PhotoPay SDK is a delightful component for quick and easy scanning of payment slips and payment barcodes. The SDK is powered with MicroBlink's industry-proven and world leading OCR and barcode scanning technology, and offers:
- integrated camera management
- layered API, allowing everything from simple integration to complex UX customizations.
- lightweight and no internet connection required
- enteprise-level security standards
- data parsing from payment slips and barcode standards
PhotoPay is a part of family of SDKs developed by MicroBlink for optical text recognition, barcode scanning, ID document scanning, payment slips and barcodes and many others.
- Requirements
- Quick Start
- Advanced PhotoPay integration instructions
- Built-in overlay view controllers and overlay subviews
- Using
MBBarcodeOverlayViewController - Using
MBFieldByFieldOverlayViewController - Using
MBBlinkCardOverlayViewController - Using
MBDocumentOverlayViewController - Using
MBDocumentVerificationOverlayViewController - New: Using
MBBlinkIdOverlayViewController - Using
MBPhotopayOverlayViewController - Custom overlay view controller
- Using
- Direct processing API
- Built-in overlay view controllers and overlay subviews
MBRecognizerand available recognizers- List of available recognizers
- Frame Grabber Recognizer
- Success Frame Grabber Recognizer
- PDF417 recognizer
- Barcode recognizer
- BlinkInput recognizer
- Detector recognizer
- BlinkCard recognizers
- BlinkID recognizers
- Machine Readable Travel Document recognizer
- Passport recognizer
- Visa recognizer
- Document face recognizer
- BlinkID Recognizer
- BlinkID Combined Recognizer
- Austria
- Australia
- Belgium
- Brunei
- Colombia
- Croatia
- Cyprus
- Czechia
- European Driver License
- Egypt
- Germany
- Hong Kong
- Indonesia
- Ireland
- Italy
- Jordan
- Kuwait
- Malaysia
- Mexico
- Morocco
- New Zealand
- Poland
- Romania
- Serbia
- Singapore
- Slovakia
- Slovenia
- Spain
- Sweden
- Switzerland
- United Arab Emirates
- United States
- PhotoPay recognizers by countries
MBProcessorandMBParser- Scanning generic documents with Templating API
- The
MBDetectorconcept - Troubleshooting
- Additional info
SDK package contains Microblink framework and one or more sample apps which demonstrate framework integration. The framework can be deployed in iOS 8.0 or later, iPhone 4S or newer and iPad 2 or newer.
SDK performs significantly better when the images obtained from the camera are focused. Because of that, the SDK can have lower performance on iPad 2 and iPod Touch 4th gen devices, which don't have camera with autofocus.
This Quick Start guide will get you up and performing OCR scanning as quickly as possible. All steps described in this guide are required for the integration.
This guide sets up basic Raw OCR parsing and price parsing at the same time. It closely follows the BlinkOCR-sample app. We highly recommend you try to run the sample app. The sample app should compile and run on your device, and in the iOS Simulator.
The source code of the sample app can be used as the reference during the integration.
-Download latest release (Download .zip or .tar.gz file starting with BlinkID. DO NOT download Source Code as GitHub does not fully support Git LFS)
OR
Clone this git repository:
- If you wish to clone version v1.4.0 or above, you need to install Git Large File Storage by running these comamnds:
brew install git-lfs
git lfs install-
Be sure to restart your console after installing Git LFS
-
To clone, run the following shell command:
git clone [email protected]:PhotoPay/photopay-ios.git-
Copy Microblink.framework and Microblink.bundle to your project folder.
-
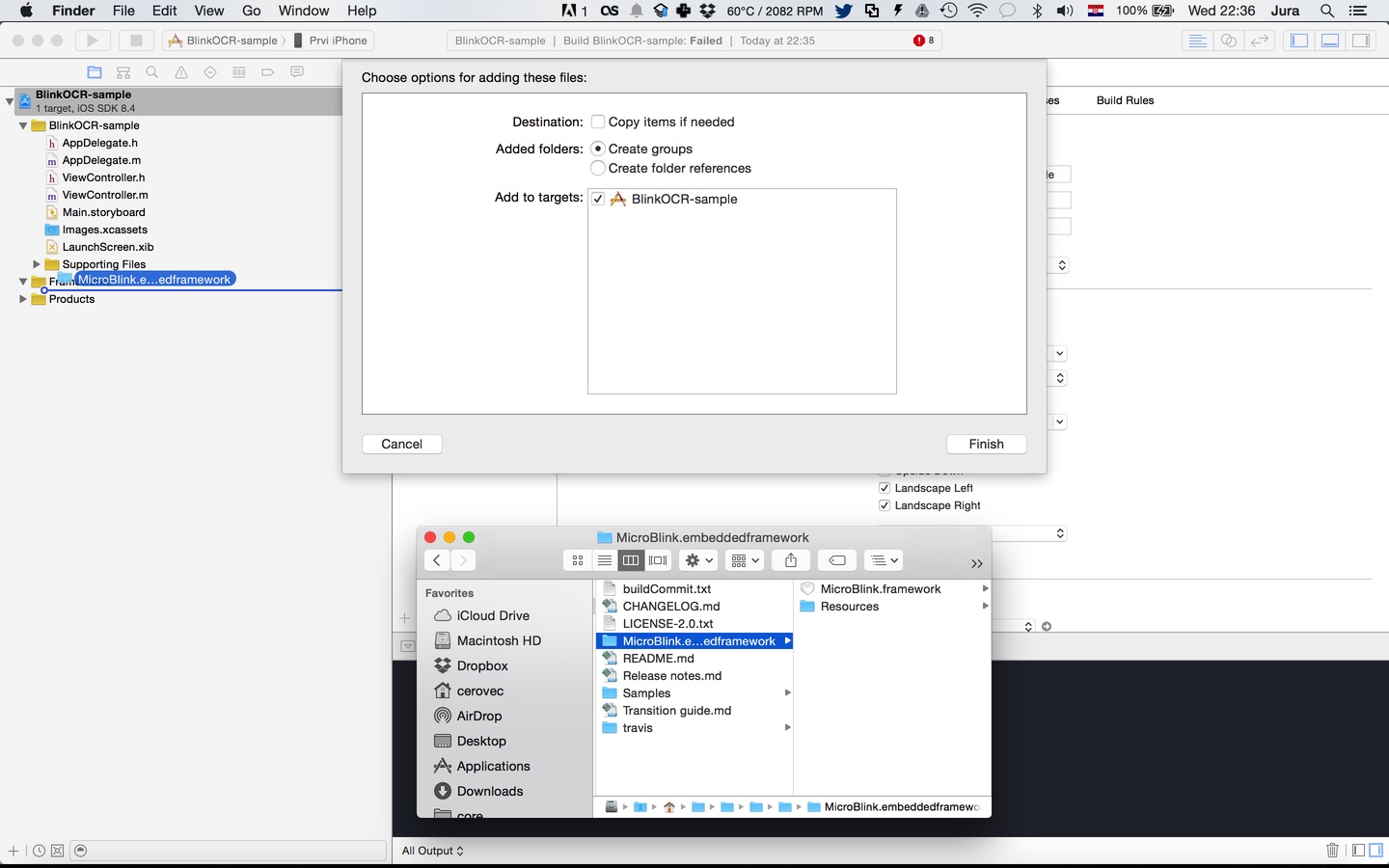
In your Xcode project, open the Project navigator. Drag the Microblink.framework and Microblink.bundle files to your project, ideally in the Frameworks group, together with other frameworks you're using. When asked, choose "Create groups", instead of the "Create folder references" option.
