⚠️ Starting from Vaadin 20, the source code and issues for this component are migrated to thevaadin/web-componentsmonorepository. This repository contains the source code and releases of<vaadin-chart>for the Vaadin versions 10 to 19.
Vaadin Charts is a Web Component for creating high quality charts, part of the Vaadin components.
Live Demo ↗ | API documentation ↗
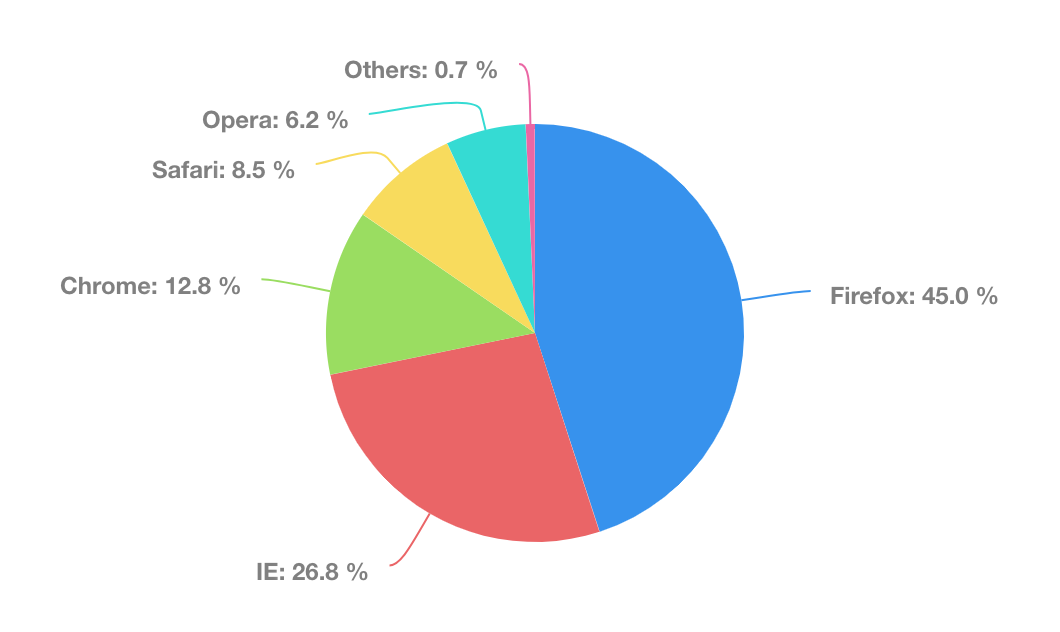
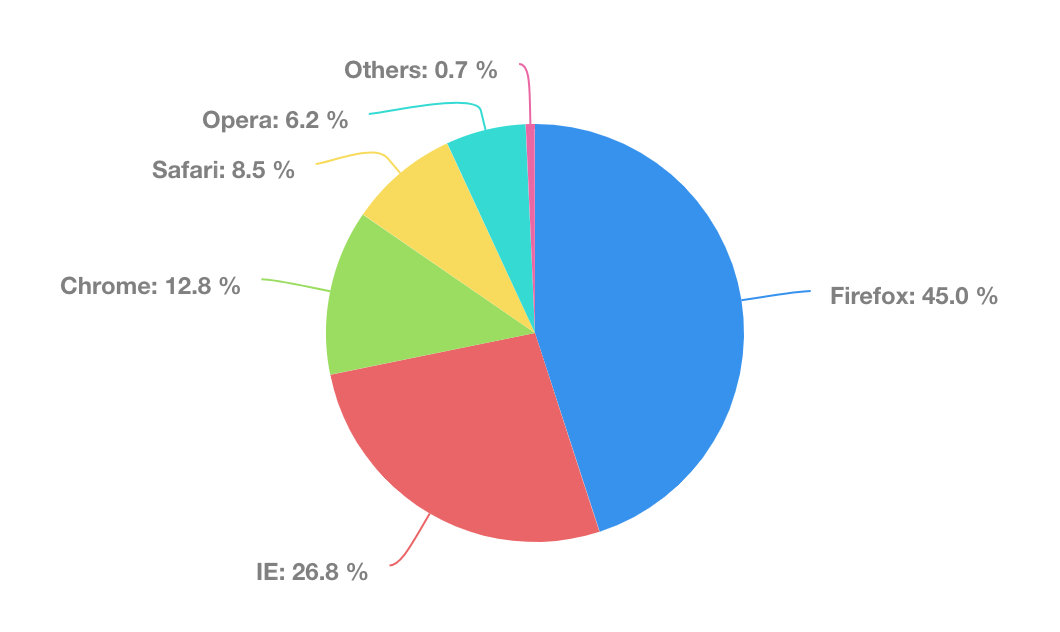
<vaadin-chart type="pie">
<vaadin-chart-series values='[
["Firefox", 45.0],
["IE", 26.8],
["Chrome", 12.8],
["Safari", 8.5],
["Opera", 6.2],
["Others", 0.7]]'>
</vaadin-chart-series>
</vaadin-chart>- Product page https://vaadin.com/charts
- Trial license https://vaadin.com/pro/licenses
Vaadin components are distributed as Bower and npm packages. Please note that the version range is the same, as the API has not changed. You should not mix Bower and npm versions in the same application, though.
Unlike the official Polymer Elements, the converted Polymer 3 compatible Vaadin components are only published on npm, not pushed to GitHub repositories.
Install vaadin-charts:
bower i vaadin/vaadin-charts --saveOnce installed, import it in your application:
<link rel="import" href="bower_components/vaadin-charts/vaadin-chart.html">Install vaadin-charts:
npm i @vaadin/vaadin-charts --saveOnce installed, import it in your application:
import '@vaadin/vaadin-charts/vaadin-chart.js';After one day using Vaadin Charts in a development environment you will see a pop-up that asks you to enter the license key. You can get your trial key from https://vaadin.com/pro/licenses. If the license is valid, it will be saved to the local storage of the browser and you will not see the pop-up again.
-
Fork the
vaadin-chartsrepository and clone it locally. -
Make sure you have npm installed.
-
When in the
vaadin-chartsdirectory, runnpm installand thenbower installto install dependencies. -
Make sure you have polymer-cli installed globally:
npm i -g polymer-cli. -
Run
polymer serve --open, browser will automatically open the component API documentation. -
You can also open demo or in-browser tests by adding demo or test to the URL, for example:
- http://127.0.0.1:8080/components/vaadin-charts/demo
- http://127.0.0.1:8080/components/vaadin-charts/test
- When in the
vaadin-chartsdirectory, runpolymer test
We are using ESLint for linting JavaScript code. You can check if your code is following our standards by running npm run lint, which will automatically lint all .js files as well as JavaScript snippets inside .html files.
To contribute to the component, please read the guideline first.
Vaadin Charts is distributed under the terms of
Commercial Vaadin Add-On License version 3.0 ("CVALv3"). A copy of the license is included as LICENSE.txt in this software package.
Vaadin collects development time usage statistics to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.