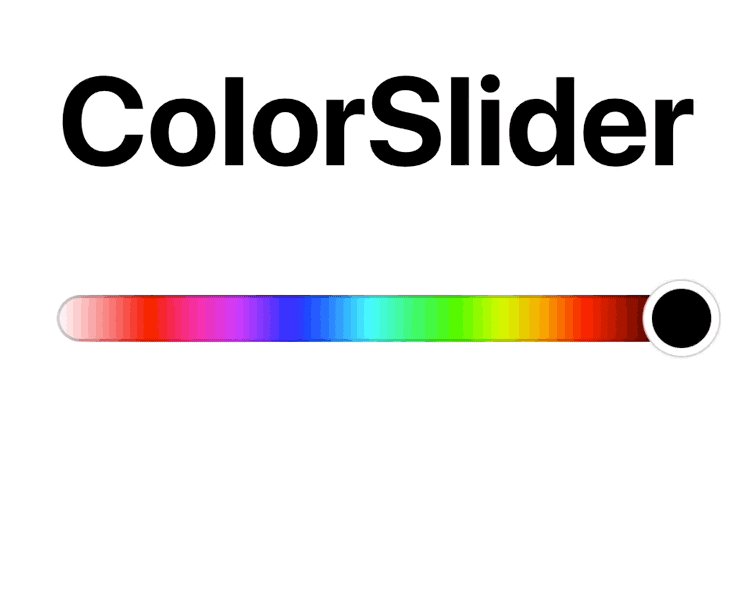
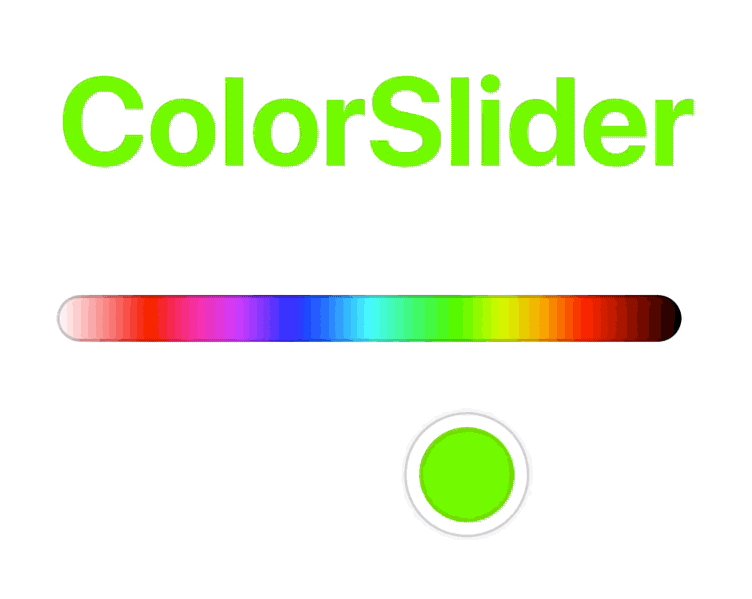
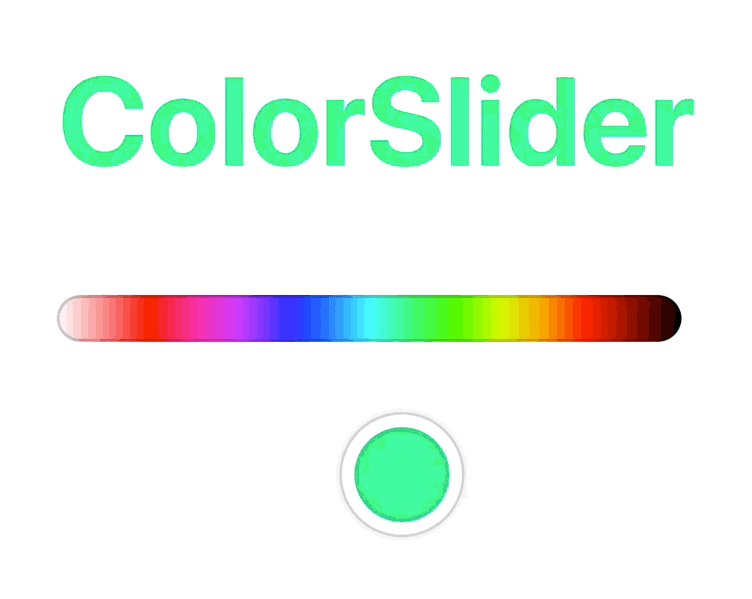
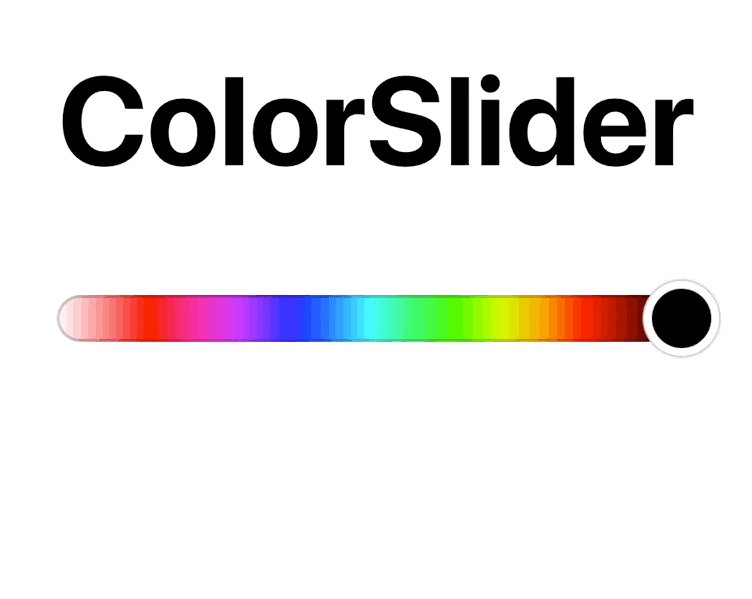
ColorSlider is a Swift color picker with a live preview.
Inspired by Snapchat, ColorSlider lets you drag vertically to pick a range of colors and drag to the edges of the superview to select black and white. You can configure and customize ColorSlider via a simple API, and receive callbacks via UIControlEvents.
Create and add an instance of ColorSlider to your view hierarchy.
let colorSlider = ColorSlider()
colorSlider.frame = CGRectMake(0, 0, 12, 150)
view.addSubview(colorSlider)ColorSlider is a subclass of UIControl and supports the following UIControlEvents:
.TouchDown.ValueChanged.TouchUpInside.TouchUpOutside.TouchCancel
You can get the currently selected color with the color property.
colorSlider.addTarget(self, action: "changedColor:", forControlEvents: .ValueChanged)
func changedColor(slider: ColorSlider) {
var color = slider.color
// ...
}Enable live color preview:
colorSlider.previewEnabled = trueUse a horizontal slider:
colorSlider.orientation = .HorizontalCustomize appearance attributes:
colorSlider.borderWidth = 2.0
colorSlider.borderColor = UIColor.whiteColor()ColorSlider is available for installation using CocoaPods. To integrate, add the following to your Podfile`:
platform :ios, '9.0'
use_frameworks!
