Quickly add condition markers to your characters to keep track of concentration, grapples, invisibility, etc.
Credit for the marker designs goes to /u/JinxShadow on Reddit!
The extension can be installed from the Owlbear Rodeo extensions page.
This project is a simple Typescript app and works similarly to the Colored Rings extension by Owlbear Rodeo, which was the basis for this project.
The background script background.ts communicates with Owlbear Rodeo to create a context menu item, and when that item is clicked a popup is shown with the main.ts site rendered.
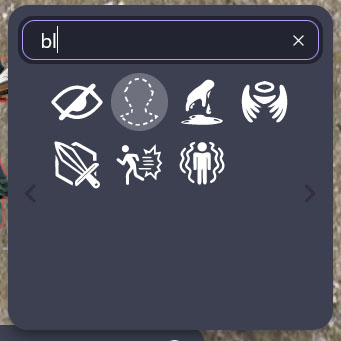
The main.ts site displays an interface of 16 icons at a time. These 16 icons can be clicked, which will display a transparent white overlay to indicate they are currently selected. Hovering over them will display their name.
There are 4 pages of icons, which you can cycle through by clicking the left and right arrows on either side of the icons.
You can also filter the icons by typing their name in the filter box. Clearing this box will bring you back to the page you were on.
As you select multiple icons, they will display in a grid-like fashion over the selected character starting at the top left, with a minimum of 5 on a side.
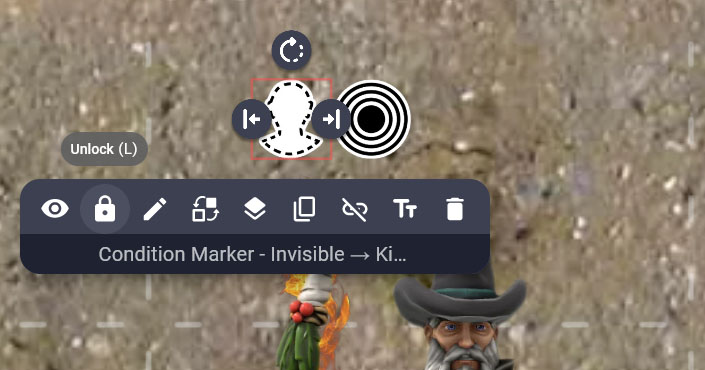
If for any reason you need to move or edit the icon, you can double-click on it and unlock it like any other item in Owlbear Rodeo.
There is a problem with the rotation translation algorithm. I am unsure if this is due to entering an improper parameter (centerX, centerY), or if this is an issue on OBR's behalf. The rotation works perfectly for intervals of 90 degrees, but icons are slightly spread out at any point between those intervals.
Licensed under the Apache License, Version 2.0
I'm open to pull requests for bug fixes only. Pull requests for new features will not be accepted in order to keep the UI clean and simple.
If you want to support me financially, you can buy me a coffee!
Feel free to email me at [email protected] with any questions about the extension and I will try to answer them!
Copyright (C) 2023 Keegan Bergman