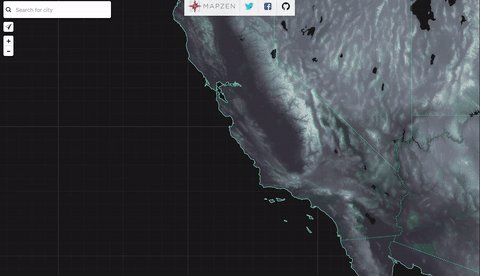
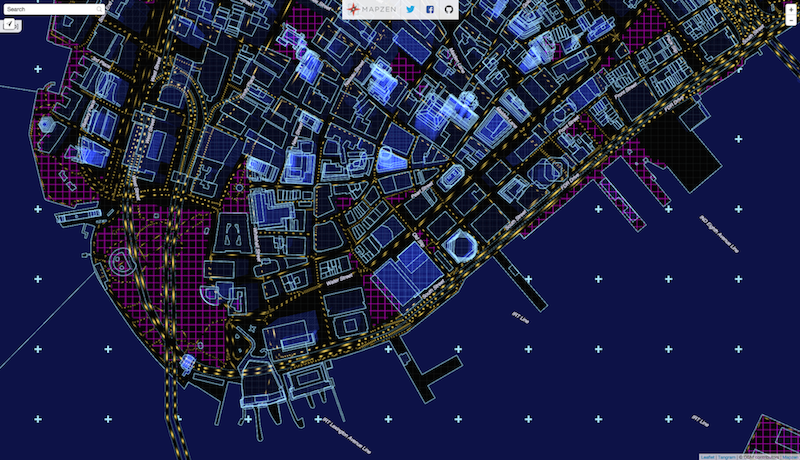
Gallery of reusable building blocks for Tangram to make beautiful maps simpler.
Writing custom styles for Tangram can be tricky because you need to know some GL Shading Language, but using this library for recipes, you can mix and reuse some of the snippets of shader code blocks that flavor our maps.
So first you need to import the block to the YAML scene file you are working on. That will look something like this:
import:
- https://tangrams.github.io/blocks/filter/grain.yamlThen you need to mix it with the custom styles of your choise. For example:
styles:
buildings:
base: polygons
mix: [filter-grain]Some of the blocks like points, lines, polygons, fx and filter automatically will add the necessary lines to the normals, color and filter blocks to make it work. So you don't have to do anything else other than add it to the mix:. Then you can tweak the values from the defines to your own prefernces. For example in the above example we can increase the detail and amount of the grain by modifying these two defines:
styles:
buildings:
base: polygons
mix: [filter-grain]
shaders:
defines:
GRAIN_AMOUNT: .4
NUM_OCTAVES: 3The rest of the building blocks just provide reusable GLSL functions into the global shader block.
To learn basic principles about shaders we recomend reading The Book of shaders, if you are interested to learn about shaders inside Tangram read tangram documentation about that subject.
If you have made a nice shader style you are proud of and want to share it, send me an email to [email protected] or a DM to @patriciogv and I will be happy to help you make a block out of it.
Set of functions to convert colors between color systems/spaces. For more information on this theme read this chapter of The Book of Shaders about color.
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/color/conversion.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/color/conversion-full.yamlThese blocks uses a custom shader. These are the shader blocks:
- global:
vec3 rgb2hsb (vec3 c)vec3 rgb2hsb (vec4 c)vec3 hsb2rgb (vec3 c)
Procedural generation of color palettes implemented by Inigo Quiles (1999) explained in this article
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/color/palette.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/color/palette-full.yamlThese blocks uses a custom shader. These are the shader blocks:
- global:
vec3 palette (float t, vec3 a, vec3 b, vec3 c, vec3 d)
Set of color tools to get the intensity and brightness of a color. For more information on this theme read this chapter of The Book of Shaders about color.
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/color/tools.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/color/tools-full.yamlThese blocks uses a custom shader. These are the shader blocks:
- global:
float getIntensity (vec3 c)float getIntensity (vec4 c)float getBrightness (vec3 c)float getBrightness (vec4 c)
To import this block add the following url to your import list:
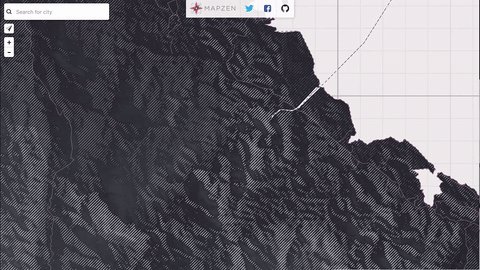
import:
- https://tangrams.github.io/blocks/elevation/contours.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/elevation/contours-full.yamlThese blocks uses a custom shader. These are the defines:
- CONTOURS_SCALE: The default value is
60.0. - CONTOURS_OFFSET: The default value is
u_time*CONTOURS_SPEED. - CONTOURS_ALPHA: The default value is
color.a. - CONTOURS_COLOR: The default value is
color.rgb. - CONTOURS_BACKGROUND_ALPHA: The default value is
1.0. - CONTOURS_BACKGROUND_COLOR: The default value is
vec3(0.0). - CONTOURS_SPEED: The default value is
-0.1.
These are the shader blocks:
- color:
color = mix(vec4(CONTOURS_BACKGROUND_COLOR,CONTOURS_BACKGROUND_ALPHA),
vec4(CONTOURS_COLOR,CONTOURS_ALPHA),
aastep( dot(normal, vec3(0.,0.,1.)),
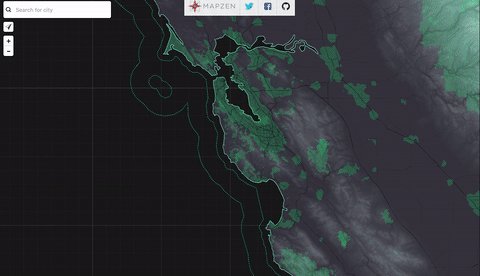
abs(sin((normal_elv_raster.a*PI)*CONTOURS_SCALE+CONTOURS_OFFSET)) ) );Perfect for the landuse layer on your elevation maps, the elevation-dash modules use the color of the layer to draw a dash pattern that changes width based on the surface of the terrain.
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/elevation/dash.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/elevation/dash-full.yamlThese blocks uses a custom shader. These are the defines:
- NORMAL_TEXTURE_INDEX: The default value is
0. - DASH_SIZE: The default value is
shade. - DASH_BACKGROUND_COLOR: The default value is
color.rgb. - DASH_TYPE: The default value is
fill. - DASH_TILE_STYLE: The default value is
tile. - DASH_DIR: The default value is
vec3(-0.600,-0.420,0.560). - DASH_SCALE: The default value is
10.0. - DASH_MAX_SIZE: The default value is
1.0. - DASH_MIN_SIZE: The default value is
0.8. - DASH_COLOR: The default value is
color.rgb*.5.
These are the shader blocks:
- normal:
float shade = dot((sampleRaster(int(NORMAL_TEXTURE_INDEX)).rgb-.5)*2., DASH_DIR);
shade = mix(DASH_MIN_SIZE, DASH_MAX_SIZE, (shade*shade*shade)*4.);The raster normal map tiles needs to be load like this:
normals-elevation:
type: Raster
url: https://s3.amazonaws.com/elevation-tiles-prod/normal/{z}/{x}/{y}.png
max_zoom: 15
A simple way to do it is to import https://tangrams.github.io/blocks/source-elevation.yaml and then link the vector tiles to them (see the example).
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/elevation/normal.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/elevation/normal-full.yamlThese blocks uses a custom shader. These are the defines:
- NORMAL_TEXTURE_INDEX: The default value is
0.
These are the shader blocks:
- normal:
vec4 normal_elv_raster = sampleRaster(int(NORMAL_TEXTURE_INDEX));
normal = (normal_elv_raster.rgb-.5)*2.;To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/elevation/rainbow.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/elevation/rainbow-full.yamlThese blocks uses a custom shader. These are the defines:
- RAINBOW_SPEED: The default value is
-0.5.
These are the shader blocks:
- color:
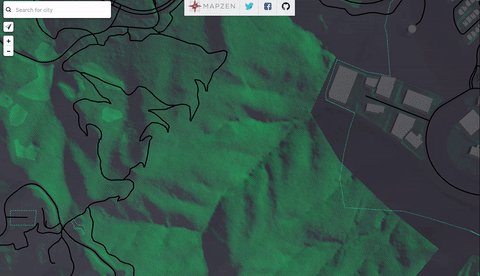
color.rgb = palette(0.380+normal_elv_raster.a+u_time*RAINBOW_SPEED,vec3(.5),vec3(.5),vec3(2.,1.,0.),vec3(.5,.2,0.25));Applies a image/texture named u_ramp to the height of a terrain.
The texture is essentially an image of 1 height by N width.
Add as many pixels as you want, they will get lineraly interpolated
producing a colorful gradient ramp, that any other way is hard to produce.
For example this is the default ramp texture:
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/elevation/ramp.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/elevation/ramp-full.yamlThese blocks uses a custom shader. These are the uniforms:
- u_ramp: The default value is
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAwAAAABCAYAAADq6085AAAMGGlDQ1BJQ0MgUHJvZmlsZQAASImVlwdUU0kXx+eVFEJCC0RASuhNkF6l9yIgHWyEJEAoMQSCih1ZVHAtqIhgRVdAbGsBZFERUSwsgr1vLKgo62LBhso3SQBd9yvnu+fMe7/cuXPnP5OZd2YAULRnCQRZqBIA2fw8YVSgDzMhMYlJEgME4IAM7IATi50r8I6MDAPQRt9/t3fXYTS0K5aSXP+s/6+mzOHmsgFAIiGncHLZ2ZCPAIBrsgXCPAAI3dBvMDtPIOG3kFWFUCAARLKE02SsJeEUGVtLY2KifCH7AUCmsljCNAAUJPmZ+ew0mEdBANmaz+HxIW+H7MFOZ3EgiyFPyM6eBVmRCtk05bs8aX/LmTKWk8VKG2PZWKRG9uPlCrJYc//P6fjflp0lGu1DHxZqujAoSjJmOG+1mbNCJQy1Iy38lPAIyCqQz/E40ngJ304XBcWOxPezc33hnAEGACjgsPxCIcO5RBmizFjvEbZlCaVtYTwazssLjhnhFOGsqJH8aD4/KzxsJM/ydG7wKG/l5vpHj8ak8gKCIcOVhh4pSI+Jl+lE2/N5ceGQFSB352ZGh460vV+Q7hs+GiMURUk0G0J+myoMiJLFYOrZuaPjwqzYLGlf6pC98tJjgmRtsQRubkLYqAYO189fpgHjcPmxI9owuLp8okbaFguyIkfisa3crMAo2TxjB3Pzo0fbXs6DC0w2D9jDDFZIpEw/9k6QFxkj04bjIAz4Aj/ABCJYUsAskAF4Xf2N/fCXrCYAsIAQpAEusBzxjLaIl9bw4TMaFIA/IXFB7lg7H2ktF+RD/5cxr+xpCVKltfnSFpngCeRsXBP3wN3wMPj0gsUWd8ZdRtsxFUd7JfoT/YhBxACi2ZgONlSdBYsQ8P6NLxS+uXB0Ei380TF8y0d4QughPCRcI4gJt0AceCzNMhI1k1co/EE5E0wGYpgtYGR0KTBn32gMbgxVO+A+uDvUD7XjDFwTWOL2cCTeuCccmwP0fq9QNKbt21z+2J9E9ffjGfErmCs4jKhIGftnfMeifszi+90cceA79MdIbDl2GOvATmHnsRasETCxk1gT1okdl/DYSngsXQmjvUVJtWXCPLzRGOt66z7rz//onTWiQCj9v0Eed06eZEP4zhLMFfLS0vOY3vCLzGUG89lWE5i21jaOAEi+77LPxxuG9LuNMC588+W0AuBSAp1p33wsAwCOPQGA/u6bz+A13F5rADjezRYJ82U+XPIgAApQhDtDA+gAA2AKx2QLHIEb8AL+IAREgBiQCGbAWU8H2VD1bDAfLAHFoBSsARtAJdgGdoJasA8cAo2gBZwCZ8FF0A2ugTtwbfSCF2AAvANDCIKQEBpCRzQQXcQIsUBsEWfEA/FHwpAoJBFJRtIQPiJC5iNLkVKkDKlEdiB1yK/IMeQUch7pQW4hD5A+5DXyCcVQKqqKaqPG6ETUGfVGQ9EYdDqahuagBWgRugqtQKvRvWgDegq9iF5DxegLdBADmDzGwPQwS8wZ88UisCQsFRNiC7ESrByrxvZjzfC/voKJsX7sI07E6TgTt4TrMwiPxdl4Dr4QX4lX4rV4A96OX8Ef4AP4VwKNoEWwILgSggkJhDTCbEIxoZywm3CUcAbunV7COyKRyCCaEJ3g3kwkZhDnEVcStxAPEFuJPcRHxEESiaRBsiC5kyJILFIeqZi0ibSXdJJ0mdRL+kCWJ+uSbckB5CQyn1xILifvIZ8gXyY/JQ/JKckZybnKRchx5ObKrZbbJdcsd0muV26IokwxobhTYigZlCWUCsp+yhnKXcobeXl5fXkX+SnyPPnF8hXyB+XPyT+Q/0hVoZpTfanTqCLqKmoNtZV6i/qGRqMZ07xoSbQ82ipaHe007T7tgwJdwUohWIGjsEihSqFB4bLCS0U5RSNFb8UZigWK5YqHFS8p9ivJKRkr+SqxlBYqVSkdU7qhNKhMV7ZRjlDOVl6pvEf5vPIzFZKKsYq/CkelSGWnymmVR3SMbkD3pbPpS+m76GfovapEVRPVYNUM1VLVfapdqgNqKmr2anFqc9Sq1I6riRkYw5gRzMhirGYcYlxnfBqnPc57HHfcinH7x10e9159vLqXOle9RP2A+jX1TxpMDX+NTI21Go0a9zRxTXPNKZqzNbdqntHsH6863m08e3zJ+EPjb2uhWuZaUVrztHZqdWoNautoB2oLtDdpn9bu12HoeOlk6KzXOaHTp0vX9dDl6a7XPan7nKnG9GZmMSuY7cwBPS29ID2R3g69Lr0hfRP9WP1C/QP69wwoBs4GqQbrDdoMBgx1DScbzjesN7xtJGfkbJRutNGow+i9sYlxvPEy40bjZybqJsEmBSb1JndNaaaepjmm1aZXzYhmzmaZZlvMus1RcwfzdPMq80sWqIWjBc9ii0XPBMIElwn8CdUTblhSLb0t8y3rLR9YMazCrAqtGq1eTjScmDRx7cSOiV+tHayzrHdZ37FRsQmxKbRptnlta27Ltq2yvWpHswuwW2TXZPfK3sKea7/V/qYD3WGywzKHNocvjk6OQsf9jn1Ohk7JTpudbjirOkc6r3Q+50Jw8XFZ5NLi8tHV0TXP9ZDrX26Wbplue9yeTTKZxJ20a9Ijd313lvsOd7EH0yPZY7uH2FPPk+VZ7fnQy8CL47Xb66m3mXeG917vlz7WPkKfoz7vfV19F/i2+mF+gX4lfl3+Kv6x/pX+9wP0A9IC6gMGAh0C5wW2BhGCQoPWBt0I1g5mB9cFD4Q4hSwIaQ+lhkaHVoY+DDMPE4Y1T0Ynh0xeN/luuFE4P7wxAkQER6yLuBdpEpkT+dsU4pTIKVVTnkTZRM2P6oimR8+M3hP9LsYnZnXMnVjTWFFsW5xi3LS4urj38X7xZfHihIkJCxIuJmom8hKbkkhJcUm7kwan+k/dMLV3msO04mnXp5tMnzP9/AzNGVkzjs9UnMmaeTiZkByfvCf5MyuCVc0aTAlO2ZwywPZlb2S/4Hhx1nP6uO7cMu7TVPfUstRnae5p69L60j3Ty9P7eb68St6rjKCMbRnvMyMyazKHs+KzDmSTs5Ozj/FV+Jn89lk6s+bM6hFYCIoF4hzXnA05A8JQ4e5cJHd6blOeKjzqdIpMRT+JHuR75Fflf5gdN/vwHOU5/Dmdc83nrpj7tCCg4Jd5+Dz2vLb5evOXzH+wwHvBjoXIwpSFbYsMFhUt6l0cuLh2CWVJ5pLfC60LywrfLo1f2lykXbS46NFPgT/VFysUC4tvLHNbtm05vpy3vGuF3YpNK76WcEoulFqXlpd+XsleeeFnm58rfh5elbqqa7Xj6q1riGv4a66v9VxbW6ZcVlD2aN3kdQ3rmetL1r/dMHPD+XL78m0bKRtFG8UVYRVNmww3rdn0uTK98lqVT9WBzVqbV2x+v4Wz5fJWr637t2lvK932aTtv+80dgTsaqo2ry3cSd+bvfLIrblfHL86/1O3W3F26+0sNv0ZcG1XbXudUV7dHa8/qerReVN+3d9re7n1++5r2W+7fcYBxoPQgOCg6+PzX5F+vHwo91HbY+fD+I0ZHNh+lHy1pQBrmNgw0pjeKmxKbeo6FHGtrdms++pvVbzUtei1Vx9WOrz5BOVF0YvhkwcnBVkFr/6m0U4/aZrbdOZ1w+mr7lPauM6Fnzp0NOHu6w7vj5Dn3cy3nXc8fu+B8ofGi48WGTofOo787/H60y7Gr4ZLTpaZul+7mnkk9Jy57Xj51xe/K2avBVy9eC7/Wcz32+s0b026Ib3JuPruVdevV7fzbQ3cW3yXcLbmndK/8vtb96j/M/jggdhQff+D3oPNh9MM7j9iPXjzOffy5t+gJ7Un5U92ndc9sn7X0BfR1P5/6vPeF4MVQf/Gfyn9ufmn68shfXn91DiQM9L4Svhp+vfKNxpuat/Zv2wYjB++/y3439L7kg8aH2o/OHzs+xX96OjT7M+lzxRezL81fQ7/eHc4eHhawhCzpUQCDBU1NBeB1DQC0RHh2gPc4ioLs/iU1RHZnlBL4Tyy7o0kNnlxqvACIXQxAGDyjbIXFCDIVviXH7xgvgNrZjZURy021s5XlosJbDOHD8PAbbQBIzQB8EQ4PD20ZHv6yC4q9BUBrjuzeJzEiPONv15BQ5w0l8KP9C+GVbIQCrHPVAAAACXBIWXMAAA9hAAAPYQGoP6dpAAABWWlUWHRYTUw6Y29tLmFkb2JlLnhtcAAAAAAAPHg6eG1wbWV0YSB4bWxuczp4PSJhZG9iZTpuczptZXRhLyIgeDp4bXB0az0iWE1QIENvcmUgNS40LjAiPgogICA8cmRmOlJERiB4bWxuczpyZGY9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkvMDIvMjItcmRmLXN5bnRheC1ucyMiPgogICAgICA8cmRmOkRlc2NyaXB0aW9uIHJkZjphYm91dD0iIgogICAgICAgICAgICB4bWxuczp0aWZmPSJodHRwOi8vbnMuYWRvYmUuY29tL3RpZmYvMS4wLyI+CiAgICAgICAgIDx0aWZmOk9yaWVudGF0aW9uPjE8L3RpZmY6T3JpZW50YXRpb24+CiAgICAgIDwvcmRmOkRlc2NyaXB0aW9uPgogICA8L3JkZjpSREY+CjwveDp4bXBtZXRhPgpMwidZAAAAPElEQVQIHQExAM7/AeDbyP/s9fQAs7nBAN7a3QD19/UA6ebrABYMCQBAPz0ANTY5ACgpKgAPERgA/gIEAJWEE/iKNZkEAAAAAElFTkSuQmCC.
