Здесь вы найдете список полезных репозиториев, стартеры, примеры, учебные пособия, компоненты, модули, видеоролики и все остальное причастное к экосистеме Angular. А также вы можете подписаться на наш чат в телеграмме:
Содержание:
- Полезные книги
- Angular
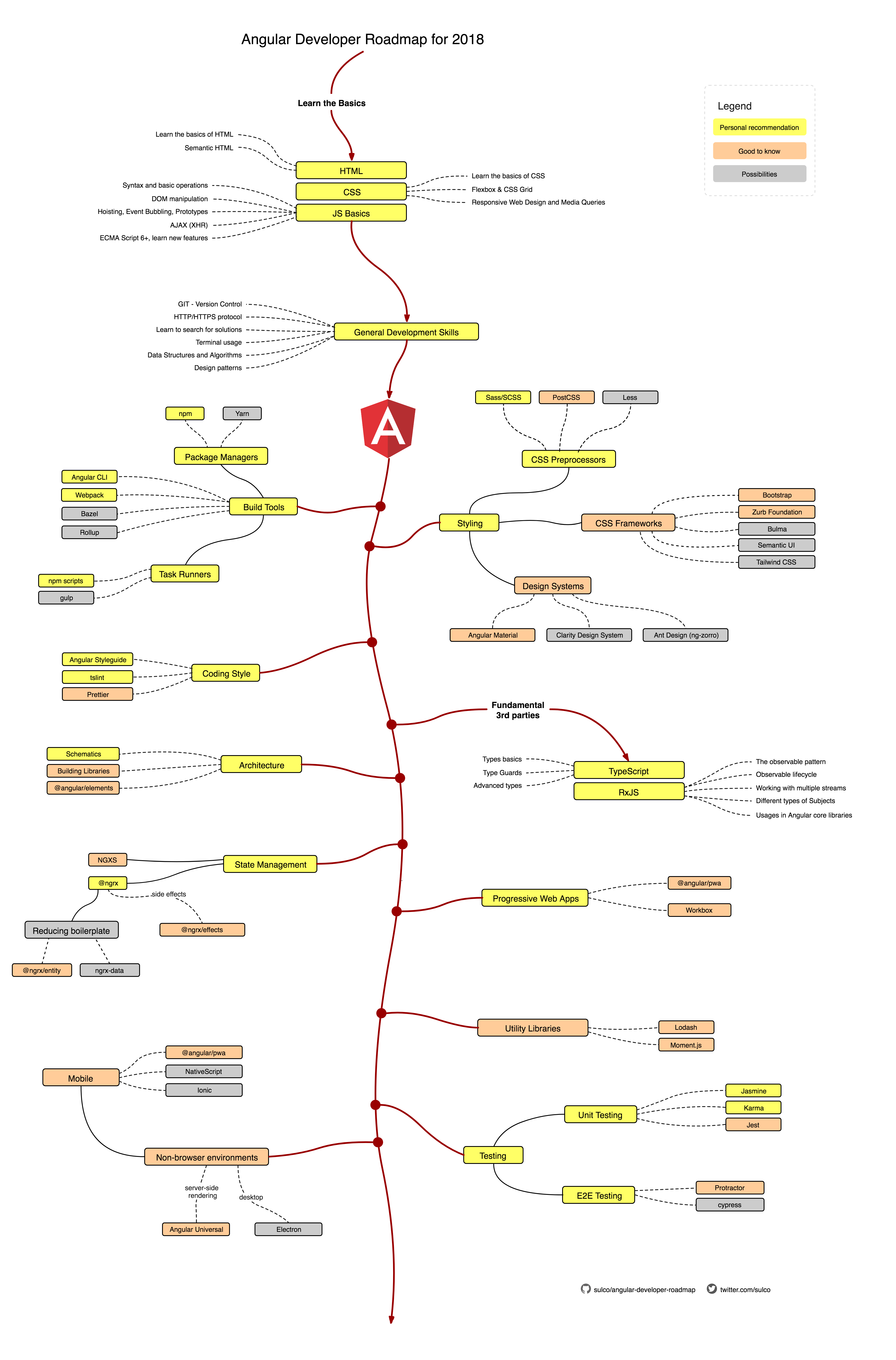
- Карта развития
- Официальные ресурсы
- Новости в twitter
- Сообщества
- Серверный рендеринг
- Cheatsheet (чит-лист)
- UI библиотеки
- Важные особенности
- Angular CLI
- Dev Tools
- Starter Kit
- Webpack стартеры
- Angular Universal
- Публикации
- Видеоуроки
- Стайл-гайды
- Angular Connect конференция
- Книги
- Курсы и тренинги
- Подборка статей
- Интеграция
- Подборка компонентов
- Пайпы
- Структуры данных и манипуляции состоянием
- Роутинг
- Валидация
- Логгирование
- i18n
- Производительность
- Ленивая загрузка
- Лоадеры
- Примеры приложений
- Генераторы
- Инструменты документации
- TodoMVC
- Расширения для IDE's
- TypeScript
- Dart
- Babel
- ES5
- Ionic
- Meteor
- NativeScript
- React Native
- Haxe
- C#
- Java
- Kotlin
- Scala
- Bit
- Security
- NgRx
Книги о программировании для разного уровня специалистов. Все перечисленные ниже книги являются переводом с английского, поэтому по возможности рекомендуем читать их в оригинале.
О том, как правильно писать чистый и понятный код, какие приемы рефакторинга существуют.
