⚠️ Starting from Vaadin 20, the source code and issues for this component are migrated to thevaadin/web-componentsmonorepository. This repository contains the source code and releases of<vaadin-crud>for the Vaadin versions 10 to 19.
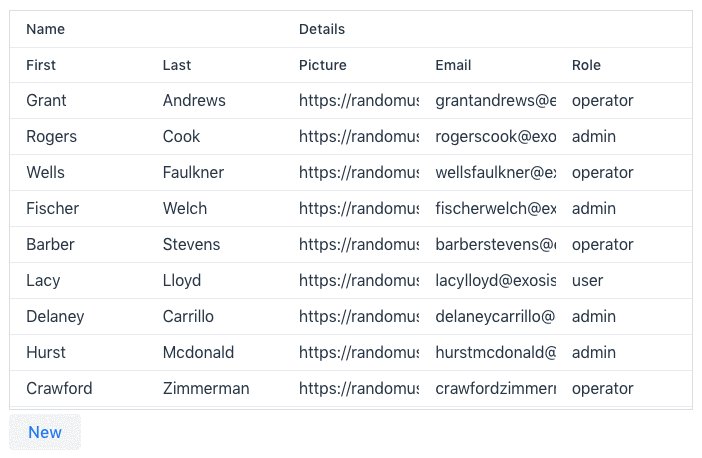
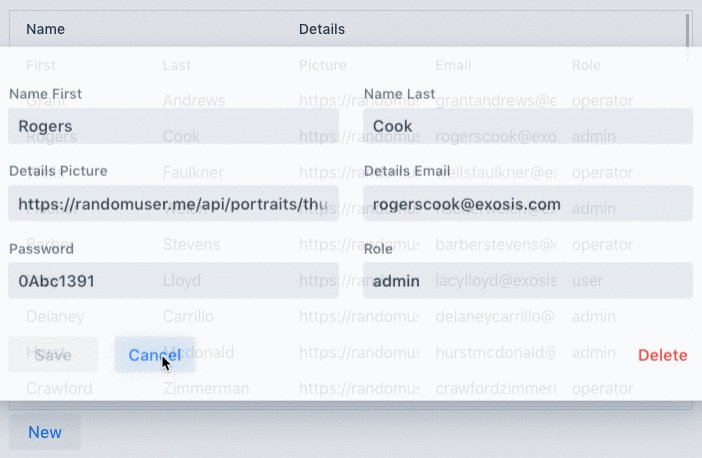
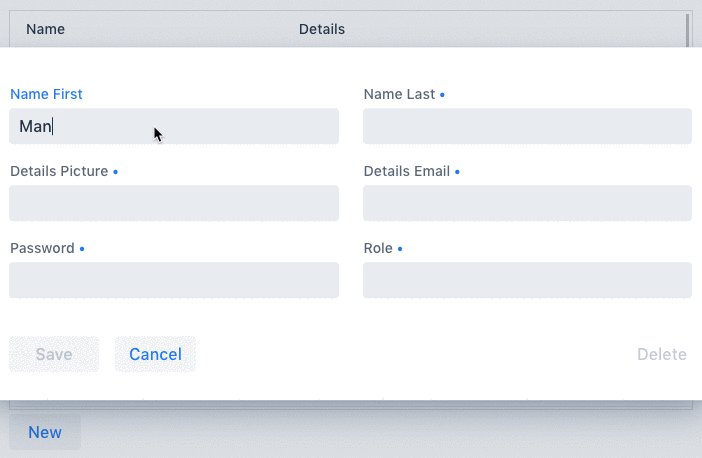
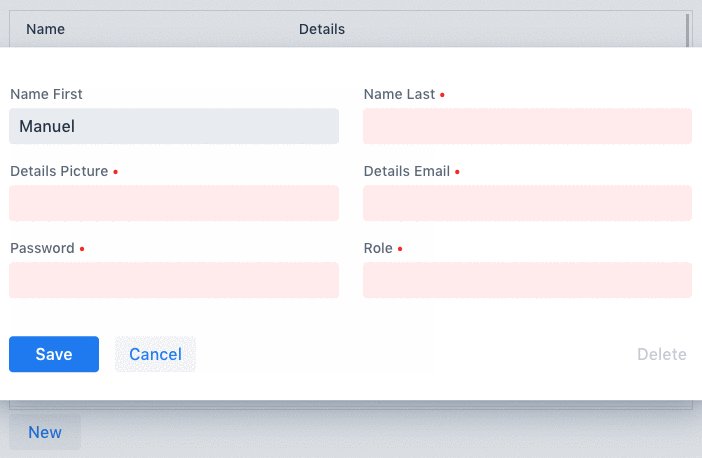
<vaadin-crud> is a Web Component for CRUD operations. It is part of the Vaadin components.
Live Demo ↗ | API documentation ↗
<vaadin-crud items='[{"name": "Juan", "surname": "Garcia"}]'>
</vaadin-crud>The Vaadin components are distributed as Bower and npm packages. Please note that the version range is the same, as the API has not changed. You should not mix Bower and npm versions in the same application, though.
Unlike the official Polymer Elements, the converted Polymer 3 compatible Vaadin components are only published on npm, not pushed to GitHub repositories.
Install vaadin-crud:
bower i vaadin/vaadin-crud --saveOnce installed, import it in your application:
<link rel="import" href="bower_components/vaadin-crud/vaadin-crud.html">Install vaadin-crud:
npm i @vaadin/vaadin-crud --saveOnce installed, import it in your application:
import '@vaadin/vaadin-crud/vaadin-crud.js';Vaadin components use the Lumo theme by default.
To use the Material theme, import the correspondent file from the theme/material folder.
-
The component with the Lumo theme:
theme/lumo/vaadin-crud.html -
The component with the Material theme:
theme/material/vaadin-crud.html -
Alias for
theme/lumo/vaadin-crud.html:vaadin-crud.html
-
Fork the
vaadin-crudrepository and clone it locally. -
Make sure you have npm installed.
-
When in the
vaadin-cruddirectory, runnpm installand thenbower installto install dependencies. -
Make sure you have polymer-cli installed globally:
npm i -g polymer-cli. -
Run
npm start, browser will automatically open the component API documentation. -
You can also open demo or in-browser tests by adding demo or test to the URL, for example:
- When in the
vaadin-cruddirectory, runpolymer test
We are using ESLint for linting JavaScript code. You can check if your code is following our standards by running npm run lint, which will automatically lint all .js files as well as JavaScript snippets inside .html files.
Cross-browser Testing Platform and Open Source <3 Provided by Sauce Labs
To contribute to the component, please read the guideline first.
Commercial Vaadin Add-on License version 3 (CVALv3). For license terms, see LICENSE.
Vaadin collects development time usage statistics to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.