Slint is a toolkit to efficiently develop fluid graphical user interfaces for any display: embedded devices and desktop applications. We support multiple programming languages, such as Rust, C++, and JavaScript. We invite you to use Slint and be part of its community.
We use the following design goals as a guide when developing Slint:
- Scalable: Run on any screen connected to a device, from desktop computers to low end embedded systems.
- Lightweight: Fit into a few hundred kilobytes of RAM and require little processing power.
- Intuitive: Both developers and designers should feel productive and enjoy the design and development process. The APIs should be consistent and easy to use, no matter the target language.
- Native: Slint apps should match the users' expectations of a native application. Various target platforms such as embedded devices, desktops, mobile and web should be supported so that both the user and the developer feel comfortable on their platform of choice.
Slint is in active development. The state of the toolkit for each platform is as follows:
- Embedded: Ready Slint is already being used in production projects by customers (running on an Arm processor with Linux).
- Microcontrollers (MCU): Ready. Slint apps can run on MCUs with less than 300K of RAM.
- Desktop: In Progress. While Slint is usable on Windows, Linux and Mac, we are working on improving the platform support in subsequent releases.
- Mobile (Android/iOS): Todo. We haven't started supporting mobile platforms yet, but it is our intention to do so in the near future.
- Web: In Progress. Slint apps can be compiled to WebAssembly and can run in a web browser. As there are many other web frameworks, the web platform is not one of our primary target platforms. The web support is currently limited to demo purposes.
Slint supports keyboard based navigation of many widgets, and user interfaces are scalable. The basic infrastructure for assistive technology like screen readers is in place, but currently requires the Qt backend. We are aware that more work is needed to get best-of-class support for users with special needs.
Follow @slint-ui on twitter or keep an eye out for our 🥠 Weekly Status Updates.
The examples folder contains examples and demos.
The docs folder contains a lot more information, including
build instructions, recipes for common tasks
