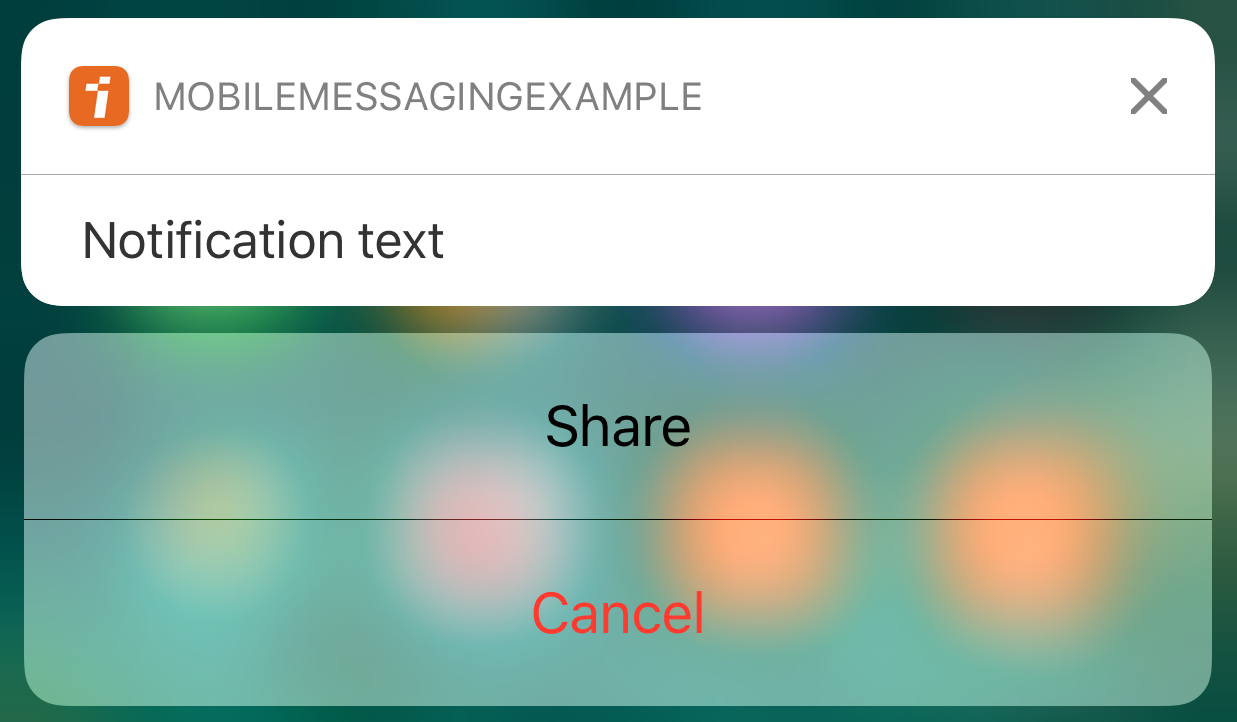
Setting up custom categories enables you to configure interactive notification categories along with their actions.
For the alert-style, maximum of four (4) actions are shown in the default notification mode. If there are more than four action objects provided, the system displays only the first four.
For the banner-style, notifications (on iOS 8-9) the system shows up the first two actions only.
Actions are displayed in the order they've been set.
Use unique identifiers for your categories and actions, keeping in mind that mm_ prefix is reserved for all predefined IDs and cannot be used for your custom categories and actions identifiers.
In order to create a custom category, first instantiate its actions:
//Action with title "Cancel", which will be marked as destructive and will require device to be unlocked before proceed
let cancelAction = MMNotificationAction(identifier: "cancel",
title: "Cancel",
options: [.destructive, .authenticationRequired])!
//Action with title "Share", which will require device to be unlocked before proceed and will bring application to the foreground
let shareAction = MMNotificationAction(identifier: "share",
title: "Share",
options: [.foreground, .authenticationRequired])!
let shareCategory = MMNotificationCategory(identifier: "category_share_cancel", actions: [_shareAction, _cancelAction])!Call the withInteractiveNotificationCategories: method within the constructor chain while starting the Mobile Messaging SDK session:
MobileMessaging
.withApplicationCode(<#application code#>, notificationType: <#notification types#>)?
.withInteractiveNotificationCategories([shareCategory]) // registers notification categories
.start() |
 |
Starting from iOS 9.0 it is possible to create notifications with a text input field. Such notifications are typically used in chat and messaging applications. In order to display notification with text input field you need to register a MMNotificationCategory with MMTextInputNotificationAction:
let replyAction = MMTextInputNotificationAction(identifier: "reply_action",
title: "Reply",
options: [],
textInputActionButtonTitle: "Send",
textInputPlaceholder: "Message")!
let chatMessageCategory = MMNotificationCategory(identifier: "chat_message",
actions: [replyAction],
options: nil,
intentIdentifiers: nil)!
MobileMessaging
.withApplicationCode(<#application code#>, notificationType: <#notification types#>)?
.withInteractiveNotificationCategories([chatMessageCategory]) // registers notification categories
.start()In order to handle the text input action, please take a look on Notification action custom handling.
In order to implement your own logic for handling of notification action:
-
Implement
MMMessageHandlingDelegateprotocol and it's methoddidPerform(action:forMessage:completion:), i.e.:class MyMessageHandlingDelegate : MMMessageHandlingDelegate { func didPerform(action: MMNotificationAction, forMessage message: MM_MTMessage?, notificationUserInfo: [String: Any]?, completion: @escaping () -> Void) { guard let message = message else { completion() return } // handle text input action if let textInputAction = action as? MMTextInputNotificationAction { // text input action happened, handle the text that user has input print("user responded with text \(textInputAction.typedText)") } // handle a tap on notification alert if action.isTapOnNotificationAlert { // users tap on the notification alert detected, handle it here print("user tapped on notification \(message.text)") } // handle any other actions that are nor text input or tap, i.e. custom notification action: if action.identifier == "action_try_new_product" { // users tap on the custom notification action button detected, handle it here } // don't forget to call `completion`, it's very important to tell the system that action handling is finished completion() } }
-
Pass the delegate object to MobileMessaging SDK:
MobileMessaging.messageHandlindDelegate = MyMessageHandlingDelegate()
If you have any questions or suggestions, feel free to send an email to [email protected] or create an issue.
- Library events
- Server errors
- Users and installations
- Messages and notifications management
- Inbox
Geofencing serviceDEPRECATED- Privacy settings
- In-app chat
- WebRTC Calls and UI