ESPWebConnect is a comprehensive library designed for the ESP32 platform. It provides easy integration for WiFi, MQTT, Web-Dashboard, OTA update to monitor and control your IoT devices. This library enables seamless connectivity and interaction with sensors, switches, and buttons through a web interface. More control, more customization, no longer need depending on 3rd party cloud provider. TLDR, it about like Blynk but can run offline with more customization
You can try use our installer at to test some example projects: https://danielamani.com/project/core_firmware/index.html
(Note only on Chrome Desktop, ensure disable Serial Monitor and Serial Plotter first)
This library is in BETA development and for internal usage of ProjectEDNA. Don't use in deployment or mission critical project as there are many changes ahead. This library are the one of key part of Integration Of Iot Platform Environment For Web Server & Global Connectivity Based On Esp32
- Easy WiFi and MQTT configuration through a web interface (No more hardcoded WiFi).
- Connects to WiFi networks and sets up Access Point mode for configuration.
- Creates a Web Interface for configuration and control.
- Customizable dashboard with icons and colors.
- Publishes and subscribes to MQTT topics.
- Supports LittleFS for file storage.
- Integrates ESPAsyncwebserver and WebSockets for real-time updates.
- Allows the addition of sensors, switches, and buttons to a customizable dashboard.
- Over The Air (OTA) update, can update firmware using .bin or via URL
-
New Protocol such as Matter, Lo-Ra and ESP-Now
-
Change addSensor to accept Float, Int, String
-
Stable MQTT intergation
-
Telegram intergation
-
addSensor no need callback functions
-
Custom Icon size
-
More CSS option
-
Upload own CSS from web interface
-
Adding Slider
-
Adding Joystick
-
Adding input Number and Text
-
Adding regex option on input
-
More option for input
-
Adding bar graph
-
Adding line graph
-
OTA from .bin
-
OTA from URL
-
OTA URL support MD5 hash integrity
-
Upload custom CSS on web interface
-
Spilit the codebase to smaller chunk so can use ala-carte
-
Better memory management
-
Better documentation
-
More
#Defineoption for reduce compilation size -
Graph,Slider,Joystick in Alpha development. We currently collabrate to using vanillaJS as main framework.
- Download the
ESPWebConnectlibrary (On top Green button that show<> Code, Click download Zip). - On Arduino IDE, click Sketch, Include Library, Add .ZIP library.
- Ensure you have the necessary dependencies or library installed:
Wifi.hWiFiUdp.hESPAsyncWebServer.hWebSocketsServer.hWiFiClientSecure.hArduinoJson.hLittleFS.hESPmDNS.hUpdate.hPubSubClient.h
- Note: This documentation is for Version 2.0 ESPWebC
To reduce the library code during compilation you can enable MQTT functionality by adding or enable #define ENABLE_MQTT on ESPWebConnect.cpp on like this example path of Arduino library C:\Users\YOUR-PC\Documents\Arduino\libraries\ESPWebConnect
If you try to call any MQTT functionality without enable this flag will cause the compiler errors.
Create an instance of ESPWebConnect and call the begin() method to start the library.
ESPWebConnect webConnect;
void setup() {
// Initialize Serial Monitor
Serial.begin(115200);
// Initialize the ESPWebConnect library
webConnect.begin();
}
void loop() {
// No need callback
}All widgets using XHR poling (time set by setAutoUpdate(). When the interval time reach it will get the value of the variable it in widgets setup (eg: &value). Example if int value = 25 change it value to 35 on next poling rate it will send the updated value in this case 35.
For fast configuration you don't need to recompile code to change Wi-Fi, MQTT, Web-Setting and style. On Arduino IDE CTRL + SHIFT + P type Upload LittleFS to.. the select that. Ensure before perform this operation, close Serial Monitor and Serial Plotter. Using this much faster than change detail hardcoded.
File structure
yourproject.ino
/data
espwebc.html
settings-wifi.json
settings-mqtt.json
settings-web.json
dash.js
style.cssYou need to follow the JSON and file structure for the library can running properly.
- By default Dashboard is on
http://your-esp-ip/dashboard. - Click Select Widget and choose widgets that need to be display on dashboard.
- Drag,resize and put the widget on where you want.