- Чистый код, Роберт Мартин
- Рефакторинг, Мартин Фаулер
- Погружение в рефакторинг - бесплатная онлайн версия, Александр Швец
- Совершенный код, Стив Макконнелл
- Идеальный программист, Роберт Мартин
- 97 этюдов для программистов, Роберт Мартин
- Программист-фанатик, Чед Фаулер
Подробное описание популярных паттернов проектирования и примеры их использования.
- Приемы объектно-ориентированного программирования, Банда четырех
- Предметно-ориентированные языки программирования, Мартин Фаулер
- Погружение в паттерны проектирования - бесплатная онлайн версия, Александр Швец
- Реактивные шаблоны проектирования, Роланд Кун
Введение в чистую архитектуру, полезна для больших проектов.
- Чистая архитектура, Роберт Мартин
- VIPER - адаптация чистой архитектуры, Rambler&CO
- Архитектура корпоративных программных приложений, Мартин Фаулер
Angular - это платформа для разработки мобильных и десктопных веб-приложений.
- Сайт
- Блог
- Доска задач команды Angular (отсортированные по приоритету)
- Документация по фреймворку
- Чит-лист частовстречающихся вещей в Angular
- Быстрый старт
- GitHub репозиторий
- Карта развития
Данный список хорош тем, что благодаря нему, вы будете в курсе основных событий.
- Мишко Хевери (@mhevery)
- Игор Минар (@igorminar)
- Брэд Грин (bradlygreen)
- Наоми Блэк (@naomitraveller)
- Тобиас Бош (@tbosch1009)
- Кара Эриксон (@karaforthewin)
- Роб Уормальд (@robwormald)
- Джек Франклин
- Тьерри Шатель
- Ури Шейк
- Гонсало Руис из Виллы Суарес
- Шэрон Дио
- Джон Папа
- Дэн Вахлин
- Кристиан Вейер
- Тоддский девиз
- Тим Раффлес
- Вассим Чхаг
- Aaron Frost
- Аарон Фрост
- Джаред Уильямс
- Жерар Санс
- Паскаль Прехт
- Джефф Whelpley
- Рауль Хименес
- Киро Нанес
- Максим Сальников
- Дебора Курата
- Минько Гечев
- Шай Резник
- Манфред Штайер
- Юрий Струмфлойнер
- Уильям Грасель
- Алиса Найкол
- Патрик Стэплтон (@gdi2290)
- Скотт Мосс (@scotups)
- Брэд Грин (@bradlygreen)
- Джефф Кросс (@jeffbcross)
- Виктор Савкин (@victorsavkin)
- Павел Козловский (@pkozlowski_os)
- Алексей Охрименко (@Ai_boy)
- egghead.io (@eggheadio)
- hirez.io (@hirez_io)
- hypedrivendev.io (@cedric_exbrayat)
- amcdnl.com (@amcdnl)
- ultimateangular.com (@ultimateangular)
Этот список далеко не полный...
- Канал в Gitter
- Вопросы по Angular на StackOverflow
- Angular на Reddit
- Подкасты от AngularAir
- Подкатсы от Devchat по Angular
- Журнал ng-newsletter
- Витрина приложений от Angular Expo
- Чат от AngularBuddies в Slack
- Чат от dartlang.slack.com в Slack
- Подборка популярных Twitter's аккаунтов
- Официальный репозиторий Angular Universal (GitHub)
- Русскоязычный репозиторий Angular Universal (GitHub)
- @ng-seed/universal - Angular Universal стартер
- Официальный cheatsheet от Angular
- Официальный cheatsheet по AngularDart
- Еще один cheatsheet для AngularDart
- Чек-лист Angular Performance
- Официальный репозиторий Angular Material Design (GitHub)
- Коллекция Material Design компонентов (md2)
- Коллекция компонентов на основе материала Material Design Lite (angular2-mdl)
- Компоненты, созданные с помощью Google Material Design Lite framework (mdl-ext)
- Компоненты Materialize library (ng2-materialize)
- Material Light
- Легковесная библиотека на основе Material Design
Компонент управляет отображением представления на экране, в ее основе используется Shadow DOM по умолчанию (для создания инкапсулированного визуального поведения). Как правило, компоненты используются для создания простого виджета в пользовательском интерфейсе, в то же время они могут представлять из себя набор еще более простых компонентов внутри себя (для увеличения абстракции и создания простых функциональных виджетов внутри приложения).
@Component({
selector: 'html-name-element'
})
export class MyComponent {
// ...
}Шаблон - это ваша html-разметка, в которой вы можете описывать ваши взаимодействия с DOM на основе модели данных и событий вашего класса компонента (в примере, контроллер MyComponent).
@Component({
templateUrl: 'my.component.html'
})
export class MyComponent {
public title: string = "Hello world";
// ..
}<!-- my.component.html -->
<p>
Интерполяция: {{ title }},
или так: {{ this.title }}
</p>Каждый компонент имеет свой собственный детектор изменений, который гарантирует проверку привязок данных, определенных шаблоне.
Внедрение зависимостей (англ. Dependency Injection) — это композиция структурных шаблонов проектирования, при которой за каждую функцию приложения отвечает один, условно независимый объект (сервис), который может иметь необходимость использовать другие объекты (зависимости), известные ему интерфейсами. Зависимости передаются (внедряются) сервису в момент его создания.
// logger.service.ts
@Injectable()
export class LoggerService {
// ..
public get trace() {
return console.debug.bind(console);
}
}// my-component.component.ts
@Component({ /* .. */ })
export class MyComponent {
constructor(private logger: LoggerService) {
logger.trace('Init MyComponent');
}
}Директивы позволяют получать прямой доступ к DOM ваших элементов. Они бывают двух видов: структурные и атрибутные.