These are the shader blocks:
- color:
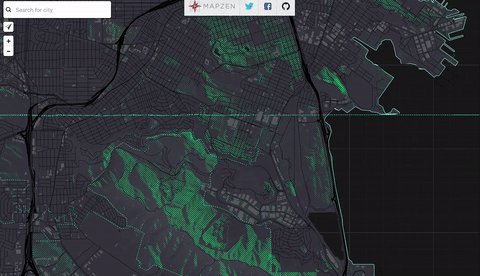
color = texture2D(u_ramp, vec2((1.-normal_elv_raster.a),.5));Perfect for the landuse layer on your elevation maps, the elevation-stripe modules use the color of the layer to draw a stripe pattern that changes width based on the surface of the terrain.
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/elevation/stripes.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/elevation/stripes-full.yamlThese blocks uses a custom shader. These are the defines:
- NORMAL_TEXTURE_INDEX: The default value is
0. - STRIPES_PCT: The default value is
1.8. - STRIPES_SCALE: The default value is
20.0. - STRIPES_WIDTH: The default value is
dot((sampleRaster(int(NORMAL_TEXTURE_INDEX)).rgb-.5)*2., STRIPES_DIR)*STRIPES_PCT. - STRIPES_ALPHA: The default value is
0.5. - STRIPES_DIR: The default value is
vec3(-0.600,-0.420,0.600).
Apply a color dithered filter https://www.shadertoy.com/view/MllSzj#
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/filter/dithered.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/filter/dithered-full.yamlThese blocks uses a custom shader. These are the uniforms:
- u_grid_texture: The default value is
https://tangrams.github.io/blocks/filter/imgs/grid.png.
These are the shader blocks:
- filter:
color = step(texture2D(u_grid_texture, gl_FragCoord.xy/8.), color);
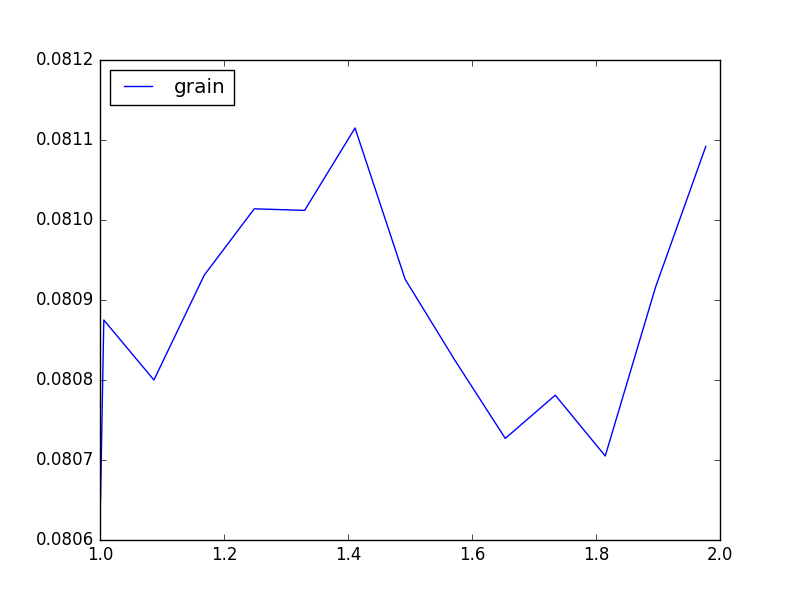
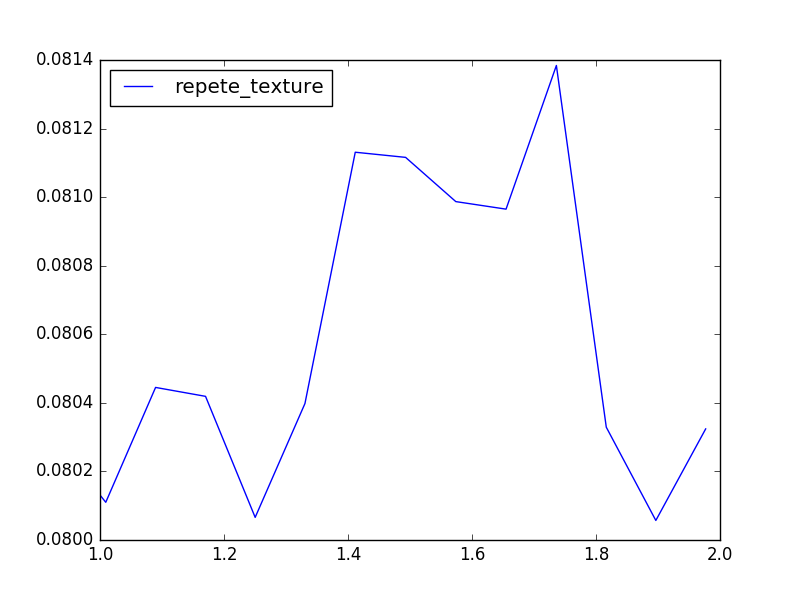
Apply a lens grain effect to the scene.
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/filter/grain.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/filter/grain-full.yamlThese blocks uses a custom shader. These are the defines:
- GRAIN_AMOUNT: number between
0.0and1.0that control the amount. The default value is0.3. - GRAIN_BLEND: variable that control the blend mode with one of the following values:
ADD, SUBTRACT, MULTIPLY. The default value isSUBTRACT.
These are the shader blocks:
- global:
float grain ()
- filter:
// Apply the grain in the amount defined on GRAIN_AMOUNT
color.rgb = color.rgb GRAIN_BLEND (grain()*GRAIN_AMOUNT);
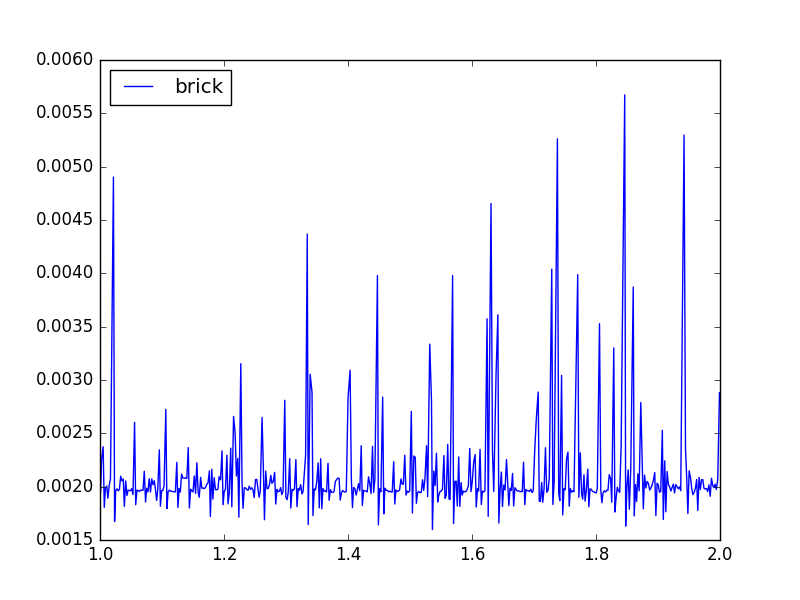
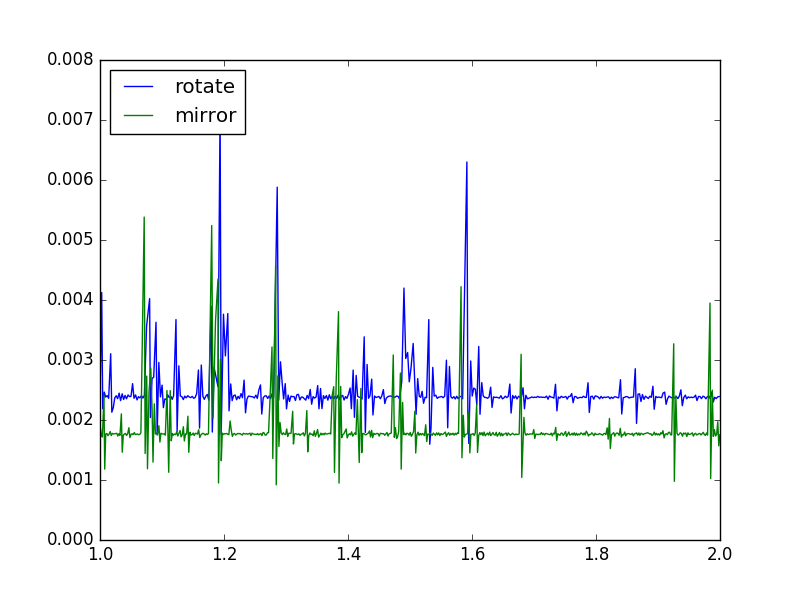
Here are some benchmarks of this block performed on a Raspberry Pi:
- grain ( mean: 0.0808475447799 median: 0.080916 )
...
// Color:
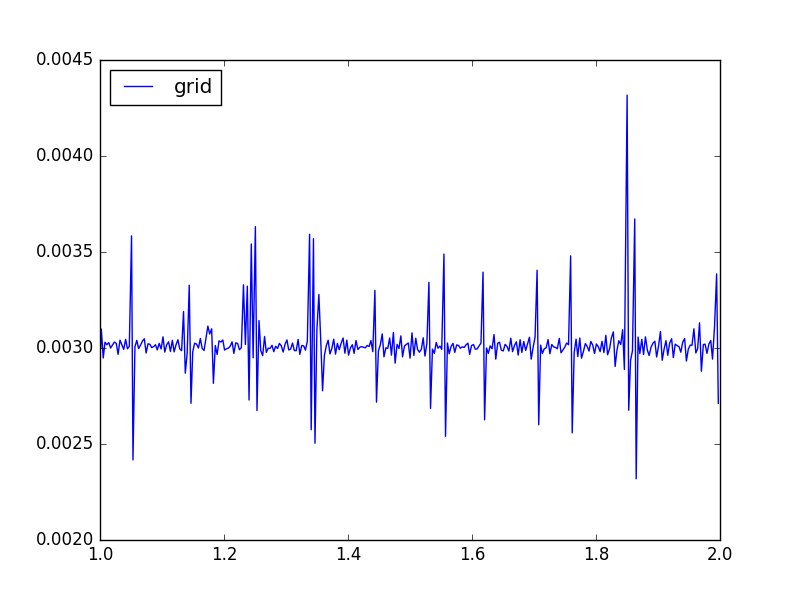
color = texture2D(u_tex0,v_texcoord.xy);Apply a grid filter to the syle.
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/filter/grid.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/filter/grid-full.yamlThese blocks uses a custom shader. These are the defines:
- GRID_AMOUNT: number between
0.0and1.0that control the amount. The default value is0.2. - GRID_BLEND: variable that control the blend mode with one of the following values:
ADD, SUBTRACT, MULTIPLY. The default value isADD.
These are the shader blocks:
- filter:
color.rgb = color.rgb GRID_BLEND (tileGrid()*GRID_AMOUNT);
Here are some benchmarks of this block performed on a Raspberry Pi:
- grid ( mean: 0.00300891284167 median: 0.003008 )
#define v_pos v_texcoord
...