- If want to remove widget, simply click
Xon top right of widget. - To choose theme, click Theme and select theme that you want.
- Default theme is Keqing, there also Light and Dark
- To save your configurations, click Save, when the page reload, it will follow the last save configuration.
- To clear configuration, click Clear, all widgets will be remove and cleared.
Limitation
- Widgets selection depend on the ESP32 program
- The configuration is save on the spesific browser cache. If you clear cache or ESP32 using different IP or you change device, the configuration will not show up as it store configuration locally on browser cache.
- It is recommended to clear the Dashboard if you have make any changes on dashboard widgets in the ESP32 program.
-
Optional: Set Dashboard Path
webConnect.setDashPath("/dashboard");Default value if not set is/dashboard -
Optional: Set Icon URL
webConnect.setIconUrl("https://your-icon-css");Default value using Fontawesome icons repo. -
Optional: Set Dashboard fetch data interval
webConnect.setAutoUpdate(2500);Default value5000if not set. -
Optional: Set Dashboard info
webConnect.setDashInfo("Title", Desription", "https://danielamani.com/image/SmartHome.png", "Footer Text");Not all arguments are required. If to skip just""part that not needed, it will fallback to default value. -
Optional: Set Manufacture info
setManifactureInfo("Developer", "Device", "Desription ", "Version");Not all arguments are required. If to skip just""part that not needed, it will fallback to default value. This will be dsipaly on system information on/espwebc
Note: For all widgets ID, it need unique for each widgets as XHR polling will use the widgets ID to get value from the variables. It advice to not have whitespace or special character in the ID.
This function will take reading and show it on the dashboard. The addSensor() takes 6 arguments:
void addSensor(const char *id, const char *name, const char *desc, const char *icon, [&Variable] , const char *unit);Variable can only be in float, int or String
Example:
webConnect.addSensor("tempDHT11", "Temperature", "Indoor sensor", "fa fa-thermometer-half", &tempDHT, "C");tempDHT11is the ID (This is needed for icon color)Temperaturewill show up as text in the sensor title.Indoor sensorwill show up as text for desriptionfa fa-thermometer-halfthermometer icon in Fontawesome&tempDHTthe variable need updated (Example float temperature)Cwill show up as unit (right from the value)
You can add switches to control digital outputs (e.g., relays). The addSwitch() method takes 5 arguments:
void addSwitch(const char *id, const char *name, const char *desc, const char *icon, bool *state);Variable can be in bool only
Example:
webConnect.addSwitch("relay-1", "Fan", "Main ceiling fan", "fa-solid fa-fan", &relay1);relay1is the ID.Fanwill show up as text in the switch title.Main ceiling fanwill show up as text in the description.fa-solid fa-fanis the lightbulb icon in Fontawesome.&relay1is the reference to the relay1 variable.
*Switch is instant, will not follow setAutoUpdate() value. But the status variable data from ESP32 will update according setAutoUpdate() *
Buttons can be added to trigger actions. The addButton() method takes 5 arguments:
void addButton(const char *id, const char *name, const char *desc, const char *icon, std::function<void()> onPress);Note: It will need function void() to run
Example:
webConnect.addButton("btn1", "Emergency", "Trigger the alarm", "fa-solid fa-triangle-exclamation", onButtonPress);
//Other code
void onButtonPress() {
Serial.println("Button Pressed!");
}btn1is the ID.Emergencywill show up as text on the button.Trigger the alarmwill show up as text for desription."fa-solid fa-triangle-exclamationis the hand pointer icon in Fontawesome.onButtonPressis the function to be called when the button is pressed.
Button is instant, will not follow setAutoUpdate() value
Input number can take and save numeral value to the variable. The addInputNum() method takes 5 arguments. It only accept int and float as variable
void addInputNum(const char *id, const char *name, const char *desc, const char *icon, [&Variable] );Example:
webConnect.addInputNum("setWarnTemp", "Set High Temperature", "", "fa-solid fa-temperature-high", &setTemp);setWarnTempis the ID.Set High Temperaturewill show up as text in the Input title."fa-solid fa-temperature-highis icon in Fontawesome.&setTempis the reference to the setTemp variable.
