-
Notifications
You must be signed in to change notification settings - Fork 126
deployment strategies
In this chapter different way of deploying My Thai Star are explained. Everything will be based in Docker.
The first way of deployment will use isolated Docker containers. That means that if the client-side container is deployed, it does not affect the server-side container’s life cycle and vice versa.
Let’s show how the containers will behave during their life cycle.
-
0) Copy everything you need into the Deployment Server directory
-
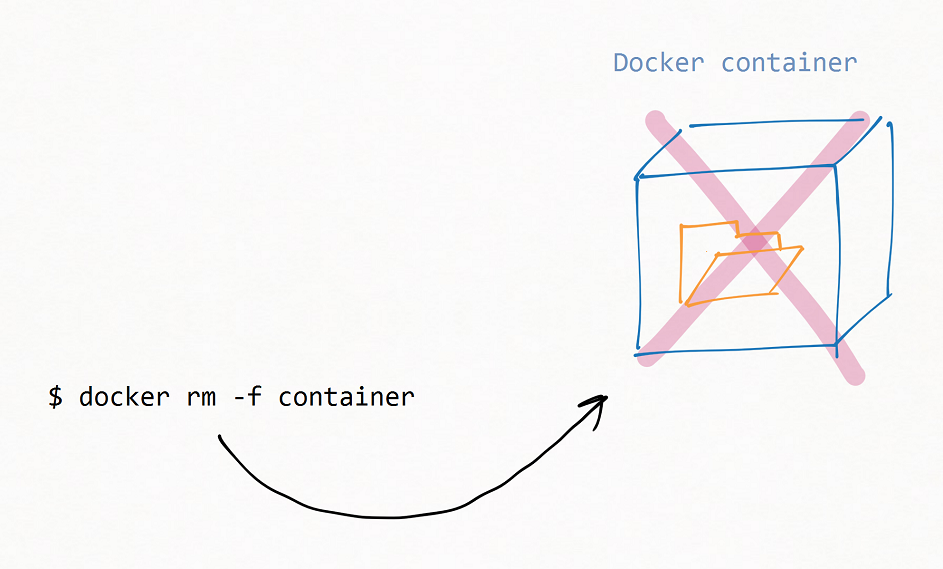
1) Remove existing container (Nginx or Tomcat)
-
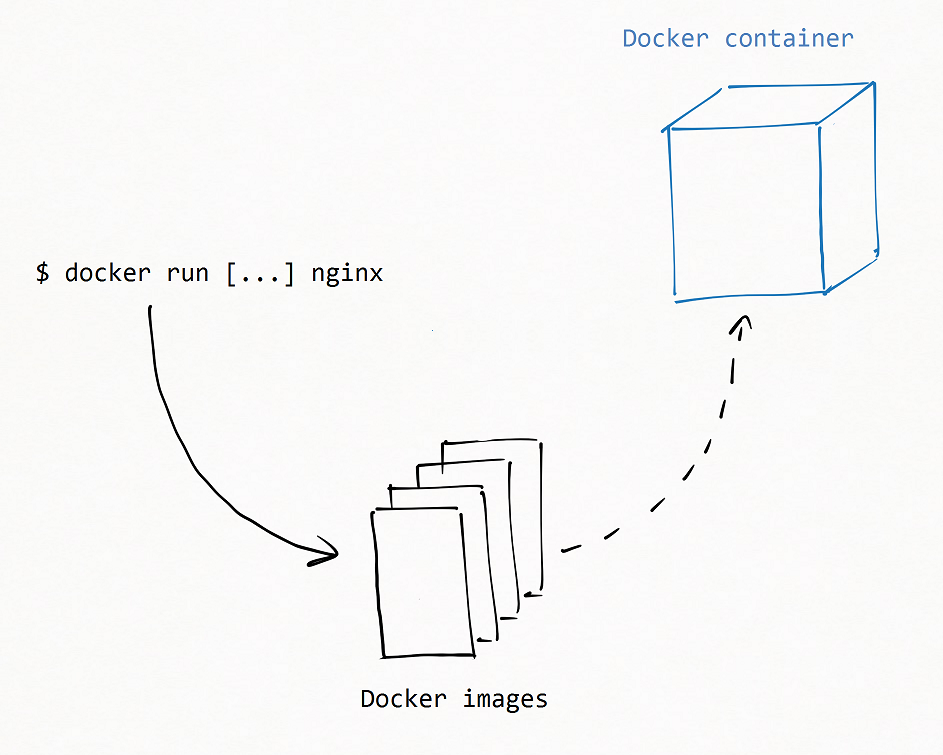
2) Run new one from the Docker images collection of the external Deployment Server.
