A Sourcegraph extension for showing code coverage information from Codecov on GitHub, Sourcegraph, and other tools.
- Support for GitHub.com and Sourcegraph.com
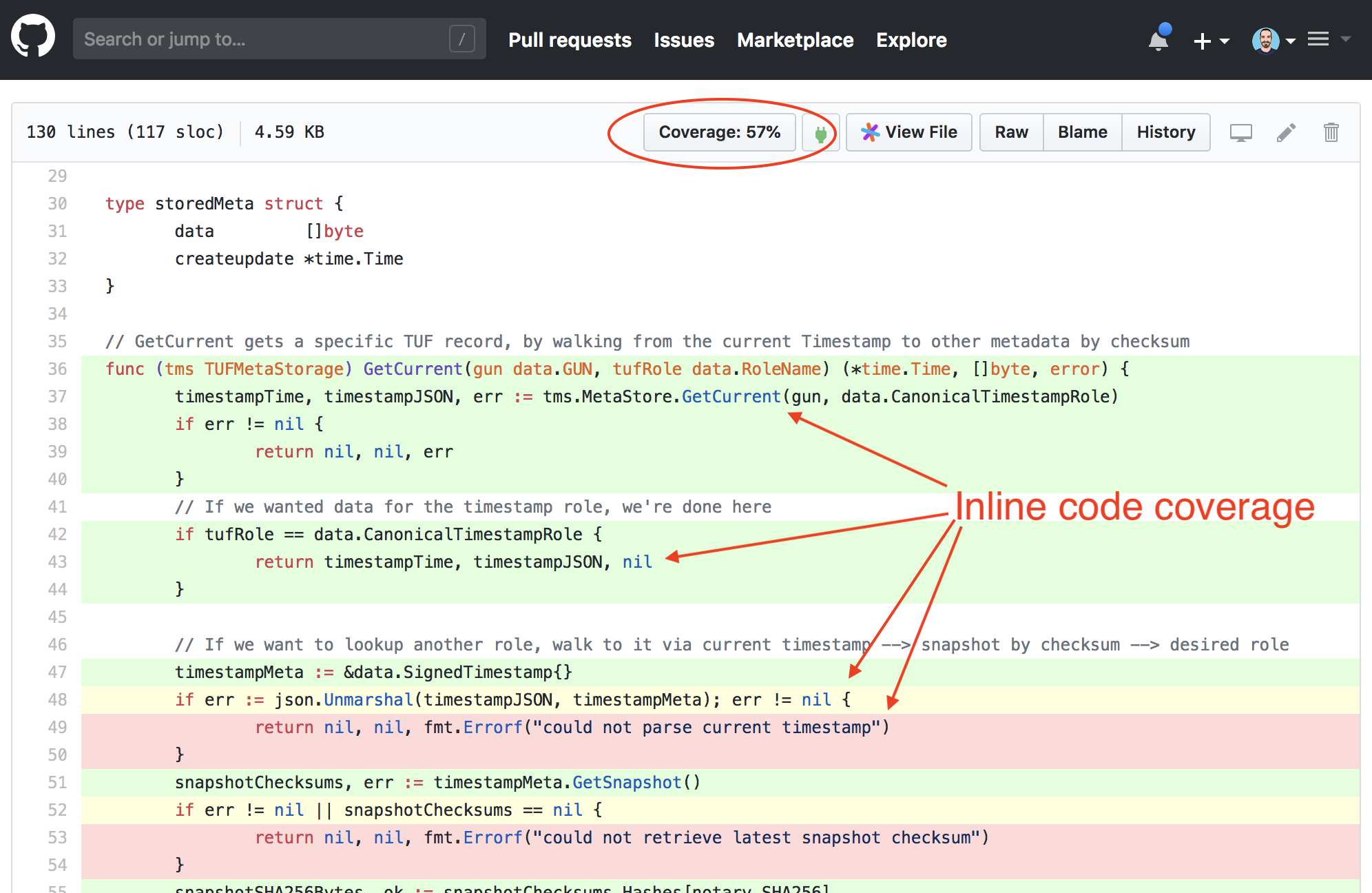
- Line coverage overlays on files (with green/yellow/red background colors)
- Line branches/hits annotations on files
- File coverage ratio indicator (
Coverage: N%) and toggle button - Support for using a Codecov API token to see coverage for private repositories
- File and directory coverage decorations on Sourcegraph
- Install Sourcegraph for Chrome
- Enable the Codecov extension on Sourcegraph
- Visit tuf_store.go in theupdateframework/notary on GitHub (or any other file in a public repository that has Codecov code coverage)
- Click the
Coverage: N%button to toggle Codecov test coverage background colors on the file (scroll down if they aren't immediately visible)
You can use the Codecov extension for private repositories on GitHub.com. Your code is never sent to Sourcegraph.