and internal developer docs.
Refer to the README of each language directory in the api folder:
- C++ (Documentation | Tutorial | Tutorial Video | Getting Started Template)
- Rust
(Documentation | Tutorial | Tutorial Video | Getting Started Template)
- JavaScript/NodeJS
(Documentation)
| STM32 | RP2040 |
|---|---|
| Video of Slint on STM32 | Video of Slint on RP2040 |
| Printer Demo | Slide Puzzle | Todo | Widget Gallery |
|---|---|---|---|
 |
 |
 |
 |
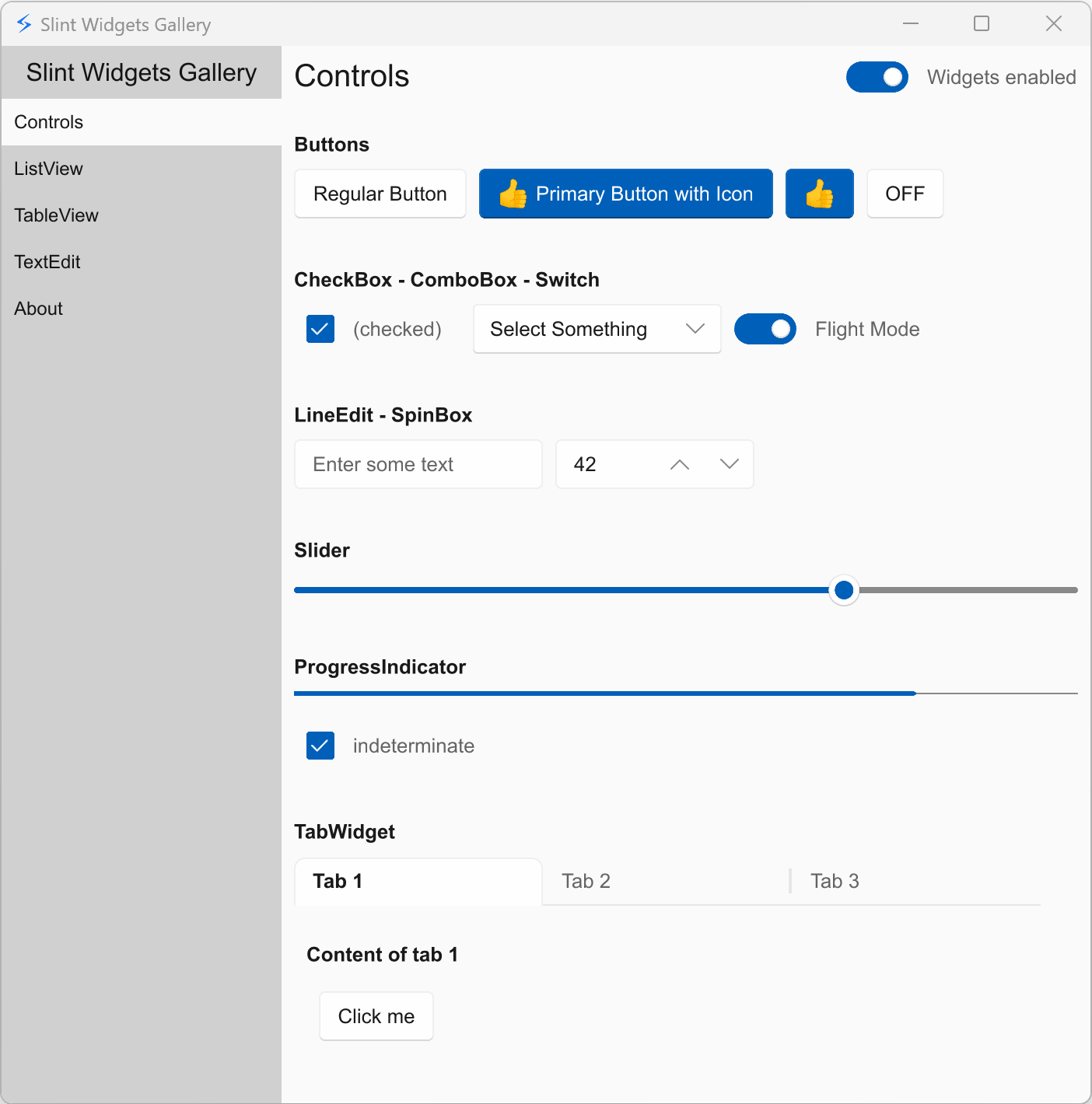
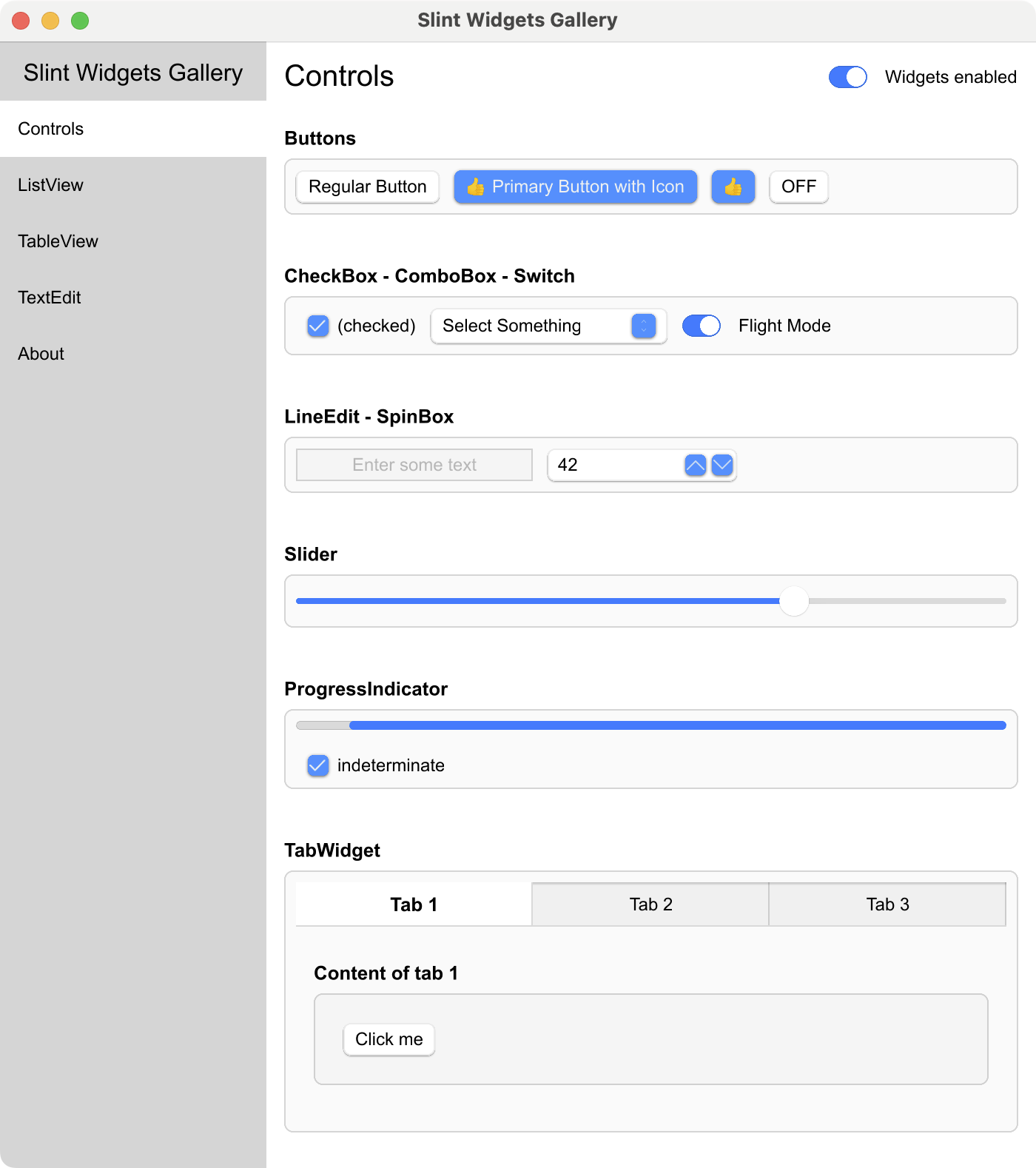
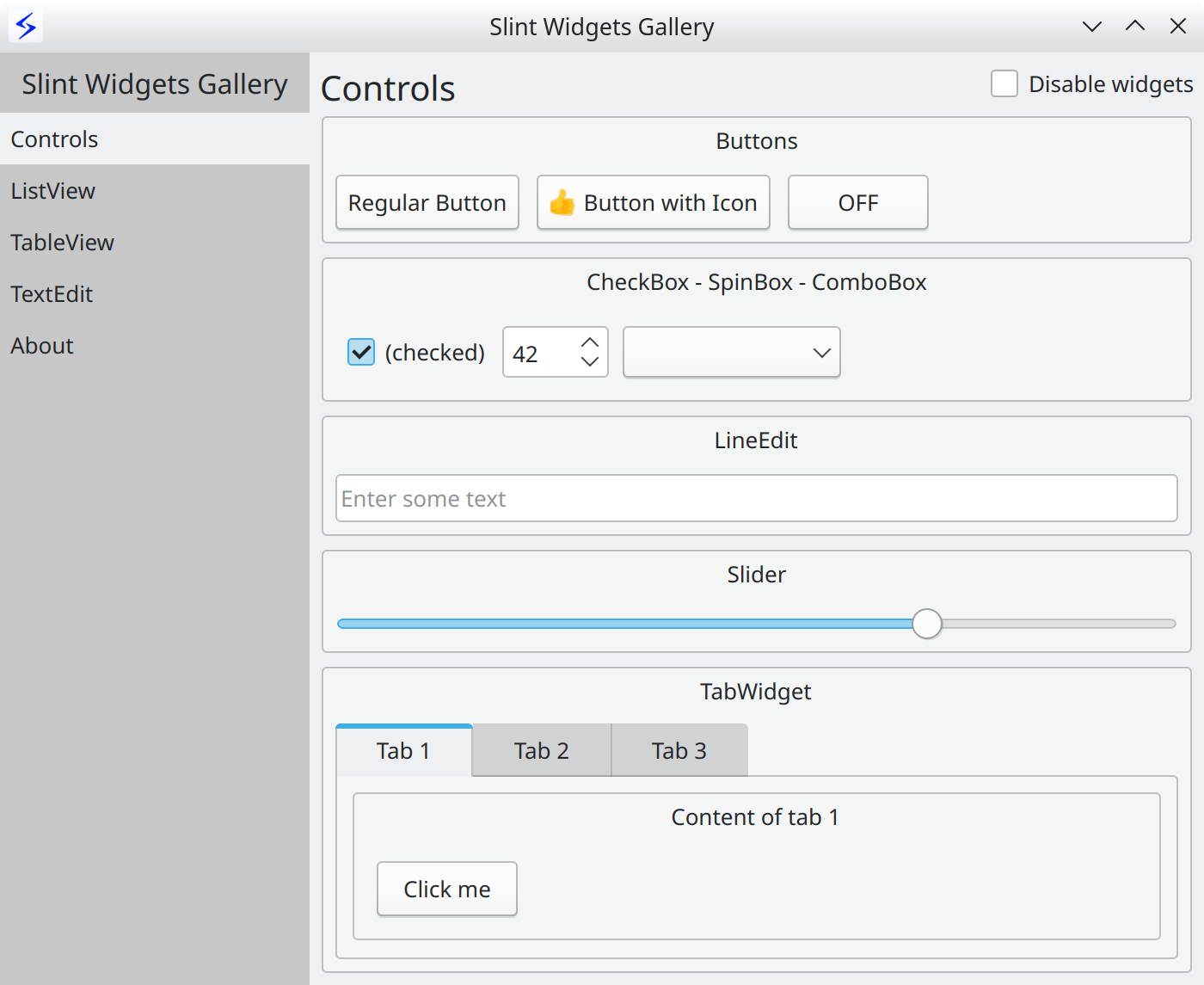
| Windows | macOS | Linux |
|---|---|---|
 |
 |
 |
Slint comes with a markup language that is specifically designed for user interfaces. This language provides a powerful way to describe graphical elements, their placement, and the flow of data through the different states. It is a familiar syntax to describe the hierarchy of elements and property bindings. Here's the obligatory "Hello World":
HelloWorld := Window {
width: 400px;
height: 400px;
Text {
y: parent.width / 2;
x: parent.x + 200px;
text: "Hello, world";
color: blue;
}
}Check out the language reference for more details.