Атрибутная директива:
@Directive({
selector: '[bold]'
})
export class BoldDirective {
constructor(private elementRef: ElementRef){
this.elementRef.nativeElement.style.fontWeight = "bold";
}
}Здесь внедряется сервис "ElementRef". Он представляет ссылку на элемент, к которому будет применяться директива:
<!-- my-component.component.html -->
<p bold>Hello world</p>Структурные директивы:
Структурные директивы изменяют структуру DOM с помощью добавления или удаления html-элементов. Существует минимум три встроенных структурных директивы: ngIf, ngSwitch и ngFor.
@Component({ /* ... */ })
export class AppComponent {
// ..
public items = ["Apple iPhone", "Huawei Mate", "Samsung Galaxy", "Motorola Moto Z"];
}<!-- my-component.component.html -->
<ul>
<li *ngFor="let item of items">{{item}}</li>
</ul>Пайп (pipe) представляет собой особый обработчик, который позволяет форматировать отображаемые значения
// my-component.component.ts
@Component({ /* .. */ })
export class MyComponent {
public fields = [ { id: 1 }, { id: 2 } ];
}<!-- my-component.component.html -->
Читаемый вывод объекта:
<pre> {{ fields | json }} </pre>Помимо стандартных, вы можете писать собственные
@Pipe({ name: 'factorial' })
export class FactorialPipe implements PipeTransform {
transform(value: number, args?: any): number {
if (value <= 0) return 0;
let result = 1;
for (let i = 1; i <= value; i++) {
result = result * i;
}
return result;
}
}// my-component.component.ts
@Component({ /* .. */ })
export class MyComponent {
public x = 5;
}<!-- my-component.component.html -->
Факториал числа {{ x }} равен {{ x | factorial }}
<!-- Факториал числа 5 равен 120 -->Поддержка Web Worker в Angular предназначена для упрощенного распараллеливания в вашем приложении. Когда ваше приложение запускается, Angular проводит всю основную работу по обработке вашей логики в отдельных потоках, ядро выполняет вычисление в своем рабочем потоке, в то время как другие функции могут и вовсе выполняться не в потоках.
Самый распространенный способ получить данные от web-служб — это через HttpClient сервис доступный для внедрения зависимостей в ваших компонентах. Angular HttpClient довольно прост. Все, что нам нужно сделать, это вызвать метода get и передать ему url. Данный метод get возвращает объект Observable. Этот класс является частью библиотеки rxjs, которая используется во многих местах Angular'а.
// rest.service.ts
@Injectable()
export class RestService {
constructor(private httpClient: HttpClient) {}
public getByObservable(url: string): Observable<any> {
return this.httpClient.get(url);
}
public getByPromise(url: string): Promise<any> {
return this.httpClient.get(url).toPromise();
}
}Подобно обещанию (Promise), наблюдатель (Observable) не содержит в себе сразу значения. Вместо этого у него есть метод подписки(subscribe), где мы можем зарегистрировать обратный вызов(callback). Этот callback вызывается, как только результат будет доступен. Помимо обещания, Observable может вернуть более одного значения. Вы можете вернуть себе поток результатов. Но это не имеет значения в данном случае. В нашем случае Observable возвращает только одно значение.
// my-component.component.ts
@Component({ /* .. */ })
export class MyComponent {
constructor(private rest: RestService) {}
// Observable classic examples
public getFields() {
this.rest.getByObservable('http://anyurl.com').subscibe(value =>{
// value - результат
},
error => {
// error - объект ошибки
});
}
// Promise classic examples
public async getAsyncField() {
try {
// value - результат
const value = await this.rest.getByPromise('http://anyurl.com');
} catch (error) {
// error - объект ошибки
}
}
}- Официальная документация
- AOT в Angular
- Сборка Angular приложения для продакшина
- Прояснения в Ahead-Of-Time компиляции в Angular
- Несколько решений по работе с Ahead of Time (AOT)
- Пример кода с Webpack и AOT
- Пример кода с Rollup и AOT
Angular CLI - инструмент для быстрой разработки приложений на Angular
- @compodoc/ngd-cli - Просмотр зависимостей в Angular
- angular-playground - Scenario Driven Development
- @ngrx/store-devtools - Инструменты разработчика для @ngrx/store.