- Follow the Codecov extension usage instructions above to install Sourcegraph for Chrome
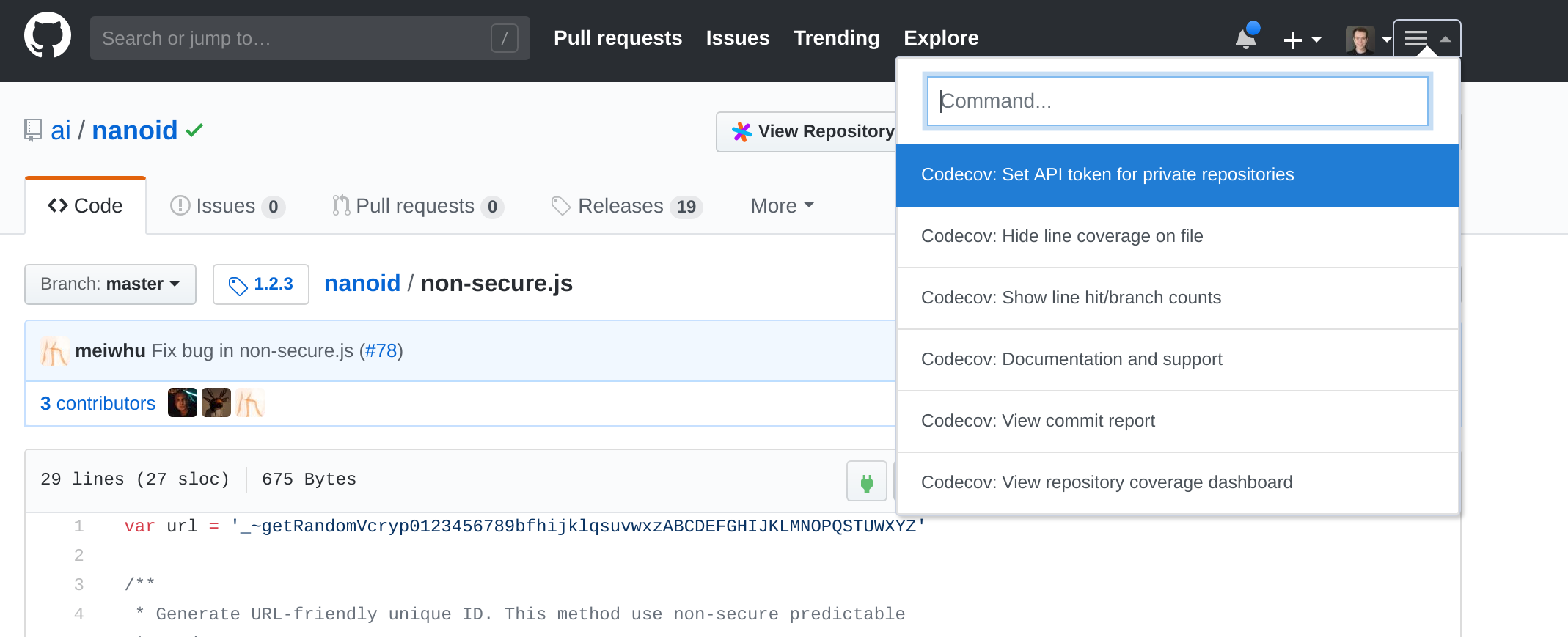
- Go to the command palette on GitHub (added by the Sourcegraph browser extension, see screenshot below) and choose "Codecov: Set API token for private repositories"
- Enter your Codecov API token
- Visit any file in a GitHub.com private repository that has Codecov coverage data
Your code is never sent to Sourcegraph. The Codecov extension runs on the client side in a Web Worker and communicates with Codecov directly to retrieve code coverage data.
You can use this extension to overlay coverage information from your Codecov Enterprise install into GitHub Enterprise.
- Follow the Codecov extension usage instructions above to install Sourcegraph for Chrome
- From the command palette (added by the Sourcegraph browser extension, see screenshot above) on GitHub Enterprise click, "Codecov: Setup up Codecov Enterprise"
- From the pop up that appears, set your Version control type to:
ghe - From the next pop up that appears, set your Codecov endpoint, this is just the root level of your Codecov Enterprise domain, e.g.,
https://codecov.mycompany.com. - Go to the command palette on GitHub and choose "Codecov: Set API token for private repositories"
- Enter your Codecov Enterprise API token.
- Visit any file in your Github Enterprise install with coverage data uploaded to Codecov Enterprise to see coverage data.
Note: Additional documentation, if needed, can be found in Codecov's official documentation.
- Visit tuf_store.go in theupdateframework/notary on Sourcegraph.com (or any other file that has Codecov code coverage)
- Click the
Coverage: N%button to toggle Codecov test coverage background colors on the file (sign-in required)
The Codecov extension is enabled by default on Sourcegraph.com, so you don't need to add it from its extension registry listing.
Enable file decorations in user, organization or global settings to see coverage status of files and directories in the file tree and on directory pages.
{
"codecov.fileDecorations.show": true
}