// Color:
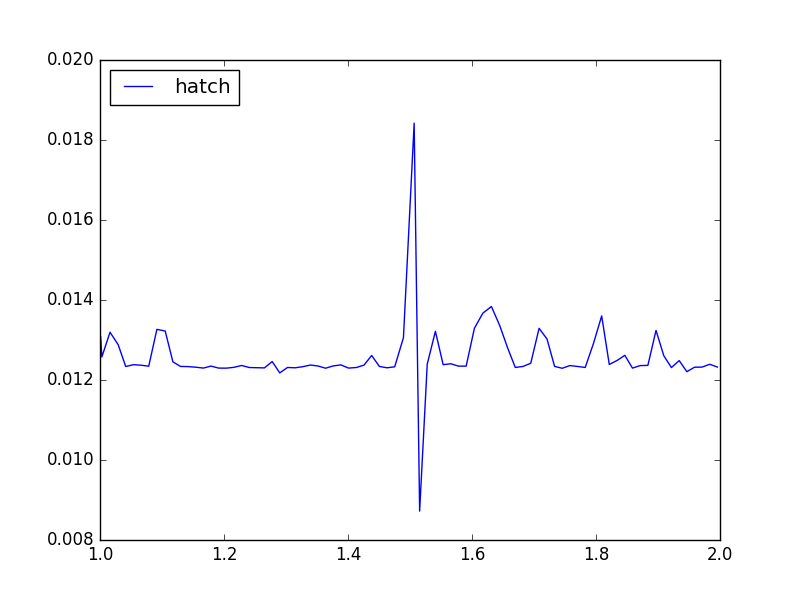
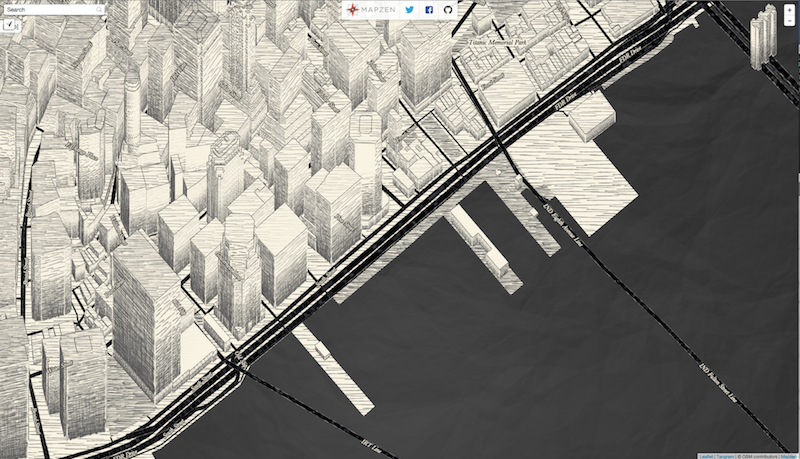
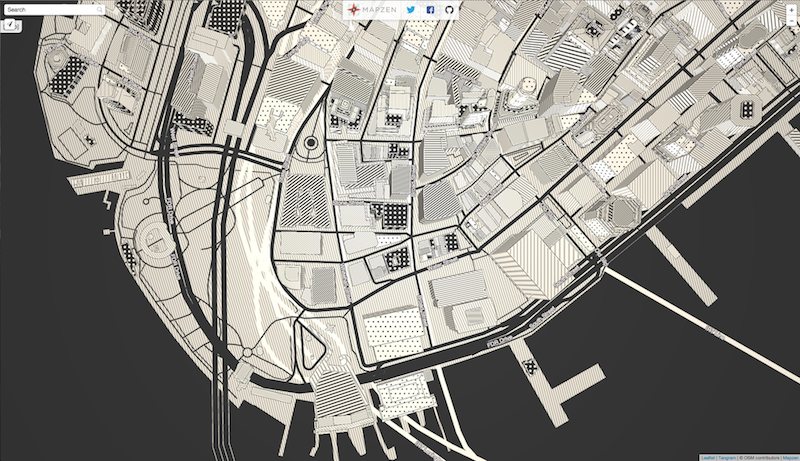
color = texture2D(u_tex0,v_texcoord.xy);Hatching filter based on Jaume's Sanchez Cross-hatching GLSL shader.
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/filter/hatch.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/filter/hatch-full.yamlThese blocks uses a custom shader. These are the uniforms:
- u_hatchmap: The default value is
https://tangrams.github.io/blocks/filter/imgs/hatch.png.
These are the shader blocks:
- global:
float getHatch (vec2 st, float brightness)
Here are some benchmarks of this block performed on a Raspberry Pi:
- hatch ( mean: 0.0125426022875 median: 0.01236 )
...
// Color:
float brightness = texture2D(u_tex0,v_texcoord.xy).r;
color.rgb = vec3(1.);
color.rgb -= getHatch(v_texcoord.xy*10., brightness);
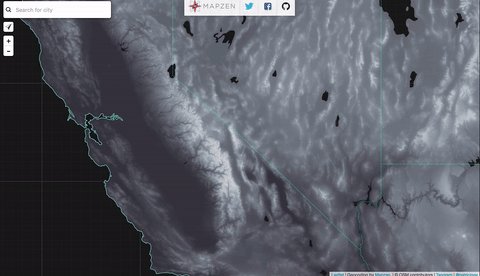
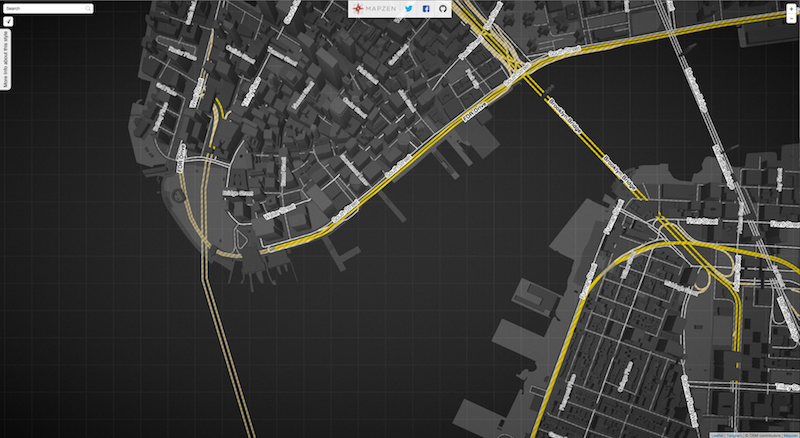
Adds a dark gradiant to the geometries conform they approach to height 0.
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/filter/height.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/filter/height-full.yamlThese blocks uses a custom shader. These are the shader blocks:
- color:
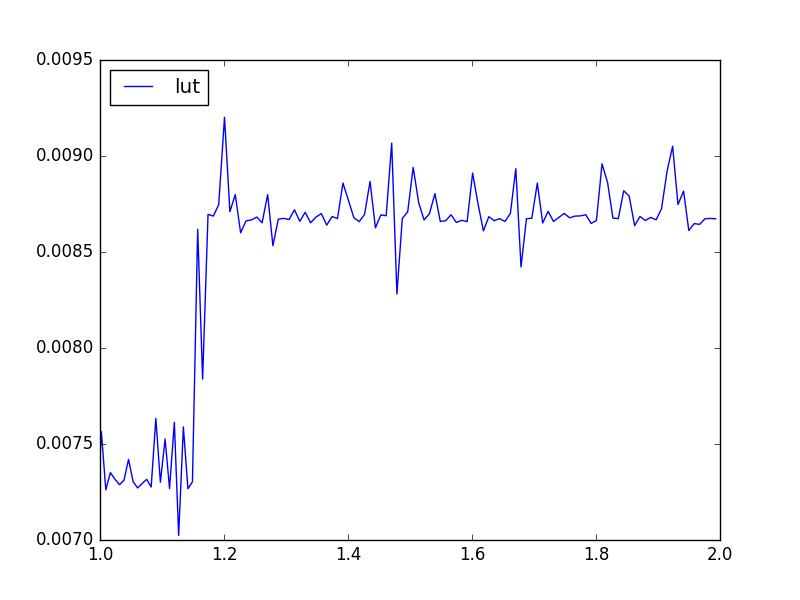
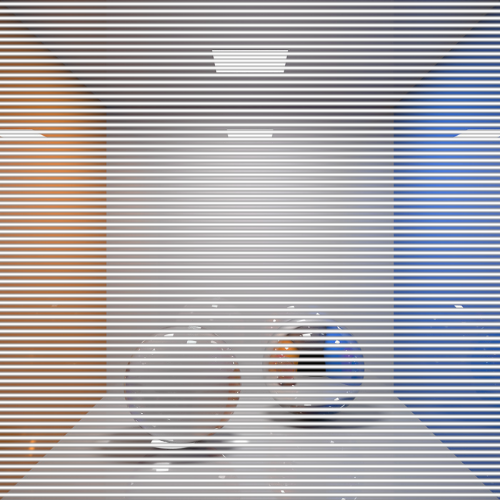
color.rgb *= min((worldPosition().z*.001 + .5),1.);Maybe you don't know what a LUT is but I am sure you have use it. For example in instagram. Look Up Tables is a fast and cheap way to style an image using another image as a reference. Yes, like filters. Like Instagram filters.
The reference image needs to have a particular structure and is pass as uniform texture (u_lut).
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/filter/lut.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/filter/lut-full.yamlThese blocks uses a custom shader. These are the uniforms:
- u_lut: variable that control the filter type with one of the following values:
https://tangrams.github.io/blocks/filter/imgs/lut-0005.png( Nashville ),https://tangrams.github.io/blocks/filter/imgs/lut-0001.png( XPro ),https://tangrams.github.io/blocks/filter/imgs/lut-0003.png( Toaster ),https://tangrams.github.io/blocks/filter/imgs/lut-0004.png( Sutro ),https://tangrams.github.io/blocks/filter/imgs/lut-0009.png( Hefe ),https://tangrams.github.io/blocks/filter/imgs/lut-0008.png( InkWell ),https://tangrams.github.io/blocks/filter/imgs/lut-0010.png( Gotham ),https://tangrams.github.io/blocks/filter/imgs/lut-0002.png( Walden ),https://tangrams.github.io/blocks/filter/imgs/lut-0013.png( Brannan ),https://tangrams.github.io/blocks/filter/imgs/lut-0011.png( EarlyBird ),https://tangrams.github.io/blocks/filter/imgs/lut-0007.png( LomoFi ),https://tangrams.github.io/blocks/filter/imgs/lut-0006.png( LordKelvin ). The default value ishttps://tangrams.github.io/blocks/filter/imgs/lut-0001.png.
These are the defines:
- LUT_AMOUNT: number between
0.0and1.0that control the amount. The default value is0.5.
These are the shader blocks:
- global:
vec3 getLut (vec3 textureColor, sampler2D lookupTable)vec3 getLut (vec3 textureColor)
- filter:
color.rgb = mix(color.rgb,
getLut(color.rgb),
LUT_AMOUNT);Here are some benchmarks of this block performed on a Raspberry Pi:
- lut ( mean: 0.00844491654321 median: 0.008673 )
...
// Color:
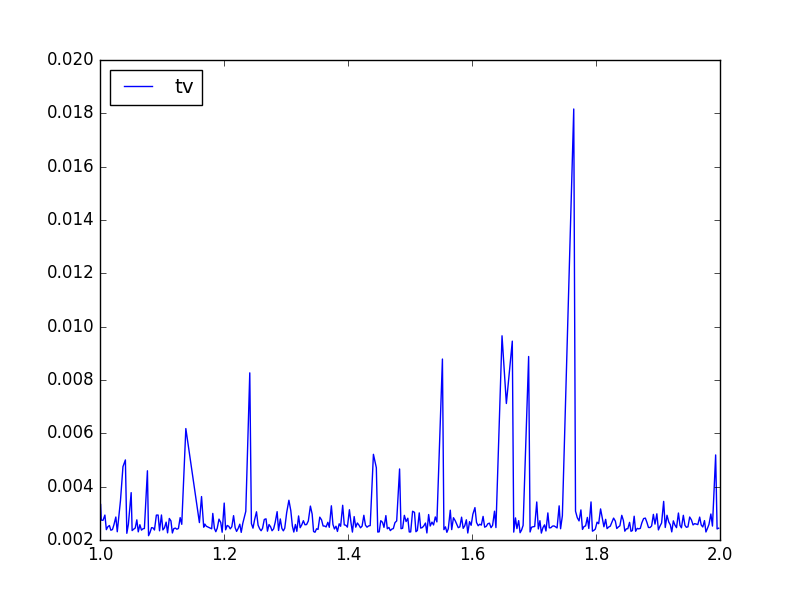
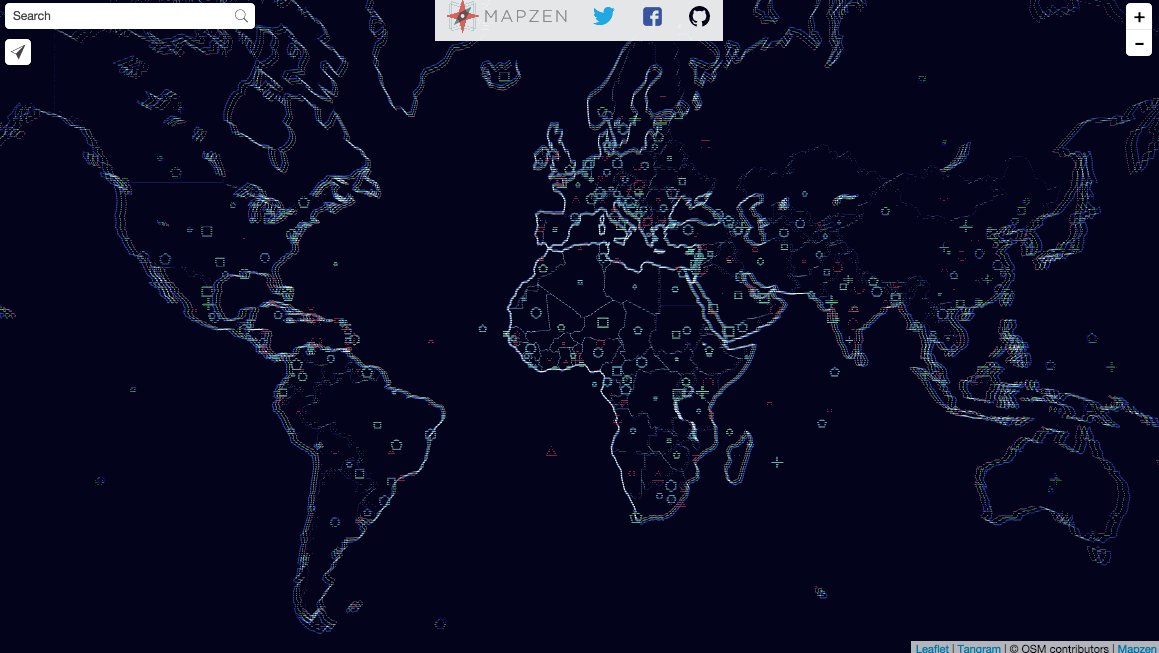
color = texture2D(u_tex0,v_texcoord.xy);Apply an old TV effect to the style.
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/filter/tv.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/filter/tv-full.yamlThese blocks uses a custom shader. These are the defines:
- TV_FREQ: number between
0.0and10.0that control the frequency. The default value is2.7. - TV_SPEED: number between
0.0and10.0that control the speed. The default value is5.0. - TV_AMOUNT: number between
0.0and1.0that control the amount. The default value is1.0. - TV_BLEND: variable that control the blend mode with one of the following values:
ADD, SUBTRACT, MULTIPLY. The default value isMULTIPLY.
These are the shader blocks:
- filter:
color = color TV_BLEND (abs(cos((gl_FragCoord.y*(TV_FREQ/u_device_pixel_ratio)+u_time*TV_SPEED)))*TV_AMOUNT);
Here are some benchmarks of this block performed on a Raspberry Pi:
- tv ( mean: 0.00291611334028 median: 0.002553 )
...