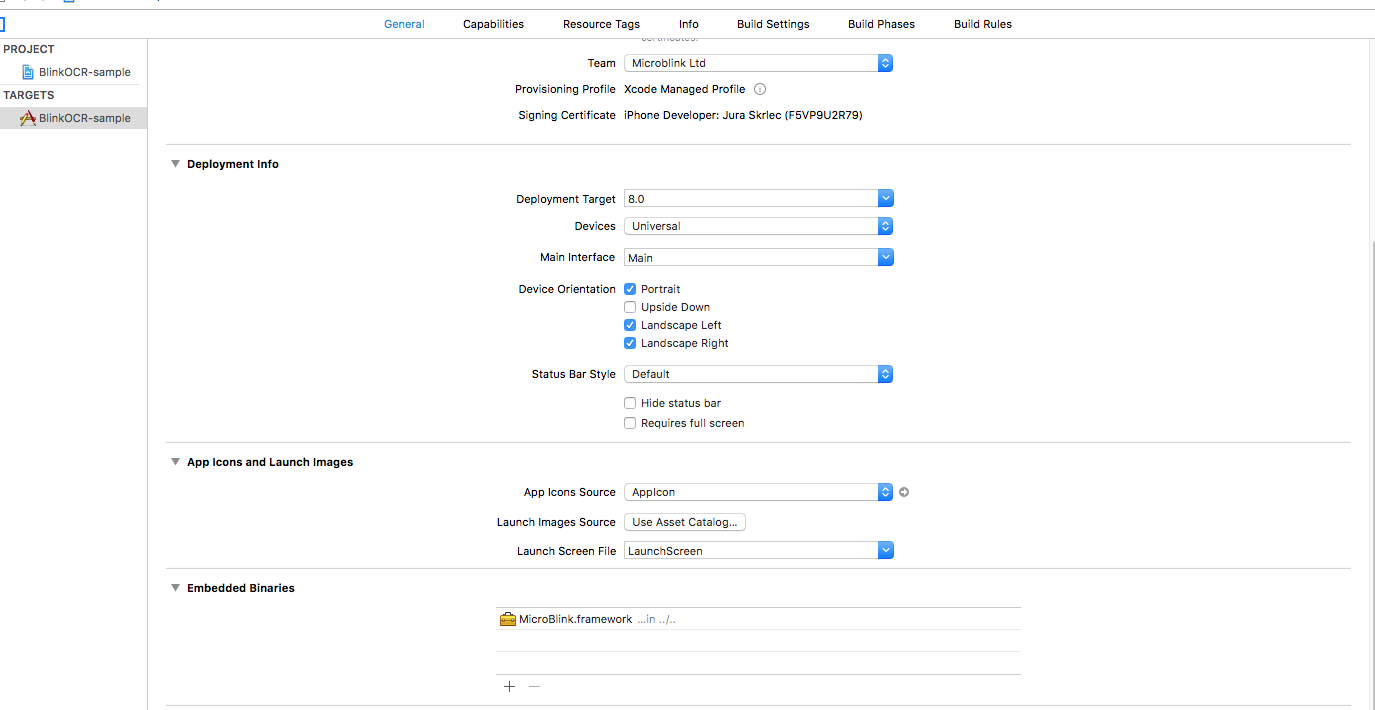
- Since Microblink.framework is a dynamic framework, you also need to add it to embedded binaries section in General settings of your target.
-
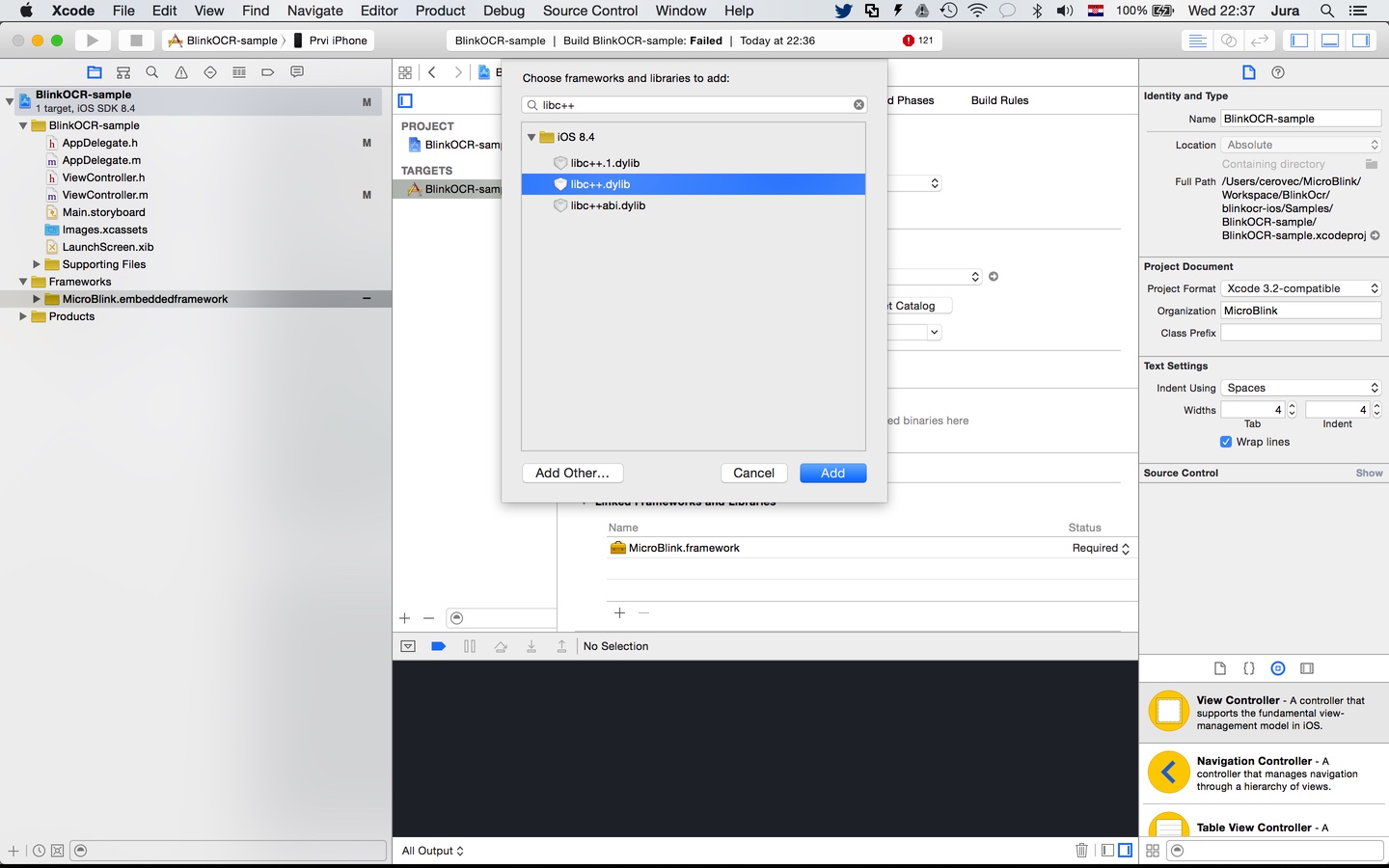
Include the additional frameworks and libraries into your project in the "Linked frameworks and libraries" section of your target settings.
- AudioToolbox.framework
- AVFoundation.framework
- CoreMedia.framework
- libc++.tbd
- libiconv.tbd
- libz.tbd
In files in which you want to use scanning functionality place import directive.
Swift
import MicroBlinkObjective-C
#import <MicroBlink/MicroBlink.h>To initiate the scanning process, first decide where in your app you want to add scanning functionality. Usually, users of the scanning library have a button which, when tapped, starts the scanning process. Initialization code is then placed in touch handler for that button. Here we're listing the initialization code as it looks in a touch handler method.
Also, for initialization purposes, the ViewController which initiates the scan have private properties for MBRawParser, MBParserGroupProcessor and MBBlinkInputRecognizer, so we know how to obtain result.
