-
Notifications
You must be signed in to change notification settings - Fork 11
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Updates to core, ui #429
Updates to core, ui #429
Conversation
GitOrigin-RevId: 425054ef5a5f13e550134ebf0c159e2747dd47dc
|
The following public packages have changed files:
There are 2 existing changesets for this branch. If additional changes have been made that require different versions for any package simply add another changeset. Any packages that depend on the planned releases will be updated and released automatically in a separate PR. Each changeset corresponds to an update in the CHANGELOG for the packages listed in the changeset. Therefore, you should add a changeset for each noteable package change that this PR contains. For example, if a PR adds two features - one feature for packages A and B and one feature for package C - you should add two changesets. One changeset for packages A and B and one changeset for package C, with a description of each feature. The feature description will end up being the CHANGELOG entry for the packages in the changeset. The following releases are planned based on the existing changesets:
Last updated by commit 1433758 |
…2762) GitOrigin-RevId: cfec8d3c73ca0efa67292031f437e373ab385830
Update public `js` sources with the latest code from the [public repository](https://github.com/lightsparkdev/js-sdk) main branch. This typically happens when new versions of the SDK are released and version updates need to be synced. The PR should be merged as soon as possible to avoid updates to webdev overwriting the changes in the js-sdk develop branch. --------- Co-authored-by: github-actions[bot] <41898282+github-actions[bot]@users.noreply.github.com> Co-authored-by: github-actions[bot] <github-actions[bot]@users.noreply.github.com> Co-authored-by: Lightspark Eng <[email protected]> Co-authored-by: Corey Martin <[email protected]> GitOrigin-RevId: cd01e8a9400fe6815070c4bf2daab36ba21486f8
GitOrigin-RevId: 4108ea67a25f24bad5ee7374d0e324073bf0d9b7
GitOrigin-RevId: d5ef8f893a7440183de3ff9d303bc374bbabc31a
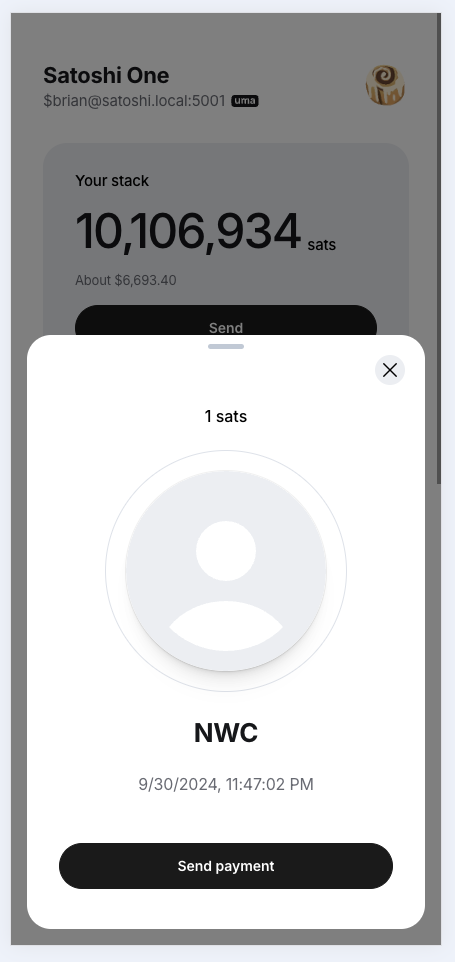
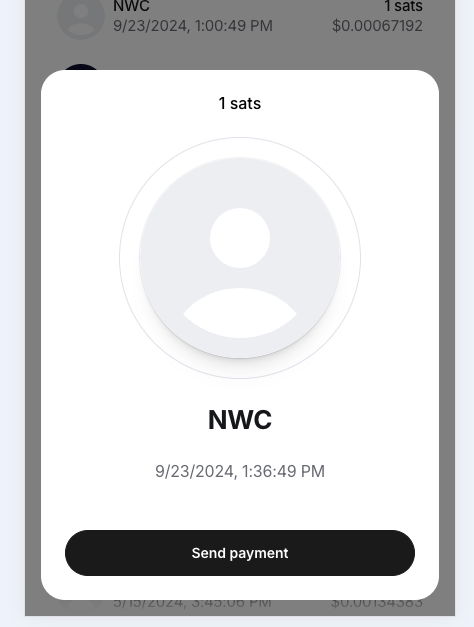
…y and add to Modal (#12768) GitOrigin-RevId: 48e85847d63b719518f1c4ef4a2057332d6e830e
GitOrigin-RevId: 06d26aedacc52a66c32e270830fc8526aef07382
GitOrigin-RevId: 2d5f5a9cf990db54f8654b5312a3e0ce8927e084
 - outline is offset 2px outside the bounds of the input - activeOutlineColor change the outline color and the caret-color - adds padding props - fixes Body Large font weight GitOrigin-RevId: 4175506cb3348408a18d2a701bf1ed38b481a786
Some of the colors are guesses - adds click background color/border to buttons - adds transparent kind of button - adds warning kind of button - adds linkLight kind of button    GitOrigin-RevId: 74a30e4af1d4e33315d98cce90eea777126ae29c
GitOrigin-RevId: 4507f94271d36443723d24bdde2efda3b63e18c8
  - having issues getting the X icon to be the exact size and correct position due to the display: flex-inline; in IconContainer - added padding prop because some designs in uma auth require less padding - added min-width GitOrigin-RevId: adb3d575f46f47bb8084a7e0e18536c679e0f3f4
- adds path props to most icons - didn't change icons that either were not affected by the stroke props (I checked them all manually) - fixes default colors for some icons - some stroke widths were large decimals so I rounded some of them if the effect was negligible GitOrigin-RevId: 72e8c42aa41667c2aff80a5d118dd2aafcf14389
       GitOrigin-RevId: abca1f76fbab57e47ee938fdcd37a1b3639475ba
GitOrigin-RevId: 5b752c7abf8fe72794530501de6515e10e4b4cbc
If this change should result in new package versions please add a changeset before merging. You can do so by clicking the link provided by changeset bot below.