🐡 Simple Electron-based desktop app to retrieve and display your total Ocean Token balances.
Made with ♥ by Matthias Kretschmann
Say thanks with OCEAN or ETH: 0xf50F267b5689b005FE107cfdb34619f24c014457
Say thanks with BTC: 3DiHNMt875UWa2j73qFpr3cVB9foFhYArc
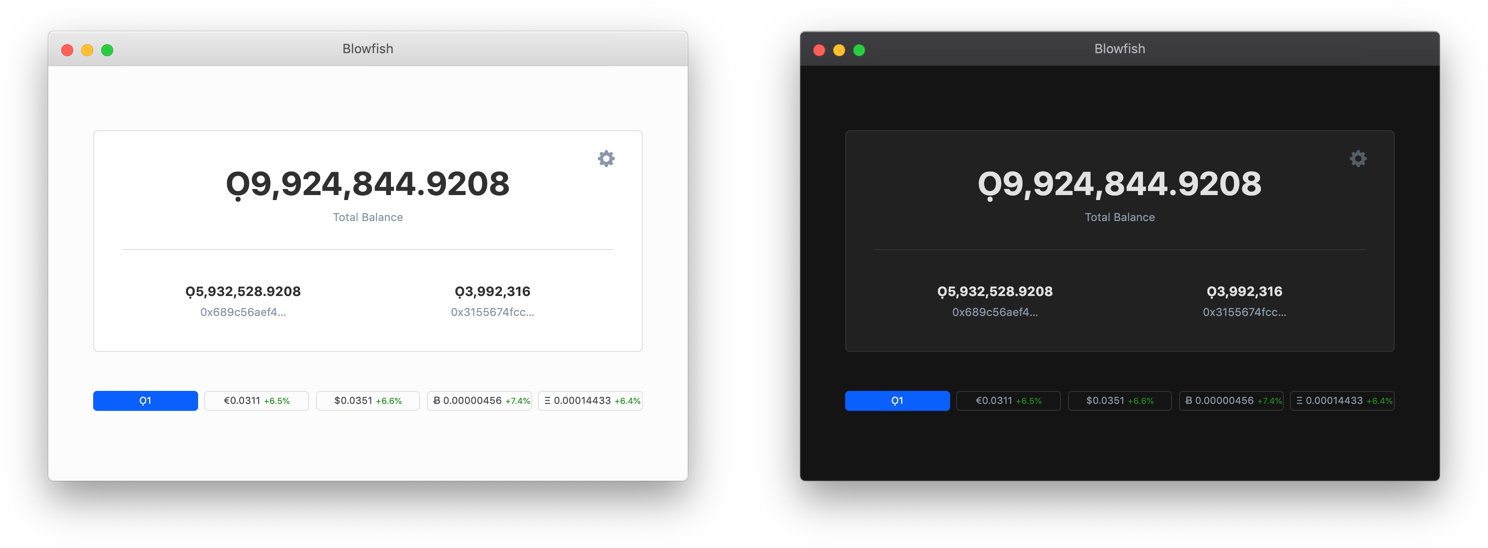
- show Ocean Token balances from a list of Ethereum account addresses
- show a total balance of all account balances
- convert those balances against multiple currencies
- re-fetches everything automatically every minute
- balances are fetched directly from the OceanToken contract on-chain via infura.io & ethjs
- spot prices are fetched from coingecko.com API
- detects dark appearance setting and switches to dark theme automatically (macOS only)
- detects system accent color and uses it as primary color (macOS & Windows only)
- Touch Bar support (macOS only)
- detects system locale for number formatting
- currently highly optimized for macOS, your mileage on Windows or Linux may vary
You can download pre-built binaries for macOS, Linux, and Windows from the Releases page.
The binaries are not code-signed so opening them on macOS will result in a warning. To be able to get around this warning:
- Right-click on the app icon, and choose Open
- In the dialog, click Open
Alternatively, you can build the app on your system.
The main app is a React app authored with Next.js in src/renderer/ wrapped within an Electron app defined in src/main/.
Clone, and run:
# Clone this repository
git clone [email protected]:kremalicious/blowfish.git
cd blowfish
# Install dependencies
npm install
# Run the app in dev mode
npm startThe app has a settings screen where you can add your account addresses.
When building the app yourself, you can configure more in the src/config.js file:
| Key | Description |
|---|---|
conversions |
Array defining the currencies the Ocean balance is converted to. Every currency listed here will appear in the ticker buttons. |
refreshInterval |
Defines the interval prices and balances are refetched. |
oceanTokenContract |
Contract address of the Ocean Token. You should not change this. |
npm run buildWill build and package the app into platform specific packages for macOS, Windows & Linux.
From a clean main branch, running the release task will do the following:
- bumps the project version
- creates a Git tag
- commits and pushes everything
- creates a GitHub release with commit messages as description
- adds freshly build binaries for macOS, Windows & Linux as assets to each GitHub release
npm run releaseFor the GitHub releases steps a GitHub personal access token, exported as GITHUB_TOKEN is required. Setup
The MIT License (MIT)
Copyright (c) 2020 Matthias Kretschmann
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND,
EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF
MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT.
IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM,
DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR
OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE
OR OTHER DEALINGS IN THE SOFTWARE.