Click here to View Detailed Documentation
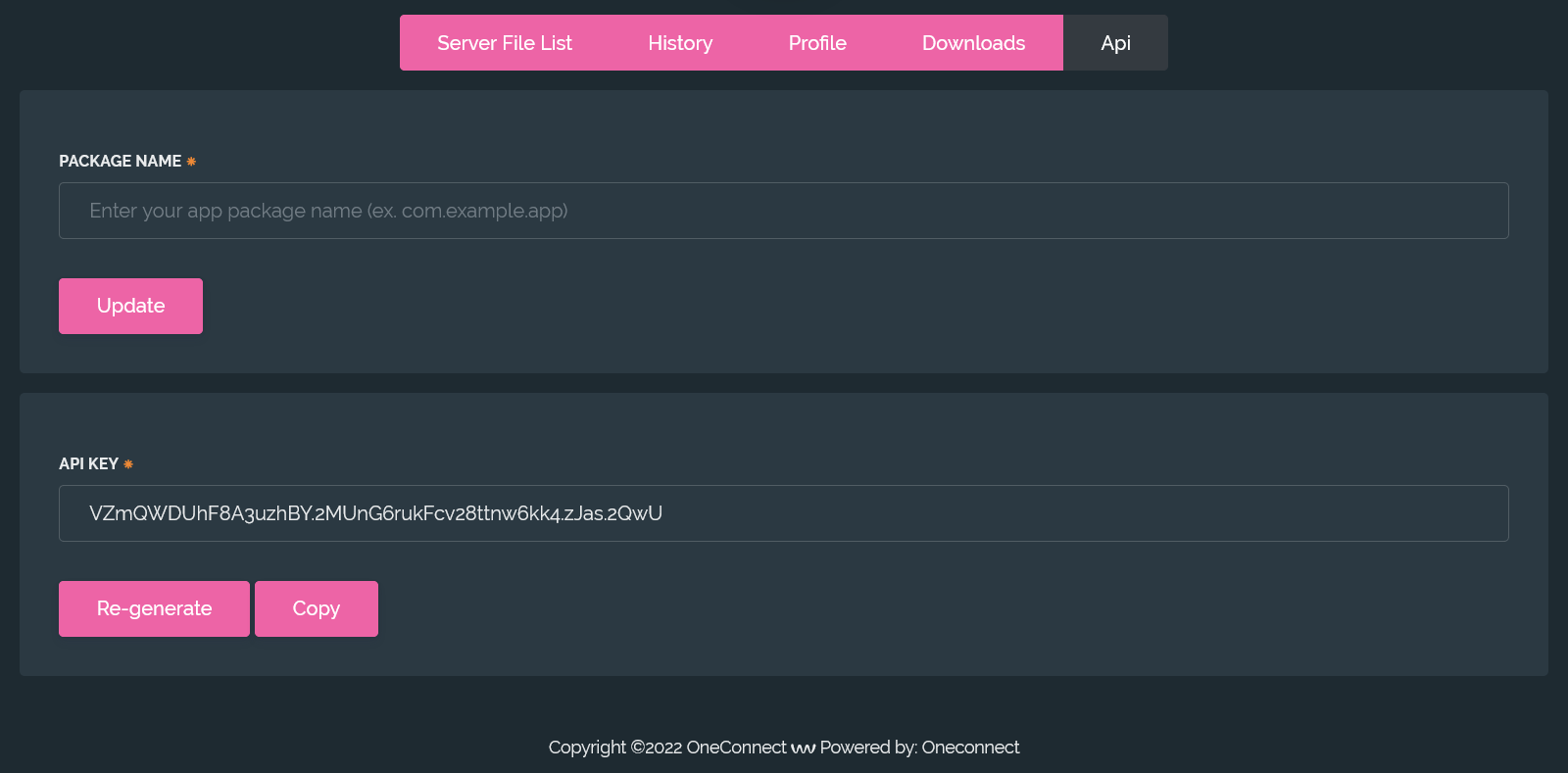
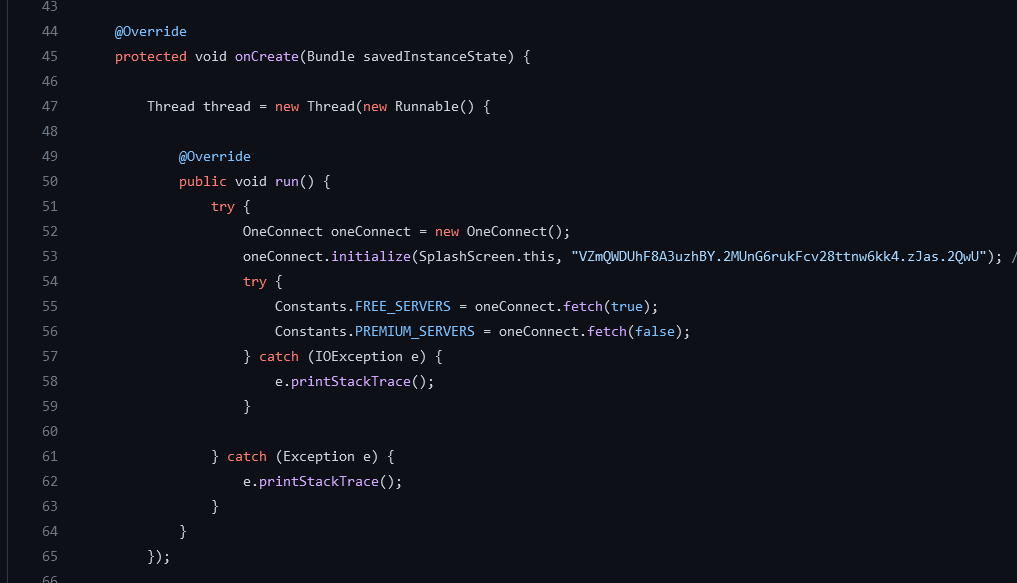
This SDK Project is Created By OneConnect Team. # This Project Content OneConnect Library # For Use, the SDK Required OneConnect API Key, Visit on this Website https://developer.oneconnect.top and Create Account and get the Key. # Once You have the OneConnect API Key, Then You have Put inside SplashScreen.java You will Get the Key inside API Tab https://developer.oneconnect.top/dashboard/api/ After that, You need to Put Your App Package Name Inside OneConnect API Tab.# You have to Put inside SplashScreen.java Please See Screenshot
# This Project Content AdMob & Facebook Ads those developers want to Add Another Ads SDK they need to follow the Exiting Method of Ads SDK and Also Have IAP Subscription. # And Need to Put Your Google-Services.JSON file inside Project, You will get from Firebase. # For Full Documentation, Visit on GitHub Our Official Developer Page https://github.com/oneconnectapi # Note :- Any Developer, those who want to Use or Sell for end Client they need to make the sufficient Changes in the Original Demo Project. # Just Smile after get the Project..... (^_^)