// Color:
color = texture2D(u_tex0,v_texcoord.xy);AnitAliased step() function implemented by Matt DesLauriers in this module https://github.com/stackgl/glsl-aastep
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/functions/aastep.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/functions/aastep-full.yamlThese blocks uses a custom shader. These are the shader blocks:
- global:
float aastep(float threshold, float value)
This is a set of functions that helps you decode data hided in color by the project data2images
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/functions/decode.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/functions/decode-full.yamlThese blocks uses a custom shader. These are the shader blocks:
- global:
vec2 getCoord(vec2 res, float col, float row)float getUInt(sampler2D tex, vec2 res, float col, float row)float getInt(sampler2D tex, vec2 res, float col, float row)float getUFloat(sampler2D tex, vec2 res, float col, float row)float getFloat(sampler2D tex, vec2 res, float col, float row)vec3 getElements(sampler2D tex, vec2 coord)float getNumber(sampler2D tex, vec2 res, float col, float row)vec2 getPosition(sampler2D tex, vec2 res, float col, float row)vec4 getColor(sampler2D tex, vec2 res, float col, float row)
Easing functions originally develop by Robert Penner's and transformed to GLSL by StackGL in this repo: https://github.com/stackgl/glsl-easings
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/functions/easing.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/functions/easing-full.yamlThese blocks uses a custom shader. These are the defines:
- HALF_PI: The default value is
1.57079632679. - PI: The default value is
3.14159265359.
These are the shader blocks:
- global:
float linear (in float t)float exponentialIn (in float t)float exponentialOut (in float t)float exponentialInOut (in float t)float sineIn (in float t)float sineOut (in float t)float sineInOut (in float t)float qinticIn (in float t)float qinticOut (in float t)float qinticInOut (in float t)float quarticIn (in float t)float quarticOut (in float t)float quarticInOut (in float t)float quadraticInOut (in float t)float quadraticIn (in float t)float quadraticOut (in float t)float cubicIn (in float t)float cubicOut (in float t)float cubicInOut (in float t)float elasticIn (in float t)float elasticOut (in float t)float elasticInOut (in float t)float circularIn (in float t)float circularOut (in float t)float circularInOut (in float t)float bounceOut (in float t)float bounceIn (in float t)float bounceInOut (in float t)float backIn (in float t)float backOut (in float t)float backInOut (in float t)
This function helps you to interpolate a value between an IN range (inputMin to inputMax) to a OUT range (outputMin to outputMax).
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/functions/map.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/functions/map-full.yamlThese blocks uses a custom shader. These are the defines:
- EPSILON: The default value is
1e-07.
These are the shader blocks:
- global:
float map (in float value, in float inputMin, in float inputMax, in float outputMin, in float outputMax, bool clamp)float map (in float value, in float inputMin, in float inputMax, in float outputMin, in float outputMax)
This one dimensional shaping function made by Inigo Quiles in this article.
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/functions/pulse.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/functions/pulse-full.yamlThese blocks uses a custom shader. These are the shader blocks:
- global:
float pulse (float x, float peak, float width)
when you mix this block to another block you can use the functions zoom() or zoomEase(). Both will help you to interpolate any values between the zooms ZOOM_START and ZOOM_END.
By default zoom() and zoomEase() will return a float number between 0 and 1. But you can change it to interpolate any thing! Like floats, vec2, vec3, vec4 and even other functions! For that you just need to change de defines: ZOOM_IN, and ZOOM_OUT to what ever you want to interpolate.
zoom() use the cuadratic interpolation of smoothstep() but you can use zoomEase() to specify what type of easing interpolation you prefere. Just change the default linear function for any easing functions describe here in the ZOOM_FNC define. Ex: ZOOM_FNC: quadraticInOut
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/functions/zoom.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/functions/zoom-full.yamlThese blocks uses a custom shader. These are the defines:
- ZOOM_END: The default value is
20.0. - ZOOM_MAX: The default value is
max(ZOOM_START, ZOOM_END). - ZOOM_IN: The default value is
0.0. - ZOOM_OUT: The default value is
1.0. - ZOOM_START: The default value is
14.0. - ZOOM_FNC: The default value is
linear.
These are the shader blocks:
- global:
float zoom()float zoomEase()
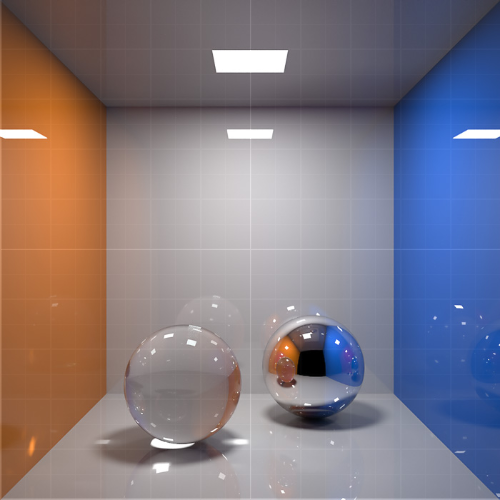
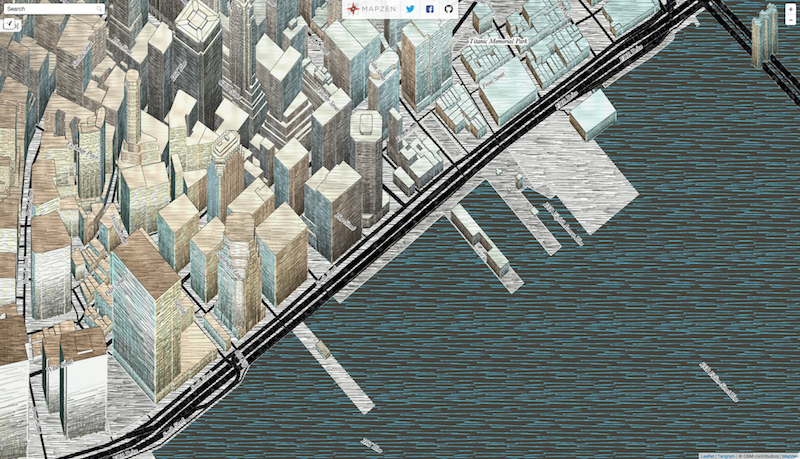
Water effect, made by altering the normal map of a surface and applying a sky spherical map to the surface. The result looks like moving water.
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/fx/water.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/fx/water-full.yamlThese blocks uses a custom shader. These are the defines:
- FX_WATER_SPEED: The default value is
0.5. - FX_WATER_SCALE: The default value is
0.08. - FX_WATER_AMOUNT: The default value is
0.02.
These are the shader blocks:
- normal:
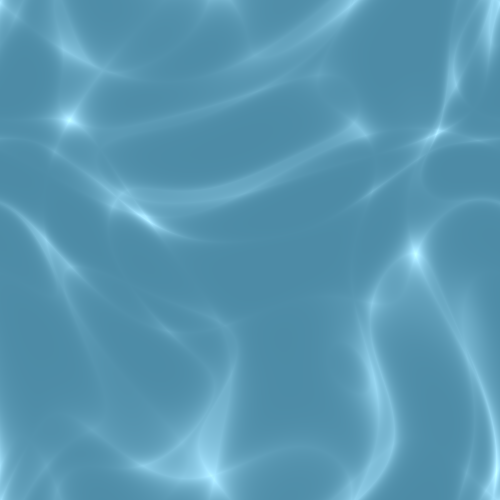
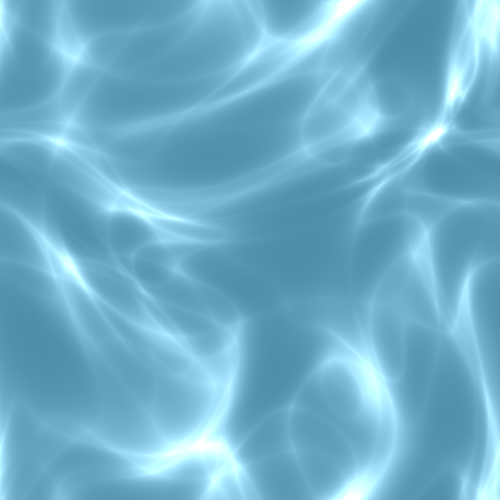
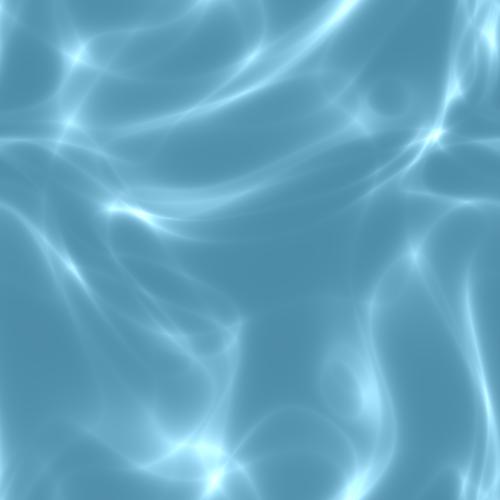
normal += snoise(vec3(worldPosition().xy*FX_WATER_SCALE,u_time*FX_WATER_SPEED))*FX_WATER_AMOUNT;Caustic generative texture inspired on https://www.shadertoy.com/view/MdlXz8 by David Hoskins
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/generative/caustics.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/generative/caustics-full.yamlThese blocks uses a custom shader. These are the defines:
- TAU: The default value is
6.28318530718. - CAUSTIC_ITERATIONS: The default value is
3.
These are the shader blocks:
- global:
vec3 getCaustic (vec2 uv)
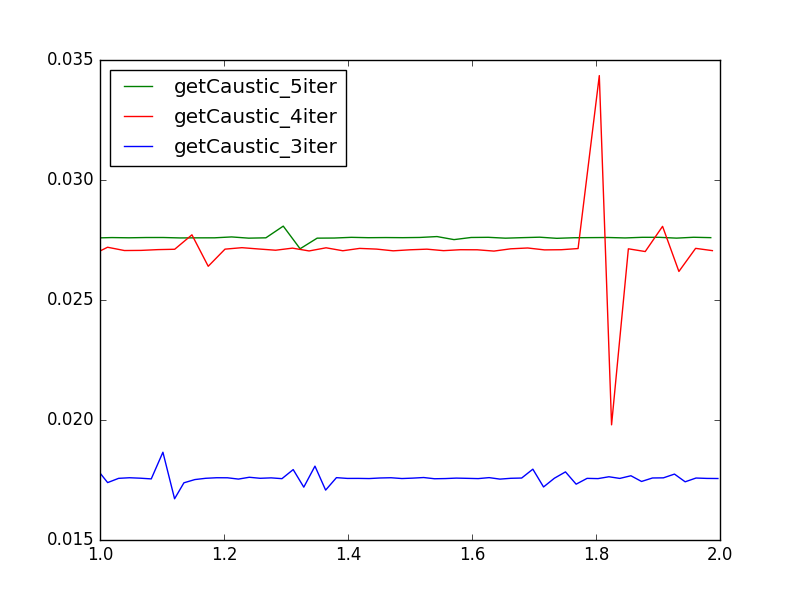
Here are some benchmarks of this block performed on a Raspberry Pi:
- getCaustic_3iter ( mean: 0.0175725003059 median: 0.017571 )
...
// Color:
color.rgb += getCaustic(v_texcoord);- getCaustic_5iter ( mean: 0.0275907997563 median: 0.027598 )
#define CAUSTIC_ITERATIONS 5
...
// Color:
color.rgb += getCaustic(v_texcoord);- getCaustic_4iter ( mean: 0.0270359104172 median: 0.027099 )
#define CAUSTIC_ITERATIONS 4
...
// Color:
color.rgb += getCaustic(v_texcoord);Set of Fractal Brownian Motion functions. For more information on this theme read this chapter of The Book of Shaders about fractal Brownian Motion.
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/generative/fbm.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/generative/fbm-full.yamlThese blocks uses a custom shader. These are the defines:
- NUM_OCTAVES: The default value is
5.
These are the shader blocks:
- global:
float fbm (in float x)float fbm (in vec2 xy)float fbm (in vec3 xyz)
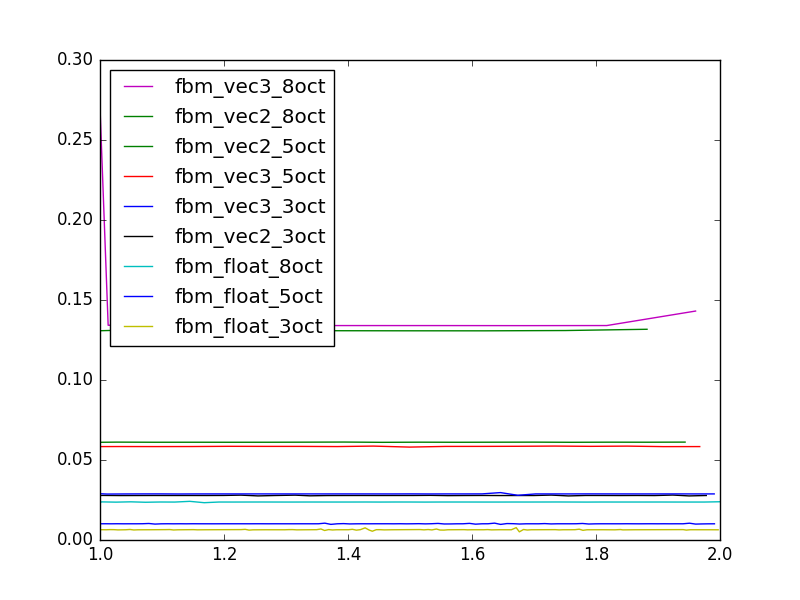
Here are some benchmarks of this block performed on a Raspberry Pi:
- fbm_float_5oct ( mean: 0.010135752381 median: 0.010136 )
...
// Color:
color.rgb += fbm(v_texcoord.x);- fbm_vec2_5oct ( mean: 0.0611064060247 median: 0.061113 )
...
// Color:
color.rgb += fbm(v_texcoord);- fbm_vec3_5oct ( mean: 0.0584654752151 median: 0.058501 )
...
// Color:
color.rgb += fbm(vec3(v_texcoord,u_time));- fbm_float_8oct ( mean: 0.0237187597951 median: 0.023732 )
#define NUM_OCTAVES 8
...
// Color:
color.rgb += fbm(v_texcoord.x);- fbm_vec3_8oct ( mean: 0.136034082884 median: 0.134022 )
#define NUM_OCTAVES 8
...
// Color:
color.rgb += fbm(vec3(v_texcoord,u_time));- fbm_float_3oct ( mean: 0.00640298289023 median: 0.006403 )
#define NUM_OCTAVES 3
...
// Color:
color.rgb += fbm(v_texcoord.x);- fbm_vec2_3oct ( mean: 0.0278048893878 median: 0.02781 )
#define NUM_OCTAVES 3
...
// Color:
color.rgb += fbm(v_texcoord);- fbm_vec3_3oct ( mean: 0.0287940898739 median: 0.028803 )
#define NUM_OCTAVES 3
...
// Color:
color.rgb += fbm(vec3(v_texcoord,u_time));- fbm_vec2_8oct ( mean: 0.131073964162 median: 0.130915 )
#define NUM_OCTAVES 8
...
// Color:
color.rgb += fbm(v_texcoord);Set of Noise functions. For more information on this theme read this chapter of The Book of Shaders about Noise.
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/generative/noise.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/generative/noise-full.yamlThese blocks uses a custom shader. These are the defines:
- NOISE_TEXSAMPLE_SIZE: The default value is
256.0.
