-
Notifications
You must be signed in to change notification settings - Fork 471
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
fix(addon-mobile): virtual-scroll flickers during scroll in zoneless mode #10023
base: main
Are you sure you want to change the base?
Conversation
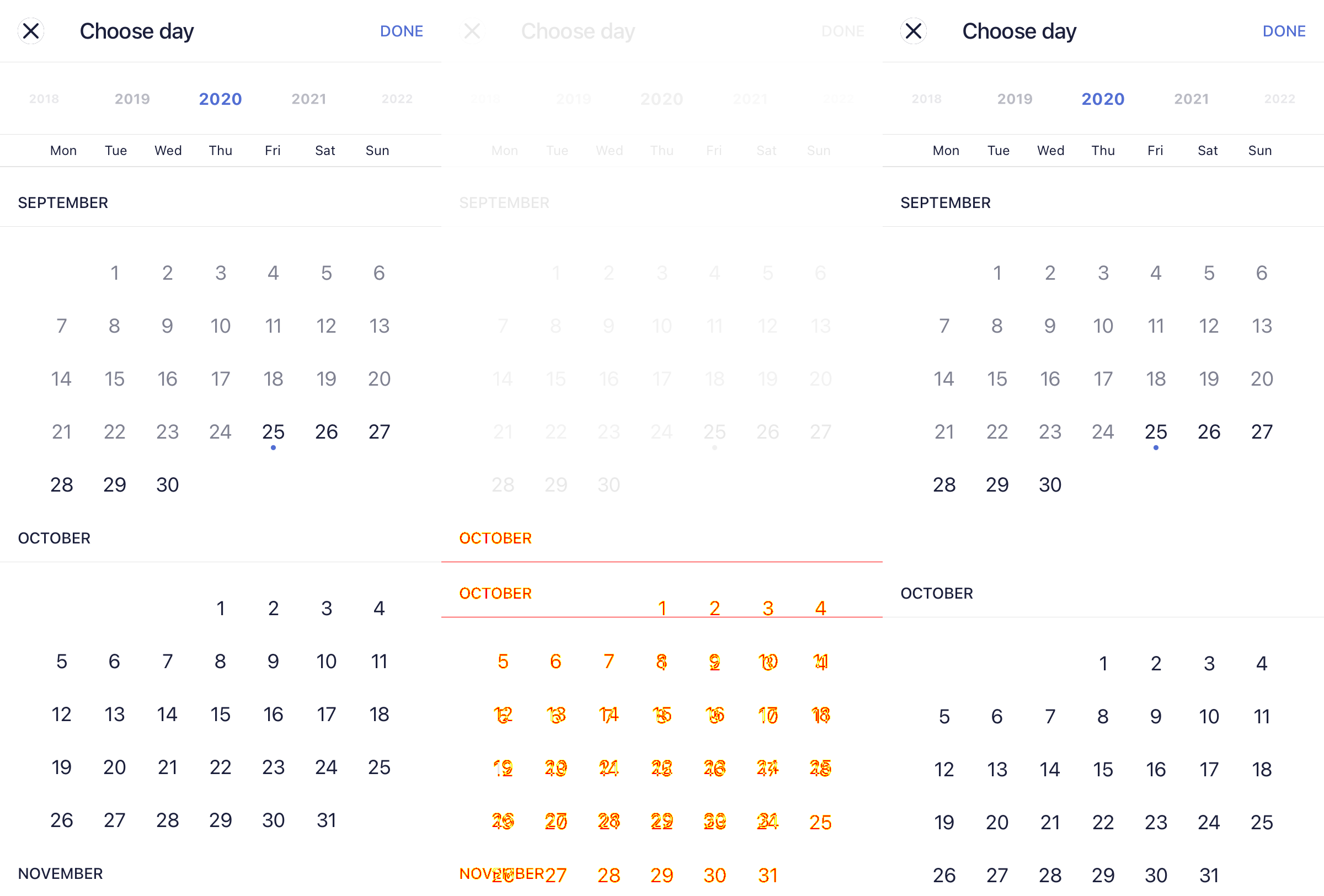
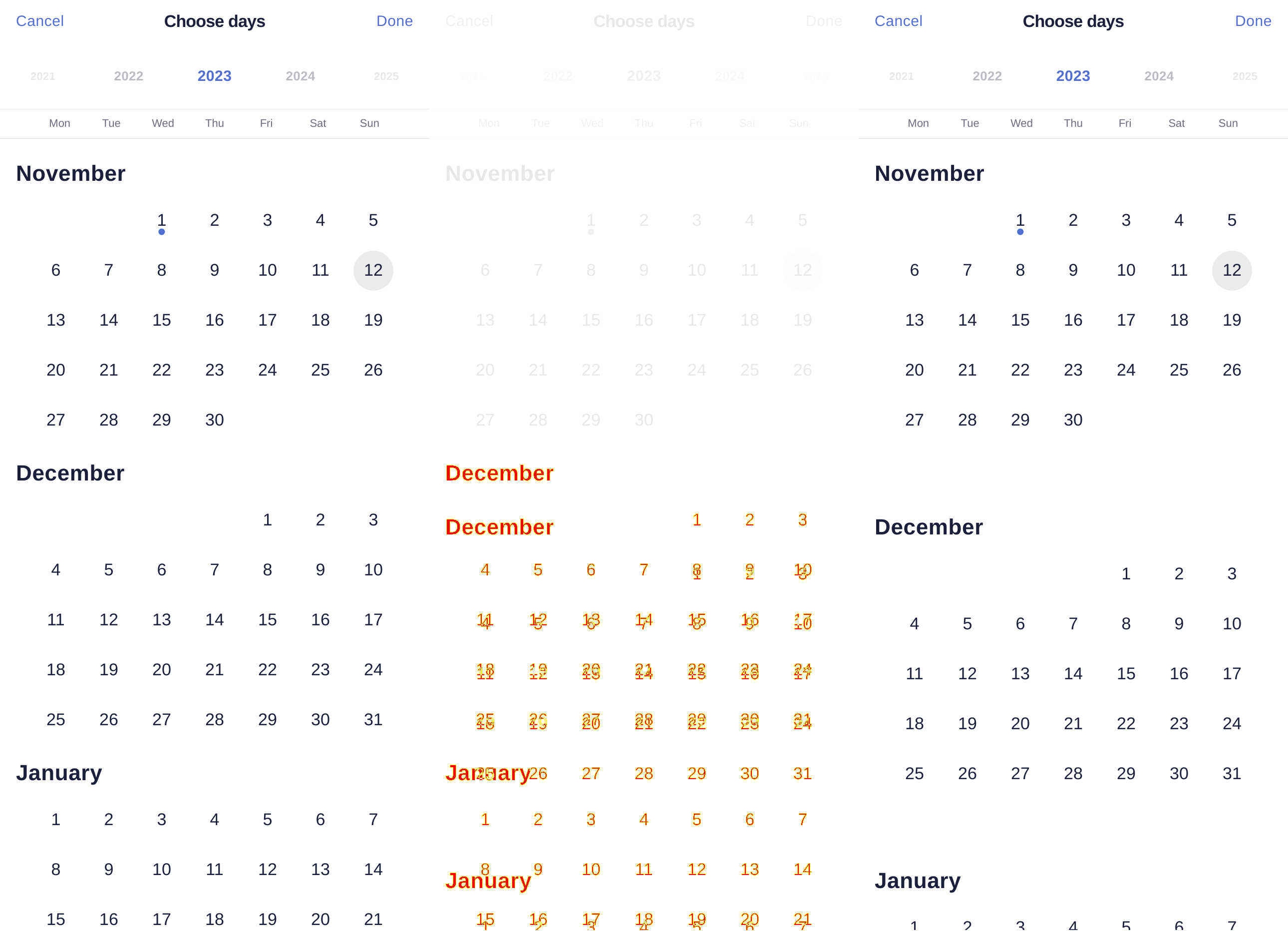
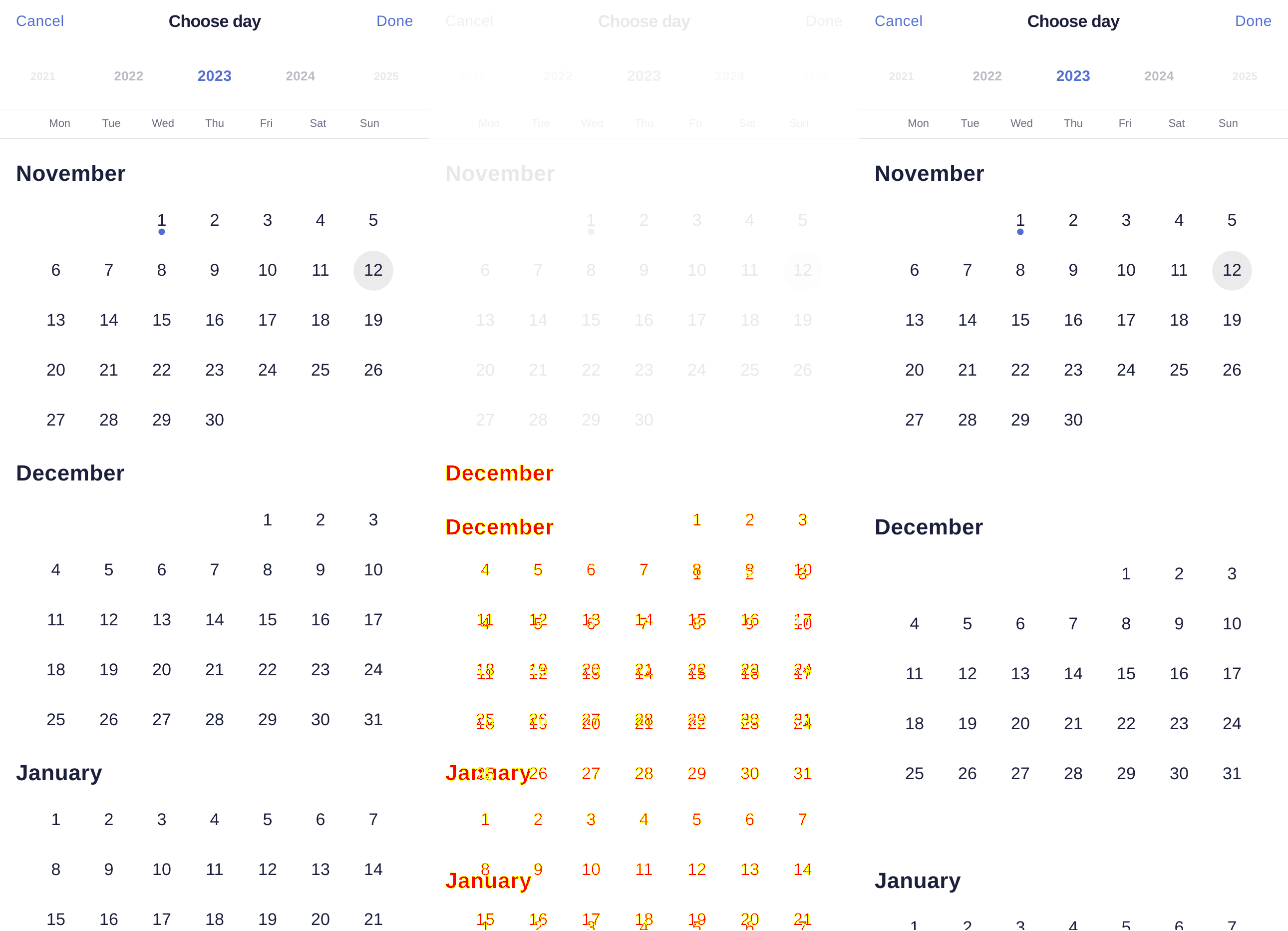
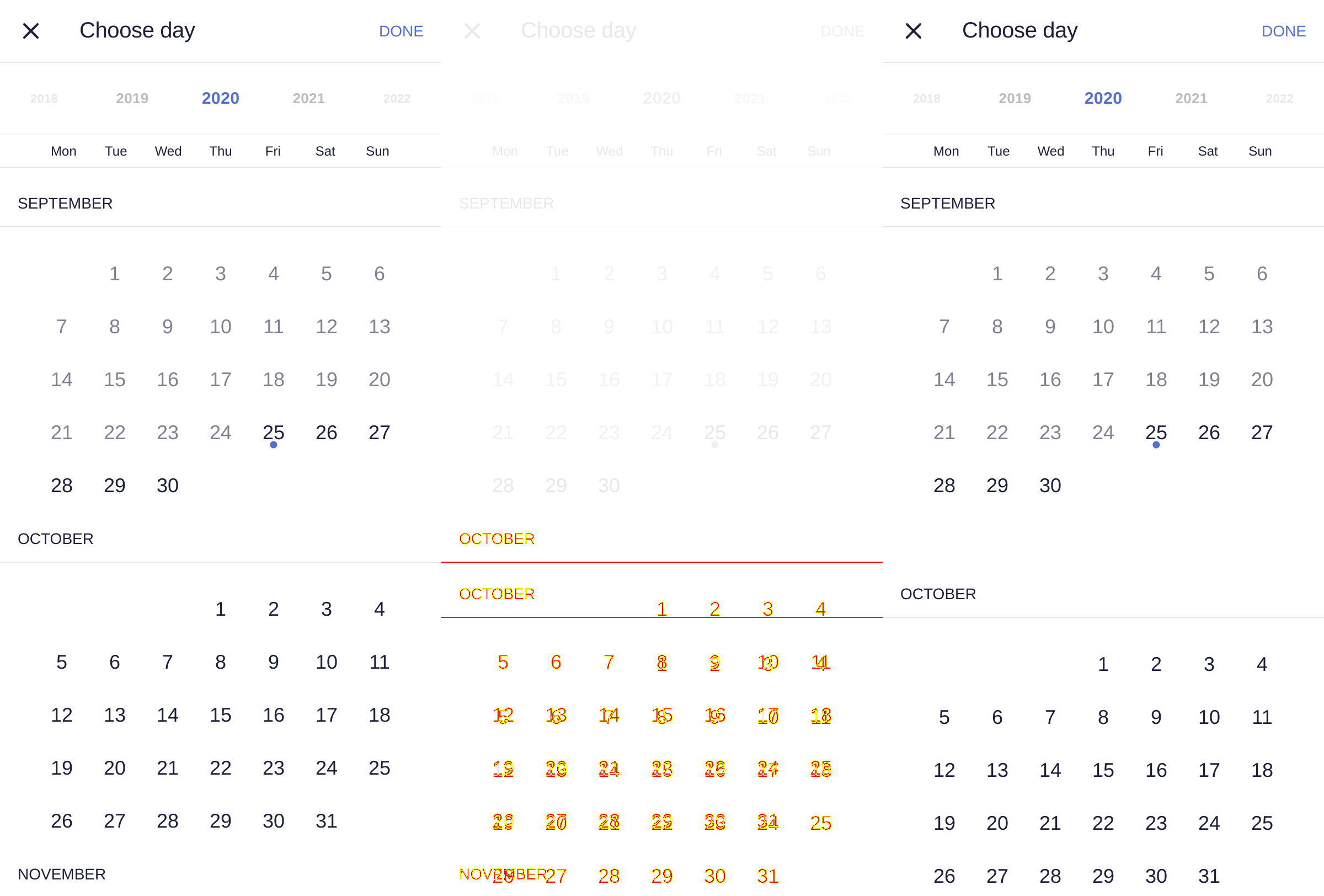
Failed tests ❌Before (main) ← Diff → After (local)tests-addon-mobile-mobile--77c1d-dar.pw-MobileCalendar-works-webkit-retry2/01-mobile-calendar.diff.png
