-
Notifications
You must be signed in to change notification settings - Fork 4
Loading the bundle from the Browser
In this tutorial we are going to create a simple HTML page that uses the JBB stand-alone libraries to load and display the contents of the bundle we created in the Encoding & Decoding a Simple Object tutorial.
You will need to download the latest JBB build from https://github.com/wavesoft/jbb/releases.
You will also need http-server (or your own web server) to see this example, since AJAX requests does not function over file: URLs:
npm install http-server
Extract the file you downloaded in the directory you will be working on. It contains two files: jbb.min.js and jbb-loader.min.js.
We are first going to create a very simple HTML page, name it index.html, with the following contents:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Simple JBB Example</title>
<meta charset="utf-8">
</head>
<body>
<script src="jbb.min.js"></script>
<script>
// TODO: Our script here
</script>
</body>
</html>The way you load bundles exactly the same with the node.js version. In the stand-alone version, all JBB-relevant objects are located in the JBB namespace.
For loading a binary bundle we are using the JBB.BinaryLoader:
// Create a new binary loader
// The first argument is the URL path were the bundles are located
var loader = new JBB.BinaryLoader(".");Then we can instruct JBB Binary Loader to load our bundle. First we add it using the add function and then load is using the load function.
// Add the bundle(s) to load
loader.add("simple.jbb");
// Load them
loader.load(function(err, database) {
// TODO: Handle data
});In the Encoding & Decoding a Simple Object tutorial we created a binary bundle with some GeoJSON data. We are going to use leaflet.js to render them.
We must first add some additional dependencies to the HTML <head>:
...
<link rel="stylesheet" href="http://cdn.leafletjs.com/leaflet/v0.7.7/leaflet.css" />
<script src="http://cdn.leafletjs.com/leaflet/v0.7.7/leaflet.js"></script>
</head>And a <div> element were to show the map, in the <body>, right before our script:
<body>
<div id="map" style="width: 800px; height: 500px"></div>