These are the shader blocks:
- global:
float noise (in float x)float noise (vec2 p)float noise (vec3 p)float gnoise (in vec2 p)float gnoise (in vec3 p)vec3 mod289(vec3 x)vec2 mod289(vec2 x)vec3 permute(vec3 x)float snoise(vec2 v)float snoise (vec3 p)
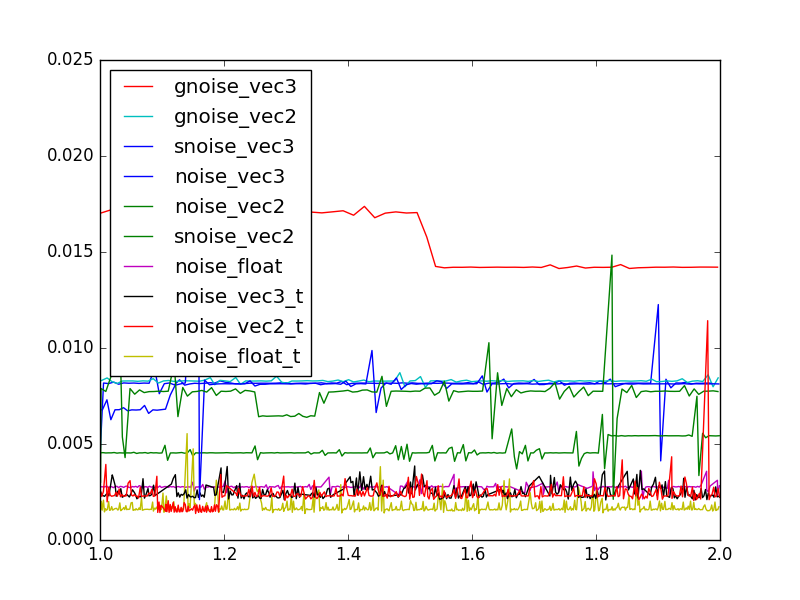
Here are some benchmarks of this block performed on a Raspberry Pi:
- snoise_vec3 ( mean: 0.0081320892949 median: 0.008167 )
...
// Color:
color.rgb += snoise(vec3(v_texcoord.xy*2.,u_time));- snoise_vec2 ( mean: 0.00466698304726 median: 0.004539 )
...
// Color:
color.rgb += snoise(v_texcoord.xy*2.);- gnoise_vec3 ( mean: 0.0155613809307 median: 0.014337 )
...
// Color:
color.rgb += gnoise(vec3(v_texcoord.xy*2.,u_time));- gnoise_vec2 ( mean: 0.00828029987097 median: 0.008283 )
...
// Color:
color.rgb += gnoise(v_texcoord.xy*2.);- noise_float ( mean: 0.00276502347418 median: 0.002771 )
...
// Color:
color.rgb += noise(v_texcoord.x*2.);- noise_float_t ( mean: 0.00171042681007 median: 0.001593 )
#define NOISE_TEXSAMPLE 1
...
// Color:
color.rgb += noise(v_texcoord.x*2.);- noise_vec3_t ( mean: 0.0025067628239 median: 0.002369 )
#define NOISE_TEXSAMPLE 1
...
// Color:
color.rgb += noise(vec3(v_texcoord.xy,u_time)*2.);- noise_vec3 ( mean: 0.00791788742217 median: 0.008132 )
...
// Color:
color.rgb += noise(vec3(v_texcoord.xy*2.,u_time));- noise_vec2 ( mean: 0.00753833157631 median: 0.007736 )
...
// Color:
color.rgb += noise(v_texcoord.xy*2.);- noise_vec2_t ( mean: 0.0023383445145 median: 0.002296 )
#define NOISE_TEXSAMPLE 1
...
// Color:
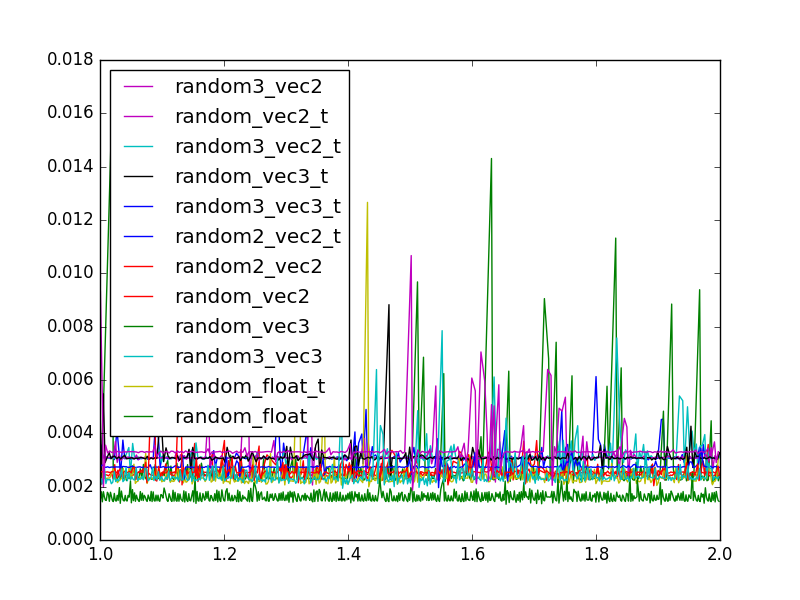
color.rgb += noise(v_texcoord.xy*2.);Set of functions about random. For more information on this theme read this chapter of The Book of Shaders about Random.
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/generative/random.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/generative/random-full.yamlThese blocks uses a custom shader. These are the uniforms:
- u_random: The default value is
https://tangrams.github.io/blocks/generative/imgs/tex16.png.
These are the shader blocks:
- global:
vec3 random3 (vec2 p)vec3 random3 (vec3 p)vec2 random2 (vec2 p)float random (float x)float random (vec2 p)float random (vec3 p)
Here are some benchmarks of this block performed on a Raspberry Pi:
- random3_vec3_t ( mean: 0.00312405490502 median: 0.003067 )
#define RANDOM_TEXSAMPLE 1
...
// Color:
color.rgb += random3(vec3(v_texcoord.xy*2.,u_time));- random_vec3 ( mean: 0.00270068586118 median: 0.002365 )
...
// Color:
color.rgb += random(vec3(v_texcoord.xy*2.,u_time));- random_vec2 ( mean: 0.00252334352418 median: 0.002444 )
...
// Color:
color.rgb += random(v_texcoord.xy*2.);- random3_vec2_t ( mean: 0.00315922334108 median: 0.003081 )
#define RANDOM_TEXSAMPLE 1
...
// Color:
color.rgb += random3(v_texcoord.xy*2.);- random_vec2_t ( mean: 0.00315702371745 median: 0.003083 )
#define RANDOM_TEXSAMPLE 1
...
// Color:
color.rgb += random(v_texcoord.xy*2.);- random_float_t ( mean: 0.00238605439546 median: 0.002301 )
#define RANDOM_TEXSAMPLE 1
...
// Color:
color.rgb += random(v_texcoord.x*2.);- random_vec3_t ( mean: 0.00310508876669 median: 0.003073 )
#define RANDOM_TEXSAMPLE 1
...
// Color:
color.rgb += random(vec3(v_texcoord.xy*2.,u_time));- random2_vec2_t ( mean: 0.0027482502193 median: 0.002737 )
#define RANDOM_TEXSAMPLE 1
...
// Color:
color.rg += random2(v_texcoord.xy*2.);- random_float ( mean: 0.00160958646154 median: 0.001529 )
...
// Color:
color.rgb += random(v_texcoord.x*2.);- random2_vec2 ( mean: 0.00256994760345 median: 0.002537 )
...
// Color:
color.rg += random2(v_texcoord.xy*2.);- random3_vec3 ( mean: 0.00242304361702 median: 0.002308 )
...
// Color:
color.rgb += random3(vec3(v_texcoord.xy*2.,u_time));- random3_vec2 ( mean: 0.00338676149199 median: 0.003303 )
...
// Color:
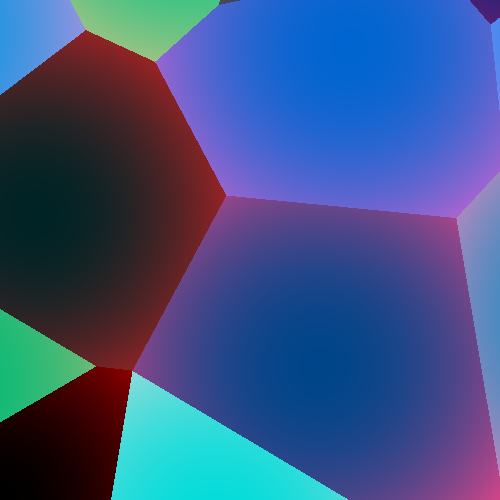
color.rgb += random3(v_texcoord.xy*2.);Set of Voronoi functions. For more information on this theme read this chapter of The Book of Shaders about Cellular Noise and Voronoi.
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/generative/voronoi.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/generative/voronoi-full.yamlThese blocks uses a custom shader. These are the shader blocks:
- global:
vec3 voronoi (vec2 st)
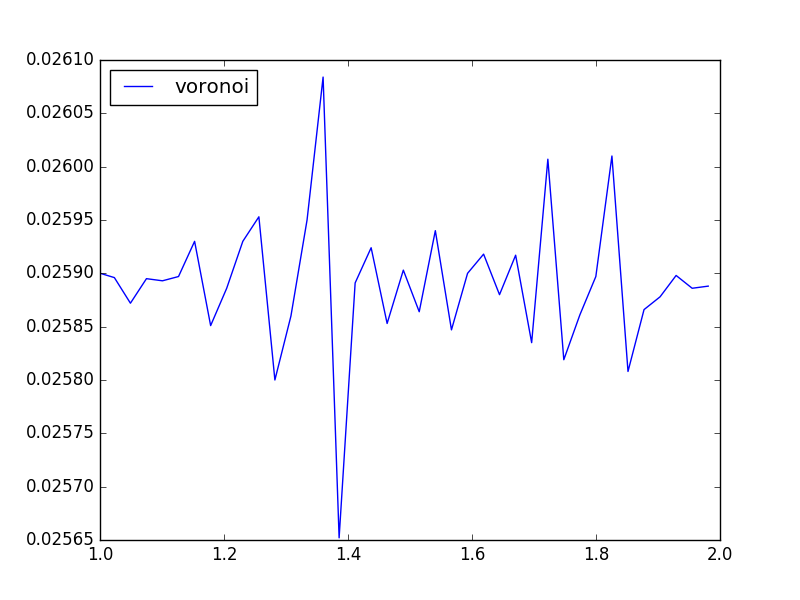
Here are some benchmarks of this block performed on a Raspberry Pi:
- voronoi ( mean: 0.0258840274359 median: 0.025893 )
...
// Color:
color.rgb = voronoi(v_texcoord.xy*2.);Scale geometries in z acording to the zoom level
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/geometry/dynamic-height.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/geometry/dynamic-height-full.yamlThese blocks uses a custom shader. These are the defines:
- ZOOM_START: The default value is
15.0. - ZOOM_END: The default value is
20.0. - HEIGHT_MAX: The default value is
2.5. - HEIGHT_MIN: The default value is
1.0. - HEIGHT: The default value is
zoom().
These are the shader blocks:
- position:
position.z *= max(HEIGHT_MIN,HEIGHT_MAX*HEIGHT);Change the width of a line acording to the altitud
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/geometry/dynamic-width.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/geometry/dynamic-width-full.yamlThese blocks uses a custom shader. These are the defines:
- WIDTH_MIN: The default value is
0.2. - WIDTH_Z_SCALE: The default value is
0.006. - WIDTH_MAX: The default value is
1.0.
These are the shader blocks:
- width:
width *= min(WIDTH_MIN+(position.z*WIDTH_Z_SCALE)*(position.z*WIDTH_Z_SCALE),WIDTH_MAX);Useful set of functions to construct scale, rotation and translation of 2, 3 or 4 dimensions. For more information about matrices read this chapter from The Book of Shaders
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/geometry/matrices.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/geometry/matrices-full.yamlThese blocks uses a custom shader. These are the shader blocks:
- global:
mat2 rotate2D (float angle)vec2 rotate2D (vec2 st, float a)mat3 rotateX3D (float phi)mat4 rotateX4D (float phi)mat3 rotateY3D (float theta)mat4 rotateY4D (float theta)mat3 rotateZ3D (float psi)mat4 rotateZ4D (float psi)mat4 scale4D (float x, float y, float z)mat4 translate4D (float x, float y, float z)
Functions to detect if the surface is a wall (bool isWall()) or a roof ('bool isRoof()') based on the normals
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/geometry/normal.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/geometry/normal-full.yamlThese blocks uses a custom shader. These are the shader blocks:
- global:
bool isWall ()bool isRoof ()
Collection of functions to do different geometry projections
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/geometry/projections.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/geometry/projections-full.yamlThese blocks uses a custom shader. These are the defines:
- EARTH_RADIUS: The default value is
6378137.0.
These are the shader blocks:
- global:
float y2lat_d (float y)float x2lon_d (float x)float lat2y_d (float lat)float lon2x_d (float lon)float y2lat_m (float y)float x2lon_m (float x)float lat2y_m (float lat)float lon2x_m (float lon)vec2 latlon2albers (float lat, float lon, float lat0, float lng0, float phi1, float phi2 )vec2 latlon2albers (float lat, float lon, float delta_phi1, float delta_phi2)vec2 latlon2albers (float lat, float lon, float width)vec2 latlon2albers (float lat, float lon)vec2 latlon2USalbers (float lat, float lon)vec2 latlon2azimuthal (float lat, float lon, float phi1, float lambda0)vec2 azimuthal(float lat, float lon)vec2 azimuthalNorth(float lat, float lon)vec2 azimuthalSouth(float lat, float lon)
Allows to rotate the camera while zooming between ROTATION_IN and ROTATION_OUT.
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/geometry/rotation.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/geometry/rotation-full.yamlThese blocks uses a custom shader. These are the defines:
- ROTATION: The default value is
sin(u_time*ROTATION_SPEED)*ROTATION_RANGE. - ROTATION_SPEED: The default value is
0.1. - ROTATION_RANGE: The default value is
PI.
These are the shader blocks:
- position:
position.xyz = rotateZ3D(ROTATION) * position.xyz;
Allows to TILT the camera while zooming between TILT_IN and TILT_OUT.
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/geometry/tilt.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/geometry/tilt-full.yamlThese blocks uses a custom shader. These are the defines:
- TILT: The default value is
0.
These are the shader blocks:
- position:
position.xyz = rotateX3D(TILT) * position.xyz;Apply a chevron pattern to a line
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/lines/chevron.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/lines/chevron-full.yamlThese blocks uses a custom shader. These are the defines:
- CHEVRON_SIZE: number between
0.0and10.0that control the size. The default value is1.0. - CHEVRON_COLOR: The default value is
color.rgb*.5. - CHEVRON_ALPHA: number between
0.0and1.0that control the alpha. The default value is1.0. - CHEVRON_SCALE: number between
0.0and10.0that control the scale. The default value is1.0. - CHEVRON_BACKGROUND_COLOR: The default value is
color.rgb. - CHEVRON_BACKGROUND_ALPHA: number between
0.0and1.0that control the background alpha. The default value iscolor.a.
These are the shader blocks:
- color:
color = mix(vec4(CHEVRON_BACKGROUND_COLOR, CHEVRON_BACKGROUND_ALPHA),
vec4(CHEVRON_COLOR, CHEVRON_ALPHA),
step(.5,fract((v_texcoord.y+abs(v_texcoord.x-.5)) * CHEVRON_SCALE)*CHEVRON_SIZE));Apply a stripe pattern to a line
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/lines/dash.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/lines/dash-full.yamlThese blocks uses a custom shader. These are the defines:
- DASH_SIZE: number between
0.0and1.0that control the size. The default value is0.5. - DASH_SCALE: number between
1.0and1000.0that control the scale. The default value is0.1.
