A Small React hook that implements debouncing in react.
npm i @pruthvi21/use-debounce
or
yarn add @pruthvi21/use-debounce
const someFunction= () => any
const delay = 1000 // delay in ms
const debouncedFunction= useDebounce(delay,someFunction)
debouncedFunction() // Calls it only once after the delay regardless of number of calls
I'd suggest you go through this blog
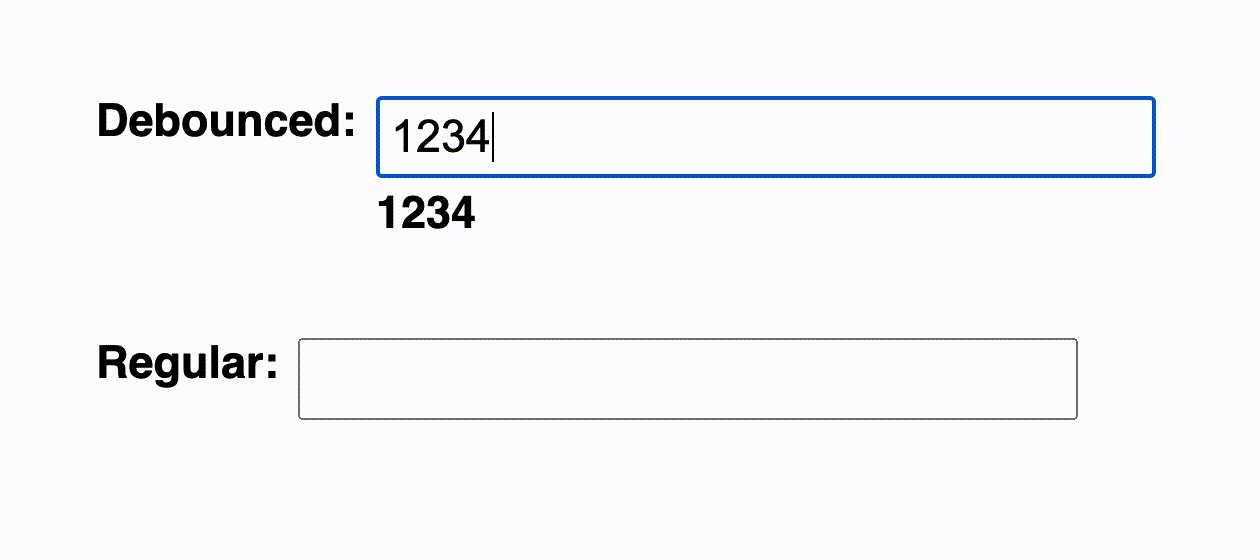
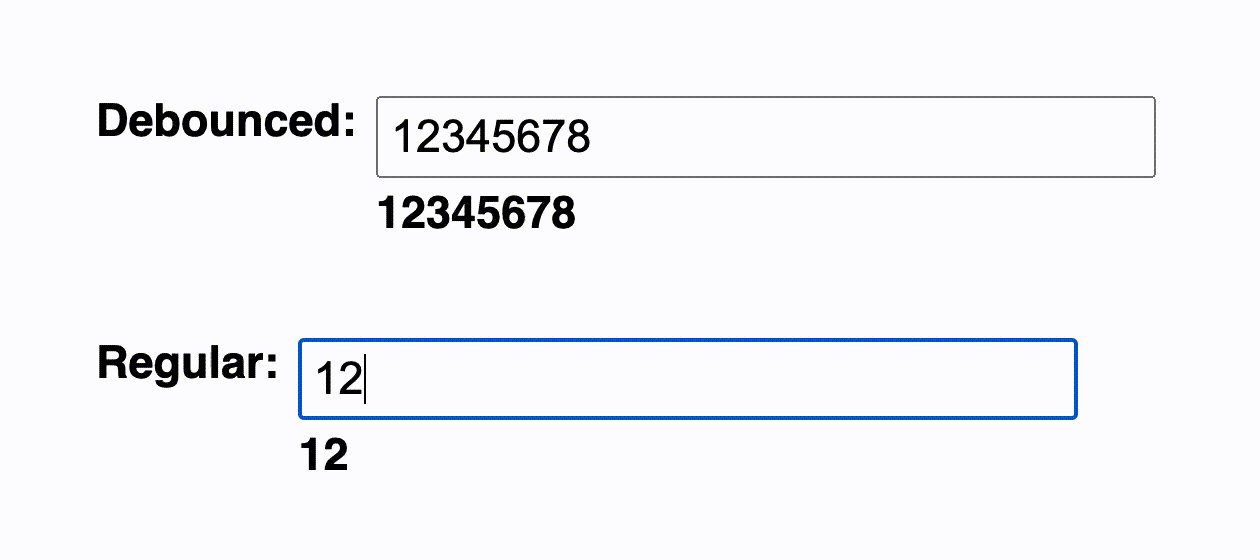
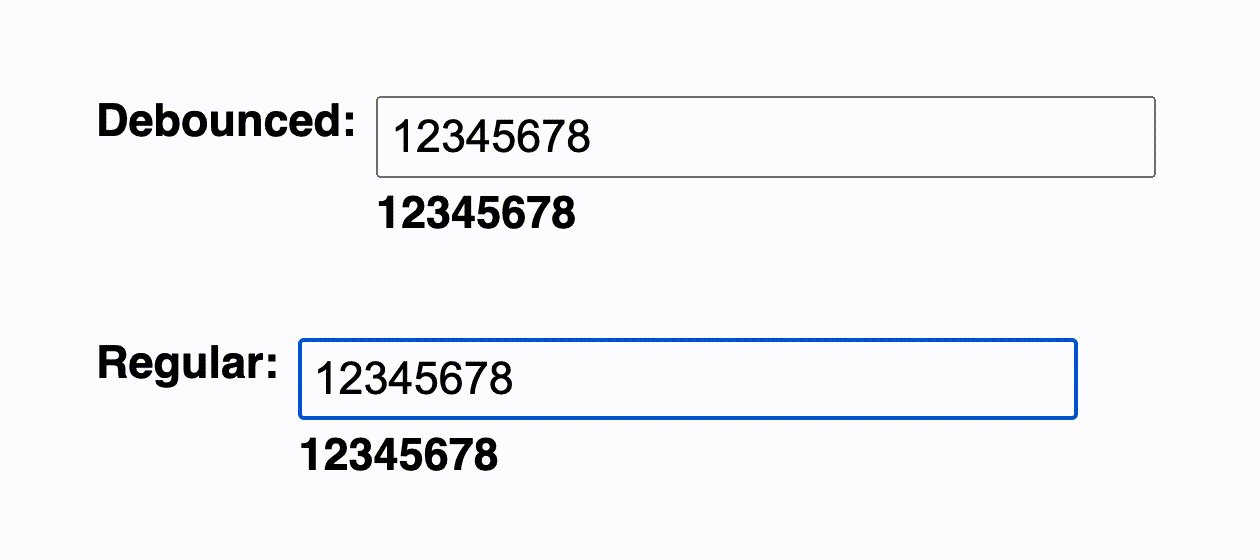
Simpler TL;DR image explaination:
Note Package also published at github's registry
See packages section
npm install @pruthvi2103/use-debounce