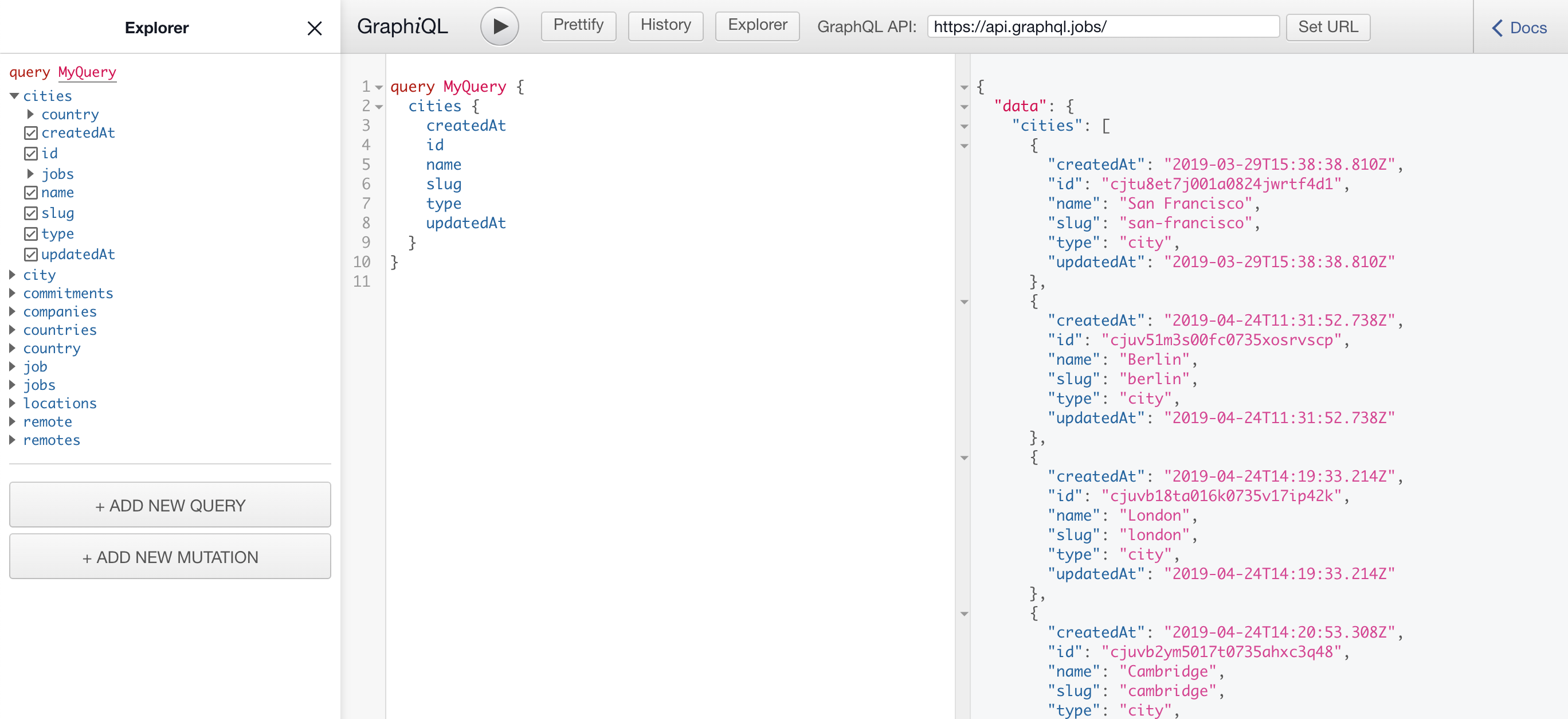
Based on the example from OneGraph but adds a field to manually enter your url. Useful to get the advanced OneGraph explorer for GraphiQL without needing to manually bake it into you project.
git clone https://github.com/zacherkkila/simple-graphiql-explorer
yarn
yarn start
yarn build
cd dist
yarn start - Starts GraphiQL
or
yarn start-open-browser - Starts GraphiQL and opens a new browser tab at that location
package.json
"scripts": {
...
"start-graphiql": "npm explore graphiql-explorer -- npm run start-open-browser",
"start":"node index.js"
"dev":"npm-run-all --parallel start-graphiql start"
},
"devDependencies": {
...
"graphiql-explorer": "../../simple-graphiql-explorer/dist"
},
npm run dev