Sand Game JS is a fast, free and open-source falling-sand game for desktop & mobile browsers. It allows players to experiment with various elements, such as sand, soil, water and fire. With grass and trees growing on soil, and other natural processes, Sand Game JS offers a unique experience. It is primarily tested on Google Chrome and Google Chrome for Android.
Browser-based successor to Sand Game 2, which was originally developed in Java (JavaFX).
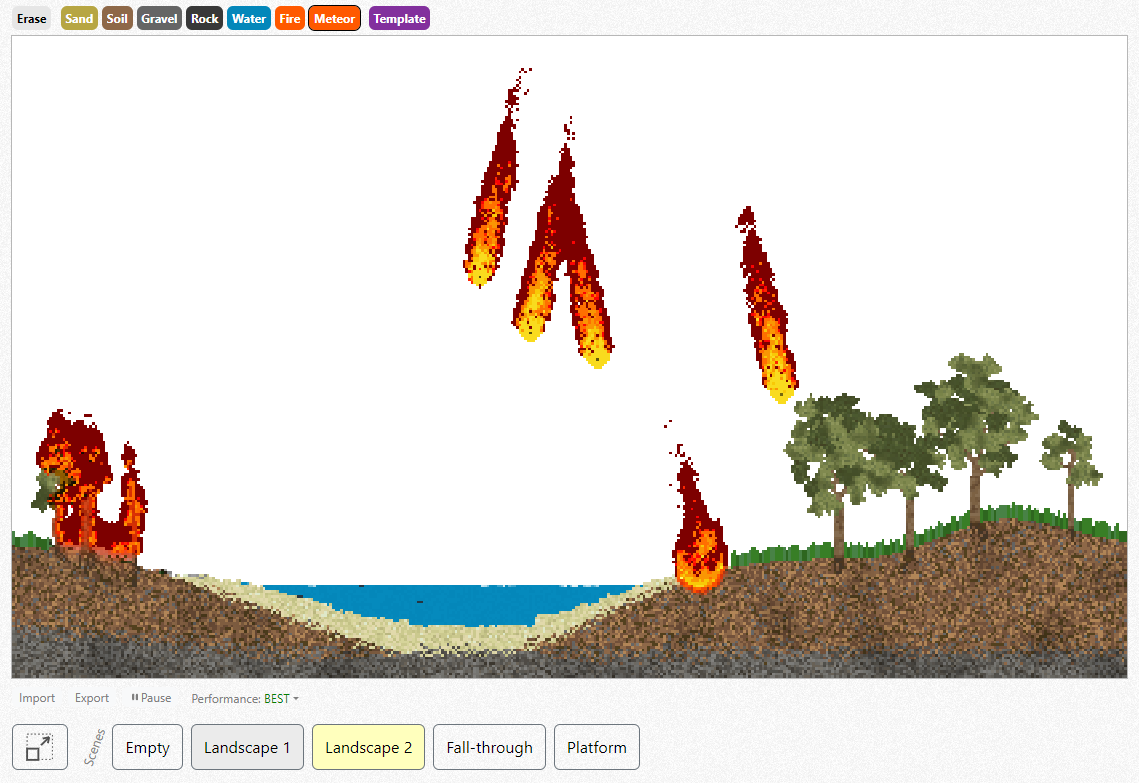
You can play it here: https://harag.cz/app/sand-game-js
npm run build builds the library to dist.
npm run dev builds the library, then keeps rebuilding it whenever the source files change using rollup-watch.
npm test builds the library, then tests it.
Debugging tips:
- Use
alt+ctrl+shift+middle mouse buttonto debug an element. - Stop processing using
ctrl+enterand then press (or hold)ctrl+spacefor running one simulation iteration.- Alternatively
ctrl+shift+spacewill run the specified number of iterations – at once, without rendering and delays.
- Alternatively
- Global variables, accessible from browser console:
sandGame,brushes