-
Notifications
You must be signed in to change notification settings - Fork 11
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
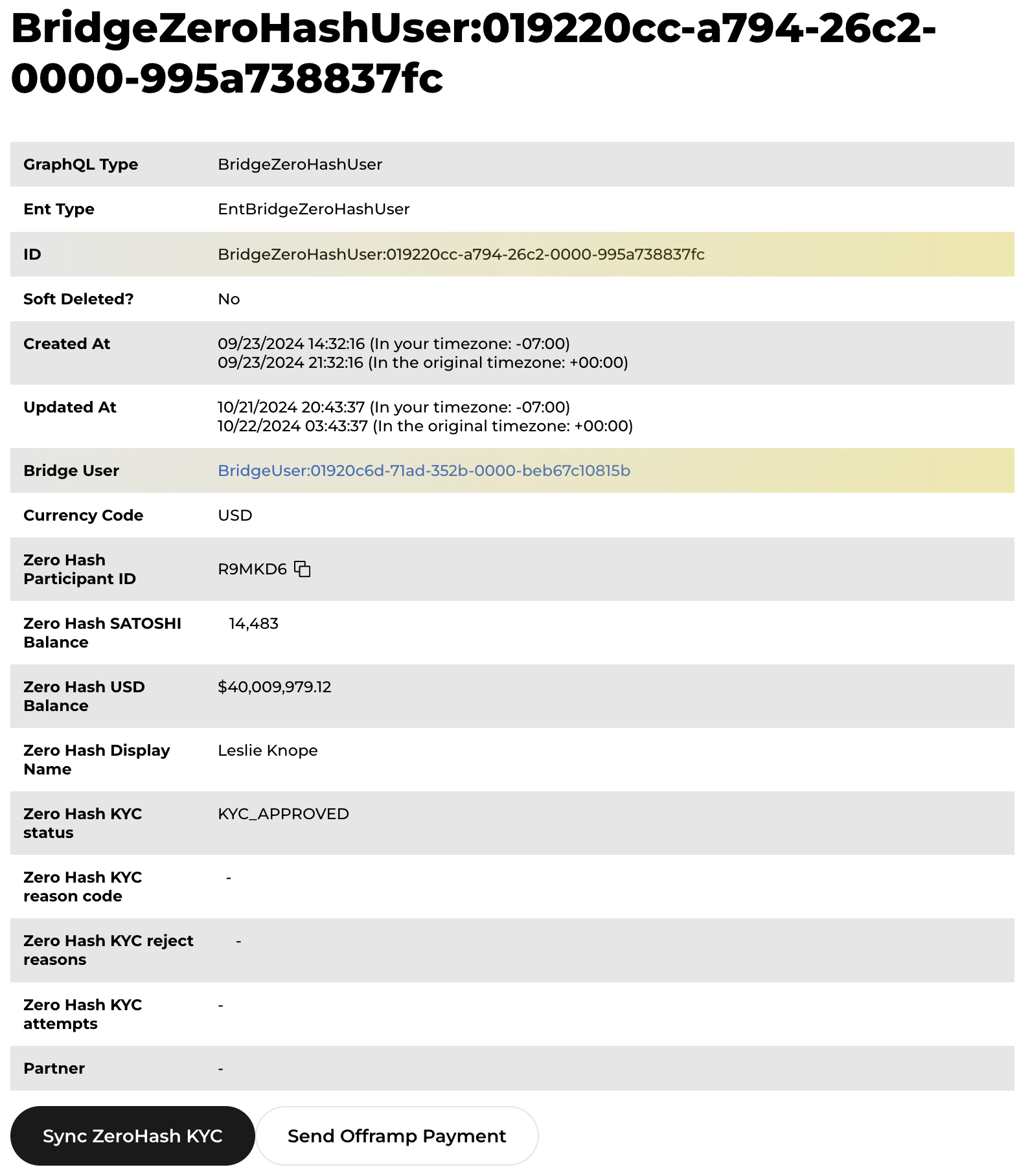
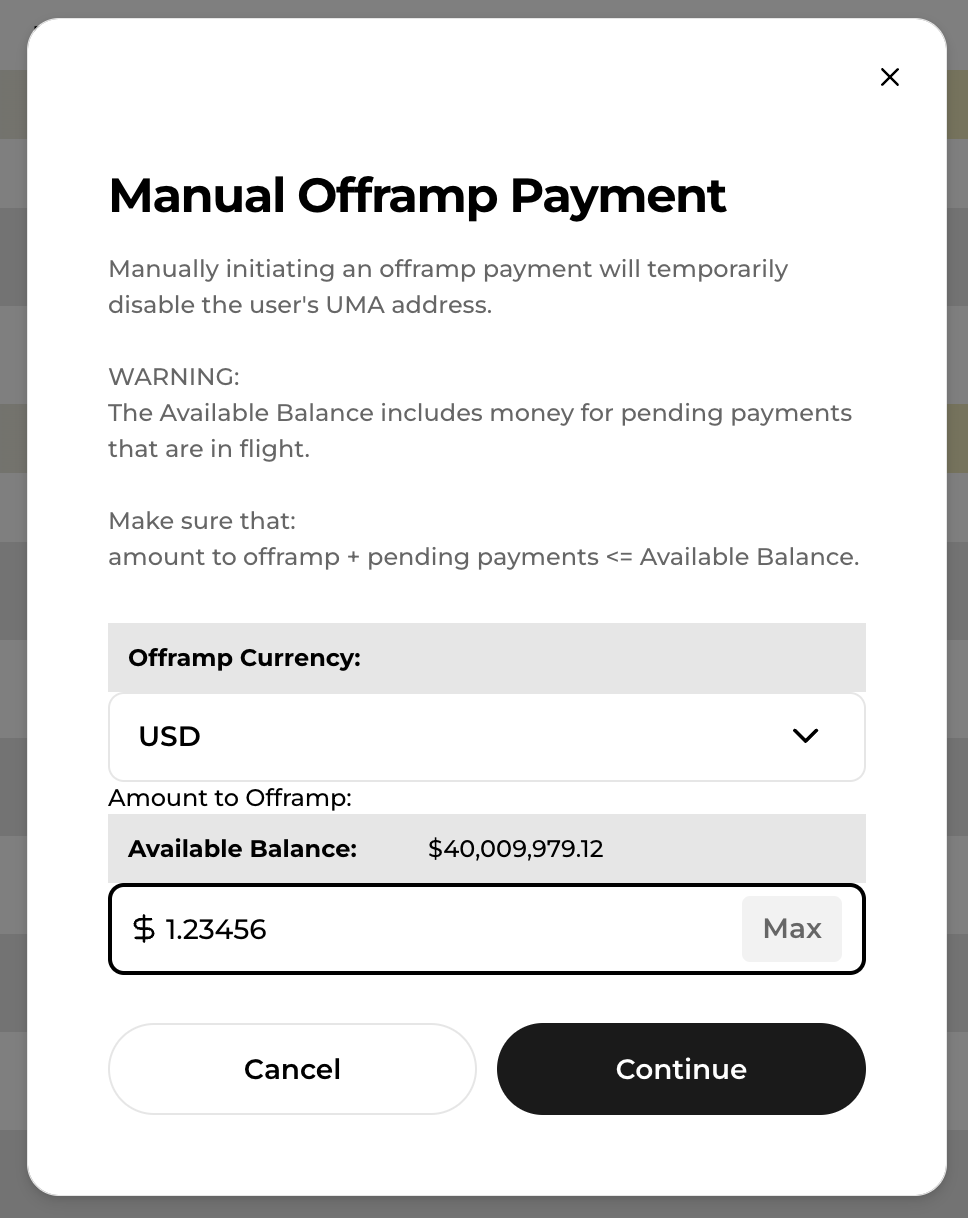
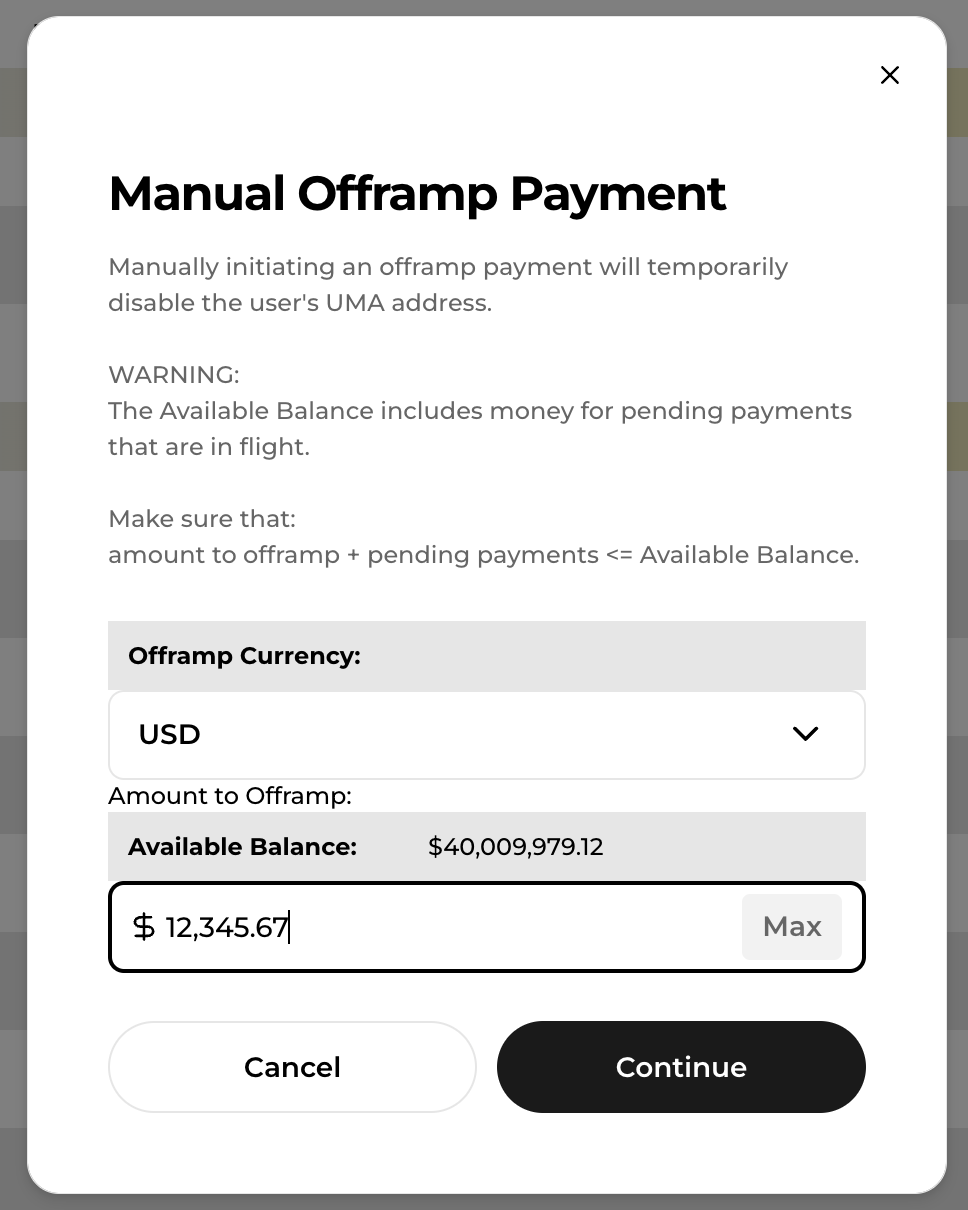
[ops] offramp-zh-fe and CommaNumberInput.tsx changes for variable decimals.    GitOrigin-RevId: 365cf8e0bbb382e58706c319e7bd464766b9adf1
|
The following public packages have changed files:
There is 1 existing changeset for this branch. If additional changes have been made that require different versions for any package simply add another changeset. Any packages that depend on the planned releases will be updated and released automatically in a separate PR. Each changeset corresponds to an update in the CHANGELOG for the packages listed in the changeset. Therefore, you should add a changeset for each noteable package change that this PR contains. For example, if a PR adds two features - one feature for packages A and B and one feature for package C - you should add two changesets. One changeset for packages A and B and one changeset for package C, with a description of each feature. The feature description will end up being the CHANGELOG entry for the packages in the changeset. The following releases are planned based on the existing changesets:
Last updated by commit 75202fb |
@ch-brian noticed a weird issue where a TextInput in a Modal was losing focus on the second Modal open. The issue was that visibleChanged was not synced to the render cycle, causing an incorrect value read on the next render, triggering the auto focus function of the Modal to the default focus target at the wrong time. GitOrigin-RevId: 2a8b49e741b97ee9f8183ed4553db31076acee5f
GitOrigin-RevId: 7aaedd8deda222983fb7a8c42ab69e6e39e6ea51
GitOrigin-RevId: 65955114b5d293e84d15b8e62122ba6f3160fc10
GitOrigin-RevId: 7951805cc46cbe9f3f42389a4eb0f4f401b66d04
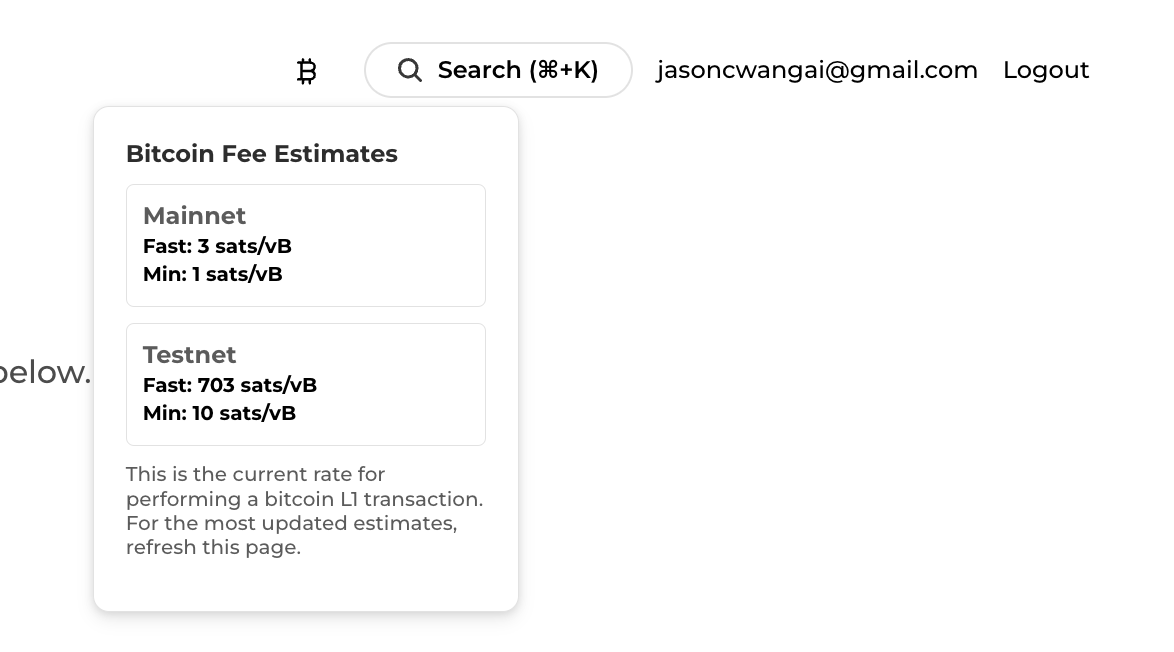
