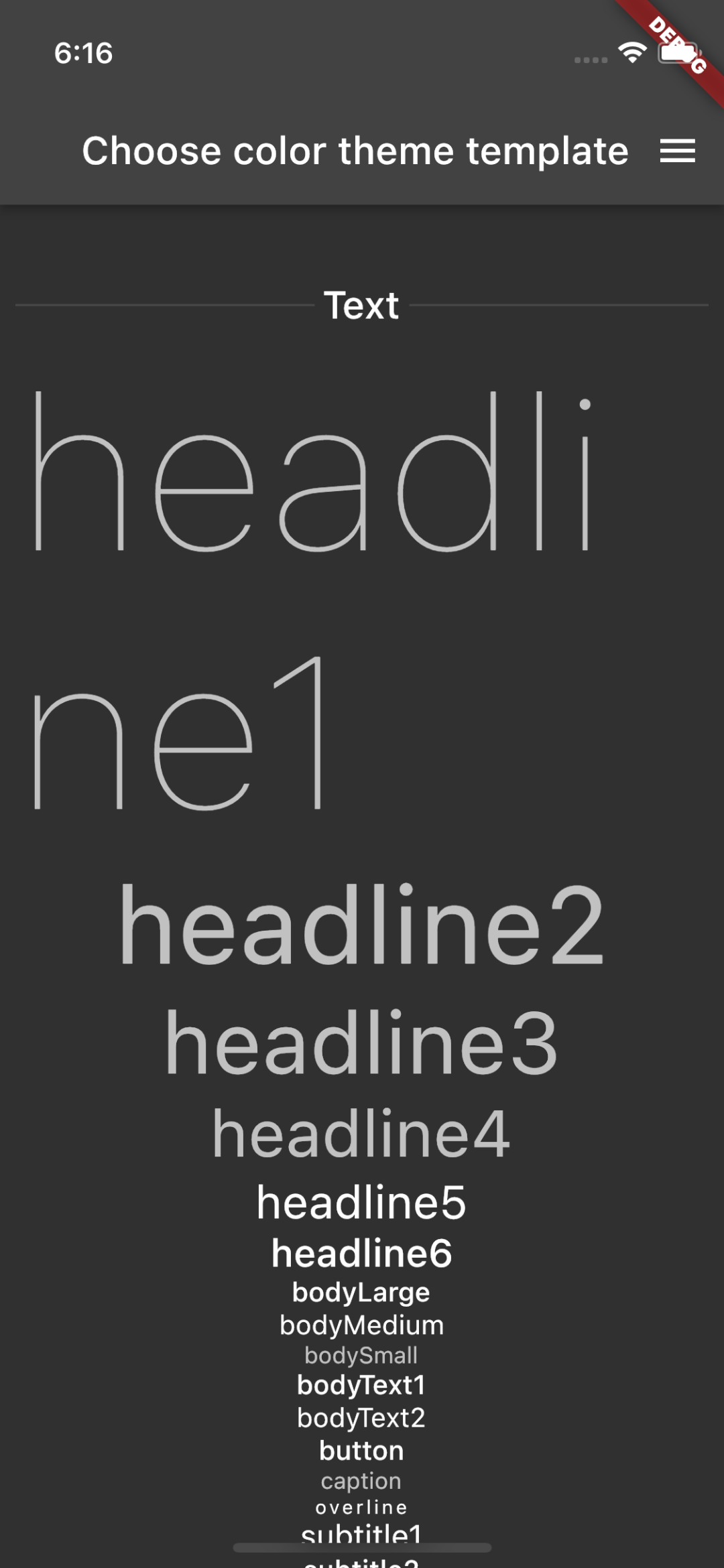
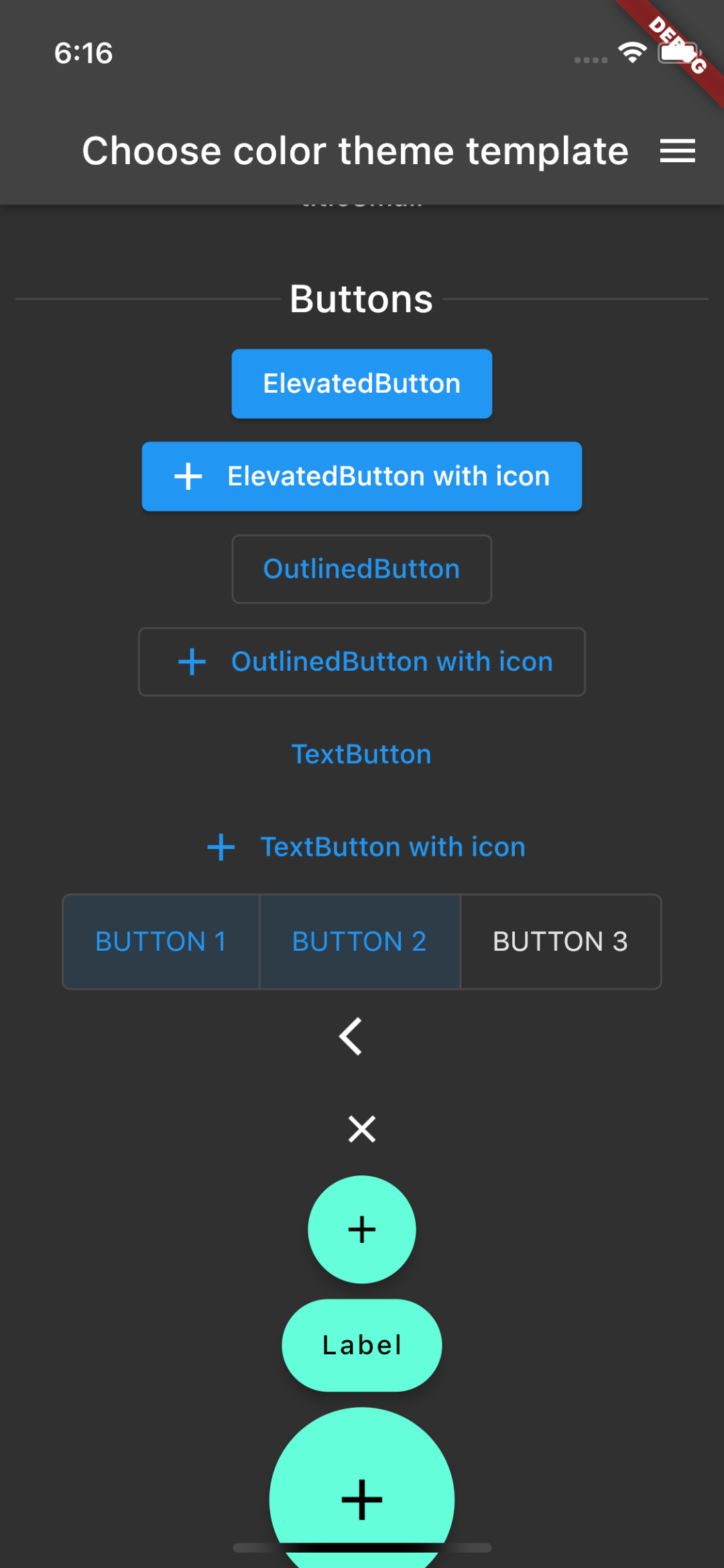
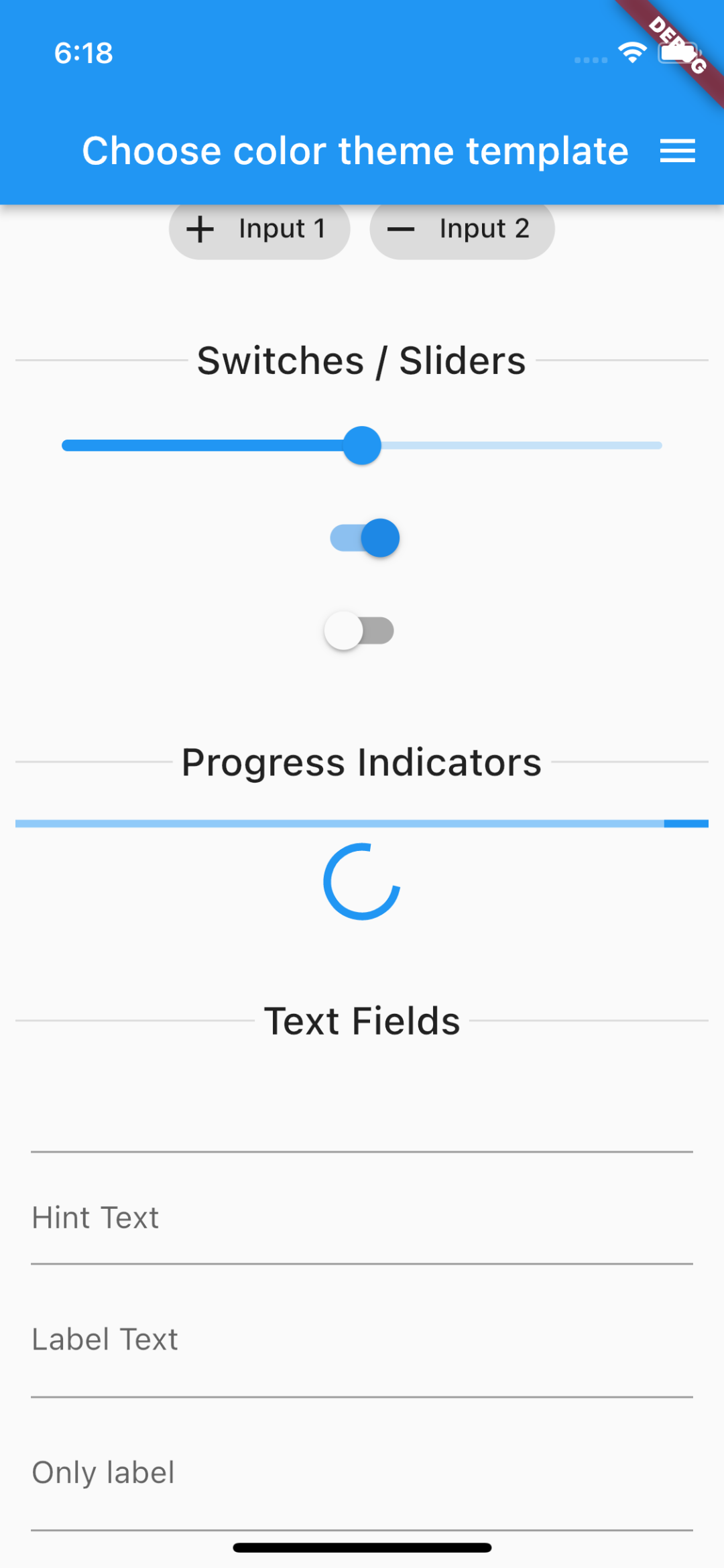
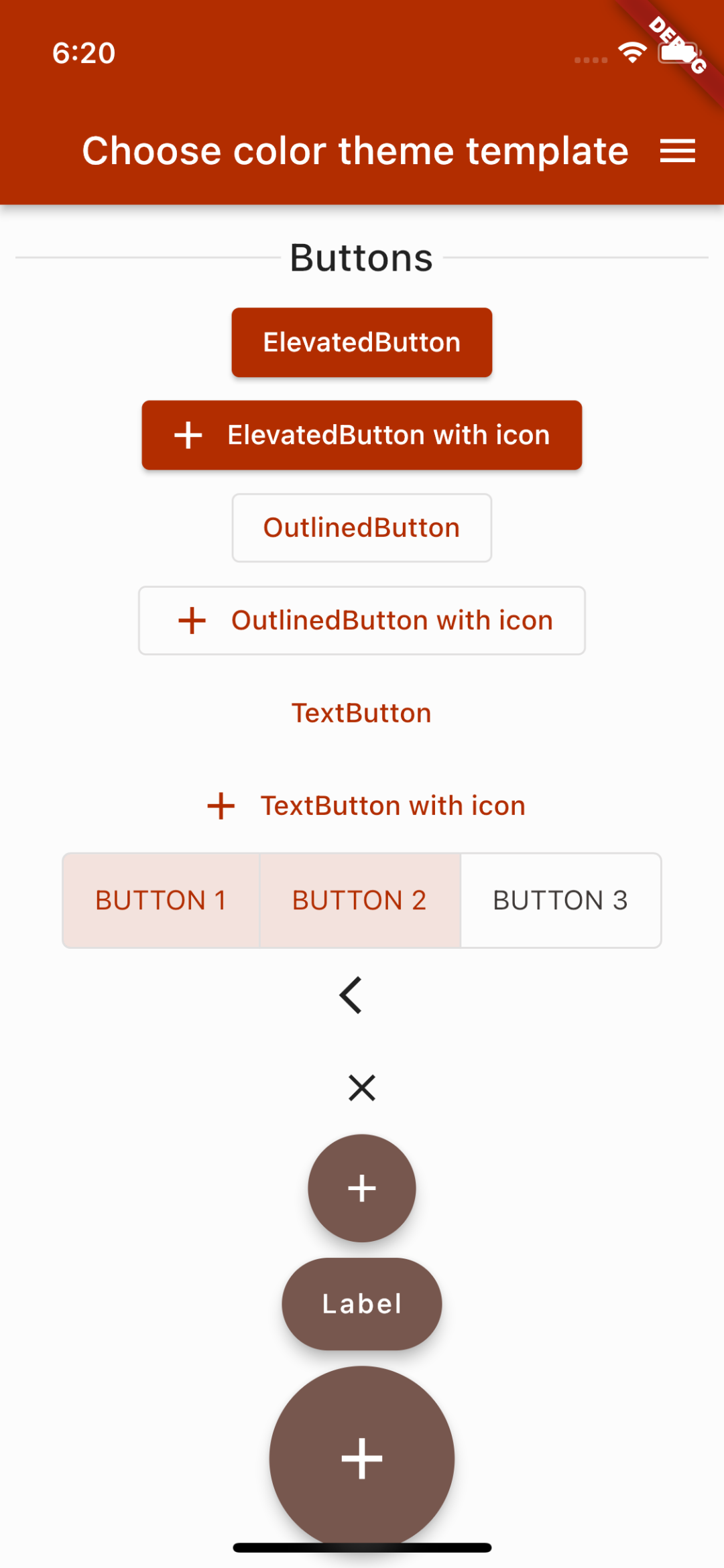
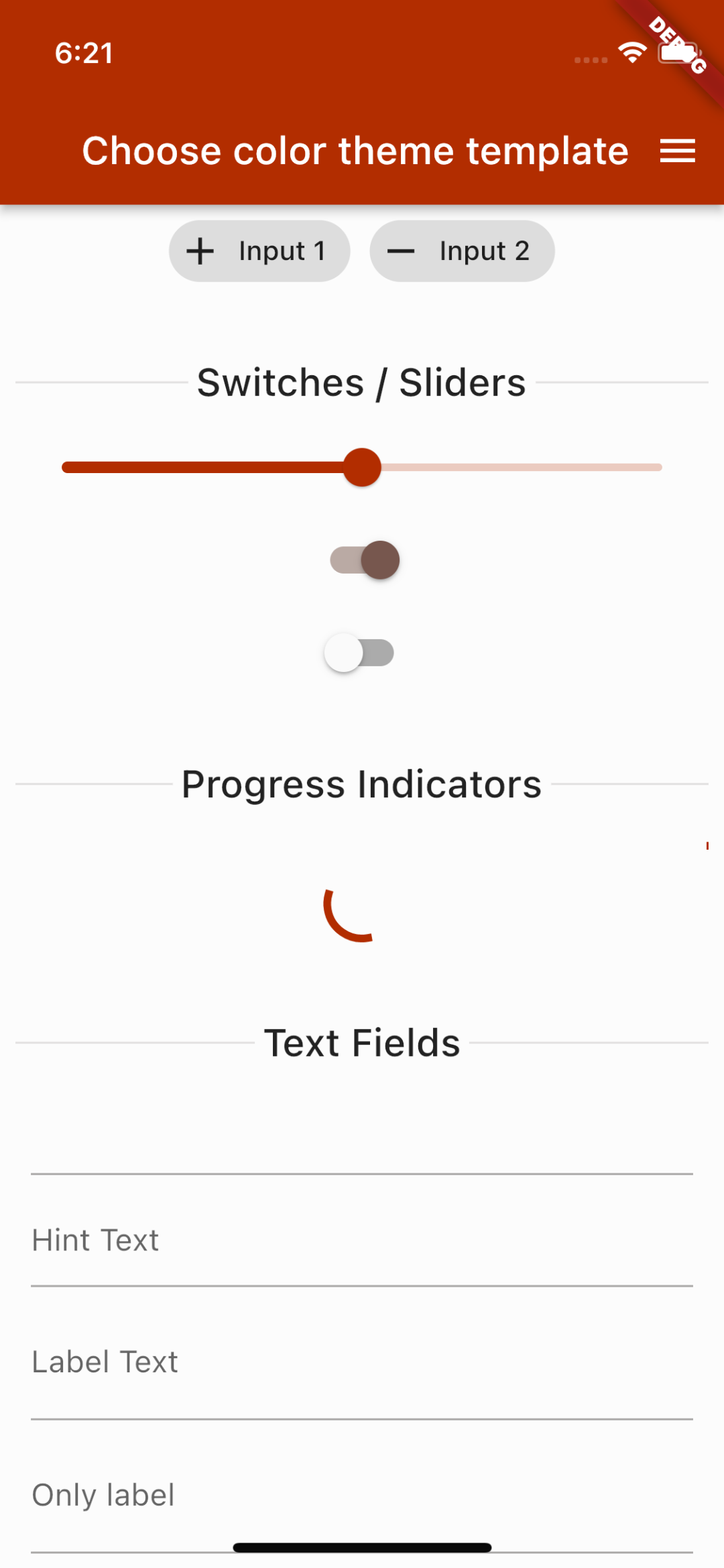