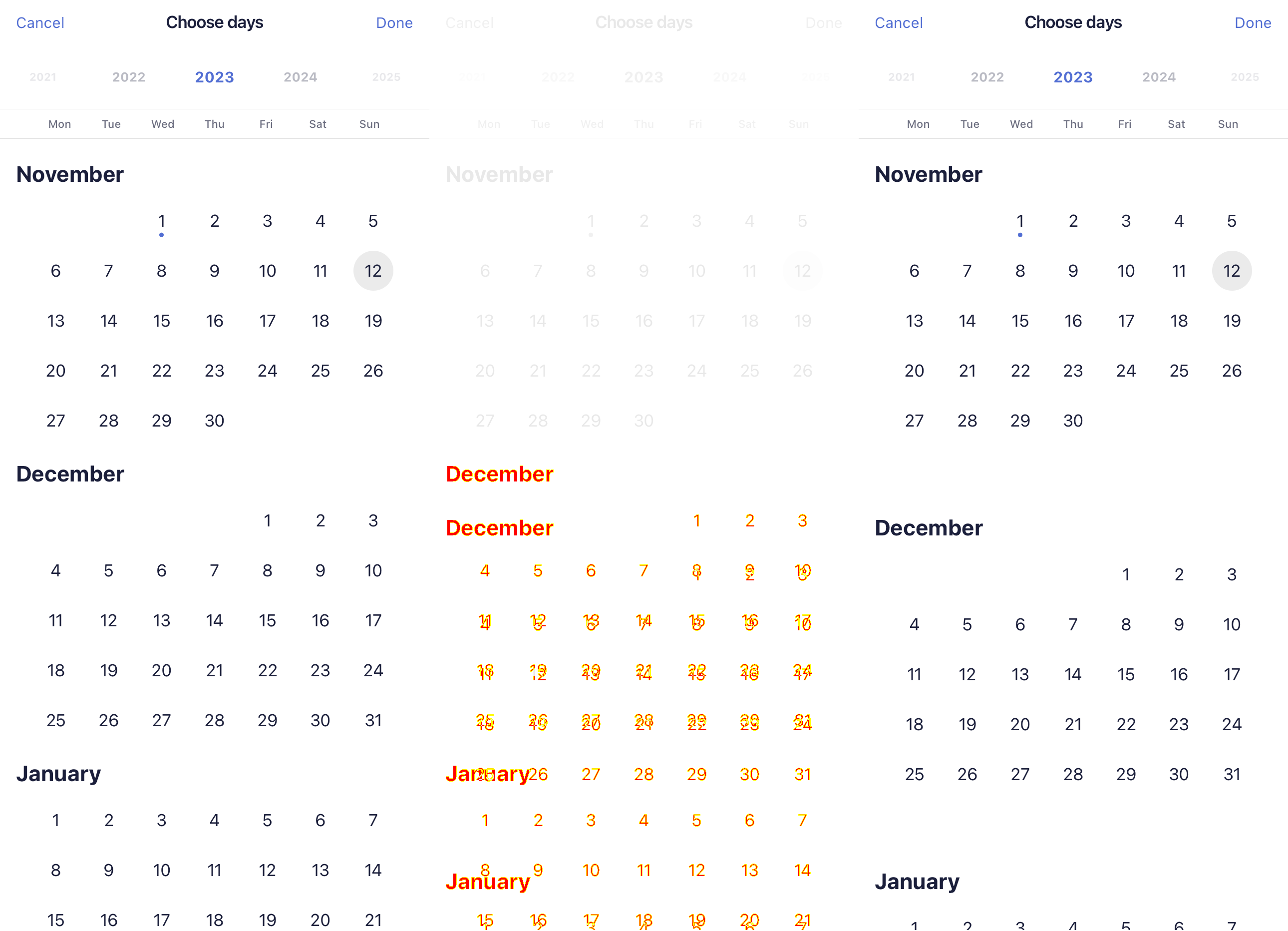
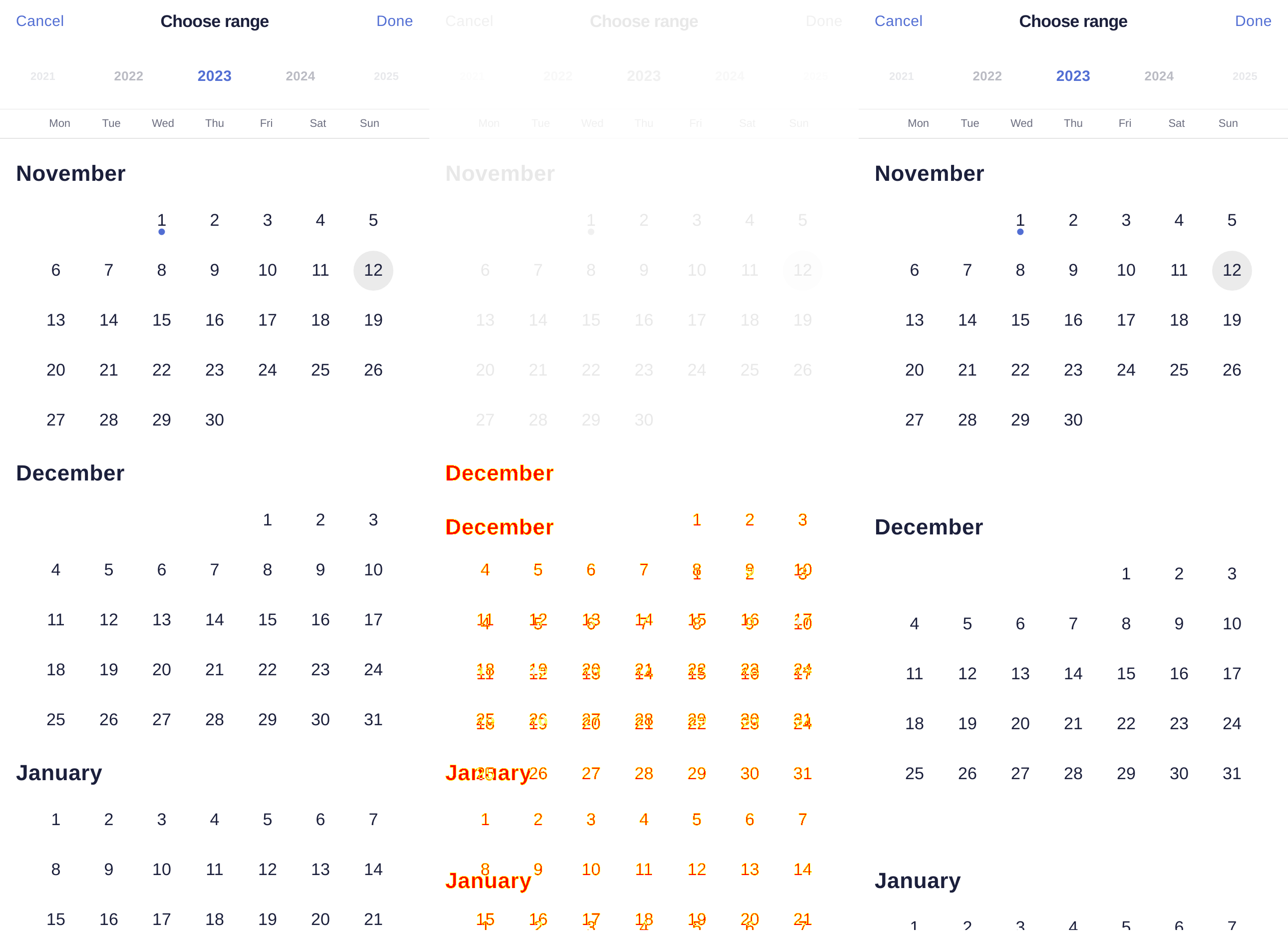
tests-addon-mobile-mobile--a1e65-e-user-agent-InputDateMulti-webkit-retry2/02-input-date-range-mobile-1.diff.png
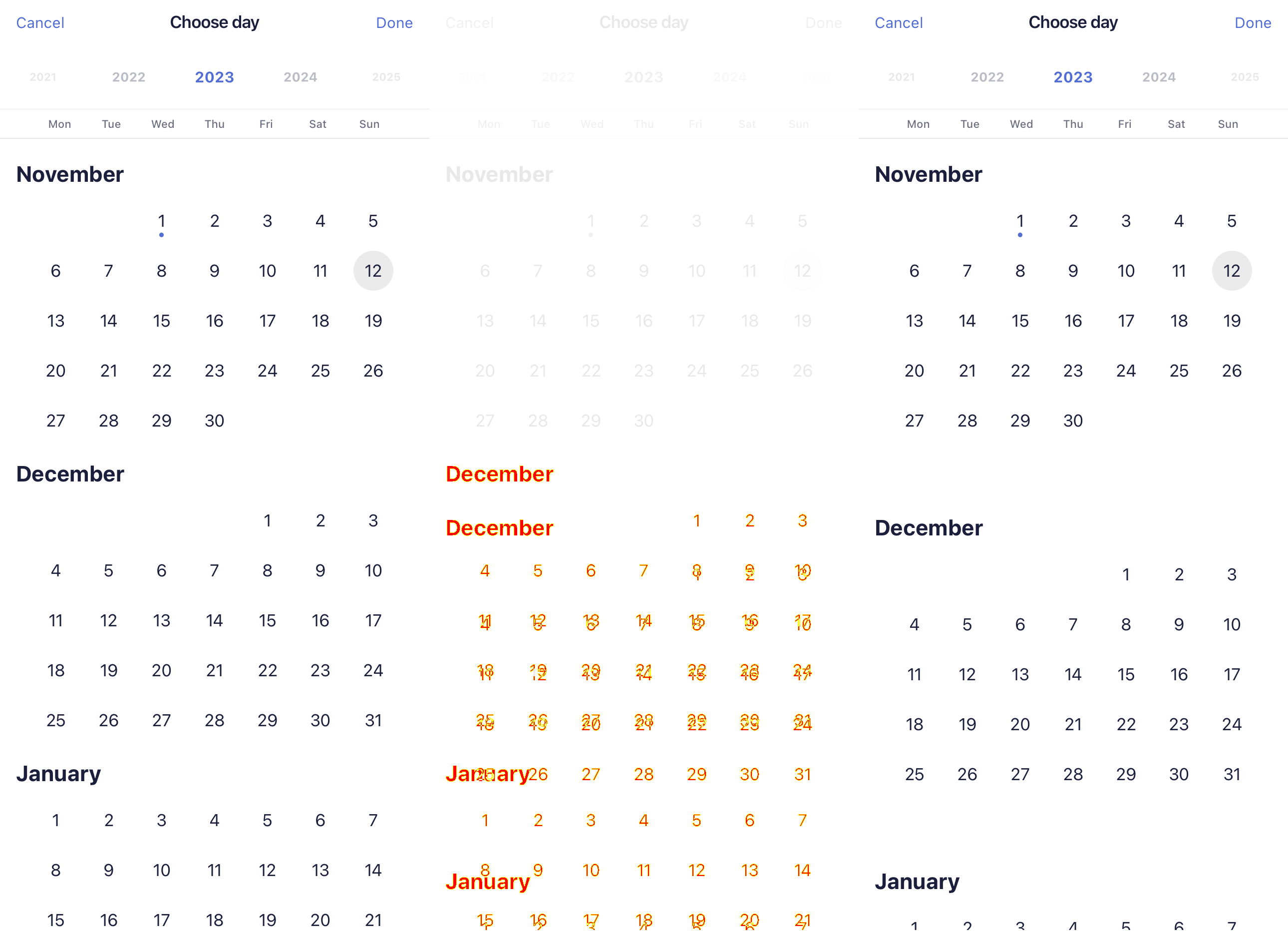
tests-addon-mobile-mobile--bf2eb-mobile-user-agent-InputDate-webkit-retry2/03-input-date-range-mobile-1.diff.png
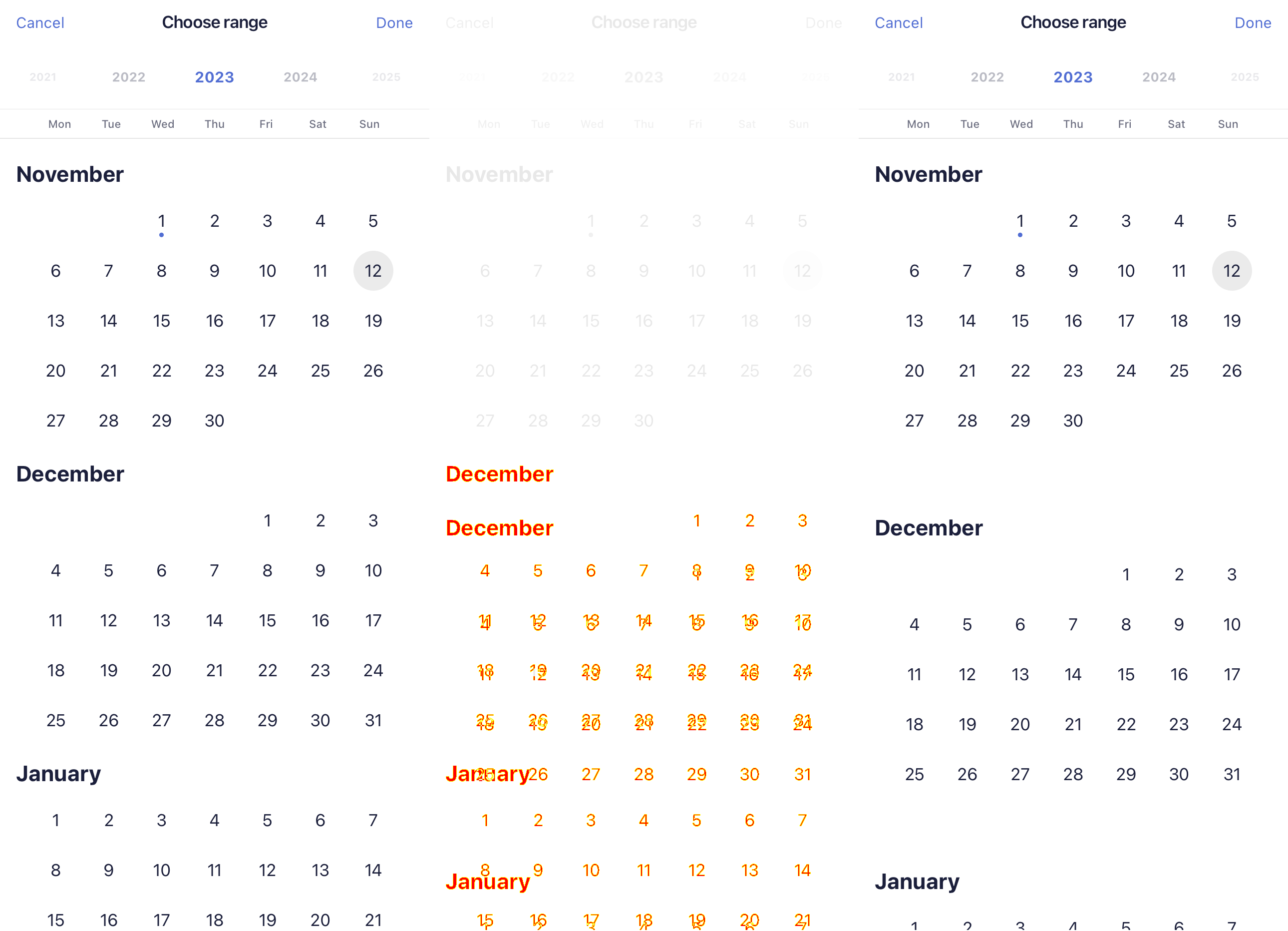
tests-addon-mobile-mobile--f9803-e-user-agent-InputDateRange-webkit-retry2/01-input-date-range-mobile-1.diff.png