…. (#13261) Surfacing the bitcoin fee estimates into Ops side and created ToolTip to show it on OpsHeader.  GitOrigin-RevId: e8b132089a9f0f762ed2ff745e2fbe85042786a9
… (#13147) GitOrigin-RevId: cf2f33b84b464a08e2e4edac4c8a94a6e2d870de
# create & manage uma invites create invite bridge page basic invites page and invite details modal switching everything to modals most pages in place, but the ui is janky add missing files adding lots of icons further small styling add invites feature gating GitOrigin-RevId: accec2f82306535020716eda013d6fe9ddecee2a
Moves recaptcha to a service for better control of script loading sequence and error handling. If recaptcha fails it surfaced as an error to the user advising them to reload the page and tracked in frontend logs. Instead of trying to run mutations with empty string as recaptcha token this will fail early and display an error to the user. We can be more clever about this in the future and try reloading the script a few times if we continue seeing a lot of these errors in logs. Let's monitor these changes first. <img width="690" alt="Screenshot 2024-11-06 at 10 48 33 PM" src="https://github.com/user-attachments/assets/42fdf777-3a2e-4688-8153-67b0cc07179d"> GitOrigin-RevId: 8516671aee3369231c498f468b01ac850c461a7e
See thread for more context https://lightsparkgroup.slack.com/archives/C07TU530878/p1731449754721009 <img width="725" alt="Screenshot 2024-11-12 at 10 58 39 PM" src="https://github.com/user-attachments/assets/fabe5e3a-273f-46e7-b6ee-183e9fe56210"> GitOrigin-RevId: 43f11bd16b21aefec998b705b6cf2bea5eb0a8e4
…or the corresponding unit (#13403) GitOrigin-RevId: 60b15667c084c85734b889fc21e4e38a622897d1
https://github.com/user-attachments/assets/9b5a4f03-0809-4e8f-96e2-990e2d64c1b0 GitOrigin-RevId: d35f6f9e6e151b351864e392c89c3f5a296c15c5
https://github.com/user-attachments/assets/0b644482-8b6e-4522-b3c5-d14622f6347e GitOrigin-RevId: f5633a139605049869a4d8c3a459d017a95ad578
<img width="732" alt="Screenshot 2024-11-14 at 5 33 55 PM" src="https://github.com/user-attachments/assets/23b890a4-71de-4f97-b02b-824695282bd0"> GitOrigin-RevId: b6ed44d00fb0a282409969ee72e43ebc5a6c997c
