Project for the Software Engineering lecture in Autumn Semester 2016 @ University of Zurich (UZH).
The app was built on Google's Web Toolkit Framework (GWT). See here for more details about GWT.
Our app is live on Google's App Engine: [www.tempic-uzh.appspot.com] (http://www.tempic-uzh.appspot.com)
- Martin Bucher - mnbucher
- Sebastian Richner – SRichner
- Michael Ziörjen – miczed
- Robin Kaufmann – relaxia
See also the list of contributors who participated in this project.
In order to connect to the Google Cloud SQL Server when running the app locally you need to be in the UZH IP Adress range. We restricted the access to the server to prevent other users from querying our database. So any IP in the range between 89.206.0.0 and 89.206.255.255 is able to query the database (given the correct credentials were used.)
In order to edit the database you'll need a MySQL Client (Sequel Pro Mac or MySQL Workbench Mac / Windows). The access credentials are stored in the dropbox under passwords.txt.
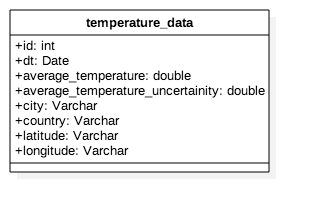
The database currently only has one table with the following columns:

All Presenters belong to the package com.uzh.client.presenter and implement the presenter interface
Models are shared on the server and on the client. They belong to the package com.uzh.client.shared.
All Views belong to the package com.uzh.client.view.
Every UI element that the presenter should now about (in order to react to events) should be returned by a function declared inside the presenter's display interface:
public interface Display {
HasClickHandlers getFilterButton();
}In the presenter's bind method we can then attach an event handler to the UI elements returned by the view:
public void bind() {
display.getFilterButton().addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
Window.alert("Button clicked, yayy!");
}
});
}In the view itself we need to define a function which returns the object to the presenter:
public HasClickHandlers getFilterButton() {
return filterBtn;
}