Swift
class ViewController: UIViewController, MBDocumentOverlayViewControllerDelegate {
var rawParser: MBRawParser?
var parserGroupProcessor: MBParserGroupProcessor?
var blinkInputRecognizer: MBBlinkInputRecognizer?
override func viewDidLoad() {
super.viewDidLoad()
}
@IBAction func didTapScan(_ sender: AnyObject) {
let settings = MBDocumentOverlaySettings()
rawParser = MBRawParser()
parserGroupProcessor = MBParserGroupProcessor(parsers: [rawParser!])
blinkInputRecognizer = MBBlinkInputRecognizer(processors: [parserGroupProcessor!])
let recognizerList = [self.blinkInputRecognizer!]
let recognizerCollection = MBRecognizerCollection(recognizers: recognizerList)
/** Create your overlay view controller */
let documentOverlayViewController = MBDocumentOverlayViewController(settings: settings, recognizerCollection: recognizerCollection, delegate: self)
/** Create recognizer view controller with wanted overlay view controller */
let recognizerRunnerViewController: UIViewController = MBViewControllerFactory.recognizerRunnerViewController(withOverlayViewController: documentOverlayViewController)
/** Present the recognizer runner view controller. You can use other presentation methods as well (instead of presentViewController) */
present(recognizerRunnerViewController!, animated: true, completion: nil)
}
}Objective-C
@interface ViewController () <MBDocumentOverlayViewControllerDelegate>
@property (nonatomic, strong) MBRawParser *rawParser;
@property (nonatomic, strong) MBParserGroupProcessor *parserGroupProcessor;
@property (nonatomic, strong) MBBlinkInputRecognizer *blinkInputRecognizer;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
}
- (IBAction)didTapScan:(id)sender {
MBDocumentOverlaySettings* settings = [[MBDocumentOverlaySettings alloc] init];
self.rawParser = [[MBRawParser alloc] init];
self.parserGroupProcessor = [[MBParserGroupProcessor alloc] initWithParsers:@[self.rawParser]];
self.blinkInputRecognizer = [[MBBlinkInputRecognizer alloc] initWithProcessors:@[self.parserGroupProcessor]];
/** Create recognizer collection */
MBRecognizerCollection *recognizerCollection = [[MBRecognizerCollection alloc] initWithRecognizers:@[self.blinkInputRecognizer]];
MBDocumentOverlayViewController *overlayVC = [[MBDocumentOverlayViewController alloc] initWithSettings:settings recognizerCollection:recognizerCollection delegate:self];
UIViewController<MBRecognizerRunnerViewController>* recognizerRunnerViewController = [MBViewControllerFactory recognizerRunnerViewControllerWithOverlayViewController:overlayVC];
/** Present the recognizer runner view controller. You can use other presentation methods as well (instead of presentViewController) */
[self presentViewController:recognizerRunnerViewController animated:YES completion:nil];
}
@endA valid license key is required to initalize scanning. You can generate a free demo license key, after you register, at Microblink developer dashboard.
You can include the license key in your app by passing a string or a file with license key.
Note that you need to set the license key before intializing scanning. Ideally in AppDelegate or viewDidLoad before initializing any recognizers.
You can pass the license key as a string, the following way:
Swift
MBMicroblinkSDK.sharedInstance().setLicenseKey("LICENSE-KEY")Objective-C
[[MBMicroblinkSDK sharedInstance] setLicenseKey:@"LICENSE-KEY"];Or you can include the license key, with the code below. Please make sure that the file that contains the license key is included in your project and is copied during Copy Bundle Resources build phase.
Swift
MBMicroblinkSDK.sharedInstance().setLicenseResource("license-key-file", withExtension: "txt", inSubdirectory: "directory-to-license-key", for: Bundle.main)Objective-C
[[MBMicroblinkSDK sharedInstance] setLicenseResource:@"license-key-file" withExtension:@"txt" inSubdirectory:@"" forBundle:[NSBundle mainBundle]];In the previous step, you instantiated MBDocumentOverlayViewController object with a delegate object. This object gets notified on certain events in scanning lifecycle. In this example we set it to self. The protocol which the delegate has to implement is MBDocumentOverlayViewControllerDelegate protocol. It is necessary to conform to that protocol. We will discuss more about protocols in Advanced integration section. You can use the following default implementation of the protocol to get you started.
Swift
func documentOverlayViewControllerDidFinishScanning(_ documentOverlayViewController: MBDocumentOverlayViewController, state: MBRecognizerResultState) {
// this is done on background thread
// check for valid state
if state == .valid {
// first, pause scanning until we process all the results
documentOverlayViewController.recognizerRunnerViewController?.pauseScanning()
DispatchQueue.main.async(execute: {() -> Void in
// All UI interaction needs to be done on main thread
})
}
}
func documentOverlayViewControllerDidTapClose(_ documentOverlayViewController: MBDocumentOverlayViewController) {
// Your action on cancel
}Objective-C
- (void)documentOverlayViewControllerDidFinishScanning:(MBDocumentOverlayViewController *)documentOverlayViewController state:(MBRecognizerResultState)state {
// this is done on background thread
// check for valid state
if (state == MBRecognizerResultStateValid) {
// first, pause scanning until we process all the results
[documentOverlayViewController.recognizerRunnerViewController pauseScanning];
dispatch_async(dispatch_get_main_queue(), ^{
// All UI interaction needs to be done on main thread
});
}
}
- (void)documentOverlayViewControllerDidTapClose:(MBDocumentOverlayViewController *)documentOverlayViewController {
// Your action on cancel
}This section covers more advanced details of BlinkInput integration.
- First part will cover the possible customizations when using UI provided by the SDK.
- Second part will describe how to embed
MBRecognizerRunnerViewController's delegatesinto yourUIViewControllerwith the goal of creating a custom UI for scanning, while still using camera management capabilites of the SDK. - Third part will describe how to use the
MBRecognizerRunner(Direct API) for recognition directly fromUIImagewithout the need of camera or to recognize camera frames that are obtained by custom camera management. - Fourth part will describe recognizer concept and available recognizers.
Within PhotoPay SDK there are several built-in overlay view controllers and scanning subview overlays that you can use to perform scanning.
MBBarcodeOverlayViewController is overlay view controller best suited for performing scanning of various barcodes. It has MBBarcodeOverlayViewControllerDelegate delegate which can be used out-of-the-box to perform scanning using the default UI. Here is an example how to use and initialize MBBarcodeOverlayViewController:
Swift
/** Create your overlay view controller */
let barcodeOverlayViewController : MBBarcodeOverlayViewController = MBBarcodeOverlayViewController(settings: barcodeSettings, recognizerCollection: recognizerCollection, delegate: self)
/** Create recognizer view controller with wanted overlay view controller */
let recognizerRunneViewController : UIViewController = MBViewControllerFactory.recognizerRunnerViewController(withOverlayViewController: barcodeOverlayViewController)
/** Present the recognizer runner view controller. You can use other presentation methods as well (instead of presentViewController) */
self.present(recognizerRunneViewController, animated: true, completion: nil)Objective-C
MBBarcodeOverlayViewController *overlayVC = [[MBBarcodeOverlayViewController alloc] initWithSettings:settings recognizerCollection: recognizerCollection delegate:self];
UIViewController<MBRecognizerRunnerViewController>* recognizerRunnerViewController = [MBViewControllerFactory recognizerRunnerViewControllerWithOverlayViewController:overlayVC];
/** Present the recognizer runner view controller. You can use other presentation methods as well (instead of presentViewController) */
[self presentViewController:recognizerRunnerViewController animated:YES completion:nil];As you can see, when initializing MBBarcodeOverlayViewController, we are sending delegate property as self. To get results, we need to conform to MBBarcodeOverlayViewControllerDelegate protocol.
MBFieldByFieldOverlayViewController is overlay view controller best suited for performing scanning of various payment slips and barcodes with field of view. It has MBFieldByFieldOverlayViewControllerDelegate delegate which can be used out-of-the-box to perform scanning using the default UI. Here is an example how to use and initialize MBFieldByFieldOverlayViewController:
Swift
/** Create your overlay view controller */
let fieldByFieldOverlayViewController : MBFieldByFieldOverlayViewController = MBFieldByFieldOverlayViewController(settings: fieldByFieldOverlaySettings, recognizerCollection: recognizerCollection, delegate: self)
/** Create recognizer view controller with wanted overlay view controller */
let recognizerRunneViewController : UIViewController = MBViewControllerFactory.recognizerRunnerViewController(withOverlayViewController: fieldByFieldOverlayViewController)
/** Present the recognizer runner view controller. You can use other presentation methods as well (instead of presentViewController) */
self.present(recognizerRunneViewController, animated: true, completion: nil)Objective-C
MBFieldByFieldOverlayViewController *overlayVC = [[MBFieldByFieldOverlayViewController alloc] initWithSettings:settings recognizerCollection: recognizerCollection delegate:self];
UIViewController<MBRecognizerRunnerViewController>* recognizerRunnerViewController = [MBViewControllerFactory recognizerRunnerViewControllerWithOverlayViewController:overlayVC];
/** Present the recognizer runner view controller. You can use other presentation methods as well (instead of presentViewController) */
[self presentViewController:recognizerRunnerViewController animated:YES completion:nil];As you can see, when initializing MBFieldByFieldOverlayViewController, we are sending delegate property as self. To get results, we need to conform to MBFieldByFieldOverlayViewControllerDelegate protocol.
