-
-
Notifications
You must be signed in to change notification settings - Fork 331
English | 简体中文
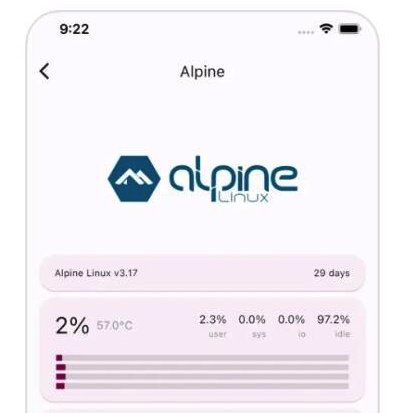
你可以在服务器卡片设置(设置ssh host、user的设置页)中找到自定义 Logo 的选项。在其中填入图片的 URL 即可:

如果你的 URL 包含 {DIST}, ServerBox会自动将其替换为当前的 Linux 发行版名称(例如: debian):
https://example.com/{DIST}.png -> https://example.com/debian.png
可能的值有: debian,ubuntu,centos,fedora,opensuse,kali,wrt,armbian,arch,alpine,rocky,deepin (该列表可能不是最新的)
如果包含 {BRIGHT}, ServerBox会自动将其替换为当前的主题亮度(例如: light / dark):
https://example.com/{BRIGHT}.png -> https://example.com/light.png
你可以在服务器设置的最下方输入自定义命令(格式为json),格式为:
{
"命令名称": "命令"
}例如:
{
"内存": "free -h"
}这样设置后,可以在服务器详情页的 自定义命令 卡片中看到 内存 这个命令的输出。
特殊:如果你的命令名称为 server_card_top_right,例如:
{
"server_card_top_right": "grep Tsensor /proc/msp/pm_cpu | awk '{print $4}'"
}这样的话,首页服务器卡片右上角就会显示上面的命令的输出,如此便实现了“自定义温度获取”(Issues #313)。
导入的文件的格式如下:
[
{
"name": "服务器1",
"ip": "exmaple.com",
"port": 22,
"user": "root",
"pwd": "password",
// App - 私钥 中的私钥名称
"keyId": "",
"tags": ["tag1"],
"alterUrl": "[email protected]",
"autoConnect": false
}
]然后在 App - 备份 - 批量导入服务器 中选择该文件即可。
- 克隆仓库:
git clone https://github.com/lollipopkit/flutter_server_box - 安装 Flutter: 教程
- 编译:
- Windows:
flutter build windows - Linux:
flutter build linux - macOS:
flutter build macos
- 目前只支持 Unix-like 系统,例如:Linux、macOS、Android(Termux),不支持 Windows。
- 检查 SSH 版本,建议使用最新的 OpenSSH 版本。
由于输入法的多样性,可能 “部分” 兼容性不佳,可以在 设置-键盘类型 中切换为 visiblePassword。
进行上述修改后无法再输入中文,但可以获得更好的体验。
影响这个问题的有几个因素:
- SSH Server 是否设置了存活时间,不懂的话搜索
SSH 断连。 - 是否在系统设置关闭了 ServerBox 的省电优化(MIUI 里省电策略改为
无限制)
桌面小部件 及 watchOS App 都需要 先 配置 ServerBox Monitor(因为两者的环境决定了不能使用”大量“的内存、CPU 等,只能通过网络获取服务器端提供的简化的数据,配置方法参见 ServerBox Monitor Wiki)。
ServerBox Monitor 配置完成后,可以进入 App 配置。
为了能够使用App推送,你需要在App中获取一个Token,你可以在App的设置页中找到它。
注意:自编译版本(非AppStore版)不能使用该项目提供的App推送服务,你需要修改本项目的源码并自行编译,或自行搭建推送服务。
- 在桌面添加小部件
- 长按小部件,点击编辑
- 在
Url输入你的链接,如https://server1.srvbox.example.com/status- 链接必须以
/status结尾,这是获取状态的接口 - 由于苹果的安全政策,必须使用 https (除非使用内网地址)
- 链接必须以
- 返回即可
注意:
- 你可以重复上述步骤,添加多个小部件,每个小部件可以使用不同的链接,即可显示不同的服务器状态。
- 由于 iOS 限制,最快只能半小时 自动 刷新一次
- 在桌面添加小部件
- 查看桌面部件上显示的 ID 值,记住他。(例如显示的是
17) - 在 app 设置内,点击“桌面部件链接配置”
-
(v1.0.930+) 新增,键为你的 ID,值为你的链接
- 例如:

- 例如:
- 点击保存
- 返回桌面,点击小部件,等待刷新完成即可
注意:
- 你可以重复上述步骤,添加多个小部件,即可显示不同的服务器状态。
- 打开 App 设置页,并进入 “iOS 设置”,点击 “watchOS App”
- 为键
urls添加一个类型为List的值,值为你的服务器的链接,完整的配置可能如下:{ "urls": [ "https://server1.srvbox.example.com/status", "https://server2.srvbox.example.com/status" ] } - 点击右下角的确认按钮,等待 watchOS App 刷新即可
某些视图,长按可以打开更多功能,例如:
- 长按首页的服务器卡片,可以 挂起、关闭、编辑 服务器。
- 长按首页抽屉内的设置项,进入 JSON 编辑模式。
- SSH 终端内,长按并滑动,可以选择字符。
首先,隐藏某些设置项是为了设置界面的简洁,同时兼顾少数人的需求(高度自定义)。 其次,错误的设置可能导致App无法打开,请做好备份。
- Q:怎么找到?
- A:只需要在首页抽屉内,长按设置项即可打开。
- Q:有哪些可以自定义的设置项?
- A:可以在 /lib/data/store/setting.dart 找到所有,请注意每个设置项的类型。
下方是部分(因为可能未及时更新)可用隐藏设置项:
/// 是否显示旧版服务器 Tab 页 UI /// 默认值:false late final serverTabUseOldUI = StoreProperty( box, 'serverTabUseOldUI', false, ); /// 连接服务器等的超时时长(秒) /// 默认值:5 late final timeout = StoreProperty( box, 'timeOut', 5, ); /// 是否保存/使用历史记录(SFTP路径等) /// 默认值:true late final recordHistory = StoreProperty( box, 'recordHistory', true, ); /// 字体缩放比 /// 默认值:1.0(100%) /// 注意:该设置项的类型为 double late final textFactor = StoreProperty( box, 'textFactor', 1.0, );
举例:开启 旧版服务器 Tab 页
- 先在 /lib/data/store/setting.dart 中找到定义该设置的地方。
可以发现,该设置项的名称为
/// Discussion #146 late final serverTabUseOldUI = StoreProperty( box, 'serverTabUseOldUI', false, );
serverTabUseOldUI,类型为bool,默认值为false。 - 将以下内容键值对添加到设置项的 JSON 编辑器中,保存即可。
"serverTabUseOldUI": true
- 返回服务器 Tab 页,等待几秒,即可看到效果。
可以在设置页中找到编辑虚拟按键的选项。
- 在里面可以开启关闭、排序。
- 某些可能意义不明的图标在里面也有解释。