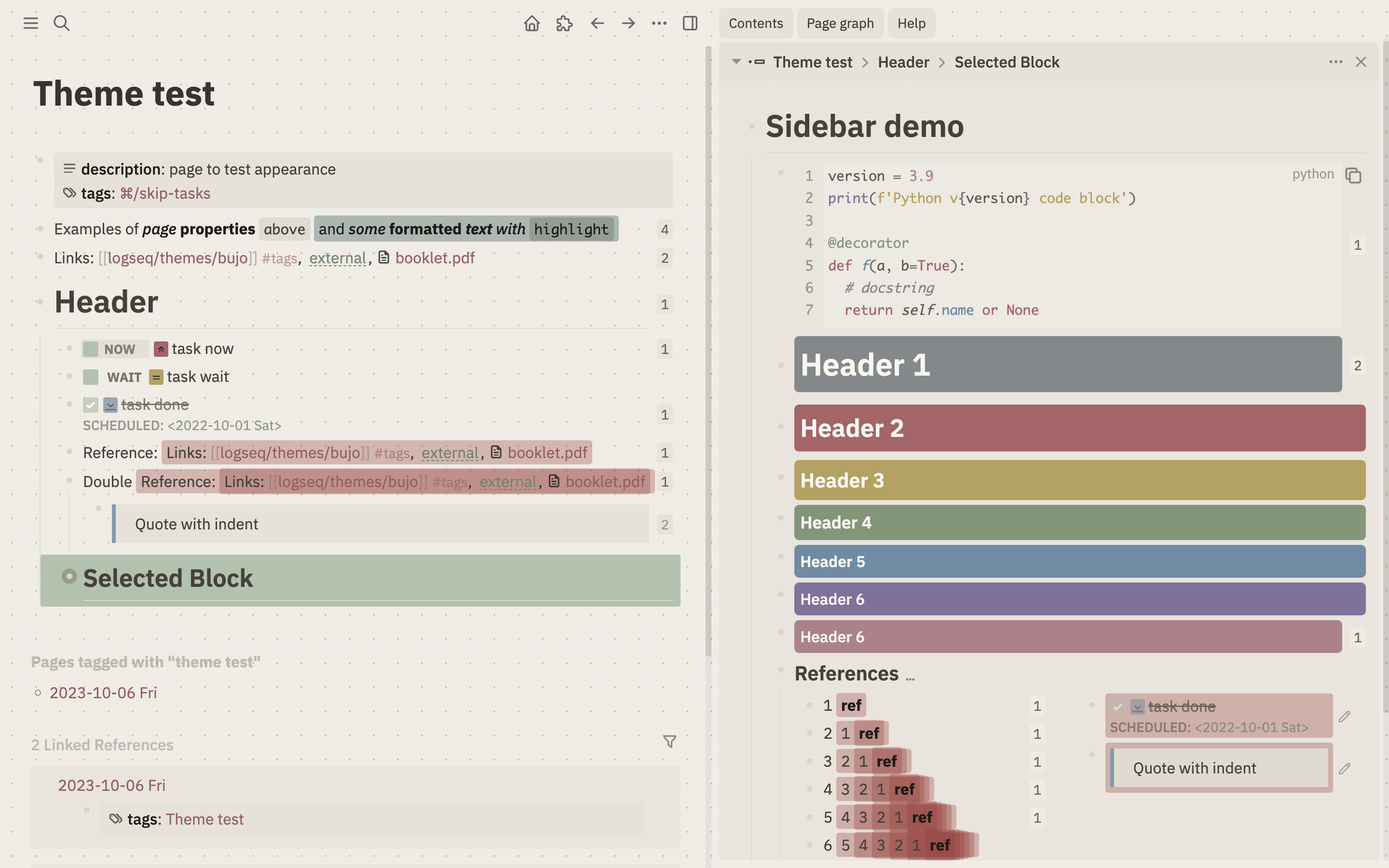
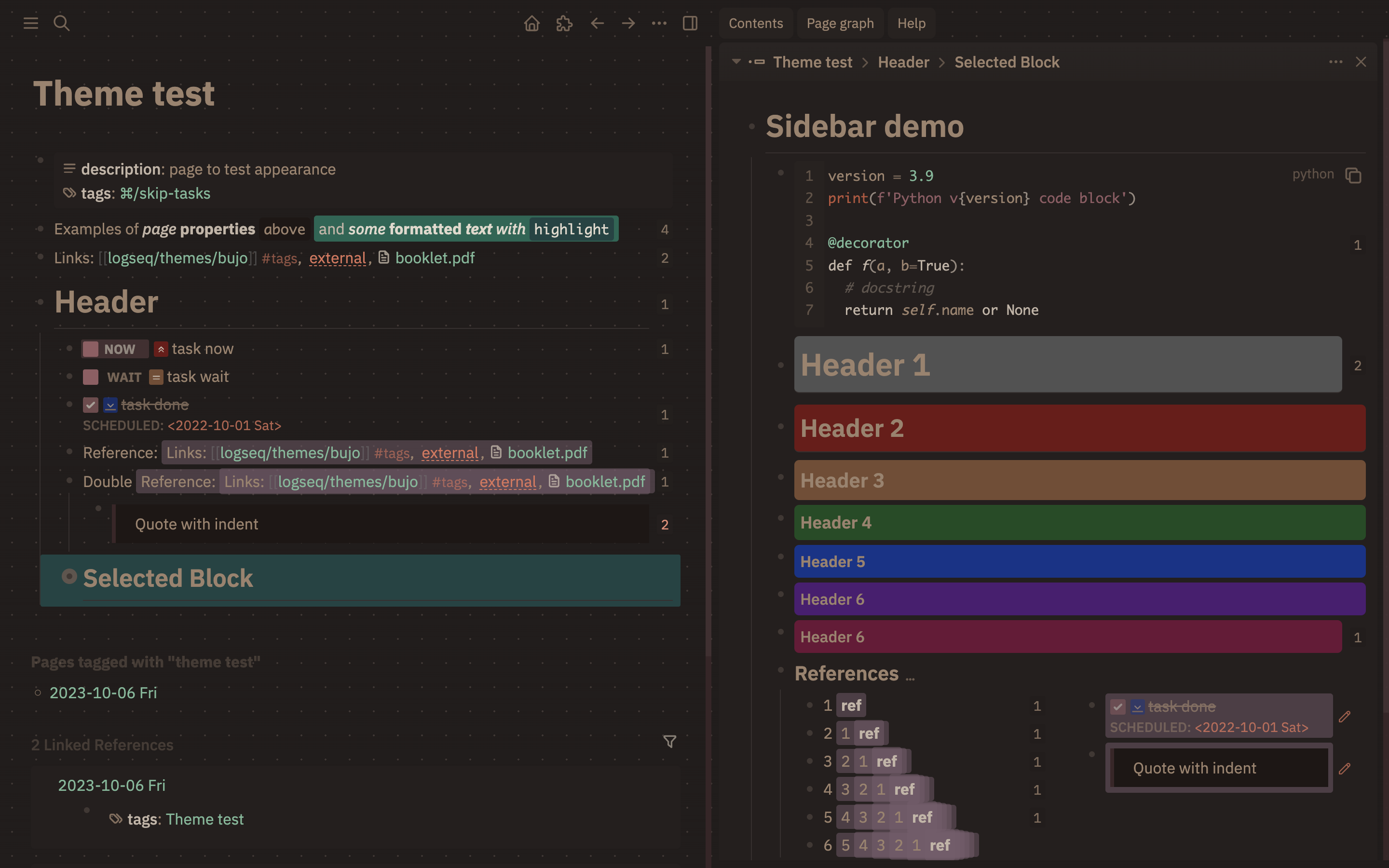
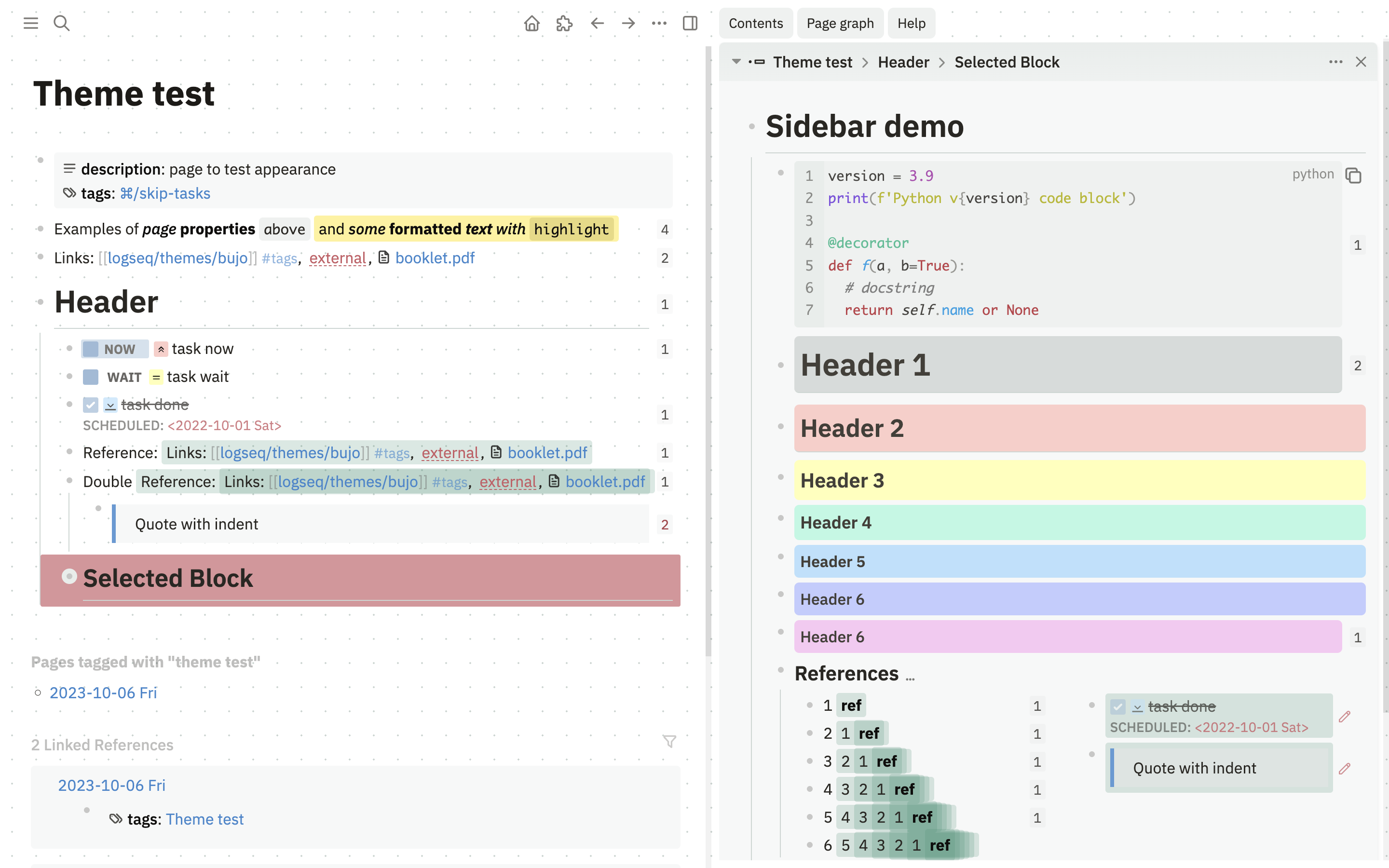
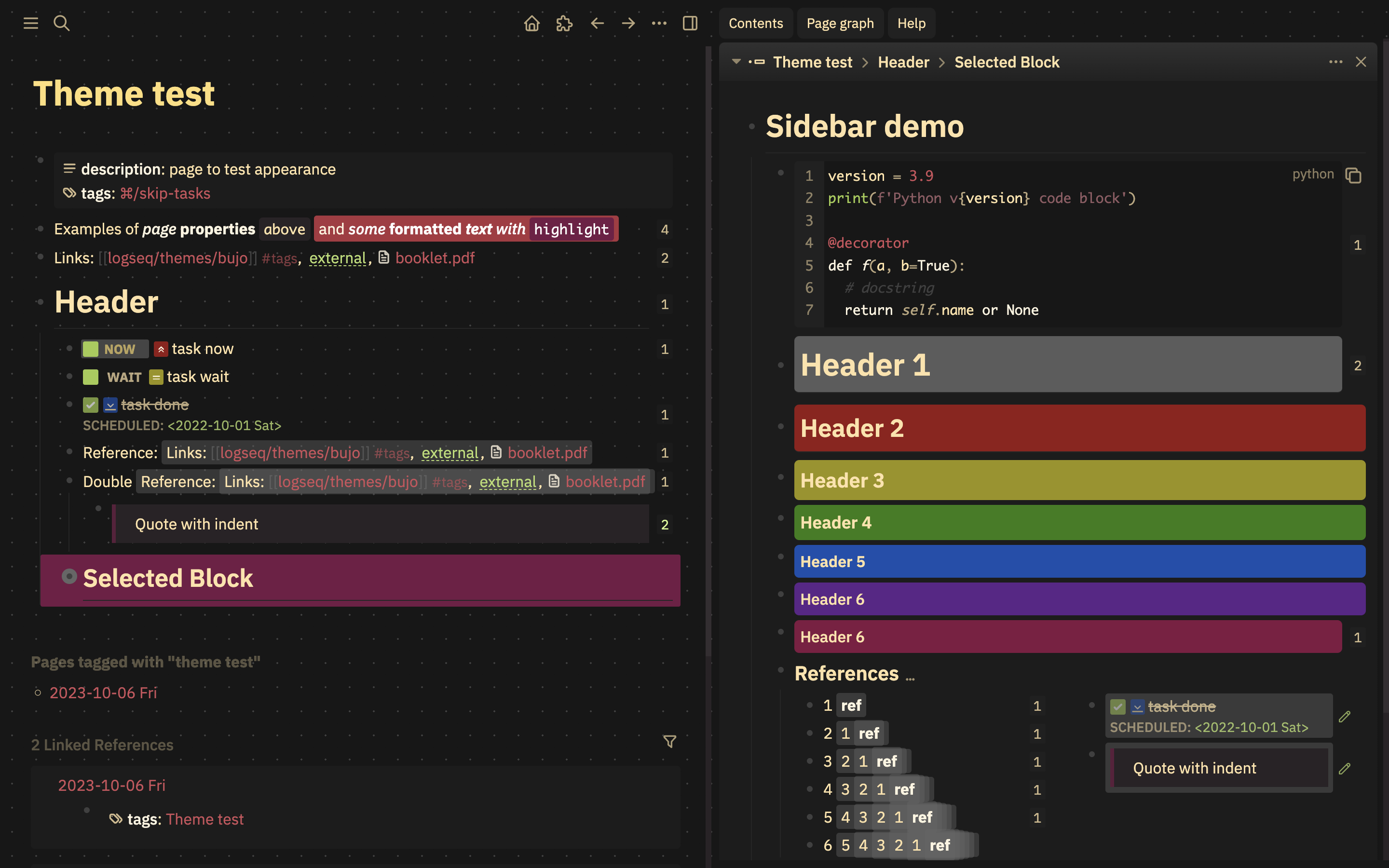
A theme for logseq.com, inspired by Bullet Journals.
Credits section for info about original author of all themes.
❗️ Required Logseq version ≥ 0.9.11 and < Logseq DB (which won't be supported, at least at first 😢)


- Click «...» and open the «Plugins» section (or press
t p) - Click on the «Marketplace»
- Select the «Themes» tab
- Search for «BuJo themes» and click install
- Close «Marketplace» and open «...» → «Themes» (or press
t i) to bring up the theme selection window - Select one with «BuJo» prefix
- To switch between Light and Dark themes press
t t
- Download the latest theme release in a raw .zip archive from here and unzip it
