A location picker plugin for Flutter.
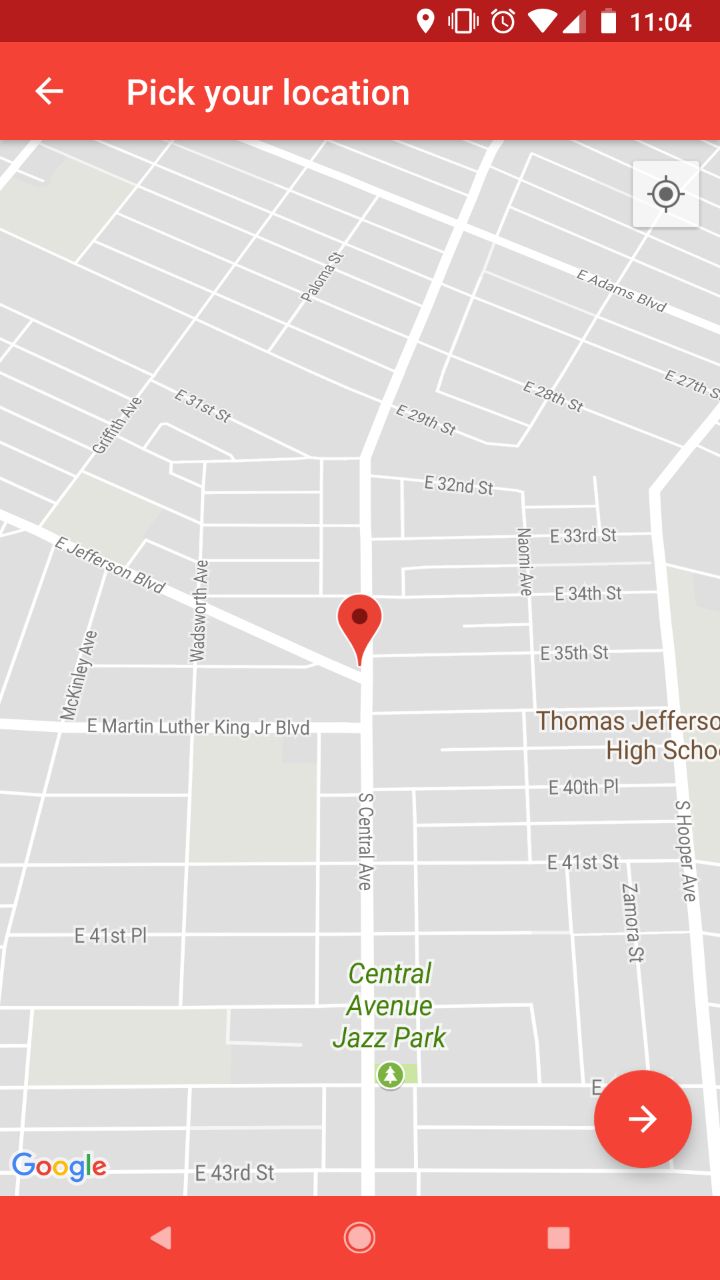
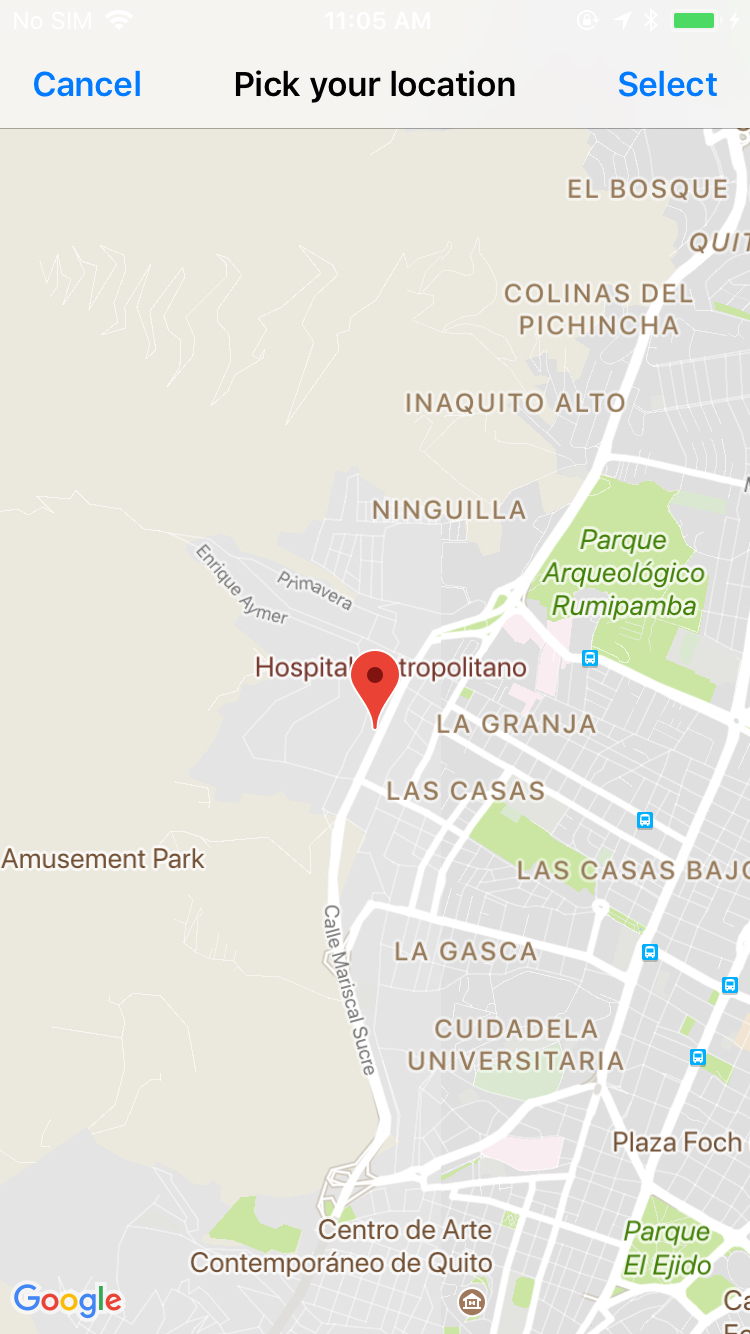
As the name implies, this is a component for getting a desired location from the user. It handles location permissions requests, a native map view and it return a map with all the data. It also uses reversed GeoCoding for info associated with the selected location.
//NECESSARY
LocationPicker.initApiKey('YOUR API KEY');
LocationPicker picker = new LocationPicker();
try
{
result = await picker.showLocationPicker;
}
on PlatformException
{
//HANDLE ERROR
}
setState(() {_locationPickerData = result.toString();});The constructor
new LocationPicker();
Takes the following optional parameters for configuration:
String titleText;
bool closeIfLocationDenied;
bool useGeoCoder;
double initialLat;
double initialLong;
bool enableMyLocation;
//ANDROID ONLY
String androidAppBarColor;
String androidNavBarColor;
String androidStatusBarColor;
String androidSelectButtonColor;
String androidTitleAndBackButtonColor;
//IOS ONLY
String iosBackButtonText;
String iosSelectButtonText;The response is a Map<dynamic,dynamic> that contains the following fields that can be null:
["latitude"] double
["longitude"] double
["administrativeArea"] String
["country"] String
["locality"] String
["subLocality"] String
["postalCode"] String
["thoroughfare"] String
["line0"] String
["line1"] String
-
Create a Flutter project with Swift support.
-
Import the library
- Get your Google Maps Api Key.
-
Request permissions in your manifest
<uses-permission android:name="android.permission.INTERNET"/> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/>
-
Add your Android API Key in your manifest inside the application tag
<meta-data android:name="com.google.android.geo.API_KEY" android:value="YOUR API KEY"/>
-
Add the map Activity to your app's manifest
<activity android:name="com.jumpstart.locationpicker.LocationPickerActivity" android:screenOrientation="portrait" android:theme="@style/Base.Theme.AppCompat.Light.DarkActionBar"> </activity>
-
Request permissions in your project's info.plist
<key>NSLocationWhenInUseUsageDescription</key> <string>Your message to the user</string>
For help getting started with Flutter, view our online documentation.
For help on editing plugin code, view the documentation.