MBBlinkCardOverlayViewController is overlay view controller best suited for performing scanning of payment cards for both front and back side. It has MBBlinkCardOverlayViewControllerDelegate delegate which can be used out-of-the-box to perform scanning using the default UI. Here is an example how to use and initialize MBBlinkCardOverlayViewController:
Swift
/** Create your overlay view controller */
let blinkCardViewController : MBBlinkCardOverlayViewController = MBBlinkCardOverlayViewController(settings: blinkCardSettings, recognizerCollection: recognizerCollection, delegate: self)
/** Create recognizer view controller with wanted overlay view controller */
let recognizerRunneViewController : UIViewController = MBViewControllerFactory.recognizerRunnerViewController(withOverlayViewController: blinkCardViewController)
/** Present the recognizer runner view controller. You can use other presentation methods as well (instead of presentViewController) */
self.present(recognizerRunneViewController, animated: true, completion: nil)Objective-C
MBDocumentVerificationOverlayViewController *overlayVC = [[MBBlinkCardOverlayViewController alloc] initWithSettings:settings recognizerCollection: recognizerCollection delegate:self];
UIViewController<MBRecognizerRunnerViewController>* recognizerRunnerViewController = [MBViewControllerFactory recognizerRunnerViewControllerWithOverlayViewController:overlayVC];
/** Present the recognizer runner view controller. You can use other presentation methods as well (instead of presentViewController) */
[self presentViewController:recognizerRunnerViewController animated:YES completion:nil];As you can see, when initializing MBDocumentVerificationOverlayViewController, we are sending delegate property as self. To get results, we need to conform to MBDocumentVerificationOverlayViewControllerDelegate protocol.
MBDocumentOverlayViewController is overlay view controller best suited for performing scanning of various document cards. It has MBDocumentOverlayViewControllerDelegate delegate which can be used out-of-the-box to perform scanning using the default UI. Here is an example how to use and initialize MBDocumentOverlayViewController:
Swift
/** Create your overlay view controller */
let documentOverlayViewController : MBDocumentOverlayViewController = MBDocumentOverlayViewController(settings: documentSettings, recognizerCollection: recognizerCollection, delegate: self)
/** Create recognizer view controller with wanted overlay view controller */
let recognizerRunneViewController : UIViewController = MBViewControllerFactory.recognizerRunnerViewController(withOverlayViewController: documentOverlayViewController)
/** Present the recognizer runner view controller. You can use other presentation methods as well (instead of presentViewController) */
self.present(recognizerRunneViewController, animated: true, completion: nil)Objective-C
MBDocumentOverlayViewController *overlayVC = [[MBDocumentOverlayViewController alloc] initWithSettings:settings recognizerCollection: recognizerCollection delegate:self];
UIViewController<MBRecognizerRunnerViewController>* recognizerRunnerViewController = [MBViewControllerFactory recognizerRunnerViewControllerWithOverlayViewController:overlayVC];
/** Present the recognizer runner view controller. You can use other presentation methods as well (instead of presentViewController) */
[self presentViewController:recognizerRunnerViewController animated:YES completion:nil];As you can see, when initializing MBDocumentOverlayViewController, we are sending delegate property as self. To get results, we need to conform to MBDocumentOverlayViewControllerDelegate protocol.
MBDocumentVerificationOverlayViewController is overlay view controller best suited for performing scanning of various document for both front and back side. It has MBDocumentVerificationOverlayViewControllerDelegate delegate which can be used out-of-the-box to perform scanning using the default UI. Here is an example how to use and initialize MBDocumentVerificationOverlayViewController:
Swift
/** Create your overlay view controller */
let documentOverlayViewController : MBDocumentVerificationOverlayViewController = MBDocumentVerificationOverlayViewController(settings: documentVerificationSettings, recognizerCollection: recognizerCollection, delegate: self)
/** Create recognizer view controller with wanted overlay view controller */
let recognizerRunneViewController : UIViewController = MBViewControllerFactory.recognizerRunnerViewController(withOverlayViewController: documentOverlayViewController)
/** Present the recognizer runner view controller. You can use other presentation methods as well (instead of presentViewController) */
self.present(recognizerRunneViewController, animated: true, completion: nil)Objective-C
MBDocumentVerificationOverlayViewController *overlayVC = [[MBDocumentVerificationOverlayViewController alloc] initWithSettings:settings recognizerCollection: recognizerCollection delegate:self];
UIViewController<MBRecognizerRunnerViewController>* recognizerRunnerViewController = [MBViewControllerFactory recognizerRunnerViewControllerWithOverlayViewController:overlayVC];
/** Present the recognizer runner view controller. You can use other presentation methods as well (instead of presentViewController) */
[self presentViewController:recognizerRunnerViewController animated:YES completion:nil];As you can see, when initializing MBDocumentVerificationOverlayViewController, we are sending delegate property as self. To get results, we need to conform to MBDocumentVerificationOverlayViewControllerDelegate protocol.
MBBlinkIdOverlayViewController implements new UI for scanning identity documents, which is optimally designed to be used with new MBBlinkIdRecognizer and MBBlinkIdCombinedRecognizer. The new MBBlinkIdOverlayViewController implements several new features:
* clear indication for searching phase, when BlinkID is searching for an ID document
* clear progress indication, when BlinkID is busy with OCR and data extraction
* clear message when the document is not supported
* visual indications when the user needs to place the document closer to the camera
* when MBBlinkIdCombinedRecognizer is used, visual indication that the data from the front side of the document doesn't match the data on the back side of the document.
The new UI allows the user to scan the document at an any angle, in any orientation. We recommend forcing landscape orientation if you scan barcodes on the back side, because in that orientation success rate will be higher.
To force the UI in landscape mode, use the following instructions:
Swift
let settings = MBBlinkIdOverlaySettings()
settings.autorotateOverlay = true
settings.supportedOrientations = UIInterfaceOrientationMask.landscapeObjective-C
MBBlinkIdOverlaySettings *settings = [[MBBlinkIdOverlaySettings alloc] init];
settings.autorotateOverlay = YES;
settings.supportedOrientations = UIInterfaceOrientationMaskLandscape;It has MBBlinkIdOverlayViewControllerDelegate delegate which can be used out-of-the-box to perform scanning using the default UI. Here is an example how to use and initialize MBBlinkIdOverlayViewController:
Swift
/** Create your overlay view controller */
let blinkIdOverlayViewController : MBBlinkIdOverlayViewController = MBBlinkIdOverlayViewController(settings: blinkIdSettings, recognizerCollection: recognizerCollection, delegate: self)
/** Create recognizer view controller with wanted overlay view controller */
let recognizerRunneViewController : UIViewController = MBViewControllerFactory.recognizerRunnerViewController(withOverlayViewController: blinkIdOverlayViewController)
/** Present the recognizer runner view controller. You can use other presentation methods as well (instead of presentViewController) */
self.present(recognizerRunneViewController, animated: true, completion: nil)Objective-C
MBBlinkIdOverlayViewController *overlayVC = [[MBBlinkIdOverlayViewController alloc] initWithSettings:settings recognizerCollection: recognizerCollection delegate:self];
UIViewController<MBRecognizerRunnerViewController>* recognizerRunnerViewController = [MBViewControllerFactory recognizerRunnerViewControllerWithOverlayViewController:overlayVC];
/** Present the recognizer runner view controller. You can use other presentation methods as well (instead of presentViewController) */
[self presentViewController:recognizerRunnerViewController animated:YES completion:nil];As you can see, when initializing MBBlinkIdOverlayViewController, we are sending delegate property as self. To get results, we need to conform to MBBlinkIdOverlayViewControllerDelegate protocol.