- angular-prettyjson - Улучшенный вывод объектов в шаблоне для отладки (директива json)
- Augury - Chrome расширение разработчика для отладки
- angular-webpack-config - Заготовленная Webpack конфигурация для быстрого старта
- test-angular-seed-project - Простой стартер Angular
- generator-ng-fullstack - ng-fullstack yeoman генератор
- asaf-test - Angular стартер от preboot
- angular-seed - Angular стартер от Minko Gechev - clarity-seed - Clarity Design System's стартер
- Colmena CMS - Colmena CMS (LoopBack + Angular)
- Официальный сайт Webpack
- Angular Webpack стартер от AngularClass (@PatrickJS)
- Angular Webpack стартер от Preboot
- Angular Nightly Webpack стартер
- Angular Webpack стартер с ASP.NET Core от Damien Bowden
- Webpack конфигурация для Angular разработки от ng-seed
Universal (изоморфный) - рендеринг приложений Angular на серверной стороне
- universal-starter - Angular Universal стартер от @Angular-Class
- ng-seed/universal - Angular Universal стартер с Webpack, dev/prod modes, DLLs, AoT compilation, HMR, SCSS compilation, lazy loading, config, cache, i18n, SEO, TSLint/codelyzer
- Ionic
- Angular
- Auth0
- thoughtram
- Angular Template Syntax
- letsboot.com
- Test Driven Development
- Angular and Firebase
- Egghead.io - Angular
- Egghead.io - Разработка приложения на Angular + Redux
- HiRez.io - Angular: основы
- HiRez.io - Angular: введение в компоненты
- Udemy - Введение в Angular
- Udemy - Angular и TypeScript для начинающих
- Udemy - Курс по Angular
- Pluralsight - Angular: обзор
- Pluralsight - Angular 2: Getting Started
- Channel9 - Будущее TypeScript
- Channel9 - Создание кроссплатформенных приложений с Angular
- Code School - Разгоняем Angular
- Angular - типизированное хранилище
- Angular - расширенные советы и рекомендации
- Angular Fullstack
- Angular Master Class
- Официальный Angular Style guide
- Описание того, как нужно составлять правила для TSLint
- codelyzer - Линтер для Angular проектов
- angular-tslint-rules - Сборник лучших правил TSLint & codelyzer
- Основной доклад – Brad Green, Igor Minar and Jules Kremer
- Стратегии тестирования Angular – Julie Ralph
- Создание нативных мобильных приложений с Angular and NativeScript - Sebastian Witalec
- Angular Data Flow – Jeff Cross, Rob Wormald and Alex Rickabaugh
- Стратегии итеративных обновлений больших Angular-приложений – Jen Bourey
- Отладка Angular приложений с ипсользованием Batarangle – Yuri Takhteyev and Igor Krivanov
- Разработка приложений с Firebase and Angular - Sara Robinson
- Концепции Angular - Victor Savkin and Tobias Bosch
- Модульность Angular приложений – Pawel Kozlowski
- Создание приложений реального времени на Angular и Meteor - Uri Goldshtein
- ng-book 2
fullstack.io - Как стать ниндзя в Angular
Ninja Squad - Angular разработка с TypeScript
Manning Publications - Angular в бою
Manning Publications - Практики Angular
Leanpub - Переходим на Angular
Packt Publishing - Angular тренинги
Rangle.io - Изучаем Angular
Ionic Team - Тестирование Angular приложений
Manning Publications
- AngularClass
- Angular Boot Camp
- thoughtram
- Egghead.io
- ng-book
- Angular Workshop
- Web Age Solutions
- Letsboot.com
- Free on-site 2-days training delivered by SFEIR (in France)
-
Victor Savkin
- Внедрение зависимостей (DI) в AngularJS и Angular
- Пишем на Angular с Typescript
- Angular - синтаксис шаблонов
- Концепция The Core Concepts of Angular 2
- Основные файзы при разработке на Angular
- Стратегии обнаружения в Angular
- Поддержка функционального программирования
- Angular: унифицированный Dependency Injection
- Angular Router
-
AngularClass
-
thoughtram
- Разработка компонента tabs (вкладки) в Angular
- Разработка zippy-компонента в Angular
- Введение в сервисы в Angular
- Forward references в Angular
- Видимость в DI в Angular 2
- Dependency Injection in Angular 2
- Роутинг в Angular
- Angular - синтаксис шаблонов
- View Encapsulation в Angular
- Стилизация Angular компонентов
- ES5 для Angular
- Пишем на JS в Angular
- Разница между аннотациями и декораторами
-
Hristo Georgiev
-
Helgevold Consulting
-
Burak Tasci (fulls1z3)
- FalcorJS + Angular (видео)
- Angular + Meteor
- NativeScript + Angular
- ReactNative + Angular
- GraphQL + Angular
- angularfire2 - Официальная библиотека Angular для Firebase
- angular-jwt Библиотека для отправки аутентифицированных HTTP-запросов и декодирования JWT
- angular-meteor - Angular + Meteor
- angulartics2 - GoogleAnalytics + Angular
- perfectedtech-loopback-sdk-builder - SDKs LoopBack
- karma-typescript - Простой стартер для написания юнит тестов с Karma
- meteor-rxjs - Имплементация Mongo + RxJS Observable
- wp-api-angular - Angular сервисы для WordPress WP-API(v2) or WP >= 4.7
- selfbits-angular-sdk - Angular SDK Backend-as-a-Service.
- ng-wp-api - Angular WordPress модуль
- angular-disqus - DISQUS + Angular
- @cloudinary/angular - пользовательская библиотека Cloudinary
- ng-recaptcha - Angular + Google reCAPTCHA.