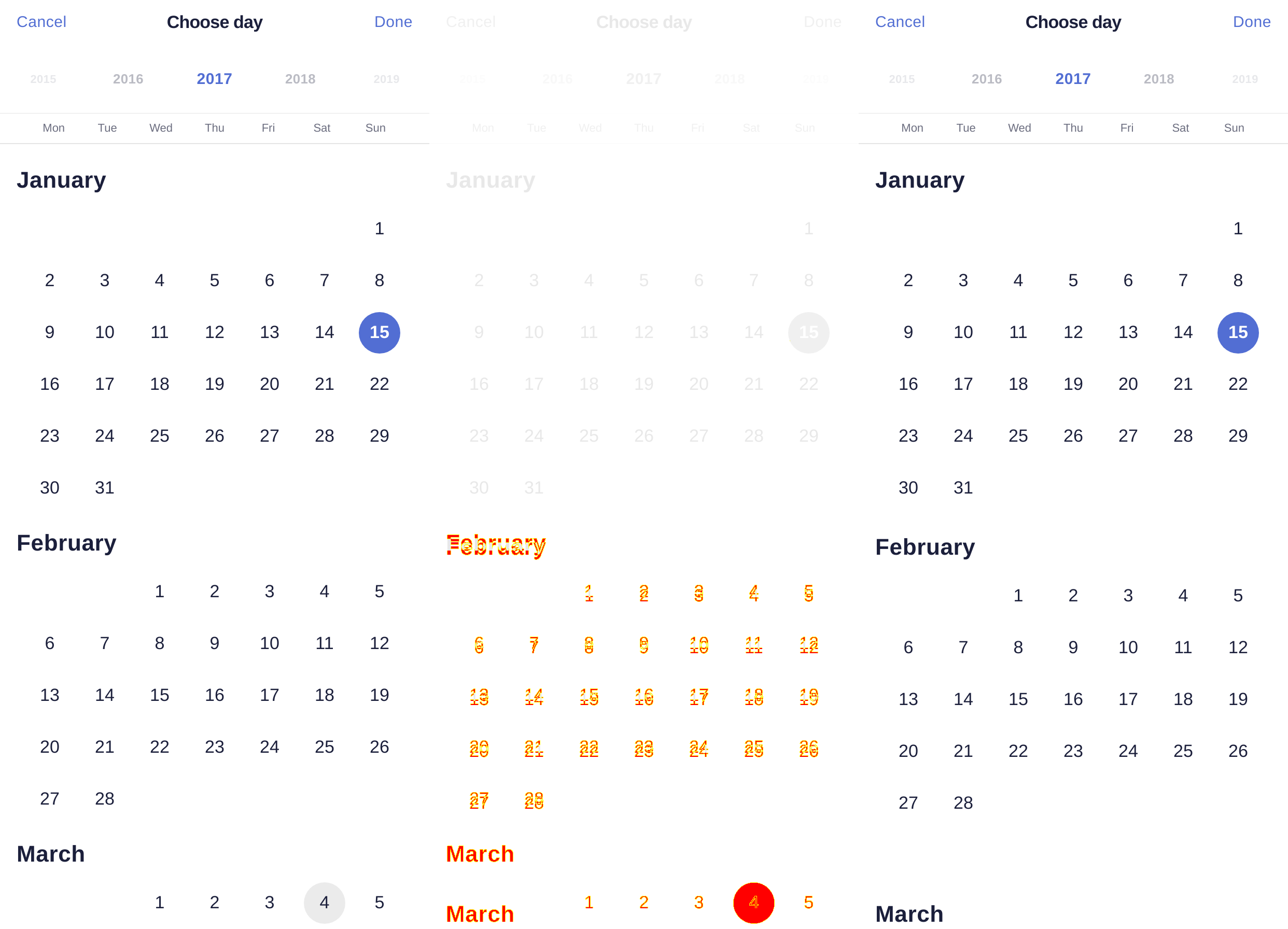
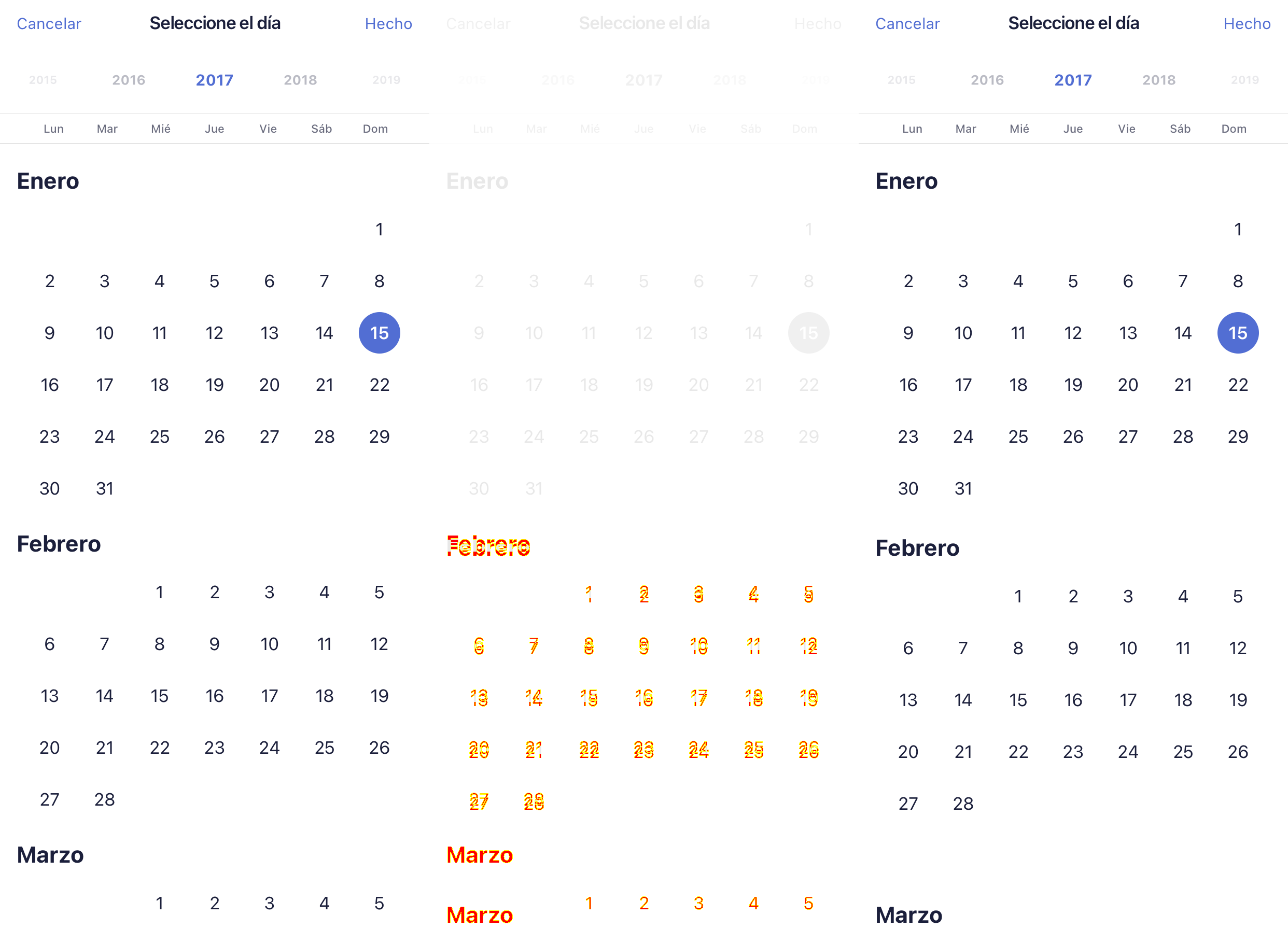
tests-legacy-input-date-in-0eb0a-e-mobile-calendar---spanish-chromium-retry2/08-input-date-spanish.diff.png
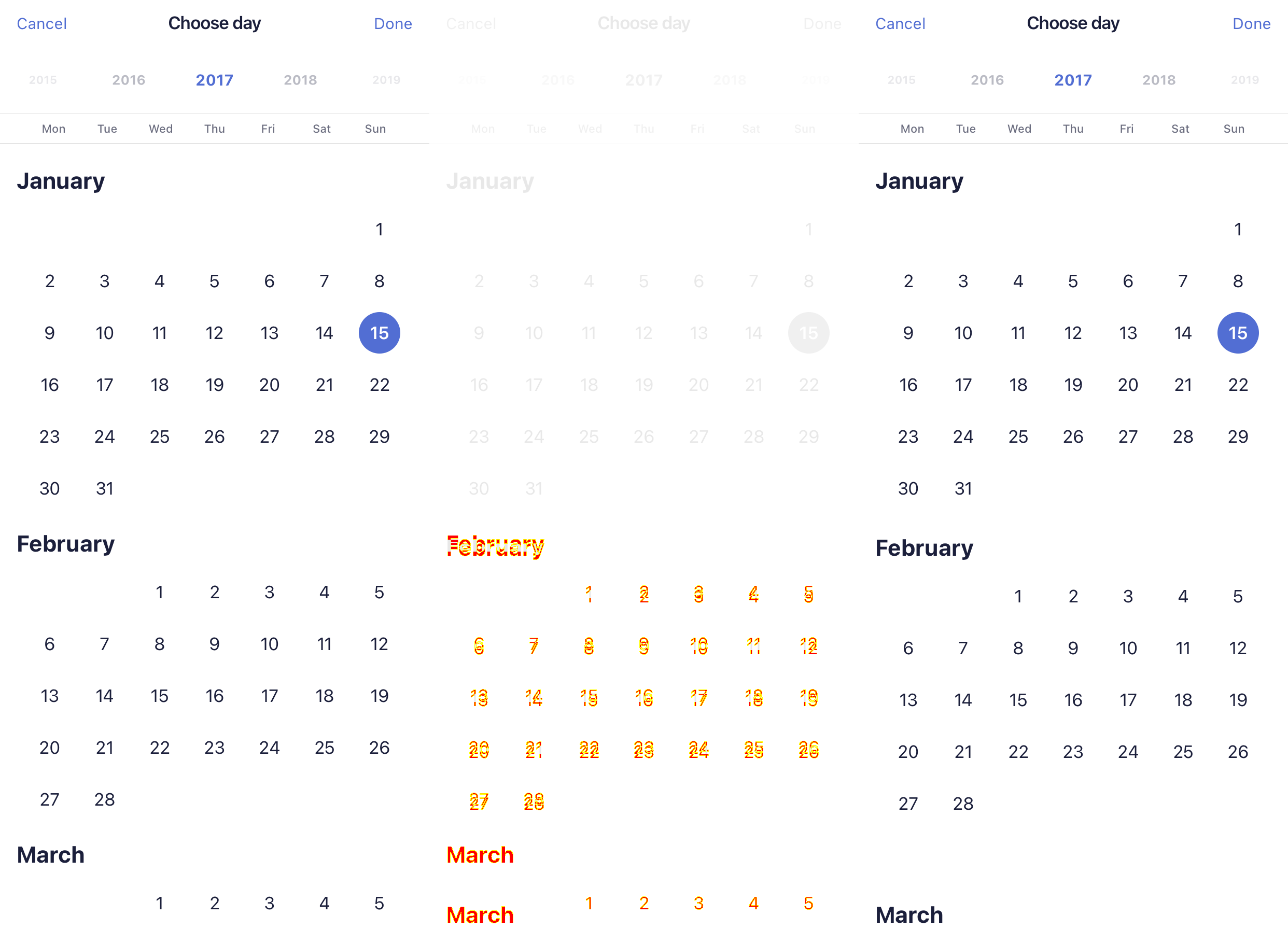
tests-legacy-input-date-in-824cc-e-mobile-calendar---english-chromium-retry2/08-input-date-english.diff.png
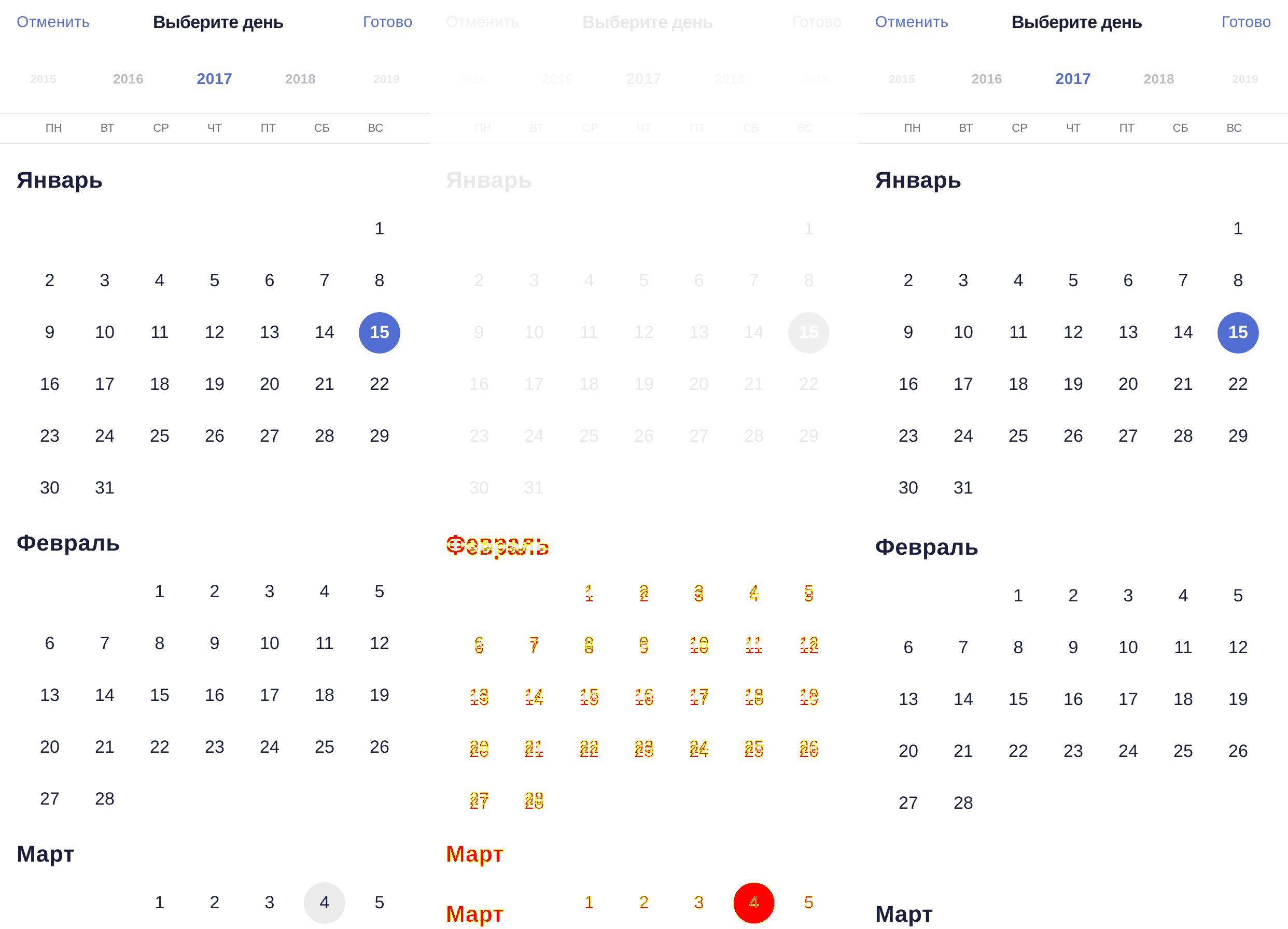
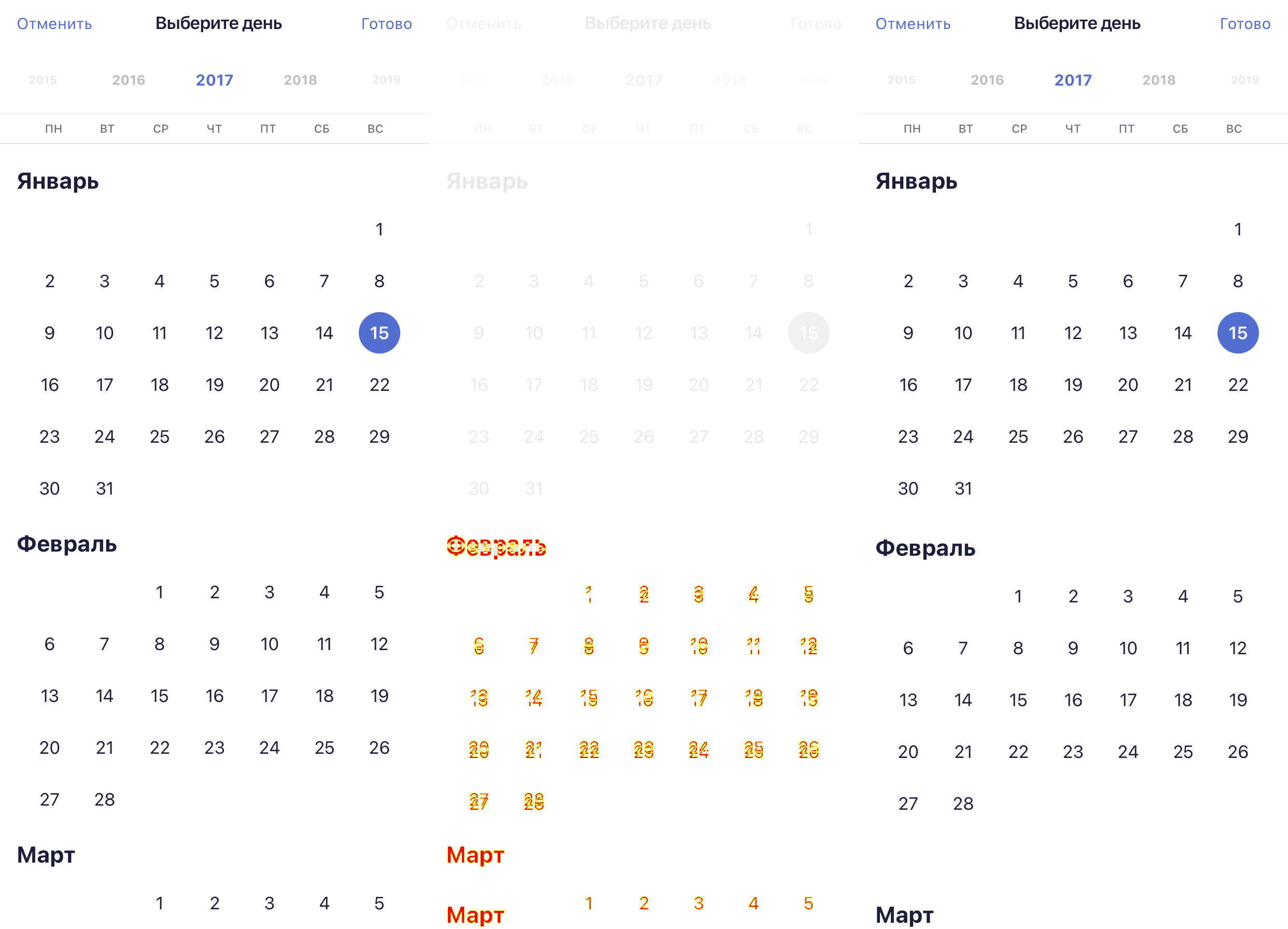
tests-legacy-input-date-in-b42f6-e-mobile-calendar---russian-chromium-retry2/08-input-date-russian.diff.png