-
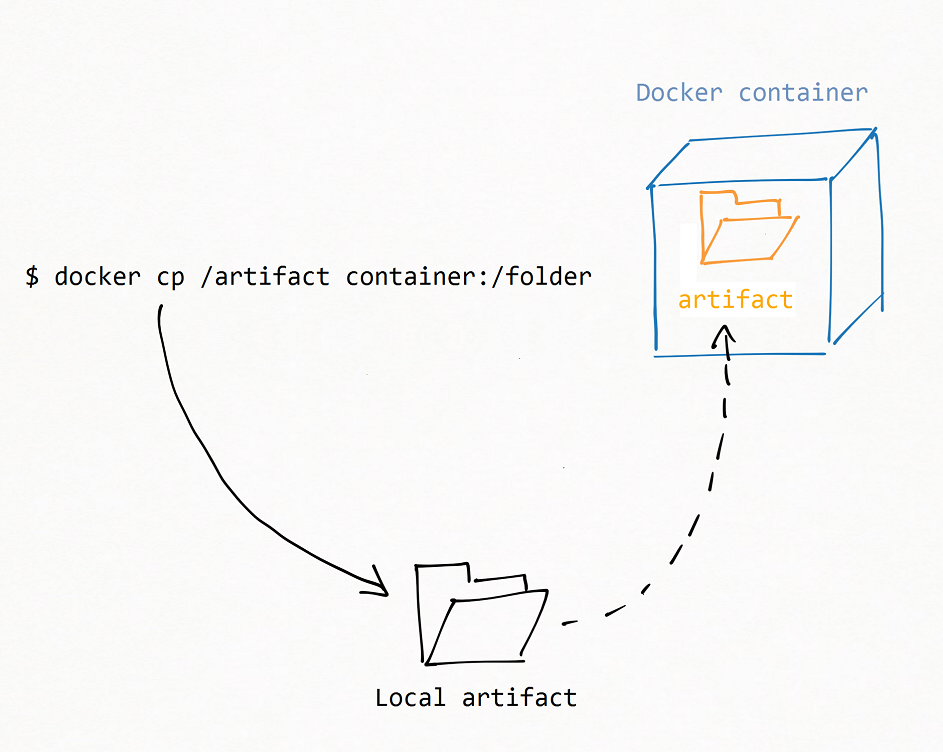
3) Add the artifact
/distto the "deployable" folder of the Docker container (/usr/share/nginx/html/)Now, let’s see how it’s being executed in the command line (simplified due to documentation purposes). The next block of code represents what is inside of the last stage of the Pipeline.
sshagent (credentials: ['my_ssh_token']) { sh """ // Copy artifact from workspace to deployment server // Manage container: docker rm -f [mts-container] docker run -itd --name=[mts-container] [base_image] docker exec [mts-container] bash -C \\"rm [container_deployment_folder]/*\\" docker cp [artifact] [mts-container]:[container_deployment_folder] """ }
For every operation performed in the external Deployment Server, it is necessary to define where those commands are going to be executed. So, for each one of previous
dockercommands, this should appear before:`ssh -o StrictHostKeyChecking=no [email protected]`
The second way of deployment will be by orchestrating both elements of the application: The Angular client-side and the Java server-side. Both elements will be running in Docker containers as well, but in this case they won’t be independent anymore. Docker Compose will be in charge of keeping both containers up, or to put them down.
In order to perform this second way of deployment, some files will be created in the project. The first one is the Dockerfile for the Angular client-side. This file will pull (if necessary) an Nginx Docker image and copy the Angular artifact (/dist folder) inside of the deployment folder of the image. It will be located in the main directory of the Angular client-side project.
The second file is the Dockerfile for the Java server-side. Its function will be quite similar to the Angular one. It will run a tomcat Docker image and copy the Java artifact (mythaistar.war file) in its deployment folder.
Finally, as long as the docker-compose is being used, a file containing its configuration will be necessary as well. A new folder one the main My That Star’s directory is created, and it’s called /docker. Inside there is just a docker-compose.yml file. It contains all the information needed to orchestrate the deployment process. For example, which port both containers are going to be published on, and so on. This way of deployment will allow the application to be published or not just with one action.
docker-compose rm -f # down docker-compose up --build -d # up fresh containers
Let’s have a look at the file itself:
version: '3'
services:
client_compose:
build: "angular"
ports:
- "8091:80"
depends_on:
- server_compose
server_compose:
build: "java"
ports:
- "9091:8080"This Orchestrated Deployment will offer some interesting possibilities for the future of the application.
-
-
Technical design
-
Data model
-
Server Side
-
Client Side
-
-
Security
-
Testing
-
Server Side
-
Client Side
-
End to end
-
-
UI design
-
CI/CD