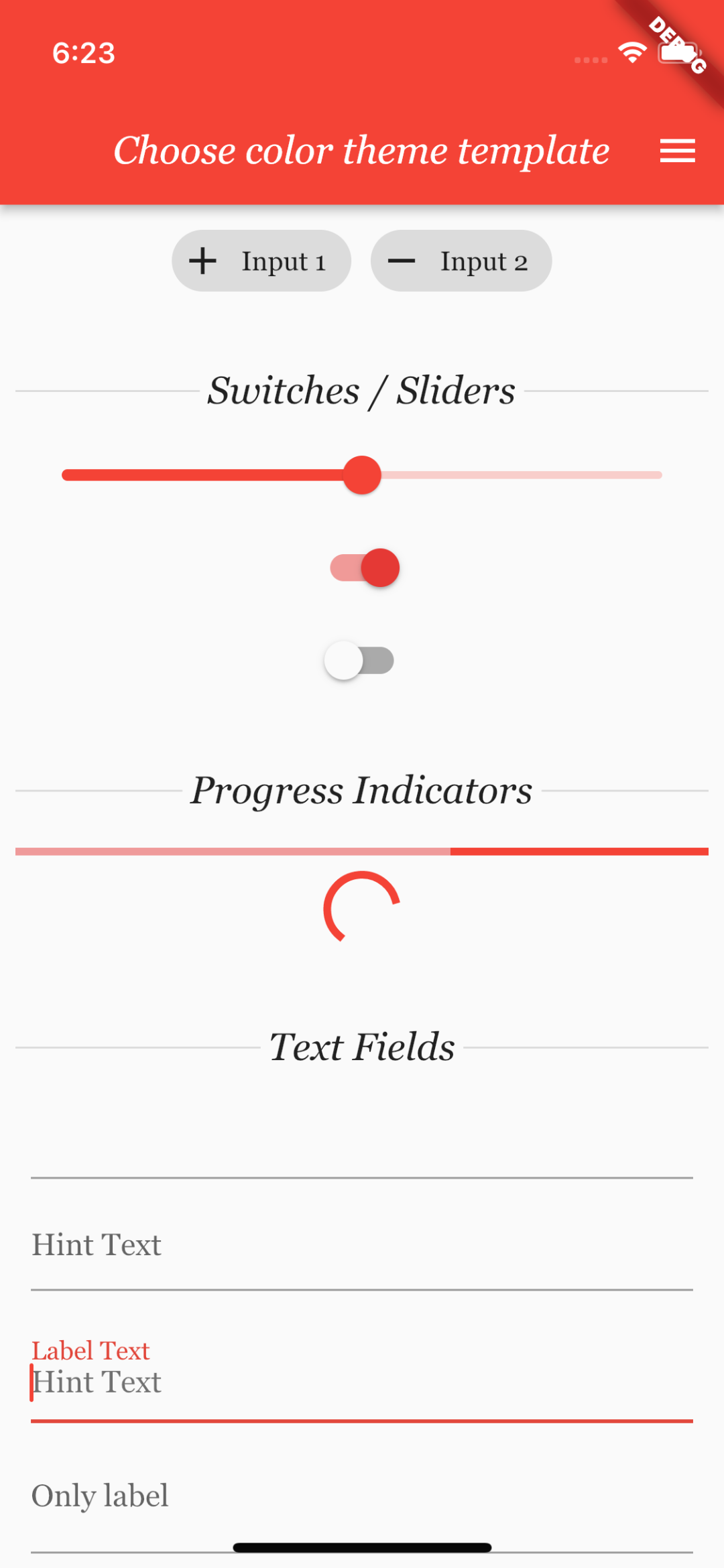
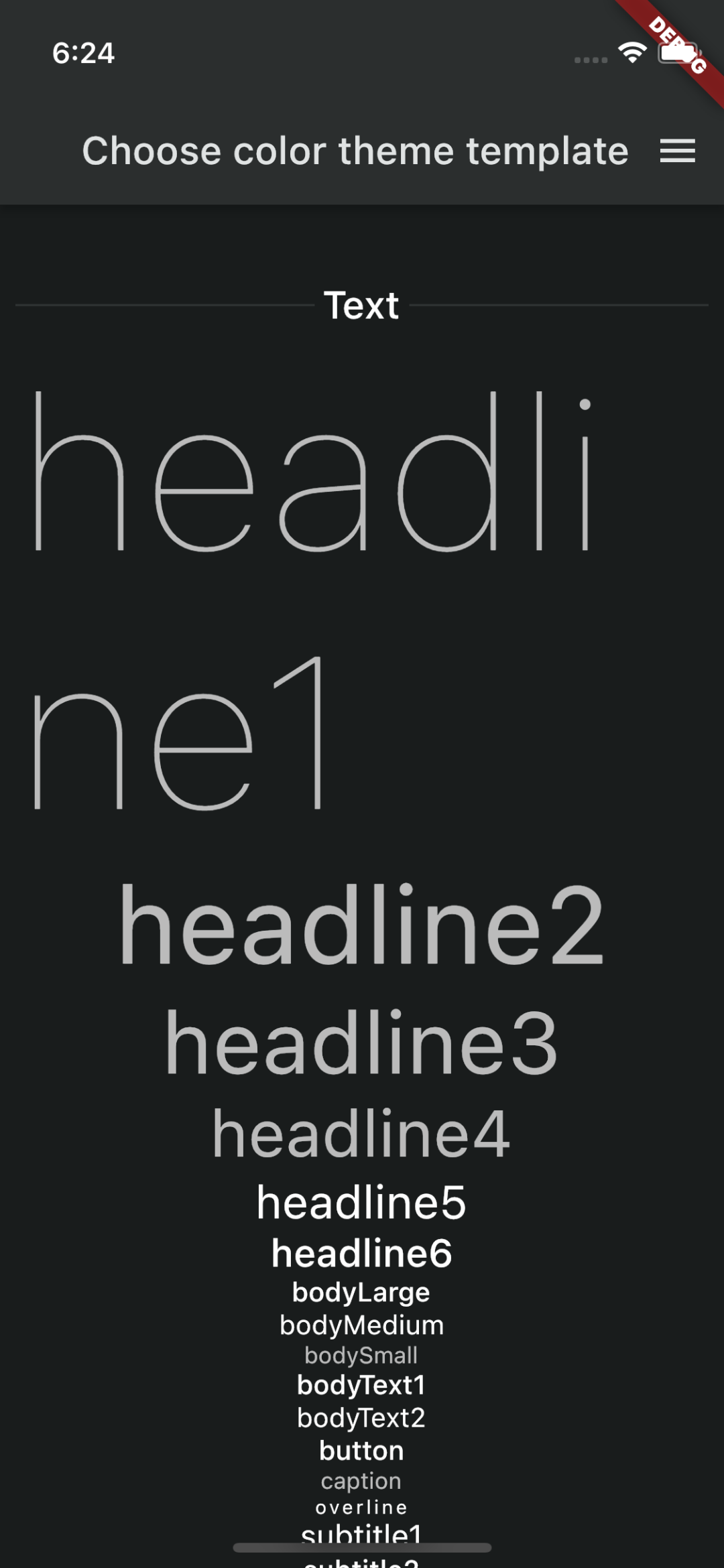
This template will help you choose a color scheme for the application, show how widgets interact with it
In order to connect the theme, change the line in theme_data_service.dart
static ThemeData get themeData => colorSchemeThemeData3;the name of the desired ThemeData.
- Click on the repository page "Use this template"
- Cloning our new repository
- Changing pubspec.yaml
name: YourTitle
description: YourDescriptionIfExists
version: 1.0.0+1- Changing /android/app/build.gradle
defaultConfig {
// Your own unique Application ID (https://developer.android.com/studio/build/application-id.html).
applicationId "com.example.id"Many widgets may not match the application. It's better to see the source code (https://github.com/meg4cyberc4t/notify)
Please put an star or make a fork to your profile ❤️
You can make Issue, pull requests, offer your widgets. I am ready for any change to this repository for the better.