…r icons (#13501) - Add a `square` prop to Icons to force square aspect ratio. This was important here to ensure consistent padding on round icon buttons regardless of icon width. - Move some one-off paddings from Button to theme defaults. - `roundSingleChar` and `roundIcon` are now theme button kinds with specific paddings. They are set as the default kind when Button detects either scenario from button props. <img width="725" alt="Screenshot 2024-11-18 at 5 51 41 PM" src="https://github.com/user-attachments/assets/0d9f37f6-f06b-4484-b131-102dc6cef297"> GitOrigin-RevId: 72fe0fb76d6ca76ad01ef09f9506ba8331eb17d4
GitOrigin-RevId: 114dc768c3eef689493b02621db63be05cbf0c50
- iOS only allows autofocus (pulling up keyboard automatically on each send screen) when the input is shown synchronously in response to a user event. We can ease the UX in general by debouncing and running `lookup_estimated_currency_conversions` while the user types so the lnurlp is ready when user clicks "Continue". And this way the amount input can be autofocused. https://github.com/user-attachments/assets/9262db64-d008-4ecc-a43b-c41ce330dab7 GitOrigin-RevId: 4bb880ee550eddfb78b0cfe78b5932bac3a9e960
GitOrigin-RevId: 3c7c9127089992a46a4966df93632aea0dd4e5c9
GitOrigin-RevId: 9b3e0072ee8c8fd259770a6bf9b56e54ade85b4f
Change these to `/ui/logs` and `/ui/event/<token>` so we can use a single routing path on the LB. GitOrigin-RevId: 20d08168eff9eeb756e7ccef27c41ee229e63fe2
GitOrigin-RevId: 66cc08ae7f7150b7ffa11655d13ea36154ba61fd
- Can pass in a custom header to display above the data manager table. This header is displayed inline with the filter button. Filter button is also now positioned absolutely so the custom header can scroll underneath it if needed. - Allows single icon buttons to be completely round - Creates an option to remove the bottom border on ButtonRow GitOrigin-RevId: f1ac44e9bbcf88fa741ccf1b508b9f5416db9b93