MBPhotopayOverlayViewController is overlay view controller best suited for performing scanning of various payment slips and barcodes. It has MBPhotopayOverlayViewControllerDelegate delegate which can be used out-of-the-box to perform scanning using the default UI. Here is an example how to use and initialize MBPhotopayOverlayViewController:
Swift
/** Create your overlay view controller */
let photopayOverlayViewController : MBPhotopayOverlayViewController = MBPhotopayOverlayViewController(settings: photopayOverlaySttings, recognizerCollection: recognizerCollection, delegate: self)
/** Create recognizer view controller with wanted overlay view controller */
let recognizerRunneViewController : UIViewController = MBViewControllerFactory.recognizerRunnerViewController(withOverlayViewController: photopayOverlayViewController)
/** Present the recognizer runner view controller. You can use other presentation methods as well (instead of presentViewController) */
self.present(recognizerRunneViewController, animated: true, completion: nil)Objective-C
MBPhotopayOverlayViewController *overlayVC = [[MBPhotopayOverlayViewController alloc] initWithSettings:settings recognizerCollection: recognizerCollection delegate:self];
UIViewController<MBRecognizerRunnerViewController>* recognizerRunnerViewController = [MBViewControllerFactory recognizerRunnerViewControllerWithOverlayViewController:overlayVC];
/** Present the recognizer runner view controller. You can use other presentation methods as well (instead of presentViewController) */
[self presentViewController:recognizerRunnerViewController animated:YES completion:nil];As you can see, when initializing MBPhotopayOverlayViewController, we are sending delegate property as self. To get results, we need to conform to MBPhotopayOverlayViewControllerDelegate protocol.
Please check our pdf417-sample-Swift for custom implementation of overlay view controller.
Overlay View Controller is an abstract class for all overlay views.
It's responsibility is to provide meaningful and useful interface for the user to interact with.
Typical actions which need to be allowed to the user are:
- intuitive and meaniningful way to guide the user through scanning process. This is usually done by presenting a "viewfinder" in which the user need to place the scanned object
- a way to cancel the scanning, typically with a "cancel" or "back" button
- a way to power on and off the light (i.e. "torch") button
BlinkID SDK always provides it's own default implementation of the Overlay View Controller for every specific use. Your implementation should closely mimic the default implementation as it's the result of thorough testing with end users. Also, it closely matches the underlying scanning technology.
For example, the scanning technology usually gives results very fast after the user places the device's camera in the expected way above the scanned object. This means a progress bar for the scan is not particularly useful to the user. The majority of time the user spends on positioning the device's camera correctly. That's just an example which demonstrates careful decision making behind default camera overlay view.
To use your custom overlay with Microblink's camera view, you must first subclass MBCustomOverlayViewController and implement the overlay behaviour conforming wanted protocols.
There are five MBRecognizerRunnerViewController protocols and one overlay protocol MBOverlayViewControllerInterface.
Five RecognizerRunnerView protocols are:
MBScanningRecognizerRunnerViewControllerDelegateMBDetectionRecognizerRunnerViewControllerDelegateMBOcrRecognizerRunnerViewControllerDelegateMBDebugRecognizerRunnerViewControllerDelegateMBRecognizerRunnerViewControllerDelegate
In viewDidLoad, other protocol conformation can be done and it's done on recognizerRunnerViewController property of MBOverlayViewController, for example:
Swift and Objective-C
self.scanningRecognizerRunnerViewControllerDelegate = self;The SDK contains various subviews you can use to notify users of the state of scanning. If you want to use built-in implementation we recommend to use MBModernViewfinderSubview. In can be initialized in viewDidLoad method:
Swift
viewfinderSubview = MBModernViewfinderSubview()
viewfinderSubview.frame = view.frame
viewfinderSubview.moveable = true
view.addSubview(viewfinderSubview)Objective-C
self.viewfinderSubview = [[MBModernViewfinderSubview alloc] init];
self.viewfinderSubview.frame = self.view.frame;
self.viewfinderSubview.delegate = self.overlaySubviewsDelegate;
self.viewfinderSubview.moveable = YES;
[self.view addSubview:self.viewfinderSubview];To use this subview you'll need to implement MBDetectionRecognizerRunnerViewControllerDelegate(http://photopay.github.io/photopay-ios/Protocols/MBDetectionRecognizerRunnerViewControllerDelegate.html) then in the -recognizerRunnerViewController:didFinishDetectionWithDisplayableQuad: notify subview of detection changes.
Swift
func recognizerRunnerViewController(_ recognizerRunnerViewController: Any!, didFinishDetectionWithDisplayableQuad displayableQuad: MBDisplayableQuadDetection) {
viewfinderSubview.detectionFinished(withDisplayableQuad: displayableQuad)
}Objective-C
- (void)recognizerRunnerViewController: (nonnull UIViewController<MBRecognizerRunnerViewController> *) recognizerRunnerViewController didFinishDetectionWithDisplayableQuad: (nonnull MBDisplayableQuadDetection *)displayableQuad {
[self.viewfinderSubview detectionFinishedWithDisplayableQuad:displayableQuad];
}In Quick Start guide it is shown how to use a default overlay view controller. You can now swap default view controller with your implementation of CustomOverlayViewController
Swift
let recognizerRunnerViewController : UIViewController = MBViewControllerFactory.recognizerRunnerViewController(withOverlayViewController: CustomOverlayViewController)Objective-C
UIViewController<MBRecognizerRunnerViewController>* recognizerRunnerViewController = [MBViewControllerFactory recognizerRunnerViewControllerWithOverlayViewController:CustomOverlayViewController];This guide will in short present you how to process UIImage objects with PhotoPay SDK, without starting the camera video capture.
With this feature you can solve various use cases like: - recognizing text on images in Camera roll - taking full resolution photo and sending it to processing - scanning barcodes on images in e-mail etc.
DirectAPI-sample demo app here will present UIImagePickerController for taking full resolution photos, and then process it with Microblink SDK to get scanning results using Direct processing API.
Direct processing API is handled with MBRecognizerRunner. That is a class that handles processing of images. It also has protocols as MBRecognizerRunnerViewController.
Developer can choose which protocol to conform:
MBScanningRecognizerRunnerDelegateMBDetectionRecognizerRunnerDelegateMBDebugRecognizerRunnerDelegateMBOcrRecognizerRunnerDelegate
In example, we are conforming to MBScanningRecognizerRunnerDelegate protocol.
To initiate the scanning process, first decide where in your app you want to add scanning functionality. Usually, users of the scanning library have a button which, when tapped, starts the scanning process. Initialization code is then placed in touch handler for that button. Here we're listing the initialization code as it looks in a touch handler method.
Swift
func setupRecognizerRunner() {
var recognizers = [MBRecognizer]()
pdf417Recognizer = MBPdf417Recognizer()
recognizers.append(pdf417Recognizer!)
let recognizerCollection = MBRecognizerCollection(recognizers: recognizers)
recognizerRunner = MBRecognizerRunner(recognizerCollection: recognizerCollection)
recognizerRunner?.scanningRecognizerRunnerDelegate = self
}
func processImageRunner(_ originalImage: UIImage) {
var image: MBImage? = nil
if let anImage = originalImage {
image = MBImage(uiImage: anImage)
}
image?.cameraFrame = true
image?.orientation = MBProcessingOrientation.left
let _serialQueue = DispatchQueue(label: "com.microblink.DirectAPI-sample-swift")
_serialQueue.async(execute: {() -> Void in
self.recognizerRunner?.processImage(image!)
})
}
func recognizerRunner(_ recognizerRunner: MBRecognizerRunner, didFinishScanningWith state: MBRecognizerResultState) {
if blinkInputRecognizer.result.resultState == MBRecognizerResultStateValid {
// Handle result
}
}Objective-C
- (void)setupRecognizerRunner {
NSMutableArray<MBRecognizer *> *recognizers = [[NSMutableArray alloc] init];
self.blinkInputRecognizer = [[MBBlinkInputRecognizer alloc] init];
[recognizers addObject:self.blinkInputRecognizer];
MBRecognizerCollection *recognizerCollection = [[MBRecognizerCollection alloc] initWithRecognizers:recognizers];
self.recognizerRunner = [[MBRecognizerRunner alloc] initWithRecognizerCollection:recognizerCollection];
self.recognizerRunner.scanningRecognizerRunnerDelegate = self;
}
- (void)processImageRunner:(UIImage *)originalImage {
MBImage *image = [MBImage imageWithUIImage:originalImage];
image.cameraFrame = YES;
image.orientation = MBProcessingOrientationLeft;
dispatch_queue_t _serialQueue = dispatch_queue_create("com.microblink.DirectAPI-sample", DISPATCH_QUEUE_SERIAL);
dispatch_async(_serialQueue, ^{
[self.recognizerRunner processImage:image];
});
}
#pragma mark - MBScanningRecognizerRunnerDelegate
- (void)recognizerRunner:(nonnull MBRecognizerRunner *)recognizerRunner didFinishScanningWithState:(MBRecognizerResultState)state {
if (self.blinkInputRecognizer.result.resultState == MBRecognizerResultStateValid) {
// Handle result
}
}Now you've seen how to implement the Direct processing API.