These are the shader blocks:
- filter:
if ( step(DASH_SIZE,fract(v_texcoord.y*DASH_SCALE)) == 0.){
discard;
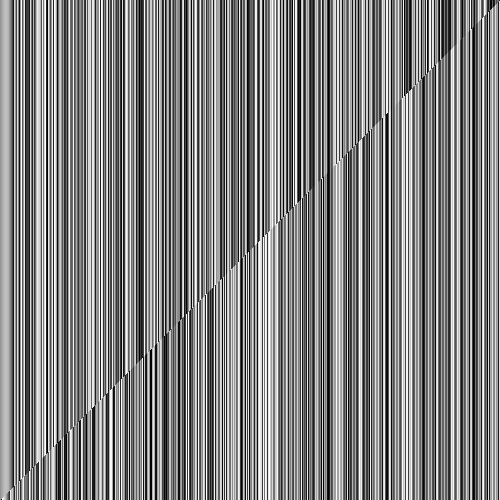
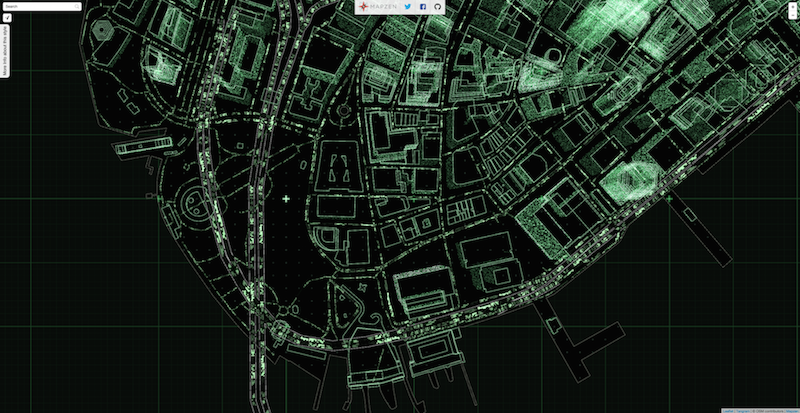
}Apply some stream of random lines to your lines
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/lines/datastream.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/lines/datastream-full.yamlThese blocks uses a custom shader. These are the defines:
- DATASTREAM_SPEED: number between
0.0and1000.0that control the speed. The default value is20.0. - DATASTREAM_MARGIN: number between
0.0and1.0that control the lines margins. The default value is0.4. - DATASTREAM_AMOUNT: number between
0.0and1.0that control the amount. The default value is0.8. - DATASTREAM_ROADS: number between
0.0and10.0that control the number of roads. The default value is5.0. - DATASTREAM_COLOR: The default value is
vec3(1.). - DATASTREAM_BACKGROUND_COLOR: The default value is
color.rgb.
These are the shader blocks:
- global:
float datastream_pattern(vec2 st, float v, float t)
- color:
color.rgb = mix(DATASTREAM_BACKGROUND_COLOR,
DATASTREAM_COLOR,
datastream_pattern( v_texcoord.xy,
u_time*(DATASTREAM_SPEED)*(-.5 * random(floor(v_texcoord.x*DATASTREAM_ROADS)) - .5),
DATASTREAM_AMOUNT )*
(step(DATASTREAM_MARGIN,1.-fract(v_texcoord.x*DATASTREAM_ROADS))*
step(DATASTREAM_MARGIN,fract(v_texcoord.x*DATASTREAM_ROADS))));Apply a dot pattern to a line with some glow
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/lines/dots-glow.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/lines/dots-glow-full.yamlThese blocks uses a custom shader. These are the defines:
- DOTS_SIZE: number between
0.0and1.0that control the size. The default value is0.15. - DOTS_SCALE: number between
0.0and2.0that control the scale. The default value is2.0. - DOTS_GLOW: number between
0.0and1.0that control the glow amount. The default value is0.5.
These are the shader blocks:
- color:
vec2 st = (fract(v_texcoord.xy)-.5)*DOTS_SCALE;
float df = dot(st,st);
color.a = 1.-step(DOTS_SIZE, df);
color.a += smoothstep(1.,0.,df)*(DOTS_GLOW);Apply a dot pattern to a line
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/lines/dots.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/lines/dots-full.yamlThese blocks uses a custom shader. These are the defines:
- DOTS_SIZE: number between
0.0and1.0that control the size. The default value is0.05.
These are the shader blocks:
- color:
vec2 st = fract(v_texcoord.xy)-.5;
color.a = 1.- step(DOTS_SIZE, dot(st,st)*2.);Add an exciting glow effect to your
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/lines/glow.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/lines/glow-full.yamlThese blocks uses a custom shader. These are the defines:
- GLOW_WIDTH: number between
0.0and1.0that control the solid width. The default value is0.4. - GLOW_BRIGHTNESS: number between
0.0and1.0that control the glow brightness. The default value is0.25.
These are the shader blocks:
- color:
vec4 glow_tmp_color = color;
color = glow_tmp_color*(aastep(GLOW_WIDTH,1.-v_texcoord.x)*aastep(GLOW_WIDTH,v_texcoord.x));
color += glow_tmp_color*(sin(v_texcoord.x*PI)*GLOW_BRIGHTNESS);Apply an outline to a line
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/lines/outline.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/lines/outline-full.yamlThese blocks uses a custom shader. These are the defines:
- OUTLINE_WIDTH: number between
0.0and1.0that control the width. The default value is0.1. - OUTLINE_COLOR: The default value is
color.rgb*.5.
These are the shader blocks:
- color:
color.rgb = mix(color.rgb,
OUTLINE_COLOR,
(1.0-(aastep(OUTLINE_WIDTH,v_texcoord.x)-step(1.0-OUTLINE_WIDTH,v_texcoord.x))));Apply a rainbow color pattern to a line
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/lines/rainbow.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/lines/rainbow-full.yamlThese blocks uses a custom shader. These are the shader blocks:
- color:
color.rgb = hsb2rgb(vec3(v_texcoord.x,1.,1.));Apply a stripe pattern to a line
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/lines/stripes.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/lines/stripes-full.yamlThese blocks uses a custom shader. These are the defines:
- STRIPES_WIDTH: number between
0.0and1.0that control the width. The default value is0.1. - STRIPES_COLOR: The default value is
color.rgb*.5. - STRIPES_BACKGROUND_COLOR: The default value is
color.rgb.
These are the shader blocks:
- color:
color.rgb = mix(STRIPES_BACKGROUND_COLOR,
STRIPES_COLOR,
step(STRIPES_WIDTH, sin((fract(v_texcoord).x+fract(v_texcoord).y) * 6.283)));Draw a wavy line. To learn more about shapes and patterns using shaders check this chapter from the Book of Shaders
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/lines/waves.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/lines/waves-full.yamlThese blocks uses a custom shader. These are the defines:
- STROKE: The default value is
0.38. - WAVE_AMP: The default value is
0.1. - WAVE_FREQ: The default value is
9.216.
These are the shader blocks:
- color:
color.a = stroke(v_texcoord.x+sin(v_texcoord.y*WAVE_FREQ)*WAVE_AMP,.5);Collection of functions to draw dot patterns that animate between zoom levels. To learn more about patterns check this chapter from the Book of Shaders
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/patterns/dots.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/patterns/dots-full.yamlThese blocks uses a custom shader. These are the shader blocks:
- global:
float TileDots(float scale, float size)
Collection of functions to draw grids. To learn more about patterns check this chapter from the Book of Shaders
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/patterns/grid.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/patterns/grid-full.yamlThese blocks uses a custom shader. These are the shader blocks:
- global:
bool grid (vec2 st, float res, float press)bool grid (vec2 st, float res)float diagonalGrid(vec2 st, float width)float tileGrid (float res)float tileGrid()
Collection of functions to draw stripes. To learn more about patterns check this chapter from the Book of Shaders
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/patterns/stripes.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/patterns/stripes-full.yamlThese blocks uses a custom shader. These are the defines:
- PI: The default value is
3.14159265359.
These are the shader blocks:
- global:
float stripesDF (vec2 st)float stripes (vec2 st, float width)float stripes (vec2 st, float width, float angle)float diagonalStripes (vec2 st)float diagonalStripes (vec2 st, float width)
Collection of functions to draw wavy stripes. To learn more about patterns check this chapter from the Book of Shaders
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/patterns/waves.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/patterns/waves-full.yamlThese blocks uses a custom shader. These are the shader blocks:
- global:
float wavesDF (vec2 st, float freq, float amp)float waves (vec2 st, float freq, float amp, float width)
Collection of functions to draw zigzag stripes. To learn more about patterns check this chapter from the Book of Shaders
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/patterns/zigzag.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/patterns/zigzag-full.yamlThese blocks uses a custom shader. These are the shader blocks:
- global:
float zigzagDF (vec2 st, float freq)float zigzag (vec2 st, float freq, float width)
Draws a '+' shape in each point. To learn more about shapes on shaders read this chapter from The Nook of Shader
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/points/cross.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/points/cross-full.yamlThese blocks uses a custom shader. These are the defines:
- CROSS_ALPHA: number between
0.0and1.0that control the alpha. The default value is0.75.
These are the shader blocks:
- color:
color.a = clamp(cross(v_texcoord.xy,vec2(2.,.5)),0.,1.)*CROSS_ALPHA;
Draws a dot with an DOT_OFFSET border. To learn more about shapes on shaders read this chapter from The Book of Shader
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/points/dot.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/points/dot-full.yamlThese blocks uses a custom shader. These are the defines:
- STROKE: number between
0.0and1.0that control the width of the offset. The default value is0.15. - DOT_OFFSET: number between
0.0and1.0that control the offset. The default value is0.35.
These are the shader blocks:
- color:
float sdf = dot(v_texcoord.xy-.5,v_texcoord.xy-.5)*2.;
color.a = fill(.5,sdf) - stroke(DOT_OFFSET,sdf);To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/points/glow.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/points/glow-full.yamlThese blocks uses a custom shader. These are the shader blocks:
- filter:
float b = getBrightness(color.rgb);
vec2 st = v_texcoord.xy;
color = mix(v_color*color.a,vec4(0.),b*b);Draws shape with N amount of sides (SHAPE_SIDES), a colored border (SHAPE_BORDER_WIDTH & SHAPE_BORDER_COLOR). To learn more about shapes on shaders read this chapter from The Book of Shader
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/points/shape.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/points/shape-full.yamlThese blocks uses a custom shader. These are the defines:
- SHAPE_ALPHA: number between
0.0and1.0that control the alpha. The default value is1.0. - SHAPE_BORDER_WIDTH: number between
0.0and1.0that control the size. The default value is0.15. - SHAPE_SIDES: number between
1.0and6.0that control the corners. The default value is3. - SHAPE_BORDER_COLOR: The default value is
vec3(1.). - SHAPE_SIZE: number between
0.0and1.0that control the size. The default value is1.0.
These are the shader blocks:
- color:
float df = shapeDF(vec2(v_texcoord.x,1.-v_texcoord.y),int(SHAPE_SIDES));
color.rgb = mix(color.rgb,
SHAPE_BORDER_COLOR,
aastep(SHAPE_SIZE*.5-SHAPE_BORDER_WIDTH,df));
color.a = (1.-aastep(SHAPE_SIZE*.5,df))*SHAPE_ALPHA;Apply a diagonal dash pattern to the polygon style. To learn more about patterns check this chapter from the Book of Shaders
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/polygons/diagonal-dash.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/polygons/diagonal-dash-full.yamlThese blocks uses a custom shader. These are the defines:
- DASH_SIZE: number between
0.0and1.0that control the alpha. The default value is0.9. - DASH_BACKGROUND_COLOR: The default value is
color.rgb. - DASH_SCALE: number between
1.0and1000.0that control the scale. The default value is10.0. - DASH_COLOR: The default value is
color.rgb*.5. - DASH_TYPE: variable that control the type with one of the following values:
fill, stroke. The default value isfill. - DASH_TILE_STYLE: variable that control the tile type with one of the following values:
tile, brick. The default value istile.
These are the shader blocks:
- global:
float dashDF(vec2 st)
- color:
color.rgb = mix(DASH_BACKGROUND_COLOR,
DASH_COLOR,
DASH_TYPE( DASH_SIZE, dashDF(DASH_TILE_STYLE(getTileCoords()*DASH_SCALE,3.))) );Apply a diagonal grid pattern to the polygon style. To learn more about patterns check this chapter from the Book of Shaders
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/polygons/diagonal-grid.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/polygons/diagonal-grid-full.yamlThese blocks uses a custom shader. These are the defines:
- GRID_SCALE: number between
1.0and1000.0that control the scale. The default value is20.0. - GRID_COLOR: The default value is
color.rgb. - GRID_BACKGROUND_COLOR: The default value is
color.rgb*.5. - GRID_WIDTH: number between
0.0and1.0that control the width. The default value is0.05.
These are the shader blocks:
- color:
color.rgb = mix(GRID_COLOR,
GRID_BACKGROUND_COLOR,
diagonalGrid( fract(getTileCoords()*GRID_SCALE),
GRID_WIDTH));Apply a diagonal stripe pattern to the polygon style. To learn more about patterns check this chapter from the Book of Shaders
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/polygons/diagonal-stripes.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/polygons/diagonal-stripes-full.yamlThese blocks uses a custom shader. These are the defines:
- STRIPES_ALPHA: number between
0.0and1.0that control the alpha. The default value is1.0. - STRIPES_SCALE: number between
1.0and1000.0that control the scale. The default value is2.0. - STRIPES_WIDTH: number between
0.0and1.0that control the alpha. The default value is0.5.
These are the shader blocks:
- color:
color.a = diagonalStripes( (getTileCoords()*0.9999)*floor(STRIPES_SCALE),
STRIPES_WIDTH) * STRIPES_ALPHA;Apply dot patterns to a polygon. To learn more about patterns check this chapter from the Book of Shaders
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/polygons/dots.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/polygons/dots-full.yamlThese blocks uses a custom shader. These are the defines:
- DOTS_SIZE: number between
0.0and1.0that control the size. The default value is0.41. - DOTS_TYPE: variable that control the type with one of the following values:
fill, stroke. The default value isfill. - DOTS_TILE_STYLE: variable that control the tile type with one of the following values:
tile, brick. The default value isbrick. - DOTS_SCALE: number between
1.0and1000.0that control the scale. The default value is10.0. - DOTS_BACKGROUND_COLOR: The default value is
color.rgb. - DOTS_COLOR: The default value is
color.rgb*.5.
These are the shader blocks:
- color:
color.rgb = mix(DOTS_BACKGROUND_COLOR,
DOTS_COLOR,
DOTS_TYPE( DOTS_SIZE, circleDF(vec2(0.5)-DOTS_TILE_STYLE(getTileCoords()*DOTS_SCALE,2.))) );Apply a glass walls to the sides of a geometry
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/polygons/glass-walls.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/polygons/glass-walls-full.yamlThese blocks uses a custom shader. These are the shader blocks:
- color:
color.rgb *= vec3(min((worldPosition().z*.001 + .5),1.));
if (isWall()) {
vec2 st = vec2(v_texcoord.x*10.,worldPosition().z*0.2);
vec2 ipos = floor(st);
vec2 fpos = fract(st);
if ( step(0.01,fpos.x)*step(0.1,fpos.y) > 0.0 ){
material.specular = vec4(1.) * max( 1.-(worldPosition().z*.001 + .5), 0. );
material.emission = vec4(0.957,0.988,0.976,1.0) * step(.5,random(ipos*vec2(0.0000001,0.01)+floor(worldNormal().xy*10.0)));
material.emission *= vec4(0.988,0.983,0.880,1.0) * step(.5,random(ipos));
}
}
- filter:
color.rgb += vec3(1.)* min( 1.-(worldPosition().z*.001 + .7) , 0.5 );Apply a random pixelated pattern to the polygon style. To learn more about patterns or random check this chapter or this other chapter from the Book of Shaders
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/polygons/pixelate.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/polygons/pixelate-full.yamlThese blocks uses a custom shader. These are the defines:
- PIXELATE_BACKGROUND_COLOR: The default value is
color.rgb. - PIXELATE_SCALE: number between
1.0and1000.0that control the scale. The default value is40.0. - PIXELATE_COLOR: The default value is
color.rgb*.5.