GitOrigin-RevId: 4a5d0511f8fd41163c549c49a937fa735f5bac8f
GitOrigin-RevId: b38c948a5b1d252ca03943a2067caf9626e96cc3
GitOrigin-RevId: 3252522c26a1bbf3a191baa0555a845c946565b6
# Address design review feedback GitOrigin-RevId: c25cd69b5f79cda5f0ef5191e3fa132eb949cbce
GitOrigin-RevId: a97f46314055af026d67692d08671202c51c4e85
GitOrigin-RevId: 6aad48708e3da0b34ed11710330b4a268e7abb78
…yStr (#14083) https://github.com/user-attachments/assets/95e267f9-145d-4697-b2a8-6b3a1d24e8f5 GitOrigin-RevId: af2ae9335289978c50d31e7e56f2ae1276105859
# add invites menu item & proper envelope icon   GitOrigin-RevId: 3678b4daaccba9ed5cea4fad6ae699aeee7938f2
<img width="952" alt="Screenshot 2024-12-02 at 2 34 13 AM" src="https://github.com/user-attachments/assets/60d7e093-60b2-4b14-a18c-3bbc76eebb24"> GitOrigin-RevId: bcfaafa72ca36e99b92cb7c811f8a4ec19d2bc5a
<img width="670" alt="Screenshot 2024-12-08 at 11 23 30 PM" src="https://github.com/user-attachments/assets/c97f2c2c-c6c0-45e9-bd35-e48195b3b099"> GitOrigin-RevId: af430405bd1c9f4ca4b70f57f583e10d75732148
…107) https://github.com/user-attachments/assets/c8831a3a-48ae-4e27-8863-996158374bfb GitOrigin-RevId: c19c826183f8bc114bf440d6fb9870a7e7780292
[Linear ticket](https://linear.app/lightsparkdev/issue/LIG-7080/fix-formatting-in-re-share-invite-modal) Also adds the ability to add an icon to the submit button on a modal as well as determine button order. <img width="533" alt="Screenshot 2024-12-09 at 12 40 10 PM" src="https://github.com/user-attachments/assets/e3f9f61f-5ee2-4f88-802b-0252852bb8d8"> <img width="449" alt="Screenshot 2024-12-09 at 12 40 16 PM" src="https://github.com/user-attachments/assets/f72925d4-5619-4d50-87d6-d9bc178c24d0"> GitOrigin-RevId: d23398a1e830ee041f78502766c52b9b9024e5fc
First PR to add in new incentive invite sections for the home screen <img width="552" alt="Screenshot 2024-12-09 at 3 14 39 PM" src="https://github.com/user-attachments/assets/6d3656ab-4522-4d27-b541-28fca806c68c"> <img width="558" alt="Screenshot 2024-12-09 at 3 14 44 PM" src="https://github.com/user-attachments/assets/b843248c-c016-44e0-89a6-b6a4fed9e667"> GitOrigin-RevId: 1e1d3d1c6ab4c23a569e0974e805ed85f286dcd6
