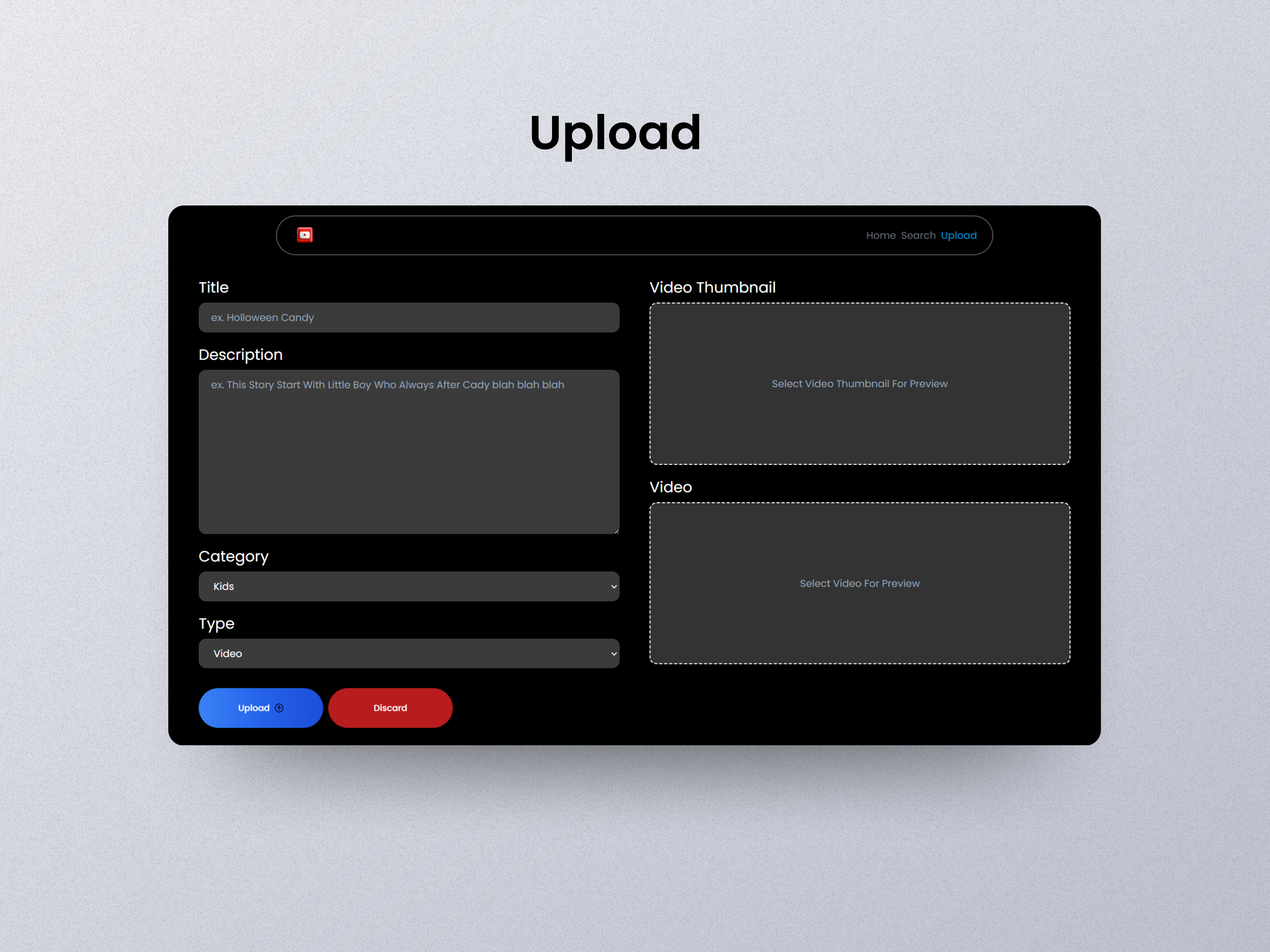
- Upload Video
- play video
- Search Videos
- Upload Short
- Frontend : Next Js
- Smart Contract Lang : Solidity
- Indexing : The Graph
- Dev Environment for ETH Software: Hardhat
- Testing: Chai
- File Storage : IPFS
- Network : Polygon
- Style : Tailwind CSS
- State management : GraphQL Apollo Client
- Fonts - Google Fonts
- Icons : React Icons
Click on the Right Side of the Top Bar to After the Watch button.
Now It will be available in GitHub Account.
- Clone this repo with url
git clone https://github.com/Aakrut/web3-youtubeInstall npm dependencies using npm install
cd web3-youtube && npm installSet up environment Variables I already Provided .env.example file.
Create a .env file in the root directory.
Set up required environment variables.
URL="POLYGON_TESTNET_URI"
PRIVATE_KEY="METAMASK_PRIVATE_KEY"
NEXT_PUBLIC_CONTRACT_ADDRESS="CONTRACT_ADDRESS"
NEXT_PUBLIC_PROJECT_ID="PROJECT_ID"
NEXT_PUBLIC_PROJECT_SECRET="PROJECT_SECRET"
NEXT_PUBLIC_GRAPHQL_URL="GRAPHQL_URL"
In the Root Directory First Compile Your Smart Contract with This Following Command.
npx hardhat compileAfter Deploy Smart Contract to the Polygon Mumbai Testnet with this command.
npx hardhat run scripts/deploy.js --network mumbaiCopy Smart Contract Address and replace it in with your "CONTRACT_ADDRESS"
NEXT_PUBLIC_CONTRACT_ADDRESS="CONTRACT_ADDRESS"
For Setting up Graph Protocol - The Graph
now replace the graph url with
NEXT_PUBLIC_GRAPHQL_URL="GRAPHQL_URL"
Let's Run this command for dev
npm run dev
--or--
yarn dev