These are the shader blocks:
- color:
color.rgb = mix(PIXELATE_BACKGROUND_COLOR,
PIXELATE_COLOR,
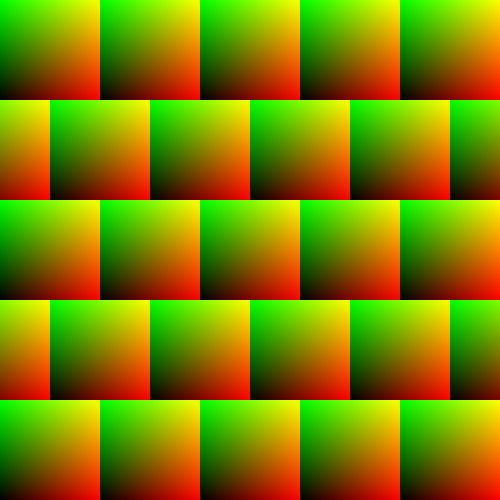
random(floor(getTileCoords()*PIXELATE_SCALE)));Apply a shimmering radom pattern of simplex grid triangles to the polygon style. To learn more about noise and simplex grid check this chapter from the Book of Shaders
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/polygons/shimmering.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/polygons/shimmering-full.yamlThese blocks uses a custom shader. These are the defines:
- SHIMMERING_SPEED: number between
0.0and1.0that control the speed. The default value is0.1. - SHIMMERING_COLOR: The default value is
color.rgb. - SHIMMERING_ANIMATED: The default value is
True. - SHIMMERING_SCALE: number between
1.0and1000.0that control the scale. The default value is10.0. - SHIMMERING_BACKGROUND_COLOR: The default value is
color.rgb*.5. - SHIMMERING_AMOUNT: number between
0.0and1.0that control the amount. The default value is1.0.
These are the shader blocks:
- color:
vec2 st = getConstantCoords()*SHIMMERING_SCALE;
vec2 s = skew(st);
vec2 s_f = fract(s);
#ifdef SHIMMERING_ANIMATED
float n = snoise(vec3(floor(s+step(s_f.x,s_f.y)*5.),u_time*SHIMMERING_SPEED));
#else
float n = snoise(floor(s+step(s_f.x,s_f.y)*5.));
#endif
color.rgb = mix(SHIMMERING_COLOR,
mix(SHIMMERING_BACKGROUND_COLOR,SHIMMERING_COLOR,n),
SHIMMERING_AMOUNT);Apply stripe pattern to the polygon style. To learn more about patterns check this chapter from the Book of Shaders
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/polygons/stripes.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/polygons/stripes-full.yamlThese blocks uses a custom shader. These are the defines:
- STRIPES_WIDTH: number between
0.0and1.0that control the width. The default value is0.5. - STRIPES_ANGLE: number between
0.0and3.1415that control the angle (radiants). The default value isPI*0.25. - STRIPES_SCALE: number between
1.0and1000.0that control the scale. The default value is2.0. - STRIPES_ALPHA: number between
0.0and1.0that control the amount. The default value is0.5.
These are the shader blocks:
- color:
color.a = stripes( getTileCoords()*STRIPES_SCALE,
STRIPES_WIDTH,
STRIPES_ANGLE)*STRIPES_ALPHA;Apply a windows patterns on the walls of a geometry
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/polygons/windows.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/polygons/windows-full.yamlThese blocks uses a custom shader. These are the shader blocks:
- color:
color.rgb *= vec3(min((worldPosition().z*.001 + .5),1.));
float t = 0.5;
if (isWall()) {
vec2 st = vec2(v_texcoord.x*10.,worldPosition().z*0.2);
vec2 ipos = floor(st);
vec2 fpos = fract(st);
if ( step(0.6,fpos.x)*step(0.4,fpos.y) > 0.0 ){
material.specular = vec4(1.) * max( 1.-(worldPosition().z*.001 + .5), 0. );
material.emission = vec4(0.988,0.983,0.880,1.0) * step(.5,random(ipos+floor(worldNormal().xy*10.0)+t));
}
}
- filter:
color.rgb += vec3(1.)* min( 1.-(worldPosition().z*.001 + .7) , 0.5 );Collection of functions to draw circles. To learn more about how to make shapes on shaders go to From check this chapter about shapes from the Book of Shaders
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/shapes/circle.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/shapes/circle-full.yamlThese blocks uses a custom shader. These are the shader blocks:
- global:
float circleDF (vec2 st)float circle (vec2 st, float radius)float circleBorder (vec2 st, float radius)
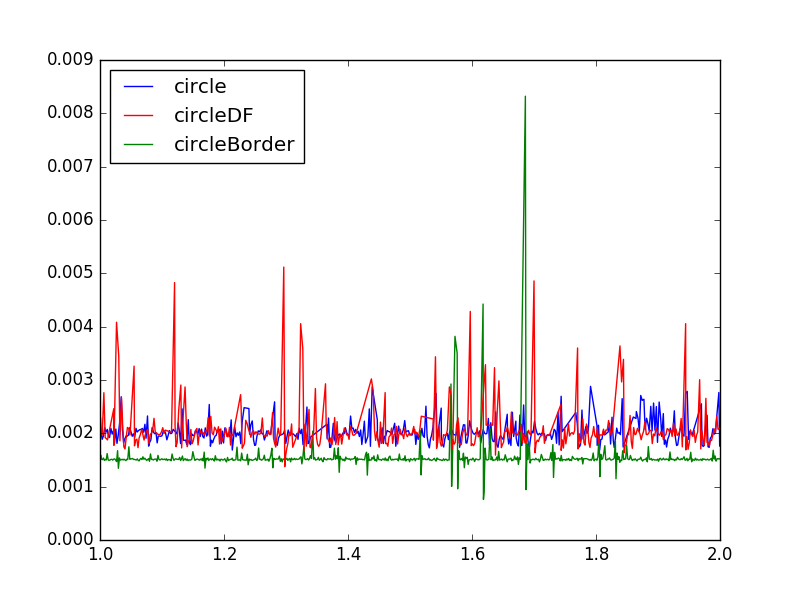
Here are some benchmarks of this block performed on a Raspberry Pi:
- circle ( mean: 0.00202213340506 median: 0.001985 )
...
// Color:
color.rgb += circle(v_texcoord.xy,.5);- circleBorder ( mean: 0.00153645898277 median: 0.001512 )
...
// Color:
color.rgb += circleBorder(v_texcoord.xy,.5);- circleDF ( mean: 0.00204920697922 median: 0.00198 )
...
// Color:
color.rgb += circleDF(v_texcoord.xy-.5);Collection of functions to draw crosses. To learn more about how to make shapes on shaders go to From check this chapter about shapes from the Book of Shaders
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/shapes/cross.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/shapes/cross-full.yamlThese blocks uses a custom shader. These are the shader blocks:
- global:
float cross (vec2 st, float size, float width)float cross (in vec2 st, float _size)float cross (in vec2 st, vec2 _size)
Collection of functions to draw number digits.
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/shapes/digits.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/shapes/digits-full.yamlThese blocks uses a custom shader. These are the defines:
- CHAR_DECIMAL_POINT: The default value is
10.0. - CHAR_MINUS: The default value is
11.0. - CHAR_BLANK: The default value is
12.0.
These are the shader blocks:
- global:
float SampleDigit (const in float fDigit, const in vec2 vUV)float PrintValue (const in vec2 vStringCharCoords, const in float fValue, const in float fMaxDigits, const in float fDecimalPlaces)float PrintValue (in vec2 fragCoord, const in vec2 vPixelCoords, const in vec2 vFontSize, const in float fValue, const in float fMaxDigits, const in float fDecimalPlaces)
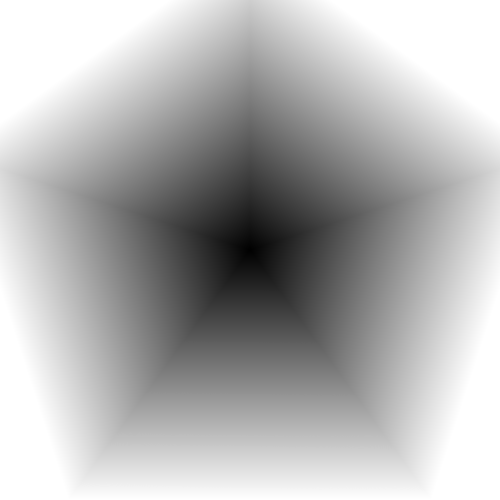
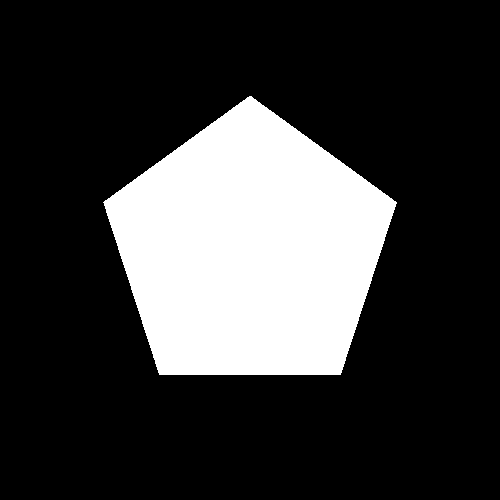
Collection of functions to draw polygons. To learn more about how to make shapes on shaders go to From check this chapter about shapes from the Book of Shaders
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/shapes/polygons.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/shapes/polygons-full.yamlThese blocks uses a custom shader. These are the shader blocks:
- global:
float shapeDF (vec2 st, int N)float shape (vec2 st, int N, float width)float shapeBorder (vec2 st, int N, float width)
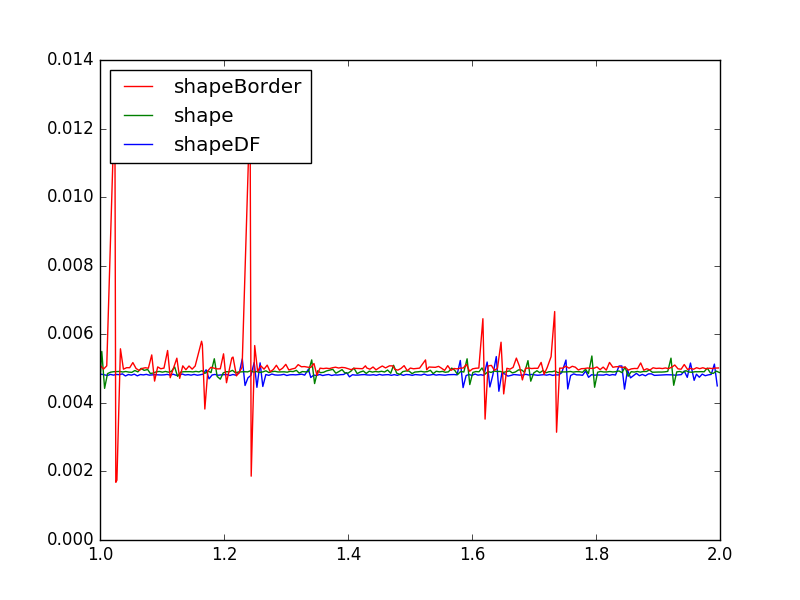
Here are some benchmarks of this block performed on a Raspberry Pi:
- shapeDF ( mean: 0.00481603499608 median: 0.004816 )
...
// Color:
color.rgb += shapeDF(v_texcoord.xy,5);- shape ( mean: 0.00490561710037 median: 0.004906 )
...
// Color:
color.rgb += shape(v_texcoord.xy,5,.5);- shapeBorder ( mean: 0.00499703796488 median: 0.005011 )
...
// Color:
color.rgb += shapeBorder(v_texcoord.xy,5,.5);Collection of functions to draw rectangles. To learn more about how to make shapes on shaders go to From check this chapter about shapes from the Book of Shaders
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/shapes/rect.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/shapes/rect-full.yamlThese blocks uses a custom shader. These are the shader blocks:
- global:
float rectDF (in vec2 st, in vec2 size)float rectDF (in vec2 st, in float size)float rect (in vec2 st, in vec2 size, in float radio)float rect (vec2 st, float size, float radio)float rectBorder (in vec2 st, in vec2 size, in float radio)float rectBorder (vec2 st, float size, float radio)float rect (vec2 st, vec2 size)float rect (vec2 st, float size)
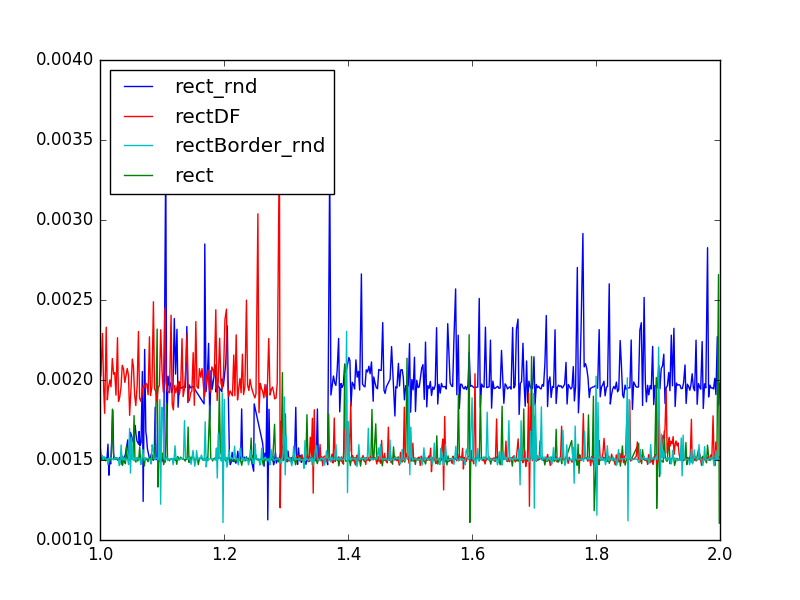
Here are some benchmarks of this block performed on a Raspberry Pi:
- rect_rnd ( mean: 0.00186770642702 median: 0.001949 )
...
// Color:
color.rgb += rect(v_texcoord.xy,vec2(.5),.5);- rectDF ( mean: 0.0016341938691 median: 0.001514 )
...
// Color:
color.rgb += rectDF(v_texcoord.xy,vec2(.5));- rect ( mean: 0.00151843366093 median: 0.001504 )
...
// Color:
color.rgb += rect(v_texcoord.xy,vec2(.5));- rectBorder_rnd ( mean: 0.00151967114641 median: 0.001507 )
...
// Color:
color.rgb += rectBorder(v_texcoord.xy,vec2(.5),.5);Collection of functions to draw shapes using a simplex grid. To learn more about simplex grids check this chapter about noise from the Book of Shaders
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/shapes/simplex.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/shapes/simplex-full.yamlThese blocks uses a custom shader. These are the shader blocks:
- global:
float warp (vec3 S)float circle (vec3 S)float triangle (vec3 S)vec3 star (vec3 S)vec3 sakura (vec3 S)float lotus (vec3 S, float petals_size, float roundness)
This block provides to functions fill and stroke. Each one transform a SDF to a fill shape or a stroke shape (border). The stroke width can be control with the define STROKE.
To learn more about how to make shapes on shaders go to From check this chapter about shapes from the Book of Shaders
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/shapes/type.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/shapes/type-full.yamlThese blocks uses a custom shader. These are the defines:
- STROKE: The default value is
0.15.