Displays a new incentive modal ([figma](https://www.figma.com/design/9jFeGpmEuR9K7oqQVleLda/Marketing-Changes?node-id=33-8902&node-type=frame&t=iZeZc5kC0zNjmGs5-0)). A few things here may look incomplete, but will be wrapped in the next PR. <img width="687" alt="Screenshot 2024-12-09 at 5 42 38 PM" src="https://github.com/user-attachments/assets/2c235ebc-c9e2-497d-961e-e4943531d303"> <img width="450" alt="Screenshot 2024-12-09 at 5 42 45 PM" src="https://github.com/user-attachments/assets/888e5106-83b0-45ed-aab1-e5b0d54b6988"> GitOrigin-RevId: b882ba52c335bd7e1906a70c87622e10bc74de43
GitOrigin-RevId: 9fbc114a9585ebb95fd887cdbd6d4b5fe7b5dc1f
…t bank (#14267) <img width="592" alt="Screenshot 2024-12-11 at 1 51 35 PM" src="https://github.com/user-attachments/assets/ff216ad1-2d86-42bc-bc40-9d8e39882120" /> <img width="622" alt="Screenshot 2024-12-11 at 1 21 54 PM" src="https://github.com/user-attachments/assets/ff2a0026-fe4b-4707-8809-17af59f14f12" /> https://github.com/user-attachments/assets/5d7b174c-2654-45f7-8eda-2238d2b728b8 GitOrigin-RevId: e50556abd87b284fbd29c414cf037d8f38e3fa8f
GitOrigin-RevId: 1cd16de2f5e8f9a93254e81875074fae39d140c5
https://github.com/user-attachments/assets/927a7bb7-1484-4b4d-ab78-e8002bc2c659 GitOrigin-RevId: 5ad980465107febc9c23f9d384fbffaaa23cbacd
… (#14270) GitOrigin-RevId: 1006c392377ab10921bbc199468a6544a91329db
https://github.com/user-attachments/assets/2f185039-2636-4b50-b18c-4d296947ca78 GitOrigin-RevId: 12e5e867db8b6e9305d3557546366a52f0bdbf55
https://github.com/user-attachments/assets/880a29bc-fd93-44ab-abb5-5a3d43a1d385 GitOrigin-RevId: 43ef30e2d0a98ddba68d0aeb62caa9df555f5e46
