-
Notifications
You must be signed in to change notification settings - Fork 125
angular design
MyThaiStar client side has been built using latest frameworks, component libraries and designs:
Angular 4 as main front-end Framework. https://angular.io/
Angular/CLI 1.0.5 as Angular tool helper. https://github.com/angular/angular-cli
Covalent Teradata 1.0.0-beta4 as Angular native component library based on Material Design. https://teradata.github.io/covalent/#/
Angular/Material2 1.0.0-beta5 used by Covalent Teradata. https://github.com/angular/material2
Note: this dependencies are evolving at this moment and if it is possible, we are updating it on the project.
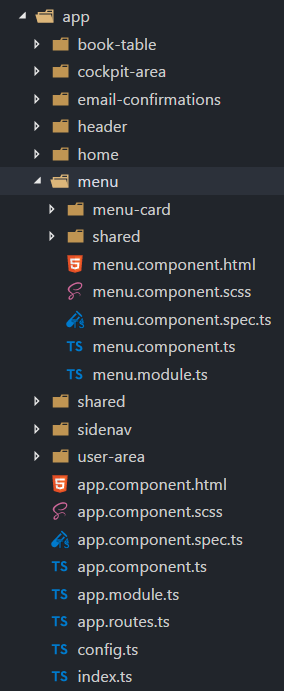
The project is using the basic project seed that Angular/CLI provides with “ng new <project name>”. Then the app folder has been organized as Angular recommends and goes as follows:
-
app
-
components
-
sub-components
-
shared
-
component files
-
-
main app component
-
-
assets folder
-
environments folder
-
rest of angular files
This structure can be shown in the following example image:
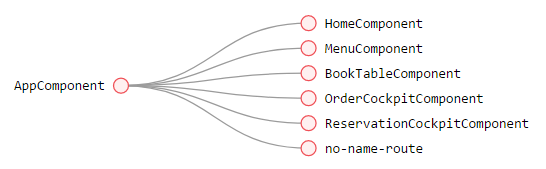
List of components that serve as a main view to navigate or components developed to make atomically a group of functionalities which given their nature, can be highly reusable through the app.
Note: no-name-route corresponds to whatever URL the user introduced and does not exist, it redirects to Home-Component.
Contains the components that are on top of all views, including:
This sidenav proposal is to let user navigate through the app when the screen is too small to show the navigation buttons on the header.
View where the users can view, filter and select the dishes (with their extras) they want to order it contains a component to each menu entry:
View to make book a table in a given data with a given number of assistants or create a reservation with a number of invitations via email.
Dialog which opens as a result of fulfilling the booking form, it displays all the data of the booking attempt, if everything is correct, the user can send the information or cancel if something is wrong.
Group of dialogs with the proposal of giving some functionalities to the user, as login, register, change password or connect with Twitter.
Functionality reserved to already logged users, in this dialog the user can change freely their password.
Restricted area to workers of the restaurant, here we can see all information about booked tables with the selected orders and the reservations with all the guests and their acceptance or decline of the event.
Data table with all the booked tables and a filter to search them, to show more info about that table you can click on it and open a dialog.
As the application send emails to both guests and hosts, we choose an approach based on URL where the email contain a button with an URL to a service in the app and a token, front-end read that token and depending on the URL, will redirect to one service or another. For example:
`http://localhost:4200/booking/cancel/CB_20170605_8fb5bc4c84a1c5049da1f6beb1968afc`This URL will tell the app that is a cancellation of a booking with the token CB_20170605_8fb5bc4c84a1c5049da1f6beb1968afc. The app will process this information, send it to back-end with the correct headers, show the confirmation of the event and redirect to home page.
The main cases at the moment are:
A guest accept an invitation sent by a host. It will receive another email to decline if it change its mind later on.
A host cancel the reservation, everybody that has accepted or not already answered will receive an email notifying this event is canceled. Also all the orders related to this reservations will be removed.
Services are where all the main logic between components of that view should be. This includes calling a remote server, composing objects, calculate prices, etc.
Directives are a single functionality that are related to a component.
As it can be seen in the basic structure, every view that has a minimum of logic or need to call a server has its own service located in the shared folder.
Also, services and directives can be created to compose a reusable piece of code that will be reused in some parts of the code:
This service located in the shared folder of sidenav contains the basic logic to calculate the price of a single order (with all the possibilities) and to calculate the price of a full list of orders for a table. As this is used in the sidenav and in the waiter cockpit, it has been exported as a service to be imported where needed and easily testable.
Authentication services serves as a validator of roles and login and, at the same time, stores the basic data regarding security and authentication.
Main task of this services is to provide visibility at app level of the current user information:
-
Check if the user is logged or not.
-
Check the permissions of the current user.
-
Store the username and the JWT token.
Service created to serve as a factory of Angular Material Snackbars, which are used commonly through the app. This service accepts some parameters to customize the snackBar and opens it with this parameters.
For responsiveness reasons, the dialogs have to accept a width parameter to adjust to screen width and this information is given by Window object, as it is a good practice to have it in an isolated service, which also calculates the width percentage to apply on the dialogs.
To develop meanwhile a real back-end is being developed let us to make a more realistic application and to make easier the adaptation when the back-end is able to be connected and called. Its structure is as following:
Contains the three main groups of functionalities in the application. Every group is composed by:
-
An interface with all the methods to implement.
-
A service that implements that interface, the main task of this service is to choose between real back-end and mock back-end depending on an environment variable.
-
Mock back-end service which implements all the methods declared in the interface using mock data stored in a local file and mainly uses Lodash to operate the arrays.
-
Real back-end service works as Mock back-end but in this case the methods call for server rest services through Http.
The booking group of functionalities manages the calls to reserve a table with a given time and assistants or with guests, get reservations filtered, accept or decline invitations or cancel the reservation.
My Thai Star security is composed by two main security services:
Front-end security approach, this service implements an interface called CanActivate that comes from angular/router module. CanActivate interface forces you to implement a canActivate() function which returns a Boolean.
This service checks with the Auth-Service stored data if the user is logged and if he has enough permission to access the waiter cockpit. This prevents that a forbidden user could access to waiter cockpit just by editing the URL in the browser.
JSON Web Token consists of a token that is generated by the server when the user logs in. Once provided, the token has to be included in an Authentication header on every Http call to the rest service, otherwise the call will be forbidden. JWT also has an expiration date and a role checking, so if a user has not enough permissions or keeps logged for a long certain amount of time that exceeds this expiration date, the next time he calls for a service call, the server will return an error and forbid the call. You can log again to restore the token.
To implement this Authorization header management, an HttpClient service has been implemented. This services works as an envelope of Http, providing some more functionalities, likes a header management and an automatically management of a server token error in case the JWT has expired, corrupted or not permitted.
-
-
Technical design
-
Data model
-
Server Side
-
Client Side
-
-
Security
-
Testing
-
Server Side
-
Client Side
-
End to end
-
-
UI design
-
CI/CD