In essence, this API consists of two steps:
- Initialization of the scanner.
- Call of
- (void)processImage:(MBImage *)image;method for each UIImage or CMSampleBufferRef you have.
Some recognizers support recognition from NSString. They can be used through Direct API to parse given NSString and return data just like when they are used on an input image. When recognition is performed on NSString, there is no need for the OCR. Input NSString is used in the same way as the OCR output is used when image is being recognized.
Recognition from String can be performed in the same way as recognition from image.
The only difference is that user should call - (void)processString:(NSString *)string; on MBRecognizerRunner.
The MBRecognizer is the basic unit of processing within the SDK. Its main purpose is to process the image and extract meaningful information from it. As you will see later, the SDK has lots of different MBRecognizer objects that have various purposes.
Each MBRecognizer has a MBRecognizerResult object, which contains the data that was extracted from the image. The MBRecognizerResult object is a member of corresponding MBRecognizer object its lifetime is bound to the lifetime of its parent MBRecognizer object. If you need your MBRecognizerRecognizer object to outlive its parent MBRecognizer object, you must make a copy of it by calling its method copy.
While MBRecognizer object works, it changes its internal state and its result. The MBRecognizer object's MBRecognizerResult always starts in Empty state. When corresponding MBRecognizer object performs the recognition of given image, its MBRecognizerResult can either stay in Empty state (in case MBRecognizerfailed to perform recognition), move to Uncertain state (in case MBRecognizer performed the recognition, but not all mandatory information was extracted) or move to Valid state (in case MBRecognizer performed recognition and all mandatory information was successfully extracted from the image).
As soon as one MBRecognizer object's MBRecognizerResult within MBRecognizerCollection given to MBRecognizerRunner or MBRecognizerRunnerViewController changes to Valid state, the onScanningFinished callback will be invoked on same thread that performs the background processing and you will have the opportunity to inspect each of your MBRecognizer objects' MBRecognizerResult to see which one has moved to Valid state.
As soon as onScanningFinished method ends, the MBRecognizerRunnerViewController will continue processing new camera frames with same MBRecognizer objects, unless paused. Continuation of processing or reset recognition will modify or reset all MBRecognizer objects's MBRecognizerResult. When using built-in activities, as soon as onScanningFinished is invoked, built-in activity pauses the MBRecognizerRunnerViewController and starts finishing the activity, while saving the MBRecognizerCollection with active MBRecognizer.
The MBRecognizerCollection is is wrapper around MBRecognizer objects that has array of MBRecognizer objects that can be used to give MBRecognizer objects to MBRecognizerRunner or MBRecognizerRunnerViewController for processing.
The MBRecognizerCollection is always constructed with array [[MBRecognizerCollection alloc] initWithRecognizers:recognizers] of MBRecognizer objects that need to be prepared for recognition (i.e. their properties must be tweaked already).
The MBRecognizerCollection manages a chain of MBRecognizer objects within the recognition process. When a new image arrives, it is processed by the first MBRecognizer in chain, then by the second and so on, iterating until a MBRecognizer object's MBRecognizerResult changes its state to Valid or all of the MBRecognizer objects in chain were invoked (none getting a Valid result state).
You cannot change the order of the MBRecognizer objects within the chain - no matter the order in which you give MBRecognizer objects to MBRecognizerCollection, they are internally ordered in a way that provides best possible performance and accuracy. Also, in order for SDK to be able to order MBRecognizer objects in recognition chain in a best way possible, it is not allowed to have multiple instances of MBRecognizer objects of the same type within the chain. Attempting to do so will crash your application.
This section will give a list of all MBRecognizer objects that are available within PhotoPay SDK, their purpose and recommendations how they should be used to get best performance and user experience.
The MBFrameGrabberRecognizer is the simplest recognizer in SDK, as it does not perform any processing on the given image, instead it just returns that image back to its onFrameAvailable. Its result never changes state from empty.
This recognizer is best for easy capturing of camera frames with MBRecognizerRunnerViewController. Note that MBImage sent to onFrameAvailable are temporary and their internal buffers all valid only until the onFrameAvailable method is executing - as soon as method ends, all internal buffers of MBImage object are disposed. If you need to store MBImage object for later use, you must create a copy of it by calling copy.
The MBSuccessFrameGrabberRecognizer is a special MBecognizer that wraps some other MBRecognizer and impersonates it while processing the image. However, when the MBRecognizer being impersonated changes its MBRecognizerResult into Valid state, the MBSuccessFrameGrabberRecognizer captures the image and saves it into its own MBSuccessFrameGrabberRecognizerResult object.
Since MBSuccessFrameGrabberRecognizer impersonates its slave MBRecognizer object, it is not possible to give both concrete MBRecognizer object and MBSuccessFrameGrabberRecognizer that wraps it to same MBRecognizerCollection - doing so will have the same result as if you have given two instances of same MBRecognizer type to the MBRecognizerCollection - it will crash your application.
This recognizer is best for use cases when you need to capture the exact image that was being processed by some other MBRecognizer object at the time its MBRecognizerResult became Valid. When that happens, MBSuccessFrameGrabberRecognizer's MBSuccessFrameGrabberRecognizerResult will also become Valid and will contain described image.
The MBPdf417Recognizer is recognizer specialised for scanning PDF417 2D barcodes. This recognizer can recognize only PDF417 2D barcodes - for recognition of other barcodes, please refer to BarcodeRecognizer.
This recognizer can be used in any overlay view controller, but it works best with the MBBarcodeOverlayViewController, which has UI best suited for barcode scanning.
The MBBarcodeRecognizer is recognizer specialised for scanning various types of barcodes. This recognizer should be your first choice when scanning barcodes as it supports lots of barcode symbologies, including the PDF417 2D barcodes, thus making PDF417 recognizer possibly redundant, which was kept only for its simplicity.
You can enable multiple barcode symbologies within this recognizer, however keep in mind that enabling more barcode symbologies affect scanning performance - the more barcode symbologies are enabled, the slower the overall recognition performance. Also, keep in mind that some simple barcode symbologies that lack proper redundancy, such as Code 39, can be recognized within more complex barcodes, especially 2D barcodes, like PDF417.
This recognizer can be used in any overlay view controller, but it works best with the MBBarcodeOverlayViewController, which has UI best suited for barcode scanning.
The MBBlinkInputRecognizer is generic OCR recognizer used for scanning segments which enables specifying MBProcessors that will be used for scanning. Most commonly used MBProcessor within this recognizer is MBParserGroupProcessor) that activates all MBParsers in the group to extract data of interest from the OCR result.
This recognizer can be used in any context. It is used internally in the implementation of the provided MBFieldByFieldOverlayViewController.
MBProcessors are explained in The Processor concept section and you can find more about MBParsers in The Parser concept section.
The MBDetectorRecognizer is recognizer for scanning generic documents using custom MBDetector. You can find more about Detector in The Detector concept section. MBDetectorRecognizer can be used simply for document detection and obtaining its image. The more interesting use case is data extraction from the custom document type. MBDetectorRecognizer performs document detection and can be configured to extract fields of interest from the scanned document by using Templating API. You can find more about Templating API in this section.
Payment card recognizers are used to scan payment cards.
The MBBlinkCardRecognizeris used for scanning the front and back side of Payment / Debit card.
The MBBlinkCardEliteRecognizer scans back side of elite Payment / Debit card after scanning the front side and combines data from both sides.
Unless stated otherwise for concrete recognizer, single side BlinkID recognizes from this list can be used in any context, but they work best with the MBDocumentOverlayViewController, which has UI best suited for document scanning.
Combined recognizers should be used with MBDocumentVerificationOverlayViewController which manages scanning of multiple document sides in the single camera opening and guides the user through the scanning process. Some combined recognizers support scanning of multiple document types, but only one document type can be scanned at a time.
