The project is an extension based on a simple and nice template: https://github.com/ndrabins/react-redux-firebase-material-electron-starter
Because that project did not get any update for a long time I have updated it with the latest packages and also added minimal Google authentication plus firebase configuration to the project I also added a few ready made templates from material-ui project. So it is ready for starting your new Web and/or Electron based projects built upon React, Redux, Firebase and material-ui. The original project works well with Yarn but I use to use npm instead. So I recommend you have your Python2.7 installed otherwise you might get some error during npm install.
If you see any issue, I appreciate if you create an issue with steps to reproduce. So that I can check and fix it if possible ASAP.
The demo is accessible at:
- React Router 5
- Material UI v4.0
- Redux
- Redux-Pack
- Redux-Persist
- Redux-devtools-extension
- Firebase
- Electron
LICENSE: MIT
Mehran Taherimoud
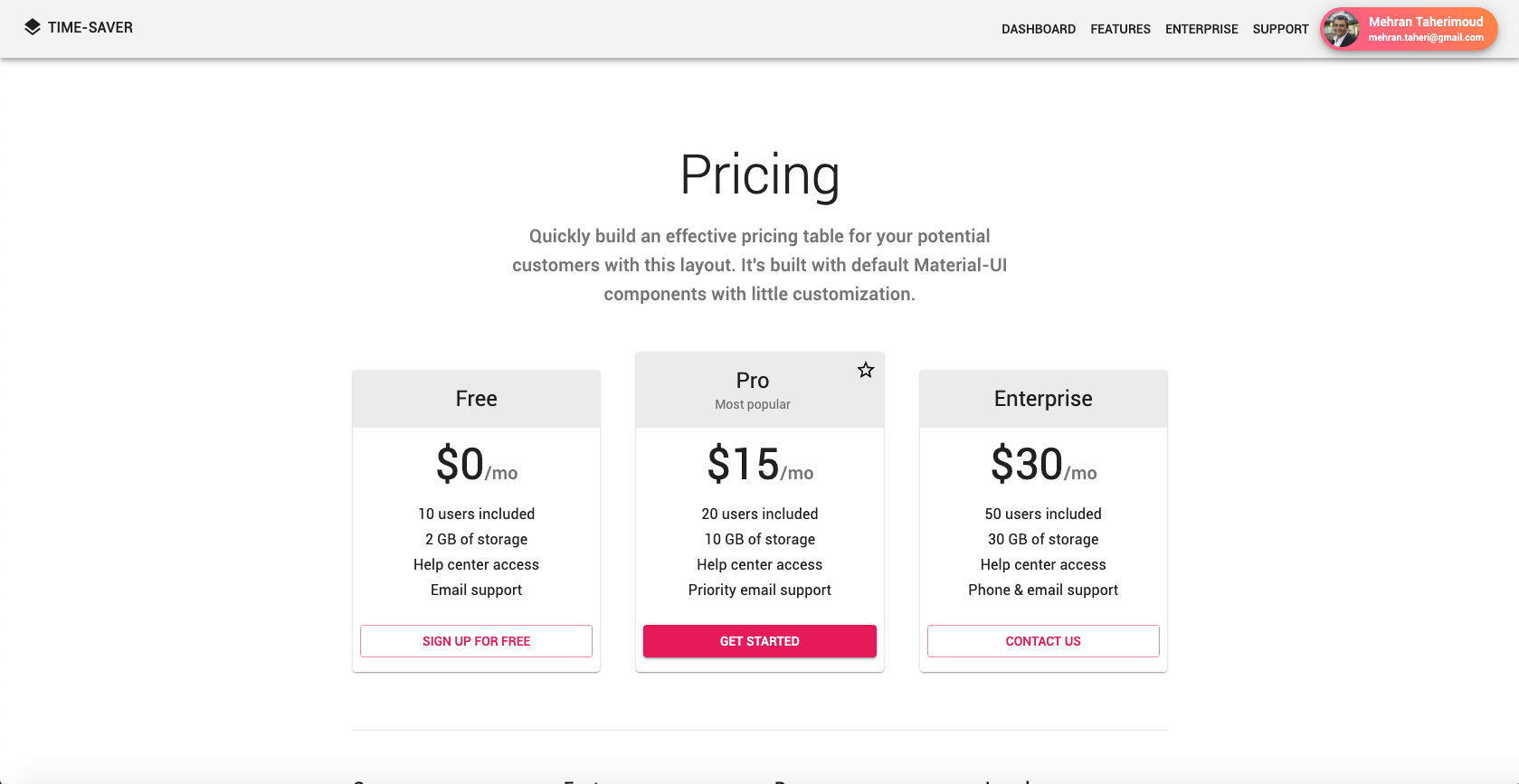
- Web app, Home Page
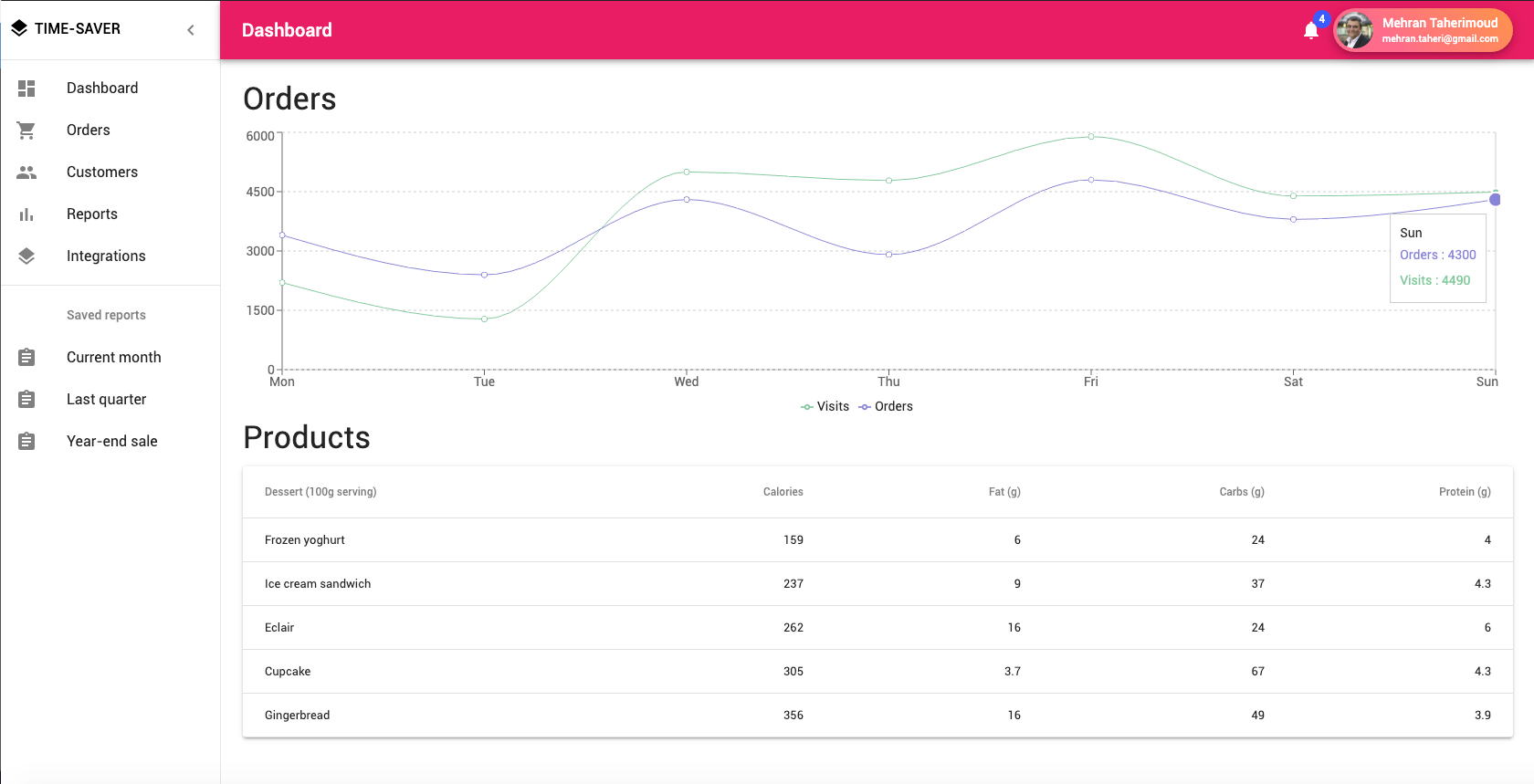
- Web app, Dashboard
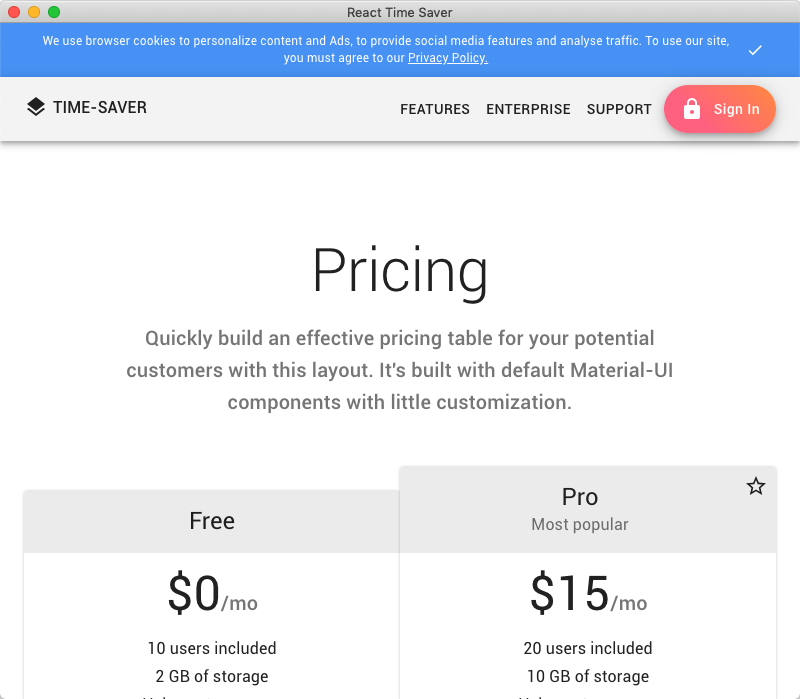
- Electron, Home page
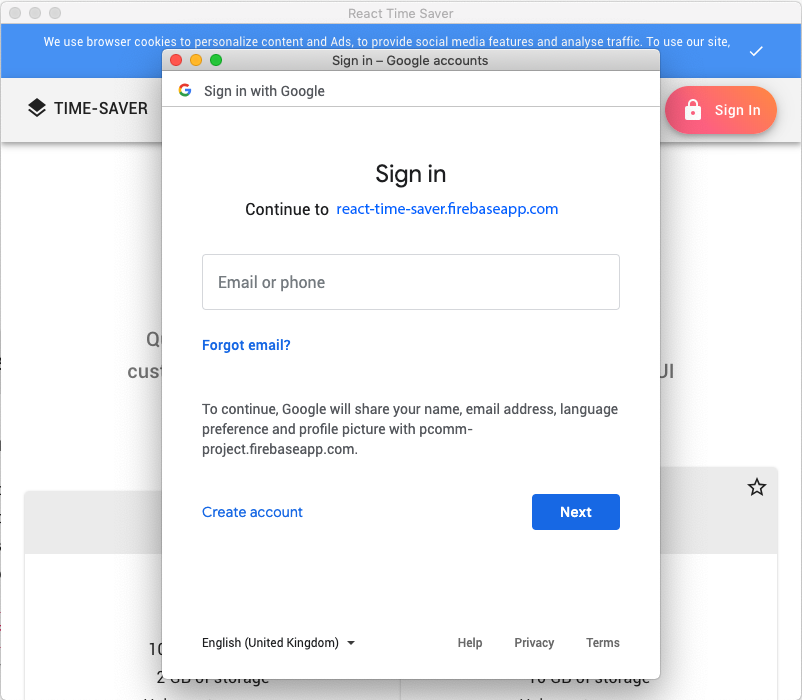
- Electron, Signin by Google
- First make sure you have electron and firebase tools installed.
- Clone the project and configure firebase by editing
firebase.config.jslocated inconfigfolder. - After configuring correctly, try
npm installandnpm startto run the project locally. Both browser and electron versions of the app will be launched. - To build the project run
npm build. The result will be put in build folder. - To deploy the project to your firebase hosting, first make sure you have logged in locally into firebase by using
firebase logincommand. Now you can runfirebase deploy. the contents of the build folder will be deployed to your project hosted on firebase.
- http://redux.js.org/docs/basics/UsageWithReact.html
- devtools - https://github.com/zalmoxisus/redux-devtools-extension
- devtools extension - https://chrome.google.com/webstore/detail/redux-devtools/lmhkpmbekcpmknklioeibfkpmmfibljd?hl=en
if you find any bug or have any suggestion, please feel free to open a new issue for further discussions.