These are the shader blocks:
- global:
float fill (in float size, in float x)float stroke (in float size, in float x)
Get the constant coordinates (warning: could glitch on zooms)
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/space/constant.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/space/constant-full.yamlThese blocks uses a custom shader. These are the shader blocks:
- global:
vec2 getConstantCoords ()
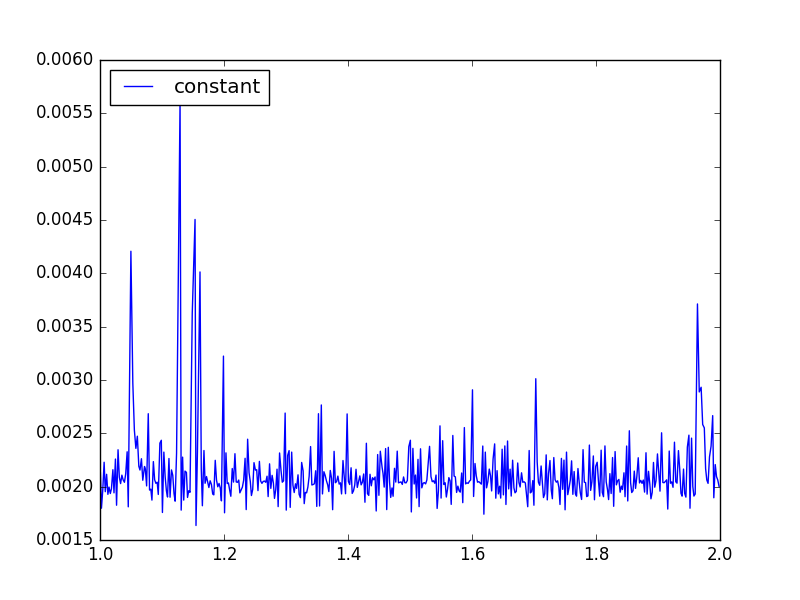
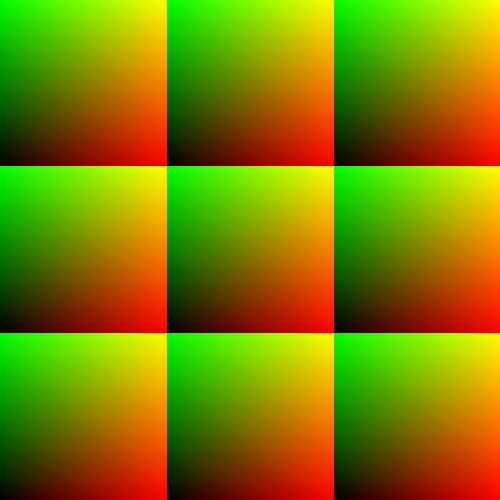
Here are some benchmarks of this block performed on a Raspberry Pi:
- constant ( mean: 0.00211656727553 median: 0.002042 )
...
// Color:
vec2 st = getConstantCoords();
color.rg += fract(st*3.);
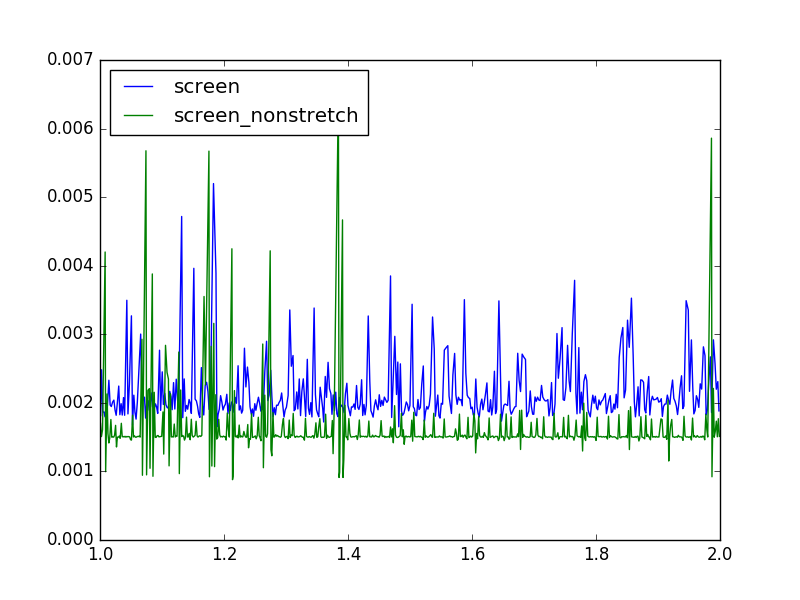
Get the coordinates in screen space streaching the proportion ('vec2 getScreenCoords ()') or non-streatching the proportion ('getScreenNonStretchCoords ()')
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/space/screen.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/space/screen-full.yamlThese blocks uses a custom shader. These are the shader blocks:
- global:
vec2 getScreenCoords ()vec2 getScreenNonStretchCoords ()
Here are some benchmarks of this block performed on a Raspberry Pi:
- screen ( mean: 0.00214463152401 median: 0.001998 )
...
// Color:
vec2 st = getScreenCoords();
color.rg += fract(st*3.);
- screen_nonstretch ( mean: 0.00157586609512 median: 0.001506 )
...
// Color:
vec2 st = getScreenNonStretchCoords();
color.rg += fract(st*3.);
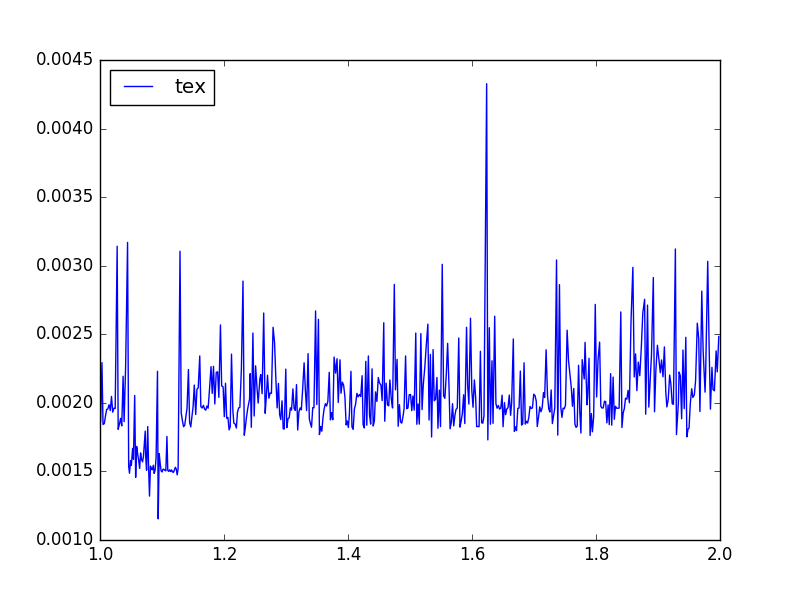
Get the position on TexCoords
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/space/tex.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/space/tex-full.yamlThese blocks uses a custom shader. These are the shader blocks:
- global:
vec2 getTexCoords ()
Here are some benchmarks of this block performed on a Raspberry Pi:
- tex ( mean: 0.00202265131788 median: 0.001965 )
...
// Color:
vec2 st = getTexCoords();
color.rg += fract(st*3.);
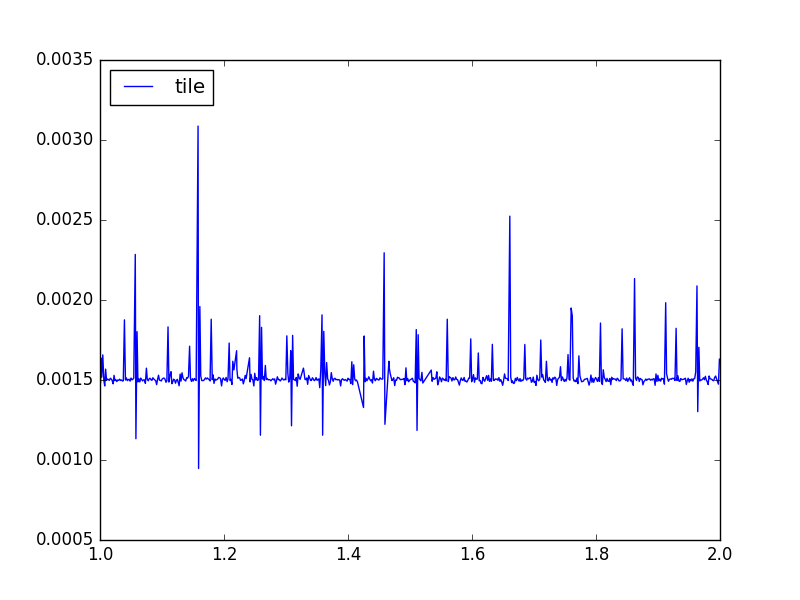
Get the position on the tile
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/space/tile.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/space/tile-full.yamlThese blocks uses a custom shader. These are the shader blocks:
- global:
vec2 getTileCoords()
- position:
// Normalize the attribute position of a vertex
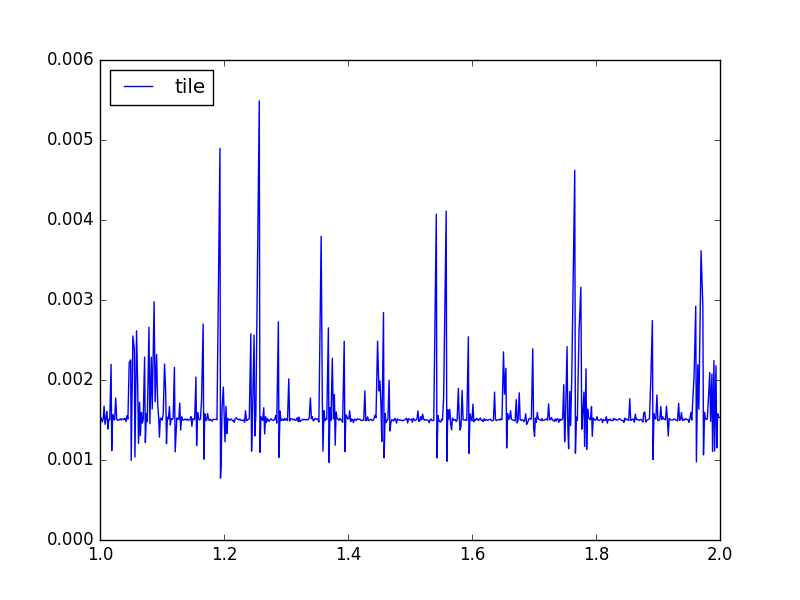
v_pos = modelPosition().xyz;Here are some benchmarks of this block performed on a Raspberry Pi:
- tile ( mean: 0.00151835896911 median: 0.001503 )
#define v_pos v_texcoord
...
// Color:
vec2 st = getTileCoords();
color.rg += fract(st*3.);
Get the position on UZ from the TexCoords (on x) and the z of the World Position
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/space/uz.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/space/uz-full.yamlThese blocks uses a custom shader. These are the shader blocks:
- global:
vec2 getUZCoords ()
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/terrain/base.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/terrain/base-full.yamlTo import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/terrain/geometry.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/terrain/geometry-full.yamlThese blocks uses a custom shader. These are the defines:
- TERRAIN_TEXTURE_INDEX: The default value is
0. - TERRAIN_ZOFFSET: The default value is
0.0.
These are the shader blocks:
- global:
float getHeight()
- position:
position.z += TERRAIN_ZOFFSET*u_meters_per_pixel;
position.z += getHeight();To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/terrain/lines.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/terrain/lines-full.yamlThese blocks uses a custom shader. These are the defines:
- TERRAIN_ZOFFSET: The default value is
1.5.
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/terrain/polygons.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/terrain/polygons-full.yamlThese blocks uses a custom shader. These are the defines:
- TERRAIN_ZOFFSET: The default value is
1.0.
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/terrain/terrain.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/terrain/terrain-full.yamlTo import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/texture/non-repetitive.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/texture/non-repetitive-full.yamlThese blocks uses a custom shader. These are the shader blocks:
- global:
vec4 NonRepetitiveTexture (sampler2D tex, vec2 xy, float v)
Here are some benchmarks of this block performed on a Raspberry Pi:
- repete_texture ( mean: 0.0805862656693 median: 0.080419 )
...
// Color:
color.rgb = vec3(1.);
color.rgb -= NonRepetitiveTexture(u_tex0, v_texcoord.xy*10., 1.).a;
Tile a texture across zoom levels by fading between them
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/texture/zoom-fade.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/texture/zoom-fade-full.yamlThese blocks uses a custom shader. These are the shader blocks:
- global:
vec4 TileTexture (sampler2D tex, float scale)
Here are some benchmarks of this block performed on a Raspberry Pi:
- zoom_fade ( mean: 0.00272985063752 median: 0.002456 )
#define v_pos v_texcoord
...
// Color:
color.rgb = vec3(1.);
color.rgb -= TileTexture(u_tex0,1.).a;
Repeats a coordinate space (vec2 st) in diferent brick-like tiles N times (float zoom). For more information about tilling patterns read this chapter of The Book of Shaders
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/tiling/brick.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/tiling/brick-full.yamlThese blocks uses a custom shader. These are the shader blocks:
- global:
vec2 brick (vec2 st, float zoom)
Here are some benchmarks of this block performed on a Raspberry Pi:
- brick ( mean: 0.00209160772621 median: 0.001974 )
...
// Color:
color.rg += brick(v_texcoord.xy,5.);Repeats a coordinate space (vec2 st) in diferent simplex tiles. To learn more about simplex grids check this chapter about noise from the Book of Shaders
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/tiling/simplex.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/tiling/simplex-full.yamlThese blocks uses a custom shader. These are the shader blocks:
- global:
vec2 skew (vec2 st)vec3 simplexCoord (vec2 st, float td)vec3 simplexGrid (vec2 st)vec3 simplexRotatedGrid (vec2 st)
Here are some benchmarks of this block performed on a Raspberry Pi:
- simplex ( mean: 0.00214673029046 median: 0.002049 )
...
// Color:
color.rgb += simplexGrid(v_texcoord.xy*5.);- rotatedSimplex ( mean: 0.00213914743093 median: 0.002055 )
...
// Color:
color.rgb += simplexRotatedGrid(v_texcoord.xy*5.);Repeats a coordinate space (vec2 st) in diferent brick-like tiles N times (float zoom). For more information about tilling patterns read this chapter of The Book of Shaders
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/tiling/tile.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/tiling/tile-full.yamlThese blocks uses a custom shader. These are the shader blocks:
- global:
vec2 tile (vec2 st, float zoom)
Here are some benchmarks of this block performed on a Raspberry Pi:
- tile ( mean: 0.00157875540903 median: 0.001507 )
...
// Color:
color.rg += tile(v_texcoord.xy,5.);Repeats a coordinate space (vec2 st) in diferent tiles acording to a Truchet patern.
There is two way to do this: by mirroring the spaces (vec2 truchetMirror (vec2 st)) or rotating them ('vec2 truchetRotate (vec2 st)')
To import this block add the following url to your import list:
import:
- https://tangrams.github.io/blocks/tiling/truchet.yamlIf you want to import this block together with their dependencies use this other url:
import:
- https://tangrams.github.io/blocks/tiling/truchet-full.yamlThese blocks uses a custom shader. These are the defines:
- PI: The default value is
3.14159265359.
These are the shader blocks:
- global:
vec2 truchetMirror (vec2 st)vec2 truchetRotate (vec2 st)
Here are some benchmarks of this block performed on a Raspberry Pi:
- rotate ( mean: 0.00245097041267 median: 0.002383 )
...
// Color:
color.rg += truchetRotate(v_texcoord.xy);- mirror ( mean: 0.00180900928984 median: 0.001767 )
...
// Color:
color.rg += truchetMirror(v_texcoord.xy);Copyright (c) 2016 Mapzen
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.