Input is instant, will not follow setAutoUpdate() value
Input number can take and save numeral value to the variable. The addInputNum() method takes 5 arguments. It only accept String as variable.
void addInputNum(const char *id, const char *name, const char *desc, const char *icon, [&Variable] );Example:
webConnect.addInputNum("setTextDisplay", "Send Text", "Display on OLED", "fa-solid fa-pencil", &displaytext);setTextDisplayis the ID.Send Textwill show up as text in the Input title.Display on OLEDwill show up as text for desription."fa-solid fa-temperature-highis icon in Fontawesome.&displaytextis the reference to the setTemp variable.
Input is instant, will not follow setAutoUpdate() value
Input number can take and save numeral value to the variable. The addInputNum() method takes 5 arguments. It only accept int and float as variable
void sendNotification(const String &id, const String &message, const String &messageColor, const String &icon, const String &iconColor, int timeout);Example:
webConnect.sendNotification("mqtt", displaytext, "white", "fa-regular fa-envelope", "blue", 10);mqttis the ID.displaytextis the String to display text. You also can use like"Hello"whiteis the message color.fa-regular fa-envelopeis the icon in Fontawesome.blueis the icon color.5is the duration in seconds to display notification.
This function can be call in anywhere that you want to show notification. No need to initiatize.
To set the color of the icon, use the setIconColor method:
webConnect.setIconColor("ID", "color");Example:
webConnect.setIconColor("relay1", "#FF0000");// Set Relay 1 icon to redFor colour can use HEX value or colour name as red
If the icon colour not set, it will use default theme icon colour.
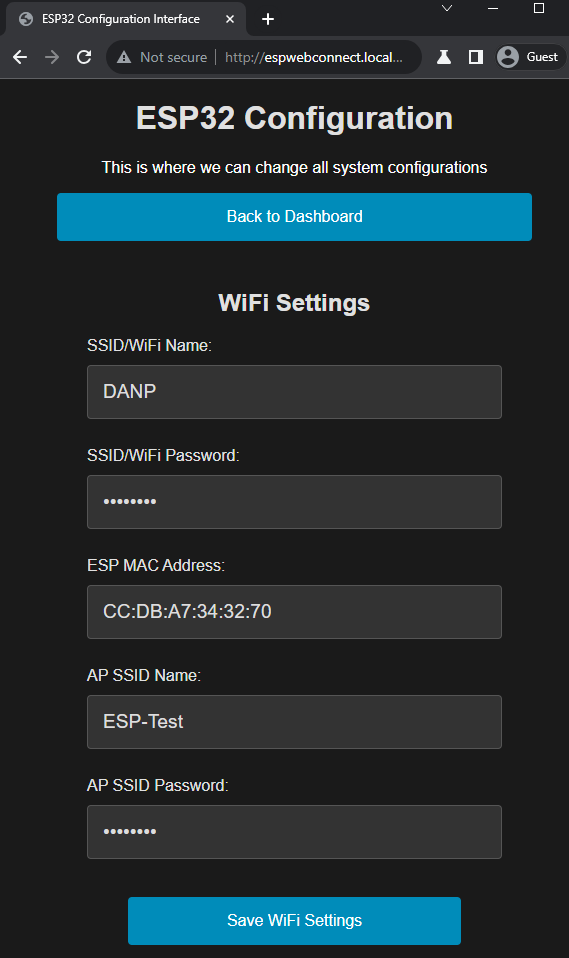
In this page there are:
- Wi-Fi Settings
- MQTT Settings (Ignore is cannot fetch as this will show up if MQTT is not used)
- Web Settings
- System Information
- OTA Update via File Upload
- OTA Update via URL
- Reboot ESP32
Below example of Wi-Fi Settings
By default WebConfigurations is on http://your-esp-ip/espwebc
To change the Wi-Fi detail you can use web-interface, change it on settings-mqtt.json or update it in the code. Using it to read and write to code this is the name to read or save to JSON.