- angular-recaptcha - Angular + Google reCaptcha (еще один компонент)
- pubnub-angular2 - Официальный PubNub для Angular
- ng-awesome-disqus - Модуль для работы с Disqus
- angular-esri-loader - ArcGIS API
- @ngx-universal/state-transfer - Передача состояния в изоморфных приложениях
- Material 2 - Компоненты от Material Design
- NG ZORRO - Enterprise компоненты, основанные на Ant Design
- Element Angular - Element Design компоненты
- ng-bootstrap Нативный Bootstrap для Angular
- ng-charts Компоненты диаграмм основанные на Chart.js
- ng-dragula Drag and Drop
- ng-file-upload Простая директива для загрузки файлов
- ng-handsontable Excel-подобная таблица (data grid / spreadsheet)
- ng-markdown Angular Markdown компонент
- ng-select Angular компонент для select
- ng-safe-img Простая директива для обработки событий ошибки загрузки картинок (img)
- ng-table Простой компонент таблицы с сортировкой и фильтрацией
- ng-smart-table Smart-компонент таблицы
- ng-bs Директивы для Bootstrap
- ng-lightning Компоненты основанные на Lightning Design System
- ag-grid Улучшенный Datagrid
- angular-query-builder Усовершенствованные запросы на основе jquery QueryBuilder
- angular-grid drag/drop/resize сетка
- angular-fontawesome Angular компоненты и директивы для Fontawesome
- angular-google-maps Angular директивы для Google Maps
- angular-cesium Создание map web apps с использованием Cesium
- ng-radio-group Angular директивы для radio/checkbox
- ng-dropdown Выпадающее меню на основе bootstrap 3
- angular-multiselect-dropdown Выпадающее меню (multiselect)
- ng-progress-bar Простой progress bar
- ng-tabs Tabs control для angular
- ng-modal Модальные окна
- ng-sheet Динамические компоненты меню
- ng-paginator Контроллы пагинации для angular
- fuel-ui Bootstrap 4 компоненты и директивы
- prime-ng Коллекция Primeng-компонентов
- ng-ace Ace editor на Angular
- ng-fontawesome Простая директива для fontawesome
- ng-sweetalert2 Обертка над sweetalert2
- angular-text-mask Angular input маска (директива)
- angular-imask Еще одна input маска (директива)
- ng-fullpage Fullpage скролл на основе fullPage.js
- file-droppa Простой загрузчик файлов на основе drag and drop
- ngx-img-fallback Placeholder загрузки для image и image error
- angular-busy Индекатор загрузки для Promise, Observable's
- ng-pdf-viewer PDF viewer на Angular
- Covalent - UI набор компонентов на основе Material Design
- ng2-alfresco-core - Alfresco набор компонентов
- angular-infinite-scroll - Бесконечный скролл на Angular
- ng-card - Card-компоненты
- Wijmo 5 - Набор компонентов пользовательского интерфейса для Angular
- ng-swipeable-card - Перетаскиваемые card-компонентыы
- ngSemantic - Компоненты пользовательского интерфейса на основе Semantic UI
- vmware clarity - Clarity набор компонентов от VMware
- Teradata covalent - Набор компонентов пользовательского интерфейса на основе materialize
- ng-quill-editor - Quill editor компонент
- ngx-charts - Настраиваемый Charting-фреймворк на Angular
- ngx-datatable Функциональный и легкий компонент таблиц данных
- ngx-ui - Библиотека стилей и компонентов ngx-ui
- Cloudinary - Angular SDK для управления изображениями и видео в облаке
- angular-simple-countdown - Простой countdown
- ng-animate - Коллекция крутых анимаций
- lottie-angular - After Effects анимации для Angular
- ngx-restangular - Restangular сервис
- ngfb-sortable-table - Angular Firebase Table компоненты
- angular-split Angular split компонент
- od-virtualscroll Бесконечный скролл на Observable
- angular-froala-wysiwyg WYSIWYG HTML Editor на Angular
- ngx-meta - Утилита Dynamic page для Angular Universal
- ng-meta - Динамические meta для SEO
- ngx-config - Настройки для Angular (Angular Universal loader)
- ngx-i18n-router - Роутинг с учетом локализации
- ngx-auth Сервис аутентификации
- angular-promise-buttons - Кнопка загрузки
- ng-archwizard - Wizard компонент
- ngx-popper - Tooltip менеджер на основе popper.js(https://popper.js.org/)
- ngx-avatar - Компонент аватарок
- ngx-qrcode2 - Компонент для генерации QR (Quick Response ) кода
- ng2-permission - Полнофункциональный контроль доступа на основе ролей и прав в вашем приложении
angular-permission. - ng-s-resource - Простой RESTful http генератор ресурсов
- ng-data-picker - Data picker
- ngx-siema - Простая карусель
- ng-bootstrap - Angular директивы для Bootstrap 4
- ng-snotify - Angular Notification Center
- ngx-permissions - Управление доступом и ролями
- nebular - Фреймворк Nebular основанный на Angular
- ng-select ng-select (Select, Multiselect, Autocomplete)
- ng-katex Модуль для математических выражений с синтаксисом TeX
- ng-fullcalendar Jquery календарь для Angular
- angular-modal - Angular + нативный Dialog компонент
- ng-bs3-modal - Angular + Bootstrap3 Компонент модального окна
- angular-toaster - Angular компонент асинхронных неблокирующих уведомлений (toaster)
- ng-toasty - Angular Toasty компонент
- ng-notifications - Angular компонент с поддержкой Push Notifications
- ngx-toastr - Angular toastr
- @ngrx/notify - Web уведомления на RxJS
- angular-notifications - Простой и легкий в использовании компонент нотификаций и уведомлений
- angular-notifier - Отличная библиотека нотификаций с крутыми и настраиваемыми анимациями
- ng-toastr - Bootstrap toast
- angular-confirmation-popover - Отображает всплывающее подтверждение загрузки (без jQuery или bootstrap)
- angular-datatable - DataTable компонент для Angular с сортировкой и пагинацией
- ng-easy-table - Простая таблица для Angular
- ag-grid-angular - Ag-Grid компонент
- angular-tree-component - Простой компонент отображающий список в виде дерева
- ng-tree - Компонент для визуализации данных, которые могут быть представлены естественным образом в виде дерева
- ng-slim-loading-bar - компонент элемента загрузки на странице
- angular-ladda - Angular Ladda модуль
- ng-spin-kit - SpinKit (спинер)
- ngx-progressbar - мощный progress bar
- ng-sidebar - Angular sidebar компонент
- angular-highcharts - Highcharts компонент
- ng-nvd3 - Angular компонент для nvd3
- angular-google-maps - Angular + Google Maps
- ng-map - Angular + Google Maps (директива)
- angular-esri4-components - Angula + ArcGIS API
- ngx-infinite-scroll - Бесконечный скролл (директива)
- ng-parallax-scroll - Angular parallax
- angular-perfect-scrollbar - Angular scrollbar
- angular-swiper-wrapper - Angular swiper
- @ngui/sticky - Angular "position: sticky" директива
- angular-contextmenu - Компонент контекстного меню
- angular-moment - Moment.js пайпы (pipes)
- videogular - HTML5 video player + Angular
- ng-inline-svg - Angular директива для добавления SVG файлов в виде инлайн-элемента
- ng-sharebuttons - Кнопка "поделиться"
- ng-inline-editor - Нативный UI редактор
- ng-markdown-to-html - Markdown компонент
- ngx-no-animation-for-dinosaur - Простое решение для отключения анимации для определенного браузера
- ng-datepicker - Angular Datepicker
- mydatepicker - Angular date picker
- ng-datetime - Datetime picker
- ng-date-picker - Крутой и настраиваемый date picker компонент
- angular-material-datepicker - Angular Datepicker + material design
- ngx-color-picker - Color picker
- angular-color-picker - Angular Color Picker (директива)
- ng-color-picker - Простой color picker
- ng-slider-component - Angular slider
- angular-select - Нативный select
- ng-completer - Angular autocomplete
- ng-auto-complete - AutoComplete.
