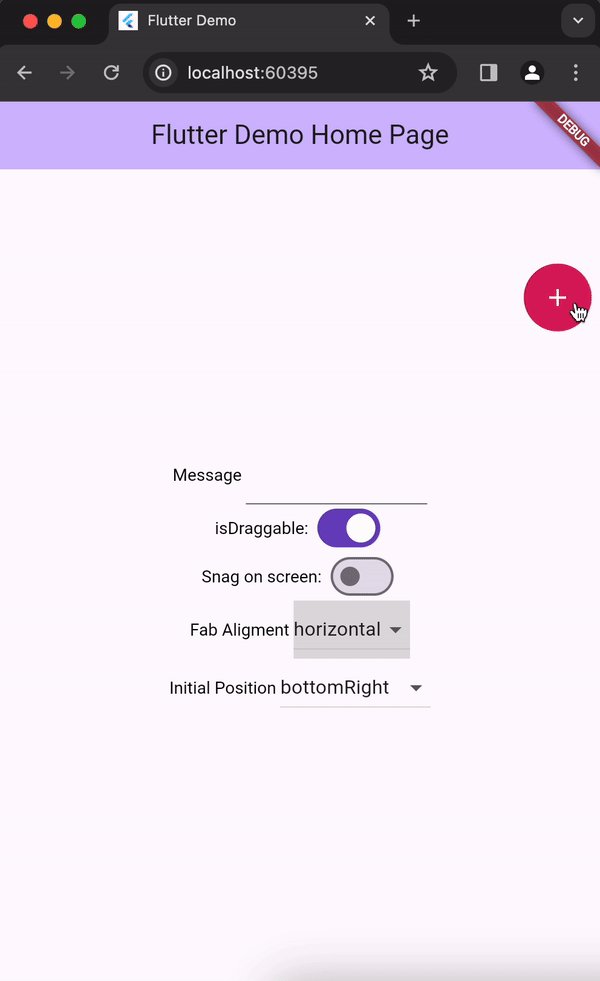
This package provides a highly customizable and interactive floating action button (FAB) that not only responds to taps but also offers a dynamic drag-to-reveal feature. Perfect for apps seeking to enhance navigation efficiency and user engagement without compromising on aesthetics.