Adds in the new page for the L1 wallet. Functionality for enabling and disabling, and their visual states, is added in a subsequent PR. Uses Gk to disabled access to the page until the feature is ready to launch. <img width="599" alt="Screenshot 2024-12-16 at 9 38 21 AM" src="https://github.com/user-attachments/assets/a68bdc9f-8127-4d0b-ab99-d0c048402dcb" /> GitOrigin-RevId: 96d6aa90ff2e0bc4a9f6f009e1c399dc4c745cdd
The UI will be updated with the latest design in the next PR, as well as functionality for disabling. <img width="544" alt="Screenshot 2024-12-16 at 10 21 42 AM" src="https://github.com/user-attachments/assets/2ccf97a8-8fda-4de6-af91-2356a0c1e97d" /> <img width="615" alt="Screenshot 2024-12-16 at 10 21 47 AM" src="https://github.com/user-attachments/assets/8b8a55f1-512f-4335-a408-8abdb9b64701" /> <img width="528" alt="Screenshot 2024-12-16 at 10 21 51 AM" src="https://github.com/user-attachments/assets/4af70c5e-7fbc-4ba1-993d-b65ea42190c9" /> <img width="482" alt="Screenshot 2024-12-16 at 10 21 57 AM" src="https://github.com/user-attachments/assets/02374b67-fe3e-4d4a-9a4d-857534857e03" /> <img width="498" alt="Screenshot 2024-12-16 at 10 22 02 AM" src="https://github.com/user-attachments/assets/c85d0dc0-adfa-49e6-9cda-0eea232544c4" /> GitOrigin-RevId: fa95150b132a6677b092ee07484e8d731c0036ad
Update the page to the latest design provided. Empty state is a WIP. <img width="1297" alt="Screenshot 2024-12-16 at 2 30 56 PM" src="https://github.com/user-attachments/assets/db3d1ef1-1e19-4ab7-9cc8-711a470c1cd5" /> <img width="412" alt="Screenshot 2024-12-16 at 2 31 01 PM" src="https://github.com/user-attachments/assets/7434823f-6f21-42de-9418-4bf65ae222fb" /> <img width="521" alt="Screenshot 2024-12-16 at 2 31 10 PM" src="https://github.com/user-attachments/assets/979eed84-26e2-4be2-bc43-ab1d0874d55b" /> <img width="529" alt="Screenshot 2024-12-16 at 2 31 14 PM" src="https://github.com/user-attachments/assets/57562875-1682-454f-9645-755ff43530e2" /> <img width="510" alt="Screenshot 2024-12-16 at 2 31 33 PM" src="https://github.com/user-attachments/assets/5c87a4c2-40f0-4324-8d12-05fc69e34480" /> GitOrigin-RevId: 894968016fe280bad5579b4ba7b79fc60dfa6b5d