tests-addon-mobile-mobile--a1e65-e-user-agent-InputDateMulti-chromium-retry2/02-input-date-range-mobile-1.diff.png
tests-addon-mobile-mobile--bf2eb-mobile-user-agent-InputDate-chromium-retry2/03-input-date-range-mobile-1.diff.png
tests-addon-mobile-mobile--77c1d-dar.pw-MobileCalendar-works-chromium-retry2/01-mobile-calendar.diff.png
tests-addon-mobile-mobile--f9803-e-user-agent-InputDateRange-chromium-retry2/01-input-date-range-mobile-1.diff.png
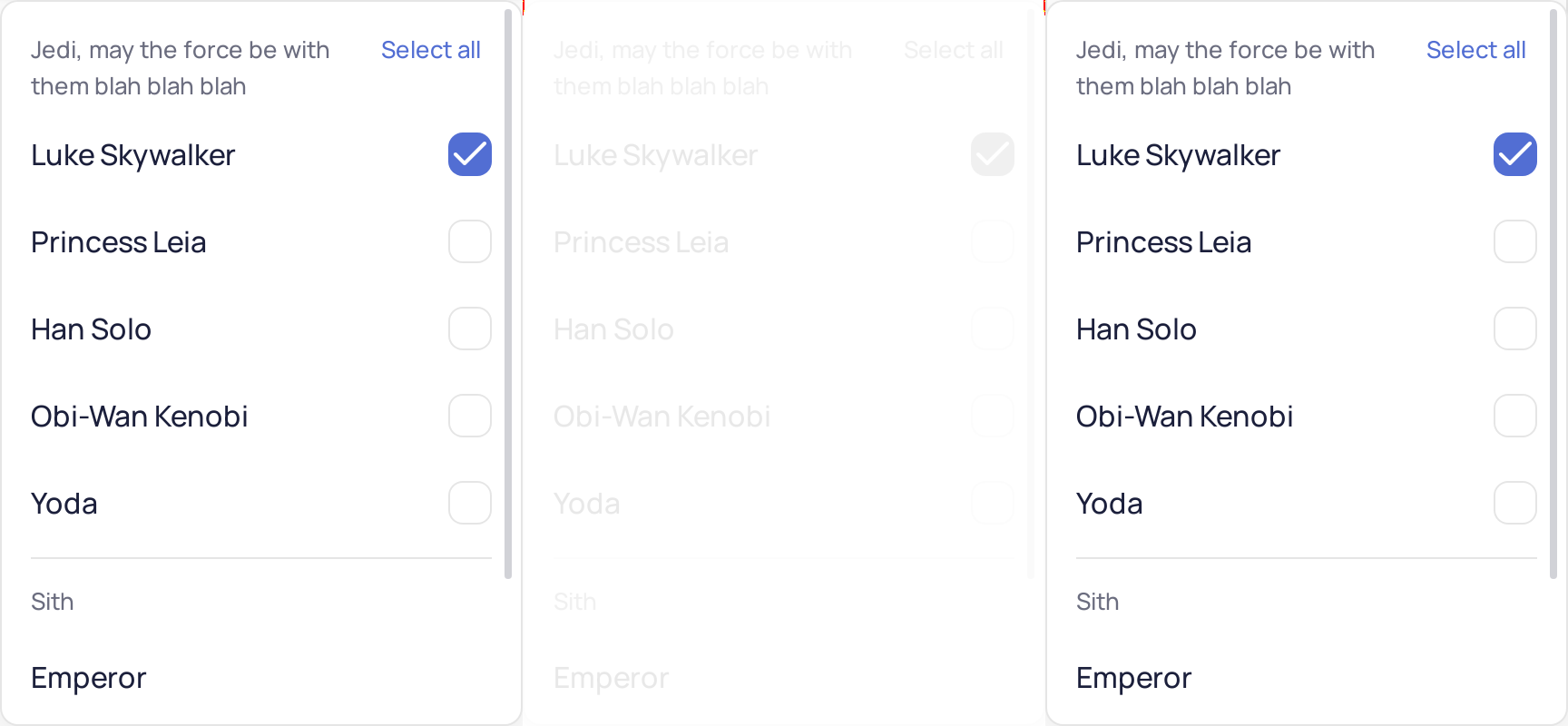
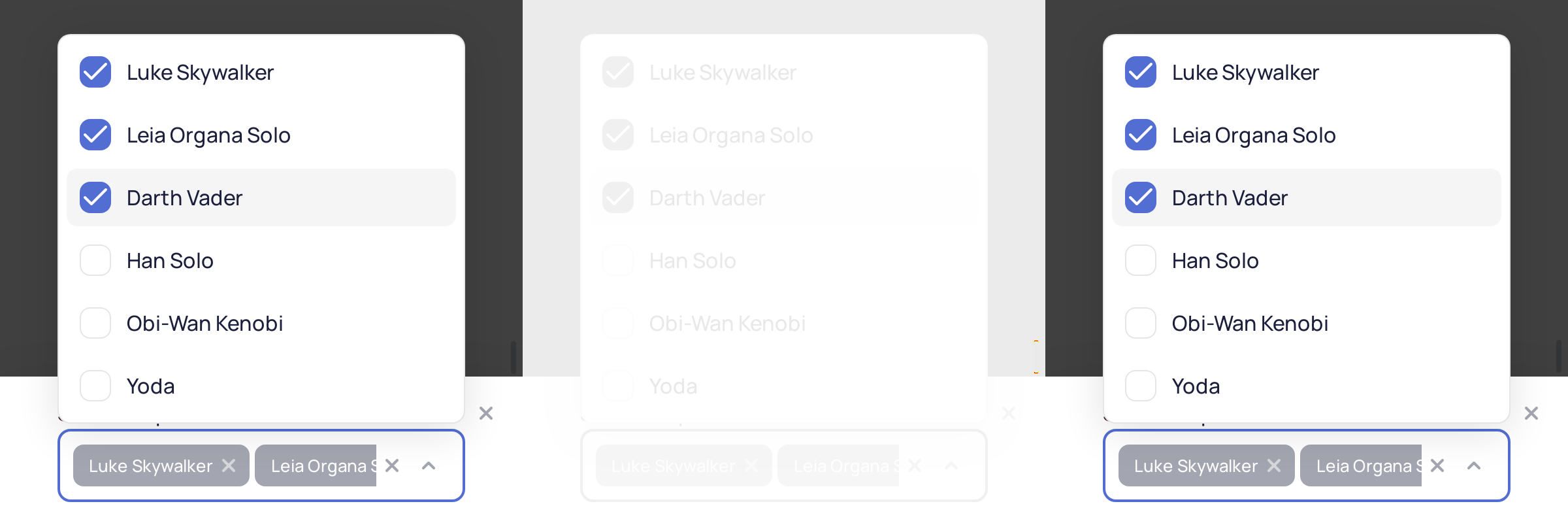
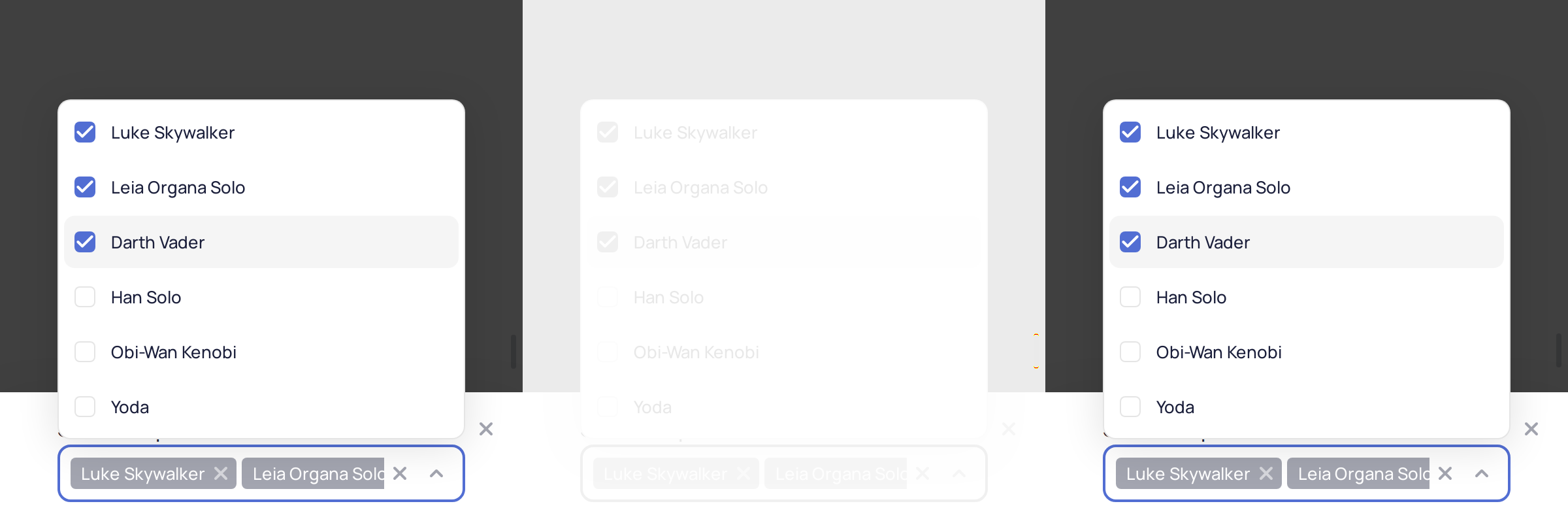