In the dependencies: section of your pubspec.yaml, add the following line:
dependencies:
drag_speed_dial: <latest version>Import this class
import 'package:drag_speed_dial/drag_speed_dial.dart';Simple Implementation
DragSpeedDial(
isDraggable: false,
fabIcon: const Icon(
Icons.add,
color: Colors.white,
),
dragSpeedDialChildren: [
DragSpeedDialChild(
onPressed: () {
print("bonjour");
},
bgColor: Colors.blue,
icon: const Icon(Icons.grade_outlined),
),
DragSpeedDialChild(
onPressed: () {
print("salut");
},
bgColor: Colors.yellow,
icon: const Icon(Icons.inbox),
),
],
),| Attribute | Type | Default | Description |
|---|---|---|---|
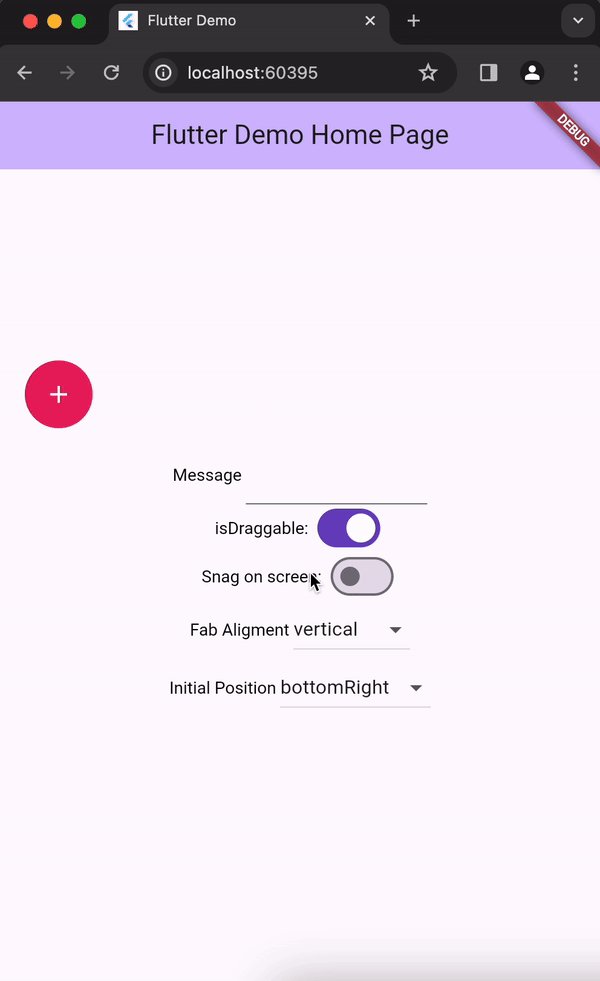
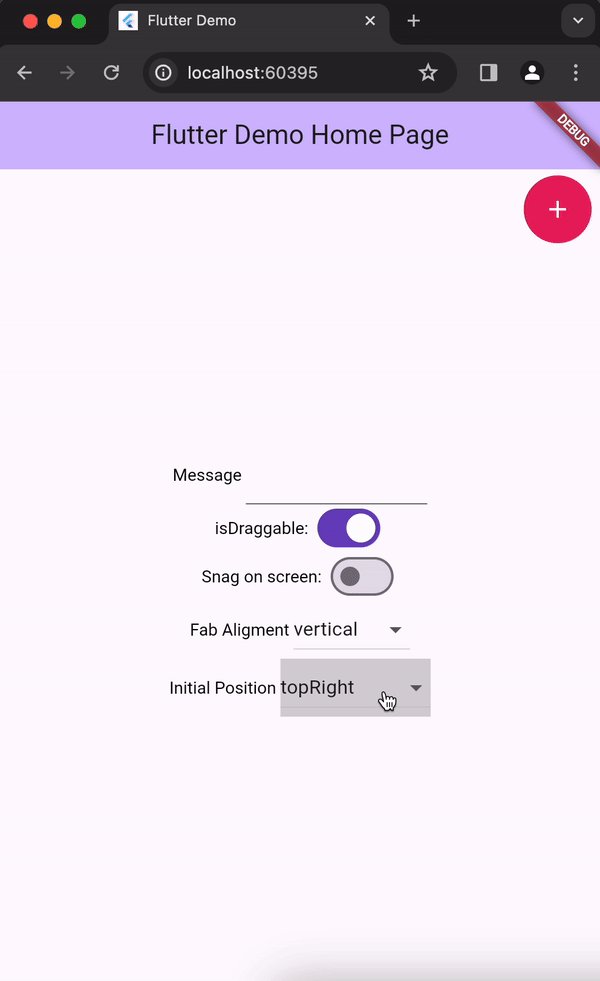
