A Front-End Project by Jeff Shepherd, Owen Hallgren, and Josh Aragon
Pear is a Turing School of Software and Design Module 3 project. In this project, we are tasked with creating an application of our choosing, using a new technology that we have never used before. We are given full autonomy otherwise, but must complete the minimum viable product (MVP) in 9 days.
Given our interests in back-end technologies, our group decided to create a ReSTful API using Express, Knex, and postgreSQL. We also leveraged the sendGrid library for automated email notifications on the back-end. On the front-end, we used the React framework, as well as React Router for multi-page navigation, and reactjs-pop library for modal popups. Our team also followed test-driven development (TDD) using Cypress for end-to-end testing.
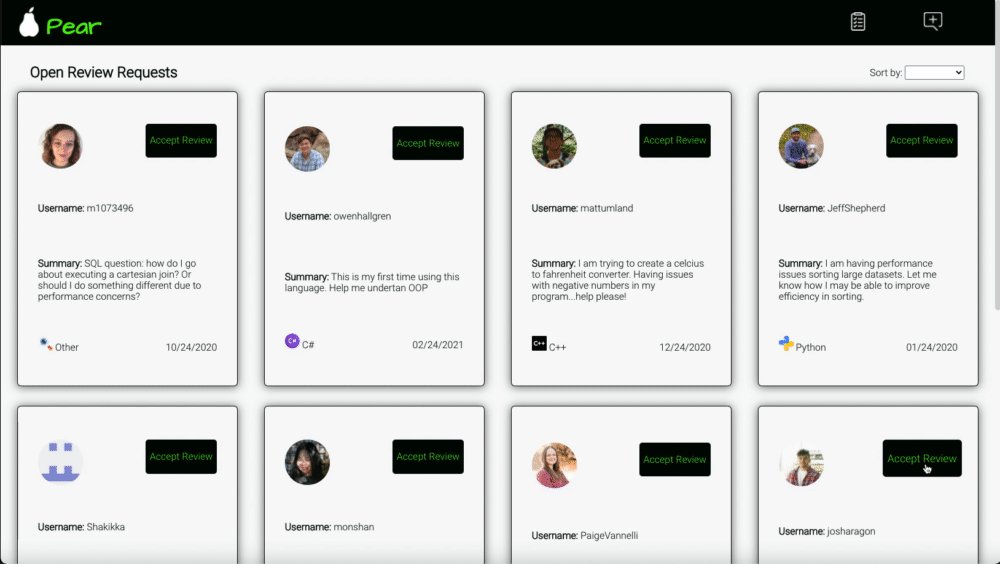
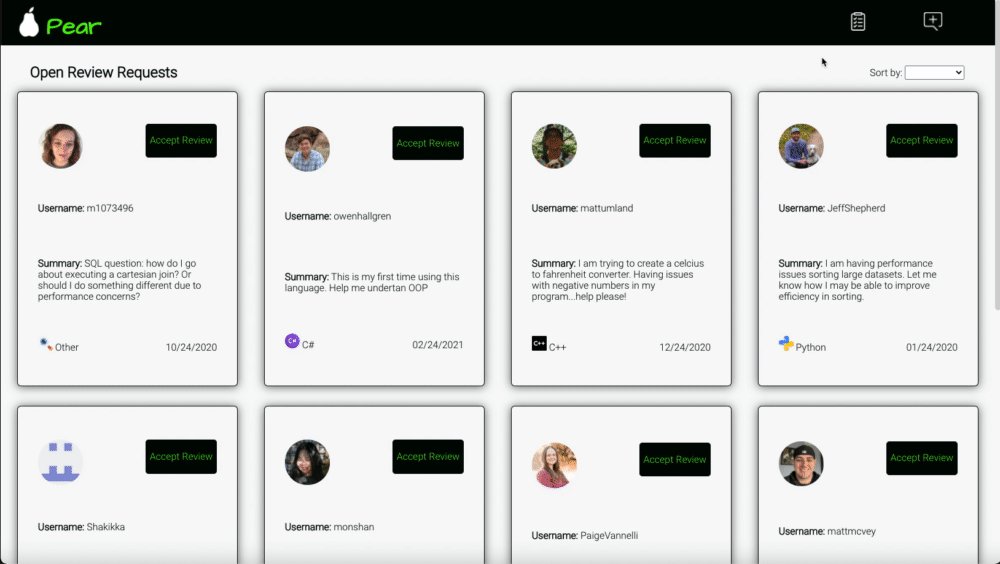
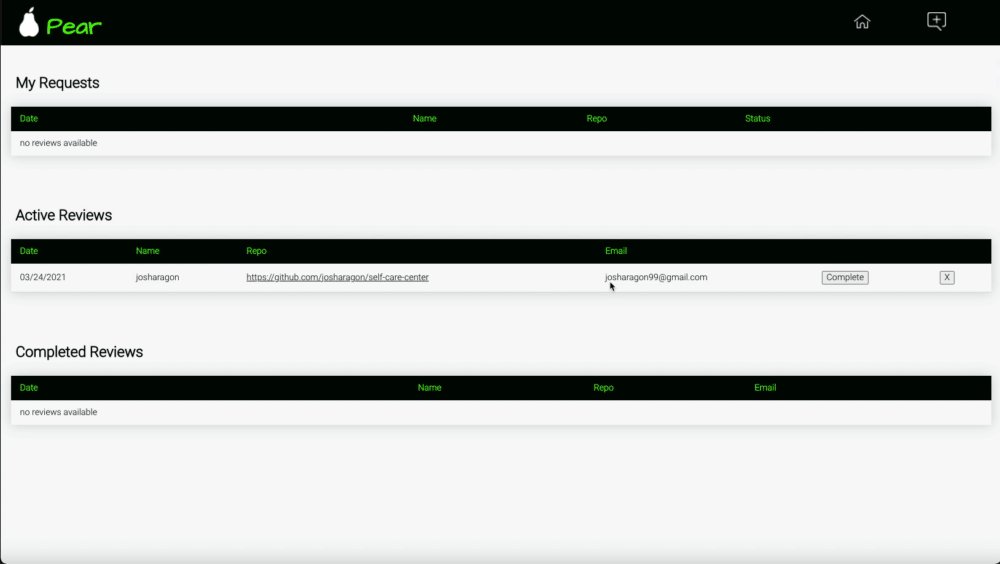
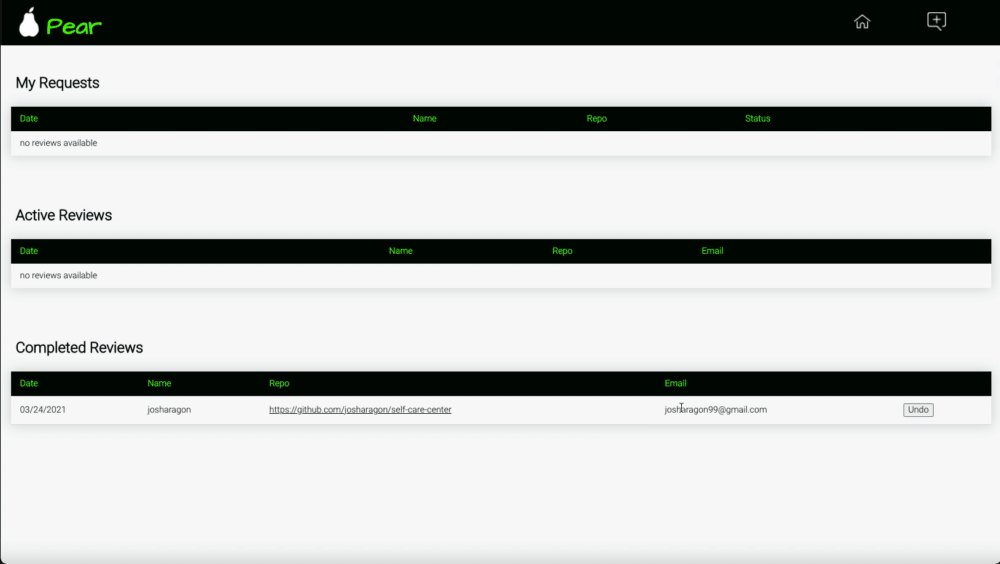
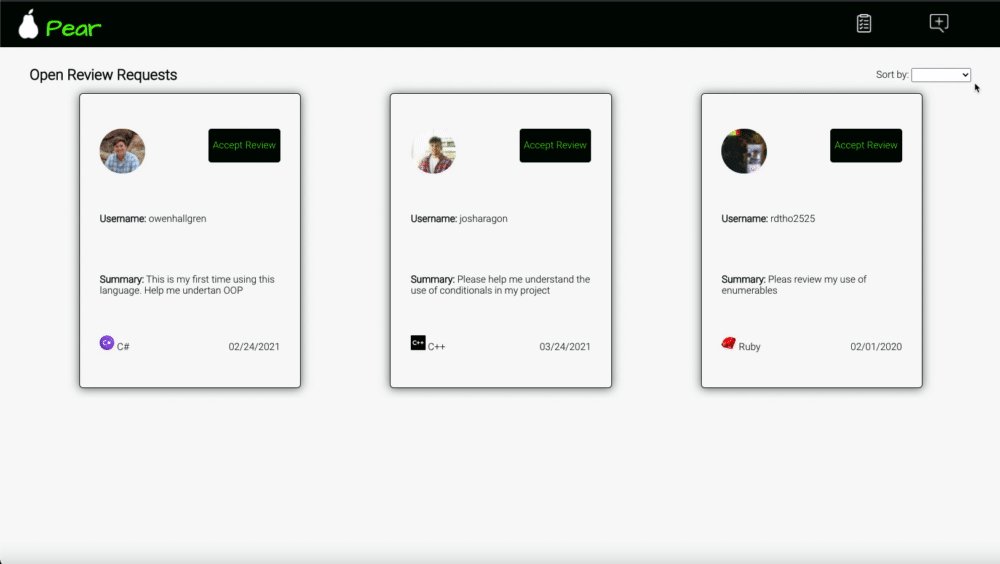
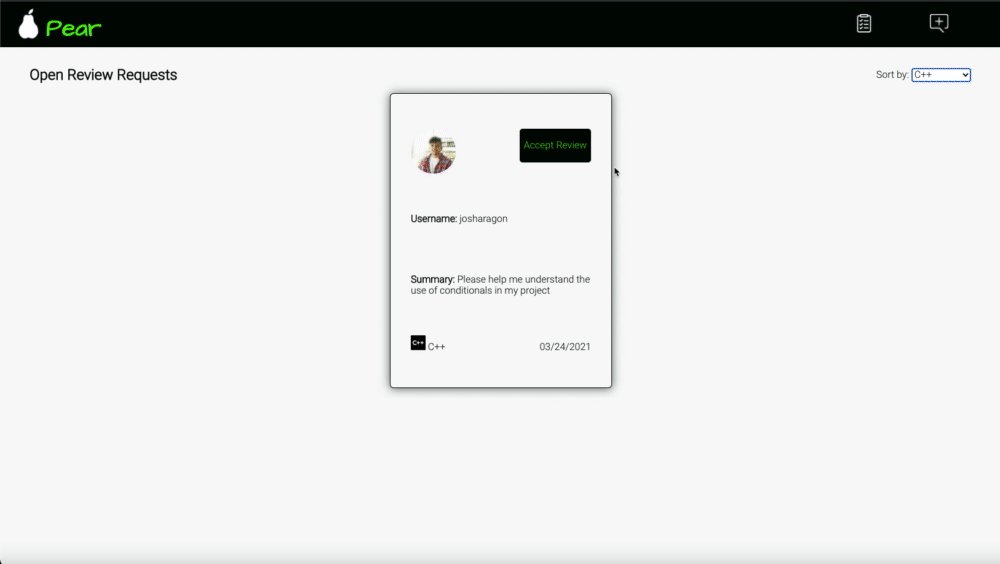
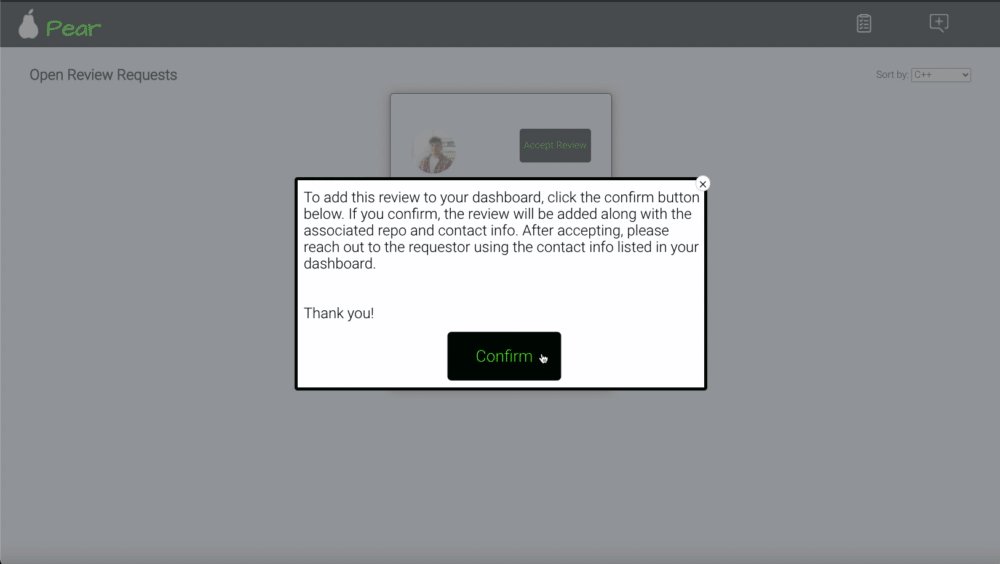
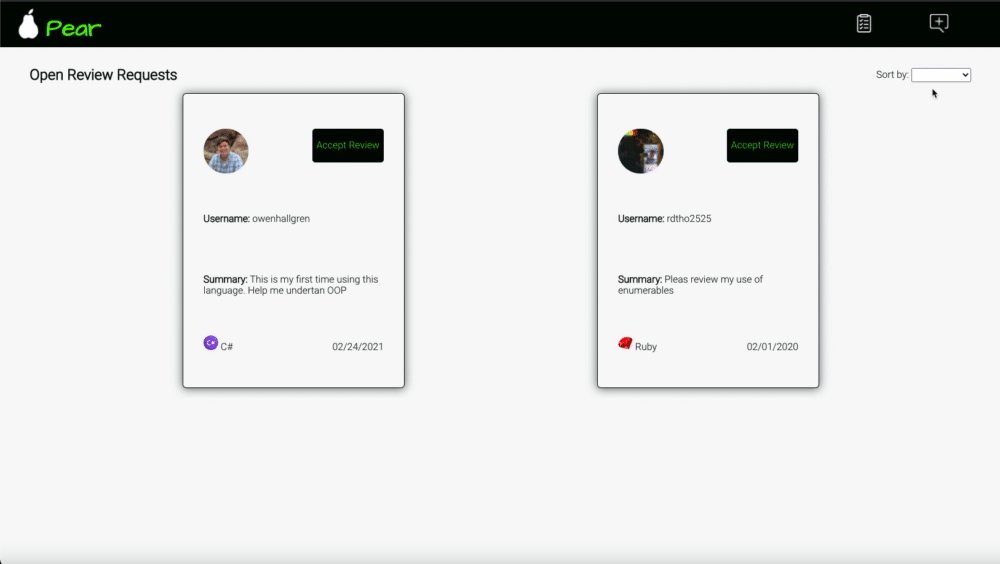
We wanted to solve the problem of junior/inexperienced devs not having a more experienced developer to reach out to, for code reviews. To solve this issue we wanted a community driven application where senior devs can offer a helping hand for review requests. Upon selecting a review it will be added to their personal dashboard where they can see all of their current accepted reviews. Both sides will be given contact information, and are encouraged to reach out and get in touch. When a review is accepted, completed, or canceled the requestor will be notified by email. A reviewer can also fill out their own review requests, as we believe no matter how much experience you have, you're never done learning.
- Install and start the backend here
$ npm i$ npm start
If you see Compiled successfully! in your terminal, the application is running and the app can be viewed at http://localhost:3000/ in your browser.
- Learn about backend
- Solidify React skills
- Solidify router skills
- Utilizing a postgreSQL database for the first time
- Leveraging Knex libraries and the intricate configurations involved
- Brief timeline to learn, and implement, new technologies
- All team members having to attend medical or COVID vaccine appointments
- Implementing multiple new technologies in a brief period
- Adding a feature to send email notifications when the status of a review changes
- Surpassing the MVP
- Integrate login page with credential checking
- Gamify app to make users more likely to review other's requests
- Refactor application to use React hooks