pod 'ColorSlider', '~> 2.3'ColorSlider is also available for installation using Carthage. To integrate, add the following to your Cartfile:
github "gizmosachin/ColorSlider" >= 2.3
ColorSlider is also available for installation using the Swift Package Manager. Add the following to your Package.swift:
import PackageDescription
let package = Package(
name: "MyProject",
dependencies: [
.Package(url: "https://github.com/gizmosachin/ColorSlider.git", majorVersion: 0),
]
)You can also simply copy ColorSlider.swift into your Xcode project.
ColorSlider comes with an example project called Sketchpad, a simple drawing app. To try it, install CocoaPods and run pod install under the Example directory. Then, open Sketchpad.xcworkspace.
ColorSlider uses HSB and defaults to a saturation and brightness: 100%.
When the orientation is set to .Vertical, dragging vertically adjusts the hue, and dragging outside adjusts the saturation and brightness as follows:
- Inside the frame, dragging vertically adjusts the hue
- Outside the frame, dragging horizontally adjusts the saturation
- Outside the frame, dragging vertically adjusts the brightness
Adjusting the brightness lets you select black and white by first dragging on the slider, then moving your finger outside the frame to the top left (to select white) or bottom left (to select black) of the superview.
ColorSlider is available under the MIT license, see the LICENSE file for more information.