...And then add this on the load callback:
// Create a new map
var map = L.map('map').setView([0,0], 1);
// Add a tile layer
L.tileLayer('https://api.tiles.mapbox.com/v4/{id}/{z}/{x}/{y}.png?access_token=pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpandmbXliNDBjZWd2M2x6bDk3c2ZtOTkifQ._QA7i5Mpkd_m30IGElHziw', {
maxZoom: 18,
attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, ' +
'<a href="http://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA</a>, ' +
'Imagery © <a href="http://mapbox.com">Mapbox</a>',
id: 'mapbox.light'
}).addTo(map);
// Add GeoJSON from database
L.geoJson( database['borders/borders'] ).addTo(map);We can now start our local http server and test our example:
~$ http-server
Starting up http-server, serving ./ on: http://0.0.0.0:8080
Hit CTRL-C to stop the server
And then open http://127.0.0.1:8080/index.html
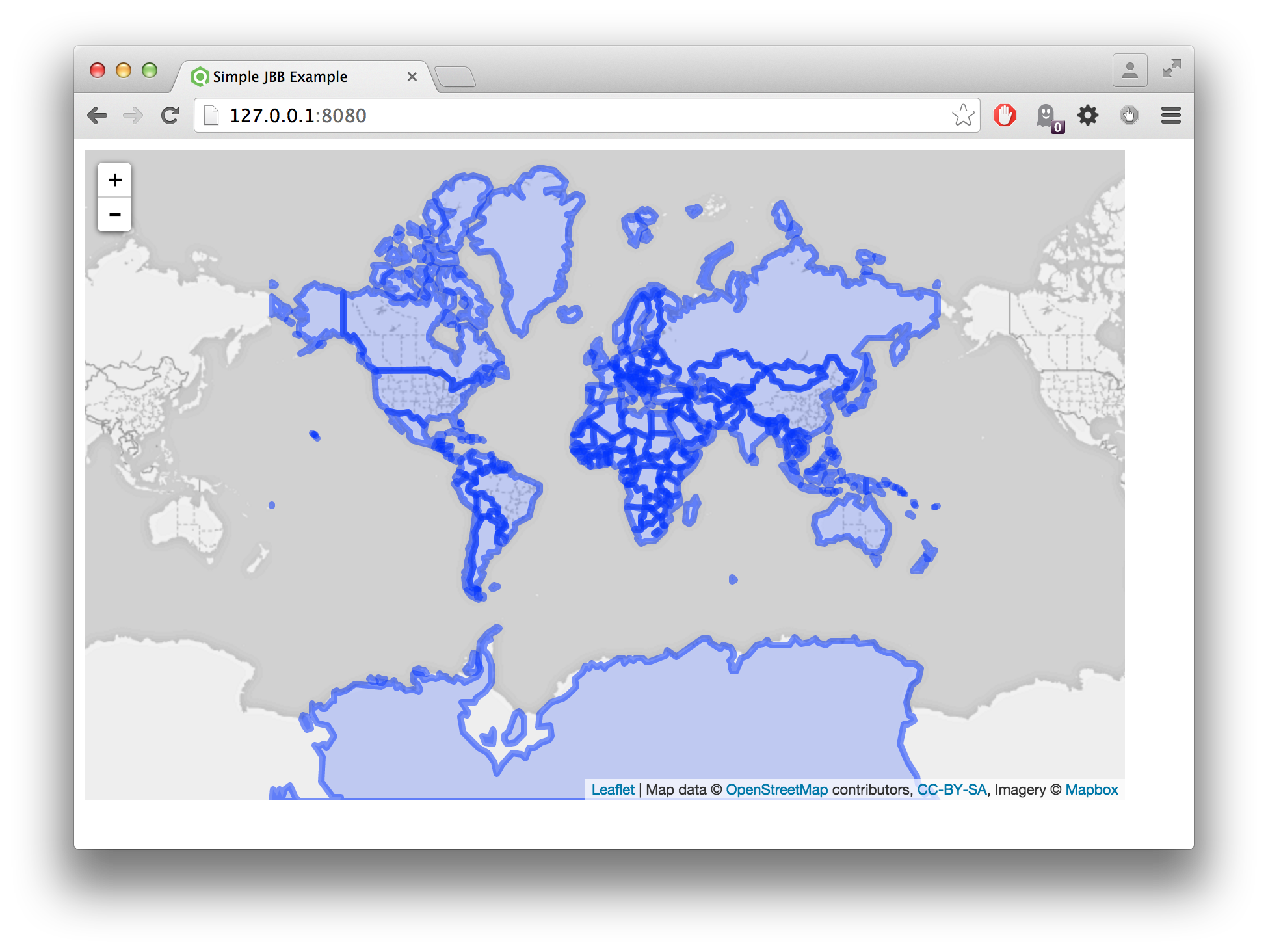
You will see something like this:

Contents of index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Simple JBB Example</title>
<meta charset="utf-8">
<link rel="stylesheet" href="http://cdn.leafletjs.com/leaflet/v0.7.7/leaflet.css" />
<script src="http://cdn.leafletjs.com/leaflet/v0.7.7/leaflet.js"></script>
</head>
<body>
<div id="map" style="width: 800px; height: 500px"></div>
<script src="jbb.min.js"></script>
<script>
// Create a new binary loader
// The first argument is the URL path were the bundles are located
var loader = new JBB.BinaryLoader(".");
// Add the bundle(s) to load
loader.add("simple.jbb");
// Load them
loader.load(function(err, database) {
// Create a new map
var map = L.map('map').setView([0,0], 1);
// Add a tile layer
L.tileLayer('https://api.tiles.mapbox.com/v4/{id}/{z}/{x}/{y}.png?access_token=pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpandmbXliNDBjZWd2M2x6bDk3c2ZtOTkifQ._QA7i5Mpkd_m30IGElHziw', {
maxZoom: 18,
attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, ' +
'<a href="http://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA</a>, ' +
'Imagery © <a href="http://mapbox.com">Mapbox</a>',
id: 'mapbox.light'
}).addTo(map);
// Add GeoJSON from database
L.geoJson( database['simple/borders'] ).addTo(map);
});
</script>
</body>
</html>