- ng-tag-input - Tag Input
- ng-dnd - Angular 2 Drag-and-Drop without dependencies.
- ng-drag-drop - Drag & Drop
- angular-sortablejs - Angular + SortableJS
- soft-angular-mask - Директива маски для ввода денежной валюты
- ng-ckeditor-codemirror - Angular CKEditor
- angular-voog-wysihtml - Voog wysihtml
- angular-froala-wysiwyg - Froala WYSIWYG
- ngx-uploader - Angular файловый загрузчик
- angular-dropzone-wrapper - Angular dropzone
- angular-autosize - Angular-autosize директива для textarea
- angular-calendar - flexible календарь
- angular-fullcalendar - Angular fullcalendar
- ng2-img-cropper - Angular Image Cropper
- angular-mdl - Angular material design lite
- igniteui-angular2 - Ignite UI
- igniteui-js-blocks - Mobile-first нативный компонент
- devextreme-angular - DevExtreme виджеты
- ng-fullpage - Angular fullpage скроллинг
- ngresizable - Растягиваемые компоненты
- @angular/flex-layout
- ng-bootstrap - Нативные директивы для Bootstrap
- @ng-bootstrap/ng-bootstrap - Angular + Bootstrap
- angular-materialize - Angular + Materialize
- ng-semantic-ui - Semantic UI
- clarity-angular - Clarity Design System
- ng-pagination - Пагинатор
- ngx-clipboard - Директива clipboard.js.
- ng-tour - Построение информационных переходов по приложению
- sula - UI-kit созданный на основе ngx-kit
- fuel-ui - OrderBy и Range, портированные из AngularJS 1.x в Angular
- ngx-filter-pipe Пайп (pipe) для фильтрации массивов
- ngx-pipes набор полезных пайпов для Angular
- ngx-order-pipe OrderBy - сортировка коллекций
- angular2-camelcase Пайп для преобразования строк в camelCase
- angular-pipes - Используем крутые пайпы
- ngx-pipes - Пайпы без единой зависимости
- ng-pipes - Набор полезных пайпов
- angular-linky - Linky пайп
- angular-localstorage - Декоратор для автоматического сохранения и восстановления полей классов из LocalStorage
- ng-webstorage - LocalStorage и SessionStorage менеджер
- ng-storage localStorage и sessionStorage обертки
- angular-safeguard - Обертка над cookies/sessionStorage/localStorage
- @ngx-cache/core - Умное кеширование в Angular
- angular-cookie Библиотека имплеминтирующая из AngularJS 1.x $cookies-сервис в Angular
- ng-http-cache - Кеширование http-запросов
- ng-breadcrumb - генератор иерархии маршрутизации на основе вложенного роутинга
- ng-page-transition - Простой компонент с анимированными переходами при имезении маршрутизации
- @ngx-i18n-router/core - Инструмент интернационализации роутинга
- ng-validators - Простой валидатор реактивных форм, основанный на validator.js
- ng-validation -Простая валидации на Angular
- ngx-dynamic-form-builder - Крутой валидатор реактивных форм на основе class-validator и class-transformer
- angular-logger - Реализация log4j для angular
- @nsalaun/ng-logger - Простой сервис логгирования
- @ngx-translate/core - Удобная библиотека для работы с файлами локализаций (i18n)
- @angular-ru/ngx-i18n-combine - Объединение файлов i18n из компонентов и общих файлы для ваших локализаций (json, ts, js, jsx, tsx)
- angular-l10n - Библиот для перевода сообщений, дат и цифр
- @ngx-universal/translate-loader - Лоадер, который обеспечивает переводы на стороне браузер или сервера
- angular-performance-checklist - чеклист советов по улучшению производительности приложений на Angular
- @angularclass/idle-preload - Idle Preload для предварительной загрузки асинхронных маршрутов
- ng-lazyload-image - Ленивая подргузка изображений на Agular
- ng-image-lazy-load - Лоадер для ленивой загрузки изображений
- gulp-inline-ng-template - Gulp-плагин для встраивания HTML и CSS в @Component-декоратор.