The MBMrtdRecognizer is used for scanning and data extraction from the Machine Readable Zone (MRZ) of the various Machine Readable Travel Documents (MRTDs) like ID cards and passports. This recognizer is not bound to the specific country, but it can be configured to only return data that match some criteria defined by the MrzFilter.
The MBMrtdRecognizer can also be configured to extract additional fields of interest from the scanned document, which are not part of the Machine Readable Zone, by using Templating API. You can find more about Templating API in this section.
You can find information about usage context at the beginning of this section.
The MBMrtdCombinedRecognizer scans Machine Readable Zone (MRZ) after scanning the full document image and face image (usually MRZ is on the back side and face image is on the front side of the document). Internally, it uses MBDocumentFaceRecognizer for obtaining full document image and face image as the first step and then MBMrtdRecognizer for scanning the MRZ.
You can find information about usage context at the beginning of this section.
The MBPassportRecognizer is used for scanning and data extraction from the Machine Readable Zone (MRZ) of the various passport documents. This recognizer also returns face image from the passport.
You can find information about usage context at the beginning of this section.
The MBVisaRecognizer is used for scanning and data extraction from the Machine Readable Zone (MRZ) of the various visa documents. This recognizer also returns face image from the visa document.
You can find information about usage context at the beginning of this section.
The MBUsdlRecognizer is used for scanning PDF417 barcode from the US / Canada driver's license.
You can find information about usage context at the beginning of this section.
The MBUsdlCombinedRecognizer scans PDF417 barcode from the back side of US / Canada driver's license after scanning the full document image and face image from the front side. Internally, it uses MBDocumentFaceRecognizer for obtaining full document image and face image as the first step and then MBUsdlRecognizer for scanning the PDF417 barcode.
You can find information about usage context at the beginning of this section.
The MBEudlRecognizer is used for scanning front side of European Union driver's licenses. Currently, driver's licenses from these countries are supported:
- Austria
- Germany
- United Kingdom
You can find information about usage context at the beginning of this section.
The MBDocumentFaceRecognizer is a special type of recognizer that only returns face image and full document image of the scanned document. It does not extract document fields like first name, last name, etc. This generic recognizer can be used to obtain document images in cases when specific support for some document type is not available.
You can find information about usage context at the beginning of this section.
The MBBlinkIdRecognizer scans and extracts data from the front side of the US driver license or ID.
You can find the list of the currently supported US documents here.
We will continue expanding this recognizer by adding support for new document types in the future. Star this repo to stay updated.
Use MBBlinkIdCombinedRecognizer for scanning both sides of the US driver license and ID. First, it scans and extracts data from the front, then scans and extracts data from the barcode on the back, and finally, combines results from both sides. The BlinkIDCombinedRecognizer also performs data matching and returns a flag if the extracted data captured from the front side matches the data from the barcode on the back.
You can find the list of the currently supported US documents here.
We will continue expanding this recognizer by adding support for new document types in the future. Star this repo to stay updated.
The MBAustriaIdFrontRecognizer is recognizer specialised for scanning front side of Austrian ID.
The MBAustriaIdBackRecognizer is recognizer specialised for scanning back side of Austrian ID.
The MBAustriaPassportRecognizer is recognizer specialised for scanning Austrian Passports.
The MBAustriaCombinedRecognizer is recognizer specialised for scanning both front and back side of Austrian ID.
The MBAustriaDlFrontRecognizerResult is recognizer specialised for scanning front side of Austrian Driver's License.
The MBAustraliaDlFrontRecognizer is recognizer specialised for scanning front side of Australian Driver's License.
The MBAustraliaDlBackRecognizer is recognizer specialised for scanning back side of Australian Driver's License.
The MBBelgiumIdFrontRecognizer is recognizer specialised for scanning front side of Belgian ID.
The MBBelgiumIdBackRecognizer is recognizer specialised for scanning back side of Belgian ID.
The MBBelgiumCombinedRecognizer is recognizer specialised for scanning both front and back side of Belgian ID.
The MBBruneiIdFrontRecognizer is recognizer specialised for scanning front side of Brunei ID.
The MBBruneiIdBackRecognizer is recognizer specialised for scanning front side of Brunei ID.
The MBBruneiResidencePermitFrontRecognizer is recognizer specialised for scanning back side of Brunei Residence Permit.
The MBBruneiResidencePermitBackRecognizer is recognizer specialised for scanning back side of Brunei Residence Permit.
The MBBruneiTemporaryResidencePermitFrontRecognizer is recognizer specialised for scanning back side of Brunei Residence Permit.
The MBBruneiTemporaryResidencePermitBackRecognizer is recognizer specialised for scanning back side of Brunei Residence Permit.
The MBBruneiMilitaryIdBackRecognizer is recognizer specialised for scanning back side of Brunei Military ID.
The MBBruneiMilitaryIdFrontRecognizer is recognizer specialised for scanning front side of Brunei Military ID.
The MBColombiaIdFrontRecognizer is recognizer specialised for scanning front side of Colombian ID.
The MBColombiaIdBackRecognizer is recognizer specialised for scanning back side of Colombian ID.
The MBColombiaDlFrontRecognizer is recognizer specialised for scanning front side Colombian Driver's License.
The MBCroatiaIdFrontRecognizer is recognizer specialised for scanning front side of Croatian ID. It always extracts
identity card number, first and last name of ID holder while extracting other elements is optional.
The MBCroatiaIdBackRecognizer is recognizer specialised for scanning back side of Croatian ID. It always extracts
MRZ zone and address of ID holder while extracting other elements is optional.
The MBCroatiaCombinedRecognizer is recognizer specialised for scanning both front and back side of Croatian ID.
The MBCyprusIdFrontRecognizer is recognizer specialised for scanning front side of Cyprus ID issued after 2015.
The MBCyprusIdBackRecognizer is recognizer specialised for scanning back side of Cyprus ID issued after 2015.
The MBCyprusOldIdFrontRecognizer is recognizer specialised for scanning front side of Cyprus ID.
The MBCyprusOldIdBackRecognizer is recognizer specialised for scanning back side of Cyprus ID.
The MBCzechiaIdFrontRecognizer is recognizer specialised for scanning front side of Czech ID.
The MBCzechiaIdBackRecognizer is recognizer specialised for scanning back side of Czech ID.
The MBCzechiaCombinedRecognizer is recognizer specialised for scanning both front and back side of Czech ID.
The MBEudlRecognizer is recognizer specialised for scanning EU Driver License. Supported countries are Austria, Germany, United Kingdom and any (generic) EU driver license. List can be found in MBEudlCountry
The MBEgyptIdFrontRecognizer is recognizer specialised for scanning front side of Egypt ID.
The MBGermanyIdFrontRecognizer is recognizer specialised for scanning front side of German ID.
The MBGermanyIdBackRecognizer is recognizer specialised for scanning back side of German ID.
The MBGermanyCombinedRecognizer is recognizer specialised for scanning both front and back side of German ID.
The MBGermanOldIDRecognizer is recognizer specialised for scanning old German ID.
The MBGermanyPassportRecognizer.h is recognizer specialised for scanning German Passports.
The MBGermanyDlFrontRecognizerResult.h is recognizer specialised for scanning back side of German Driver's License with B10 support.
The MBGermanyDlBackRecognizerResult.h is recognizer specialised for scanning back side of German Driver's License with B10 support.
The MBHongKongIdFrontRecognizer is recognizer specialised for scanning front side of Hong Kong ID.
The MBIndonesiaIdFrontRecognizer is recognizer specialised for scanning front side of Indonesian ID.
The MBIrelandDlFrontRecognizer is recognizer specialised for scanning front side of Irish Driver's License.
The MBItalyDlFrontRecognizer is recognizer specialised for scanning front side of Italian Driver's License.
The MBJordanIdFrontRecognizer is recognizer specialised for scanning front side of Jordan ID.
The MBJordanIdBackRecognizer is recognizer specialised for scanning back side of Jordan ID.
The MBJordanCombinedRecognizer is recognizer specialised for scanning both front and back side of Jordan ID.
The MBKuwaitIdFrontRecognizer is recognizer specialised for scanning front side of Kuwait ID.