| isDraggable | bool | true | Whether the FAB can be dragged |
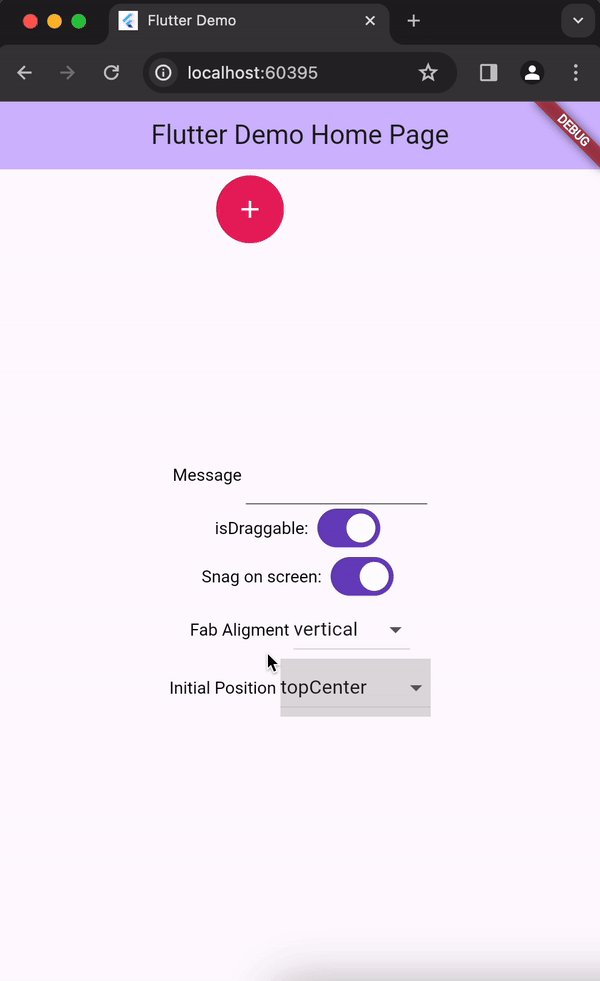
| snagOnScreen | bool | false | Whether the FAB should snap on screen. |
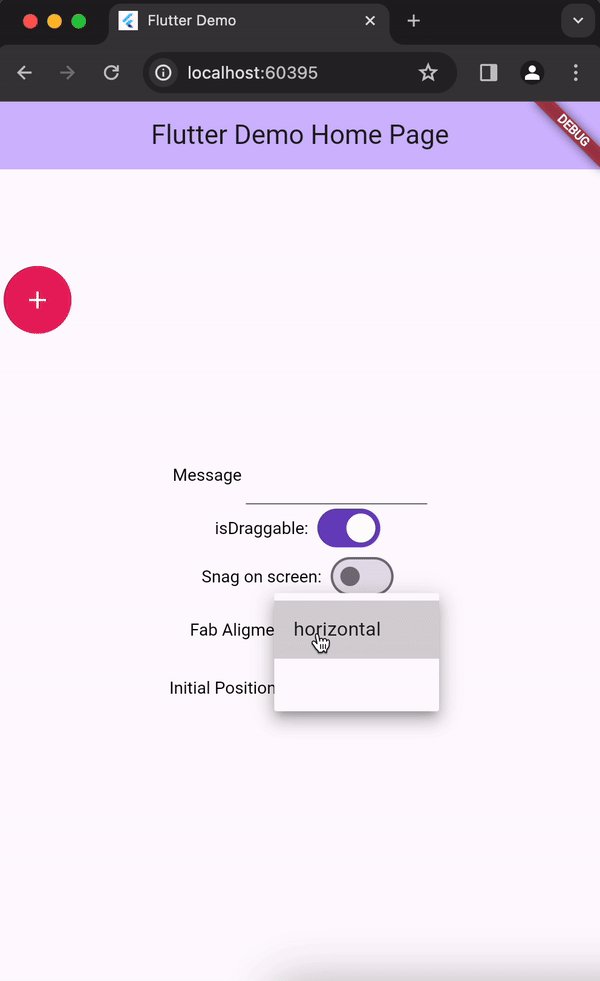
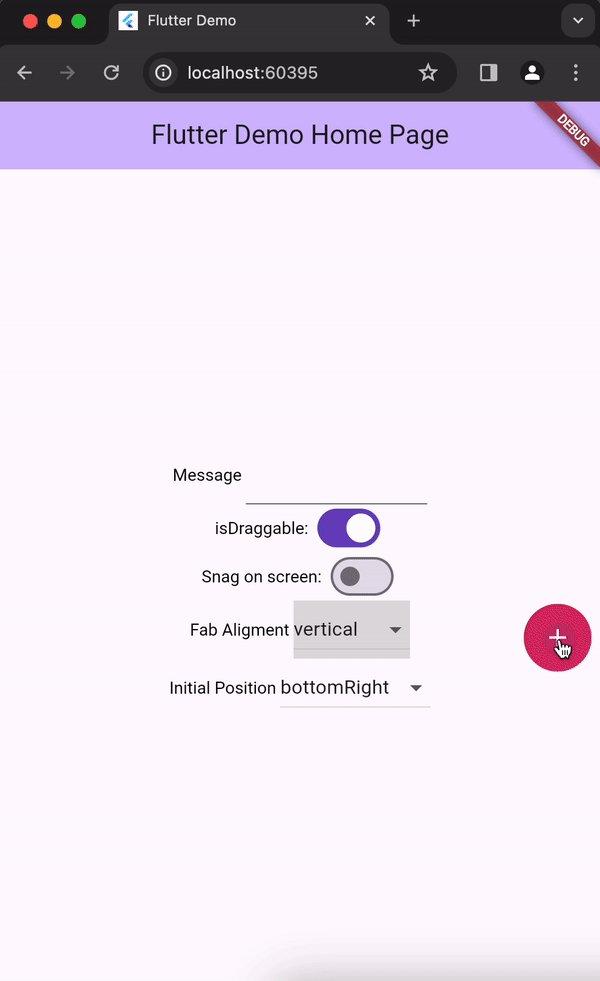
| alignment | DragSpeedDialChilrenAlignment | DragSpeedDialChildrenAlignment.horizontal | represents the alignment style of drag speed children |
| dragSpeedDialChildren | DragSpeedDialChild[] | Children widgets of the FAB. | |
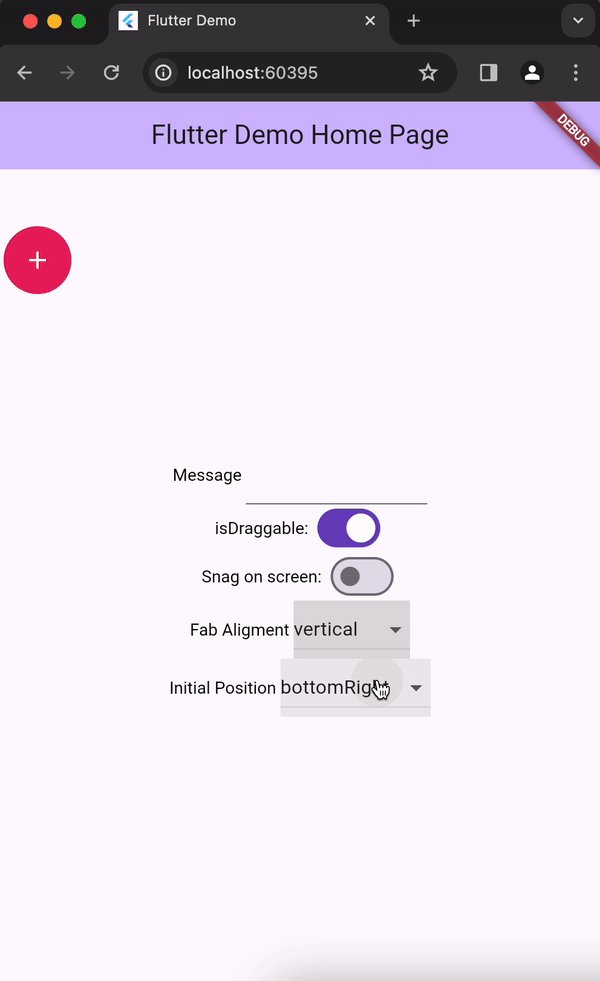
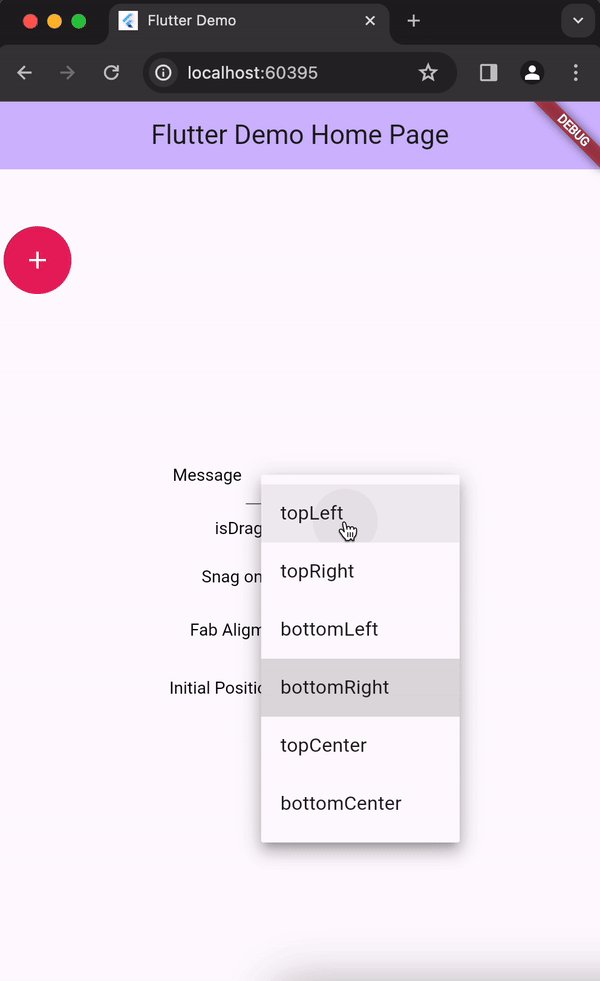
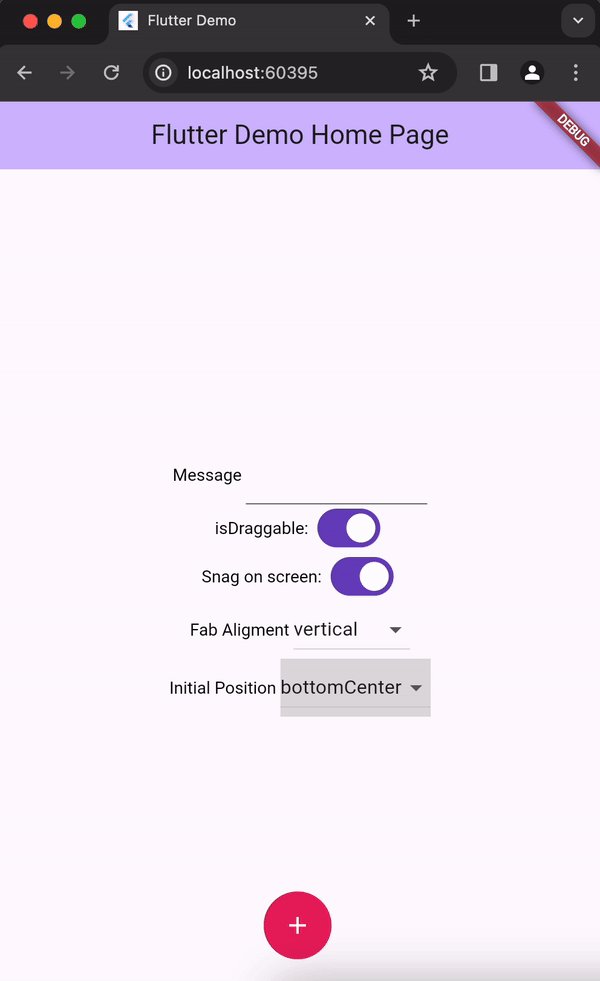
| initialPosition | DragSpeedDialPosition | / | Initial position of the FAB |