- angular-template-loader - Объединяет все html и css в единое целое при компиляции компонентов
- angular-router-loader - Webpack лоадер, который позволяет загружать модули на основе строки с помощью маршрутизатора
- angular-hot-loader - Angular hot лоадер
- NG-Dashboard - Dashboard для Angular 4+. Компоненты пользовательского интерфейса на основе Material Light. Компоненты диаграмм на основе MetricsGraficsJS. Map директива на основе LeafletJS. DEMO ONLINE
- angular-iot - Internet of Things директивы
- @manekinekko/angular-web-bluetooth - Bluetooth модуль для Angular
- Node.js
- Slush
- Yeoman
- Faristo
- ngX-Rocket:
- Dart
- Stagehand
- Storybook: "Cреда разработки, которую вы полюбите"
- Compodoc: Отличный инструмент для создания документации вашего приложения
- AngularDoc: Веб-сайт, отображающий "Архитектуру и визуализацию Angular-приложения"
- NgModule-Viz: Визуализация связей между NgModules и зависимостями в Angular
- 10 интересных расширений для VSCode
- 7 обязательных расширений для VSCode
- Quora: какая IDE лучше для Angular?
- IntelliJ vs. NetBeans vs. Eclipse - какая IDE лучше для старта?
- Angular IDE = Angular + TypeScript + Eclipse
TypeScript позволяет вам писать код на JavaScript так, как вы этого хотите.
TypeScript является типизированным надмножеством JavaScript, который компилируется в JavaScript.
- TypeScript Официальный сайт TypeScript
- REPL Официальная онлайн-среда для компиляции TypeScript в браузере
- Официальный репозиторий (GitHub)
- DefinitelyTyped официальный репозиторий (GitHub) Высококачественные определения типов
- Angular стартер от @mgechev Angular стартер (Angular 5+, TypeScript, Gulp, ..)
- TypeScript, Angular Flex Layout, Material 2, AOT, unit/e2e тесты Travis CI и Saucelabs.
- Angular подборка примеров
- Angular, Angular CLI, AngularFire2, OAuth, Immutable - пример
- Spring Boot и Angular Практические примеры от Rails.
- Angular стартер с Gulp и Travis CI
- Angular Leaflet Starter - приложение с картами
- Angular MapboxGL Starter - Другой стартер с картами, основанный на Angular и MapboxGL JS
- Angular + websockets - Простой счетчик с 2-way и 1-way взаимодействием по websockets
- ng-start - Минимально настроенное angular приложение
- ng-kitchen-sink - Пример SPA на Angular
- ng-skeleton - Пример SPA на Angular c ngrx, bootstrap и двухфакторной авторизацией
- angular-demo Minimal Angular2 Demo using TypeScript / Sass / Npm Tasks
- Angular Dashboard Starter - Простая панель управления на Angular 2 и AdminLTE
- ngx-admin - Панель управления на Nebular
- Angular стартер от @valor-software
- Angular webpack стартер от @michaelbazos
- ng-boiler - Angular, TypeScript, Webpack
- Angular Webpack Starter
- Reaper - Angular Webpack Starter Boilerplate
- famn - Angular + FeathersJS
- Angular NPM Module Seed
- Angular2 D3v4 Seed - Angular + реализация графиков
- ng-seed/spa - Angular, Webpack, dev/prod modes, DLLs, AoT compilation, HMR, SCSS compilation, lazy loading, config, cache, i18n, SEO, and TSLint/codelyzer
- Reboard - Angular, Material 2, ngx-charts от generator-ngx-rocket (Typescript, SASS, Webpack, Jasmine+Karma, Protractor, TSLint, Codelyzer, Stylelint, ngx-translate, Lodash, Angular Flex-Layout)
- Angular + Redux + Graphql + MySQL quickstart - Простое приложение совместно с GraphQL, Angular CLI + Redux + Express + GraphQL + Sequelize (MySQL, Postgres, Sqlite, MSSQL).
- Angular5 + Firebase + Structure - Angular + Firebase
- plugin-typescript - TypeScript лоадер для SystemJS
Dart — язык программирования, созданный Google. Dart позиционируется в качестве замены/альтернативы JavaScript. Dart - это масштабируемый язык программирования с открытым исходным кодом, с качественными библиотеками и рантаймом, для создания веб-приложений, серверов и мобильных приложений.
- Dart Официальный сайт
- Dartpad Dartpad позволяет вам писать на языке Dart прямо в браузере (аналог Typescript playground)
- Официальный репозиторий (GitHub)
- Pub Репозиторий пакетов для Dart (аналог npm registry или любых других)
- Dartisans Официальное коммьюнити на Google Plus
- Dart Slack Channel Официальный канал в Slack
- Angular Dart Quickstart
Babel – предназначен для транспиляции современного JS кода в код работающий на предыдущем стандарте, к примеру ES5.
- Babel Официальный сайт Babel
- REPL Официальный REPL, который позволяет вам писать на современном ES6+ языке и видеть его результат
- Официальный репозиторий Babel (GitHub)
- babel-angular-app Макет Angular приложения для Babel и Browserify
- angular-fullstack-starter Angular приложение + Webpack/Babel
- angular-es6-starter Angular приложение на ES6, Babel, Webpack, Gulp
- angular-babel-seed Простое Angular приложение на ES6
- angular-es6-todomvc Angular TodoMVC + ES6
- ng1-ng2-webpack-lazy-uirouter Гибридное приложение на AngularJS + Angular в связке с UI-Router, Webpack, Babel
- babel-preset-angular Babel пресеты (presets) для Angular
- babel-plugin-type-assertion Babel плагин для поддержки типизации в JS
- babel-plugin-angular-annotations - Babel плагин для трансформации декораторов
ECMAScript включает в себя структурированные, динамические, функциональные и прототипные фичи
angular-es5-starter-kit Пример Angular приложения на ES5
Ionic - это прекрасный SDK с открытым исходным кодом для разработки гибридных мобильных приложений.