An application is composed of the business logic written in Rust, C++, or
JavaScript and the .slint user interface design markup, which is compiled to
native code.
The .slint files are compiled ahead of time. The expressions in the .slint
are pure functions that the compiler can optimize. For example, the compiler
could choose to "inline" properties and remove those that are constant or
unchanged. In the future we hope to improve rendering time on low end devices by
pre-processing images and text. The compiler could determine that a Text or an
Image element is always on top of another Image in the same location.
Consequently both elements could be rendered ahead of time into a single
element, thus cutting down on rendering time.
The compiler uses the typical compiler phases of lexing, parsing, optimization, and finally code generation. It provides different back-ends for code generation in the target language. The C++ code generator produces a C++ header file, the Rust generator produces Rust code, and so on. An interpreter for dynamic languages is also included.
The runtime library consists of an engine that supports properties declared in
the .slint language. Components with their elements, items, and properties are
laid out in a single memory region, to reduce memory allocations.
Rendering backends and styles are configurable at compile time. Current there are two back-ends:
- The
glbackend uses OpenGL ES 2.0 for rendering. - The
qtbackend uses Qt's QStyle to achieve native looking widgets. In the future it could also use QPainter.
We have a few tools to help with the development of .slint files:
- A LSP Server that adds features like auto-complete and live preview of the .slint files to many editors.
- It is bundled in a Visual Studio Code Extension available from the market place.
- A slint-viewer tool which displays the .slint files. The
--auto-reloadargument makes it easy to preview your UI while you are working on it (when using the LSP preview is not possible). - An online editor to try out .slint syntax without installing anything (sources).
- An updater to convert the .slint files from previous versions to newer versions.
- An experimental Figma importer.
Please check our Editors README for tips on how to configure your favorite editor to work well with Slint.
List of some open source projects using Slint: (Contact us or open a pull request to add yours)
- Cargo UI: A graphical frontend for Cargo.
- ImageSieve : GUI based tool to sort and categorize images.
- Moiré : Musical live performance application with a DAW-like timeline interface.
- Chiptrack: A cross-platform sequencer that internally uses a Game Boy emulator to synthesize the sound.
- Project Trains Launcher: Cross-platform game launcher made for Project Trains simulator.
- Mastermind: Mastermind game coded in Rust.
Slint can be used under either a commercial license or GNU GPLv3, at your choice.
The commercial license can be provided for free if you help us promote Slint: Check out our ambassador program.
See also the Licensing FAQ
We welcome your contributions: in the form of code, bug reports or feedback.
- If you see an RFC tag on an issue, feel free to chime in.
- For contribution guidelines see CONTRIBUTING.md. The dual-licensing of Slint requires the contributor to accept our CLA.
Please see our separate FAQ.
We are passionate about software - API design, cross-platform software development and user interface components. Our aim is to make developing user interfaces fun for everyone: from JavaScript, C++, or Rust developers all the way to UI/UX designers. We believe that software grows organically and keeping it open source is the best way to sustain that growth. Our team members are located remotely in Germany.
Feel free to join Github discussions for general chat or questions. Use Github issues to report public suggestions or bugs.
We chat in our Mattermost instance where you are welcome to listen in or ask your questions.
You can of course also tweet at @slint-ui or contact us privately via email to [email protected].