SSID_NameYour Wi-Fi nameSSID_PassLeave blank if the Wi-Fi don't have passwordESP_MACLeave the value blankSSID_AP_NameThe SSID of ESP name when in AP Wi-Fi modeSSID_AP_PassThe SSID password of ESP when in AP Wi-Fi mode
Example use to save
webConnect.wifiSettings.SSID_Name = "Wifi-Jiran";
webConnect.saveWifiSettings(webConnect.wifiSettings);
Serial.println(webConnect.wifiSettings.SSID_Name);Example to get value
Serial.println(webConnect.wifiSettings.ESP_MAC);Please note the Wi-Fi need on 2.4Ghz as ESP32 Hardware not support 5Ghz Wi-Fi. Some pin fucntionality also disable when using Wi-Fi functionality. For more detail visit here:
ESP32 Pinout Reference: Which GPIO pins should you use?
Default ip when in AP mode is
http://192.168.4.1
Note: This function is Disable by default. This function on testing, if not suitable we will remove management on Sending and Recieving
To enable and use MQTT functions:
void loop() {
// All your initializations
webConnect.enableMQTT(); //Use this to enable MQTT
}
void loop() {
webConnect.handleClient();
webConnect.checkMQTT(); //Check for new data from MQTT
if (webConnect.hasNewMQTTMsg()) {
String message = webConnect.getMQTTMsg();
Serial.print("New message: ");
Serial.println(message);
webConnect.sendNotification("mqtt", message , "white", "fa-regular fa-envelope", "white", 10);
}
}To change the MQTT detail you can use web-interface, change it on settings-mqtt.json or update it in the code. Using it to read and write to code this is the name to read or save to JSON.
MQTT_BrokerThe broker that you useMQTT_PortPort that broker useMQTT_SendThe MQTT data to brokerMQTT_RecvThe MQTT data from brokerMQTT_UserUsername of MQTTMQTT_PassPassword of MQTT
Example use to save
webConnect.mqttSettings.MQTT_Broker = "mqtt.example.com";
webConnect.saveMQTTSettings(webConnect.mqttSettings);
Serial.println(webConnect.mqttSettings.MQTT_Broker);Example to get value
Serial.println(webConnect.mqttSettings.MQTT_Broker);(Note MQTT function will automatically block when AP mode)
To update firware can go to ESP32 configuration page at http://your-esp-ip/espwebc. Can be updated using .bin file or via URL.
For generating .bin file, on Arduino IDE top navigation go to Sketch -> Export Compile Binary. If success on your Arduino project there will be a new folder called build. Go inside and find folder related to ESP32. In last folder there will be;
yourproject.ino
/build
/esp32.esp32.esp32da
yourproject.ino.bin
yourproject.ino.bootloader.bin
yourproject.ino.elf
yourproject.ino.map
yourproject.ino.merged.bin
yourproject.ino.partitions.binSelect yourproject.ino.bin as .bin file to upload. Wait awhile until your ESP32 reboot. If success you can see the changes and update.
You can update via URL. It need URL that point to publicly JSON with this scheme:
[
{
"Developer": "EDNA",
"Author": "Daniel Amani",
"Image": "https://danielamani.com/image/logo.jpg",
"Title": "Basic Smart Home",
"Info": "Control 4 relays only",
"Version": "V1.2",
"URL": "https://raw.githack.com/officialdanielamani/officialdanielamani.github.io/main/project/core_firmware/firmware/smarthome_basic/program.bin",
"MD5": "c356421dc4ca935fc001efdb7b771a57"
},
{
"Developer": "",
"Author": "",
"Image": "",
"Title": "",
"Info": "",
"Version": "",
"URL": "",
"MD5": ""
}
]The first is example of how the JSON will be look.
Developeror manufacture (Optional)Authoror who publish it (Optional)Imagepoint to icon / image related to device (Optional)Titleis the project/device name ()ptional)URLis whereproject.binis located, need public access link (Required)MD5is hash ofproject.bin(Required)
How to update via URL
- Put the URL that pointing to the
JSONlist of firmware. - If not set it will use default built-in URL.
- Click
Load Firmware Optionwill show up the available list. - Click
Choose this Firmwareto update. - If the
program.binandMD5hash is not match the OTA will fail as it may corrupted. - If no problem, the ESP32 will reboot and updated firmware will be running.
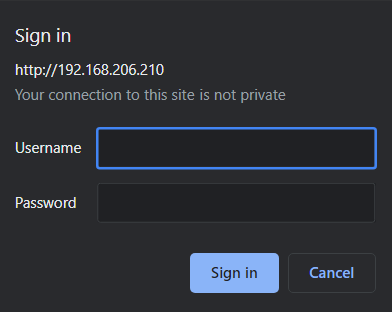
When Web Lock is tick and reboot, you need to enter Web Username and Web Password. If forget can reset by flash new JSON file.