- Enable «Developer mode» in «...» → Settings → Advanced
- Go to the «...» → Plugins, click «Load unpacked plugin» and point to the unzipped theme
- Enjoy the nice colors and work experience :)
- The only point here is: every new theme release should be also updated manually
- In mobile Logseq: tap «...» and open the «Settings»
- Tap «Edit custom.css»
- Insert this code to the top of
custom.css:
Coffee:Black:@import url("https://raw.githack.com/stdword/logseq-bujo-theme/main/src/base.css"); @import url("https://raw.githack.com/stdword/logseq-bujo-theme/main/src/dark-coffee.css");
Sepia:@import url("https://raw.githack.com/stdword/logseq-bujo-theme/main/src/base.css"); @import url("https://raw.githack.com/stdword/logseq-bujo-theme/main/src/dark-black.css");
White:@import url("https://raw.githack.com/stdword/logseq-bujo-theme/main/src/base.css"); @import url("https://raw.githack.com/stdword/logseq-bujo-theme/main/src/light-sepia.css");
@import url("https://raw.githack.com/stdword/logseq-bujo-theme/main/src/base.css"); @import url("https://raw.githack.com/stdword/logseq-bujo-theme/main/src/light-white.css");
- Ensure Settings → General → Theme is Light for White and Sepia themes OR is Dark for Coffee and Black themes.

- In Logseq: click «...» and open the «Settings» section (or press
t s) - Click «Edit custom.css»
- Add following lines to the end
#app-container {
background-image: none !important;
}These views was moved to Missing Commands & Views plugin to be theme-independent.

- In Logseq: click «...» and open the «Settings» section (or press
t s) - Click «Edit custom.css»
- Add following lines to the end
#app-container {
background-position: -2.5px 0px;
background-size: 30px 30px;
}- In Logseq: click «...» and open the «Settings» section (or press
t s) - Click «Edit custom.css»
- Add following lines to the end
.page-property-key::before {
display: none;
}- Awesome Links
- Awesome Content
- Awesome Props
- Copy code
- Block Calendar
- Days
- SmartBlocks
- Media Timestamp
- Bullet Threading
- Tabbed Sidebar
- Original author of all themes — @PiotrSss:
Copyright (c) 2021 Piotr Skarżyński - logseq-flow-theme:
Copyright (c) 2021 Nicholas Martin - logtools:
Copyright (c) 2021 cannibalox - Awesome Content:
Copyright (c) 2023 yoyurec - Coffee icon created by Smashicons