- Ionic Framework Официальный сайт
- Ionic Documentation Официальная документация
- Ionic официальный репозиторий (GitHub)
- Ionic подборка ресурсов
- Angular CLI Admin (Template) Кроссплатформенный и кроссбраузерный стартер Angular (Web/PWA, Mobile, Desktop) + Ionic
- angular-onsenui - Крутой SDK для Angular, Vue, React
Meteor — веб-платформа на языке JavaScript, предназначенная для разработки Web-приложений реального времени.
- Angular Meteor Официальный сайт
- Пример аналога WhatsUp на Angular-Meteor + Ionic
Создайвайте действительно нативные iOS, Android приложения на JS (TS) + CSS. NativeScript - кроссплатформенный фреймворк с открытым исходным кодом.
- NativeScript Официальный сайт NativeScript
- Примеры использования NativeScript
React Native — это фреймворк для создания нативно отображаемых iOS- и Android-приложений.
- React Native Официальный сайт
Haxe — это высокоуровневый мультиплатформенный язык программирования с открытым исходным кодом, а также компилятор, с помощью которого можно создавать приложения и генерировать исходный код для разных платформ, сохраняя единую кодовую базу. Haxe включает в себя функциональность, поддерживаемую на всех платформах, например: числовые типы данных, строки, массивы, а также поддержку некоторых файловых форматов (xml, zip). Haxe также включает в себя поддержку платформо-специфических API для Adobe Flash, C++, PHP и других языков. Код, написанный на языке Haxe, может быть транслирован в код ActionScript 3, JavaScript, Java, C#, C++, Python, Lua, PHP, Apache CGI, а также в приложение Node.js
- Haxe.org
- Haxe на Wikipedia
- Haxe Playground
- Haxe compiler список того, во что можно компилировать: C++, C#, Java, Python, PHP, ActionScript 3, Flash, Neko bytecode
- Haxe (результаты опросов)
- Haxe группа - коммьюнити
- Haxe и Node.js
- Haxe: работа с JavaScript библиотеками
- Изучаем haxe за Y минут
- Успешная история про Haxe - рассказ о портировании портирование с JavaScript на Haxe
- angular2haxe Разработка на Haxe и Angular
Scala — мультипарадигмальный язык программирования, спроектированный кратким и типобезопасным для простого и быстрого создания компонентного программного обеспечения, сочетающий возможности функционального и объектно-ориентированного программирования. Язык программирования Scala является «симбиозом» Java и C#.
- play-angular - серверный рендеринг Angular на Scala
C# — объектно-ориентированный язык программирования. Является языком разработки приложений для платформы Microsoft .NET Framework.
- ASP.NET Core 2.0 + Angular - стартер
- CRUD операции: ASP.NET Core + Angular + ADO.NET
- ASP.NET Core SignalR чат на Angular
Java — сильно типизированный объектно-ориентированный язык программирования, разработанный компанией Sun Microsystems (в последующем приобретённой компанией Oracle). Приложения Java обычно транслируются в специальный байт-код, поэтому они могут работать на любой компьютерной архитектуре, с помощью виртуальной Java-машины
- Angular + Spring Boot
- CRUD Java Web Application: Spring Boot, MongoDB, Angular
- Spring Boot API + Angular UI
- Angular для Java-разработчиков
- Spring Boot + WebSockets + Angular
Kotlin — статически типизированный язык программирования, работающий поверх JVM и разрабатываемый компанией JetBrains. Компилируется также в JavaScript и на другие платформы через инфраструктуру LLVM.
- kotlinlang.org
- Создаем надежное приложение с помощью Kotlin, Angular, TypeScript и Okta
- Angular для Kotlin
- Angular-Kotlin Starter
- Пример крупного приложения на JHipster, Spring Boot, Kotlin, Angular, ngrx, Webpack
Представьте, что все ваши компоненты доступны вам в облаке, и все это доступно для вашей команды и синхронизировано во всех ваших проектах. Это и есть Bit.
- Введение в @ngrx/store
- Redux + Angular - Часть 1
- Redux + Angular - Часть 2 (Тестирование Reducers)
- Redux + Angular: отличия от традиционной модели
- Angular, Ngrx/Store, Ngrx/Effects – Введение в функциональный подход к разработке приложений
- Создание простых API для @ngrx/Effects
- redux-decorators - Декораторы для работы с Redux
- @angular-redux/store - Angular + Redux.
- @ngrx/store - RxJS state менеджер на основе концепции Redux
- mobx-angular - MobX + Angular
- Angular.io Security Guide - краткое руководство по безопасности, включающее информацию о предотвращении межсайтового скриптинга (XSS), политики безопасности и безопасности контента
- Angular + OpenID
- Angular + OAuth2
- Angular + OAuth2 OIDC
- Angular пример аутентификации
- ng-ui-auth - Аутентификация на основе satellizer
- angular-token - Служба аутентификации на основе сервиса токенов в Angular с поддержкой нескольких пользователей
- angular-oauth2-oidc - OAuth 2 + OpenId Connect (OIDC)
- @ngx-auth/core - Утилита аутентификации для Angular