If Web Name is set, you can use it's name rather than IP address (if you router our network support .local dns name). Example if set to ESPWebConnect you can access via http://ESPWebConnect.local you in same network with the ESP-32.
Here is an example sketch that integrates several features of the ESPWebConnect library:
#include "ESPWebConnect.h"
ESPWebConnect webConnect;
bool relay1 = true; //16
bool relay2 = true; //17
float count = 0;
int numbers = 0;
String text;
unsigned long preTime = 0;
void setup() {
Serial.begin(115200);
pinMode(16, OUTPUT);
pinMode(17, OUTPUT);
digitalWrite(16, relay1 ? HIGH : LOW);
digitalWrite(17, relay2 ? HIGH : LOW);
webConnect.begin();
webConnect.setIconUrl("https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css");
webConnect.setAutoUpdate(2500);
webConnect.setDashInfo("Smart Home", "basic control", "https://danielamani.com/image/SmartHome.png", "");
webConnect.setManifactureInfo("EDNA", "Smart Home", "Basic", "V0.1.7");
webConnect.addSwitch("relay-1", "Switch 1","Light", "fa-regular fa-lightbulb", &relay1);
webConnect.setIconColor("relay-1", "#D3D876");
webConnect.addSwitch("relay-2", "Switch 2", "Fan", fa-solid fa-fan", &relay2);
webConnect.addSensor("counter", "Counter", "", "fa fa-infinity", &count, "++");
webConnect.addButton("btn1", "Press Me", "fa fa-hand-pointer", onButtonPress);
webConnect.addInputText("input-text", "Enter text:", "","fa-solid fa-pencil", &text);
webConnect.addInputNum("input-text", "Enter number:", "","fa-solid fa-pencil", &count);
}
void loop() {
digitalWrite(16, relay1 ? HIGH : LOW);
digitalWrite(17, relay2 ? HIGH : LOW);
unsigned int taskDelay = 5000;
if((millis()-preTime)>taskDelay){
updateCount();
preTime=millis();
}
}
void onButtonPress() {
Serial.println("Button is press and show stored text");
webConnect.sendNotification("mqtt", text, "white", "fa-regular fa-envelope", "blue", 10);
}
float updateCount() {
count++;
if (count > 50) {
count = 0;
webConnect.sendNotification("countNoti", "Reset Count", "white", "fa-regular fa-envelope", "black", 10);
}
return count;
}Below is example of Docker compose containing:
- Node-Red
- MQTT Mosquitto
- SQLitebrowser
- Cloudflare Tunnel
This setup using Portainer container manager.
version: '3.8'
services:
node-red:
image: nodered/node-red:latest
container_name: noderedtest
restart: always
ports:
- "1880:1880"
volumes:
- /portainer/Files/AppData/Test/nodered:/data
mqtt:
image: eclipse-mosquitto:latest
container_name: mosquittotest
restart: always
ports:
- "1883:1883"
- "9001:9001"
volumes:
- /portainer/Files/AppData/Test/mqtt/data:/mosquitto/data
- /portainer/Files/AppData/Test/mqtt/config:/mosquitto/config
- /portainer/Files/AppData/Test/mqtt/log:/mosquitto/log
sqlitebrowser:
image: lscr.io/linuxserver/sqlitebrowser:latest
container_name: sqlitebrowser
environment:
- PUID=1000
- PGID=1000
- TZ=Etc/UTC
- CUSTOM_USER=CHANGEME
- PASSWORD=CHANGEME
volumes:
- /portainer/Files/AppData/Test/sqlite/config:/config
ports:
- "3000:3000"
- "3001:3001"
restart: unless-stopped
cloudflared:
image: cloudflare/cloudflared:latest
container_name: cloudflaredtest
restart: always
environment:
TUNNEL_TOKEN: "<YOUR_CLOUDFLARE_TUNNEL_TOKEN>"This project is will consider on GPL-3.0
Special thanks to the contributors and the open-source community for their continuous support. Thanks to Nakamoto Albert for supporting with ProjectEDNA.