tests-legacy-multi-select--2d1d5-t-with-data-list-with-label-chromium-retry2/02-with-data-list-with-label.diff.png
tests-legacy-multi-select--bd051-log-with-tuiTextfieldSize-l-chromium-retry2/04-dialog-with-text-field-size-l.diff.png
tests-legacy-multi-select--e1648-log-with-tuiTextfieldSize-m-chromium-retry2/04-dialog-with-text-field-size-m.diff.png
tests-legacy-input-date-in-0eb0a-e-mobile-calendar---spanish-webkit-retry2/08-input-date-spanish.diff.png
tests-legacy-input-date-in-824cc-e-mobile-calendar---english-webkit-retry2/08-input-date-english.diff.png
tests-legacy-input-date-in-b42f6-e-mobile-calendar---russian-webkit-retry2/08-input-date-russian.diff.png
(updated for commit 0cda981) |
Codecov ReportAll modified and coverable lines are covered by tests ✅
Additional details and impacted files@@ Coverage Diff @@
## main #10023 +/- ##
=======================================
Coverage 66.13% 66.13%
=======================================
Files 1215 1215
Lines 15720 15720
Branches 2254 2267 +13
=======================================
Hits 10397 10397
- Misses 5124 5168 +44
+ Partials 199 155 -44