…tionRow (#14439) GitOrigin-RevId: 4e83b8ba47e14577513bc1820dc89ed4f61bd3d6
### TL;DR Added an empty state invitation card for users who haven't created any tokens yet. ### What changed? - Created a new invitation card component that displays when users have no tokens - Added new icons: Entity, Snowflake, and Spark - Implemented styled components for the invitation card layout - Added feature list highlighting native Spark & Bitcoin issuance and real-time capabilities  GitOrigin-RevId: 0dd6fed42ab6ed394b7a9875a16600c4670085b7
# receive onboarding tweaks continue -> next white bg for nationality & country dropdowns GitOrigin-RevId: d6fcbbb206b005f8dfab9129bc46bfb99db535e4
…unning (#14382) GitOrigin-RevId: 554659a800df7ac6530938b5689912734c6d2c79
…ISSUER_ONLY_MODE_ENABLED gk (#14461) With TOKEN_ISSUER_ONLY_MODE_ENABLED:     Without TOKEN_ISSUER_ONLY_MODE_ENABLED: Theme is NOT set by GK.   GitOrigin-RevId: e47d5551748abf3f0dca95ee115d830e69b52ff3
Some weird jitter happening on theme change, will follow up on that. https://github.com/user-attachments/assets/ec12f7c0-bc19-447c-a11a-fb9a7e6acdc0 GitOrigin-RevId: 3fd66bbd8227a7e9e79f0cdc1bf86710115f81a0
…ance page if the user has the TOKEN_ISSUER_ONLY_MODE_ENABLED gk. This change also causes a Loading component to be rendered while the GK is being fetched. It also fixes the button styling for the Account button in Iussance mode. This bug was caused by the default dimensions of Cashapp's SVG badge asset. (#14484) GitOrigin-RevId: 54f1bc0741f85ac50d1cc10e607fe950c75f3c74
… uploaded file. (#14507)   GitOrigin-RevId: f0034b434b32c745905db7a27ad6988368adf721
https://github.com/user-attachments/assets/c392c186-d818-4533-8518-3d2020069620 --------- Co-authored-by: Corey Martin <[email protected]> GitOrigin-RevId: 271befae14d253186a888e4adc99c925b916d7db
If this change should result in new package versions please add a changeset before merging. You can do so by clicking the link provided by changeset bot below.