-
Notifications
You must be signed in to change notification settings - Fork 97
debugging
Chrome apps can't be easily debugged like websites. They are more like native apps than web apps.
However it's sometime useful to get access to debug console, for example reporting an issue. There is a way to get the debug info.
First at all you must enable developer mode for Chrome apps / extensions.
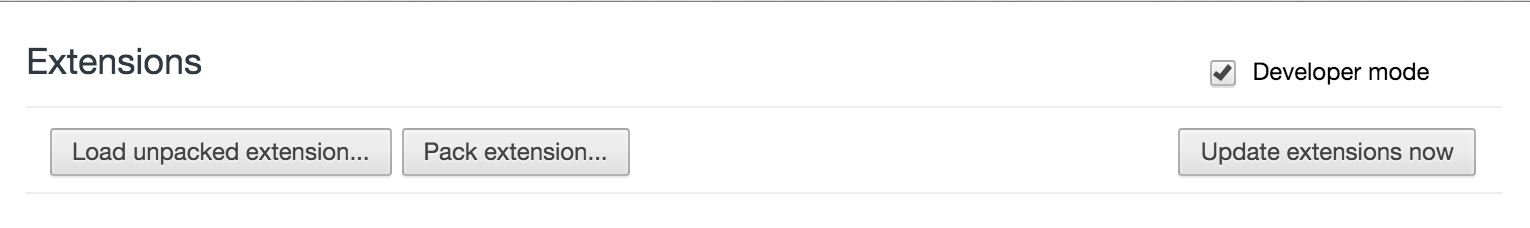
Go to chrome://extensions (paste it into URL bar).
On the page check the Developer mode checkbox.

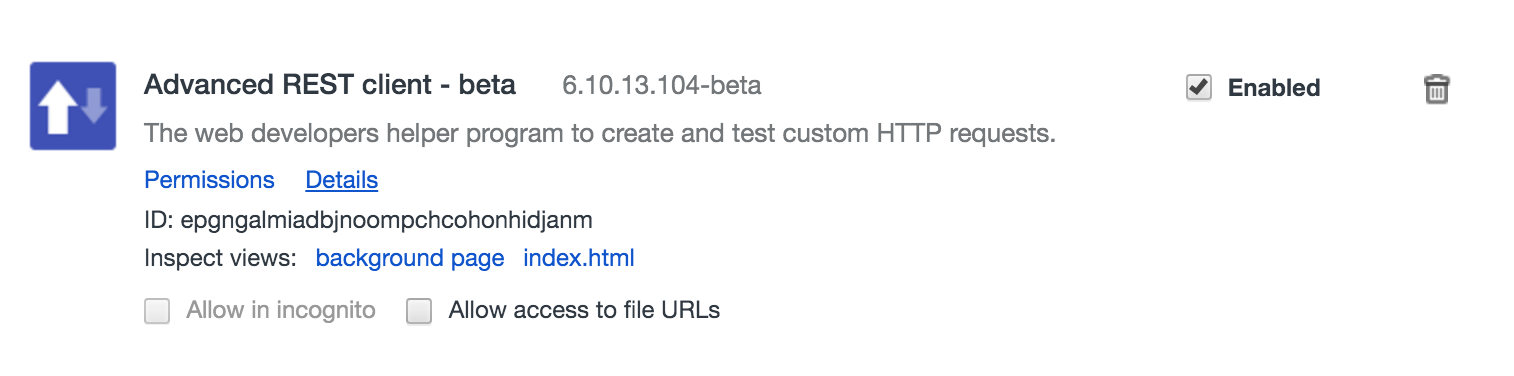
When the developer mode is enabled new options become available for you. Find the Advanced REST client in the apps list. Below the ID field you now can see "Inspect views" line. You should see a background page link and if the app is running also index.html link.

If the app is not running, run it. Try to do whatever isn't working. There is a chance that there will be an error displayed in the debug console.
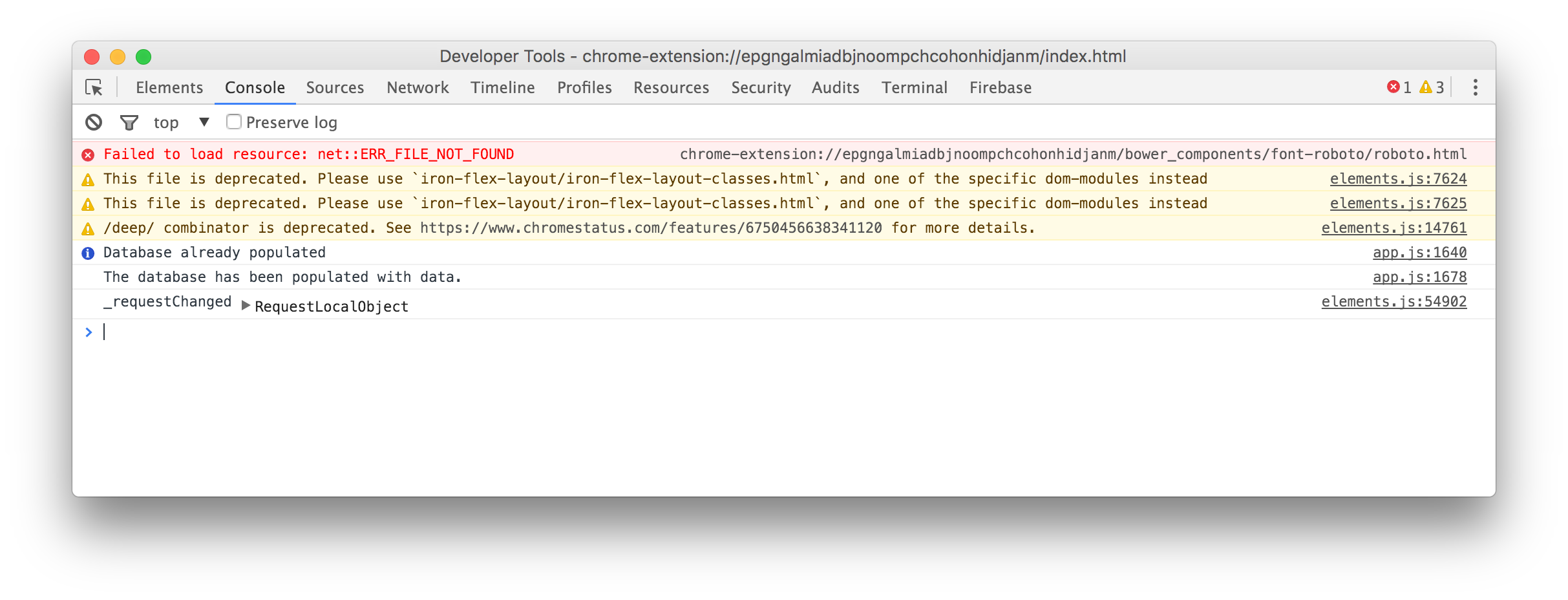
Now click on the index.html link. You should see something similar to the following in the "Console" tab:

The first error is not important. I'll deal with it in future version.
Now try to locate the error or at leas warning message associated with the issue you'd like to report. Error messages usually have some explanations. If there is no message use the error in the issue report anyway.
When reporting an issue be extra careful to not reveal any secret information to the public like passwords, tokens and any other data that are considered to be confidential.
After you get all the data you need turn off the developer mode. The app will perform better without it.