Flags with carried forward coverage won't be shown. Click here to find out more. ☔ View full report in Codecov by Sentry. |
|
Visit the preview URL for this PR (updated for commit 0cda981): https://taiga-previews-demo--pr10023-splincode-fix-issues-9662-wotaopxq.web.app (expires Sat, 21 Dec 2024 07:52:14 GMT) 🔥 via Firebase Hosting GitHub Action 🌎 Sign: 73dddc3c665194f3e11f18c16aeb71af4c289c37 |
BundleMonUnchanged files (5)
Total files change +1B 0% Groups updated (1)
Final result: ✅ View report in BundleMon website ➡️ |
3160ce2 to
5f83f62
Compare
Playwright test results
Details
Failed testschromium › tests/addon-mobile/mobile-calendar/input-date.pw.spec.ts › InputDate and mobile user agent › InputDateRange Flaky testschromium › tests/core/hint/hint.pw.spec.ts › TuiHint › false mode hint with delay Skipped testswebkit › tests/addon-commerce/input-card-group.pw.spec.ts › InputCardGroup › Examples › input card grouped with validation |
5f83f62 to
0cda981
Compare
|
@vladimirpotekhin hello, please review me |
Fixes #9662
Before
Screen.Recording.2024-12-18.at.3.17.51.PM.mov
After
Screen.Recording.2024-12-18.at.3.10.29.PM.mov