The MBKuwaitIdBackRecognizer is recognizer specialised for scanning back side of Kuwait ID.
The MBMalaysiaDlFrontRecognizer is recognizer specialised for scanning Malaysian Driver's License.
The MBMalaysiaMyKadFrontRecognizer is recognizer specialised for scanning front side of MyKad.
The MBMalaysiaMyKadBackRecognizer is recognizer specialised for scanning back side of MyKad.
The MBMalaysiaMyTenteraFrontRecognizer is recognizer specialised for scanning MyTentera.
The MBMalaysiaIkadFrontRecognizer is recognizer specialised for scanning iKad.
The MBMalaysiaMyPrFrontRecognizer is recognizer specialised for scanning MyPR.
The MBMalaysiaMyKasFrontRecognizer is recognizer specialised for scanning MyKAS.
The MBMexicoVoterIdFrontRecognizer is recognizer specialised for scanning front side of Mexican Voter ID card.
The MBMoroccoIdFrontRecognizer is recognizer specialised for scanning front side of Morocco ID.
The MBMoroccoIdBackRecognizer is recognizer specialised for scanning back side of Morocco ID.
The MBNewZealandDlFrontRecognizer is recognizer specialised for scanning front side of New Zealand Driver's License.
The MBPolandIdFrontRecognizer is recognizer specialised for scanning front side of Polish ID.
The MBPolandIdBackRecognizer is recognizer specialised for scanning back side of Polish ID.
The MBPolandCombinedRecognizer is recognizer specialised for scanning both front and back side of Polish ID.
The MBRomaniaIdFrontRecognizer is recognizer specialised for scanning front side of Romanian ID.
The MBSerbiaIdFrontRecognizer is recognizer specialised for scanning front side of Serbian ID.
The MBSerbiaIdBackRecognizer is recognizer specialised for scanning back side of Serbian ID.
The MBSerbiaCombinedRecognizer is recognizer specialised for scanning both front and back side of Serbian ID.
The MBSingaporeIdFrontRecognizer is recognizer specialised for scanning front side of Singapore ID.
The MBSingaporeIdBackRecognizer is recognizer specialised for scanning back side of Singapore ID.
The MBSingaporeCombinedRecognizer is recognizer specialised for scanning both front and back side of Singapore ID.
The MBSingaporeDlFrontRecognizer is recognizer specialised for scanning front side Singapore Driver's License.
The MBSingaporeChangiEmployeeIdRecognizer is recognizer specialised for scanning Singapore Changi Employee ID.
The MBSlovakiaIdFrontRecognizer is recognizer specialised for scanning front side of Slovakian ID.
The MBSlovakiaIdBackRecognizer is recognizer specialised for scanning back side of Slovakian ID.
The MBSlovakiaCombinedRecognizer is recognizer specialised for scanning both front and back side of Slovakian ID.
The MBSloveniaIdFrontRecognizer is recognizer specialised for scanning front side of Slovenian ID.
The MBSloveniaIdBackRecognizer is recognizer specialised for scanning back side of Slovenian ID.
The MBSloveniaCombinedRecognizer is recognizer specialised for scanning both front and back side of Slovenian ID.
The MBSpainDlFrontRecognizer is recognizer specialised for scanning front side Spanish Driver's License.
The MBSwedenDlFrontRecognizer is recognizer specialised for scanning front side Swedish Driver's License.
The MBSwitzerlandIdFrontRecognizer is recognizer specialised for scanning front side of Swiss ID.
The MBSwitzerlandIdBackRecognizer is recognizer specialised for scanning back side of Swiss ID.
The MBSwitzerlandPassportRecognizer is recognizer specialised for scanning of Swiss Passports.
The MBSwitzerlandDlFrontRecognizer is recognizer specialised for scanning front side Swiss Driver's License.
The MBUnitedArabEmiratesIdFrontRecognizer is recognizer specialised for scanning front side of UAE ID.
The MBUnitedArabEmiratesIdBackRecognizer is recognizer specialised for scanning back side of UAE ID.
The MBUnitedArabEmiratesDlFrontRecognizer is recognizer specialised for scanning front side UAE Driver's License.
The MBUsdlRecognizer is recognizer specialised for scanning back side of US Driver's License.
The MBUsdlCombinedRecognizer is recognizer specialised for scanning both front and back side of US Driver's License.
The MBAustriaQrCodeRecognizer is recognizer specialised for scanning Austrian payment QR codes, such as Stuzza codes.
This recognizer can be used in any overlay view controller, but it works best with the MBPhotopayOverlayViewController, which has UI best suited for one side document scanning.
The MBAustriaSlipRecognizer is recognizer specialised for scanning Austrian payment slips.
This recognizer can be used in any overlay view controller, but it works best with the MBPhotopayOverlayViewController, which has UI best suited for one side document scanning.
The MBBelgiumSlipRecognizer is recognizer specialised for scanning Belgian payment slips.
This recognizer can be used in any overlay view controller, but it works best with the MBPhotopayOverlayViewController, which has UI best suited for one side document scanning.
The MBCroatiaPdf417Recognizer is recognizer specialised for scanning Croatia payment Pdf417 codes.
This recognizer can be used in any overlay view controller, but it works best with the MBPhotopayOverlayViewController, which has UI best suited for one side document scanning.
The MBCroatiaQrCodeRecognizer is recognizer specialised for scanning Croatia payment QR codes.
This recognizer can be used in any overlay view controller, but it works best with the MBPhotopayOverlayViewController, which has UI best suited for one side document scanning.
The MBCroatiaSlipRecognizer is recognizer specialised for scanning Croatia payment slips.
This recognizer can be used in any overlay view controller, but it works best with the MBPhotopayOverlayViewController, which has UI best suited for both side document scanning.
The MBCzechiaQrCodeRecognizer is recognizer specialised for scanning Czech payment QR codes.
This recognizer can be used in any overlay view controller, but it works best with the MBPhotopayOverlayViewController, which has UI best suited for one side document scanning.
The MBCzechiaSlipRecognizer is recognizer specialised for scanning Czech payment slips.
This recognizer can be used in any overlay view controller, but it works best with the MBPhotopayOverlayViewController, which has UI best suited for one side document scanning.
The MBGermanyQrCodeRecognizer is recognizer specialised for scanning German payment QR codes.
This recognizer can be used in any overlay view controller, but it works best with the MBPhotopayOverlayViewController, which has UI best suited for one side document scanning.
The MBGermanySlipRecognizer is recognizer specialised for scanning German payment slips.
This recognizer can be used in any overlay view controller, but it works best with the MBPhotopayOverlayViewController, which has UI best suited for one side document scanning.
The MBHungarySlipRecognizer is recognizer specialised for scanning Hungarian payment slips - white and yellow.
This recognizer can be used in any overlay view controller, but it works best with the MBPhotopayOverlayViewController, which has UI best suited for one side document scanning.
The MBKosovoSlipRecognizer is recognizer specialised for scanning Kosovo payment slips.
This recognizer can be used in any overlay view controller, but it works best with the MBFieldOfViewOverlayViewController, which has UI best suited for one side document scanning.
The MBKosovoCode128Recognizer is recognizer specialised for scanning code 128 barcodes found on Kosovo payment slips.
This recognizer can be used in any overlay view controller, but it works best with the MBFieldOfViewOverlayViewController, which has UI best suited for one side document scanning.
The MBNetherlandsSlipRecognizer is recognizer specialised for scanning Dutch payment slips.
This recognizer can be used in any overlay view controller, but it works best with the MBPhotopayOverlayViewController, which has UI best suited for one side document scanning.
The MBSepaQrCodeRecognizer is recognizer specialised for scanning SEPA QR codes.
This recognizer can be used in any overlay view controller, but it works best with the MBPhotopayOverlayViewController, which has UI best suited for one side document scanning.
The MBSerbiaQrCodeRecognizer is recognizer specialised for scanning Serbian QR payment barcodes.
This recognizer can be used in any overlay view controller, but it works best with the MBPhotopayOverlayViewController, which has UI best suited for one side document scanning.
The MBSerbiaPdf417Recognizer is recognizer specialised for scanning Serbian PDF 417 payment barcodes.
This recognizer can be used in any overlay view controller, but it works best with the MBPhotopayOverlayViewController, which has UI best suited for one side document scanning.
The MBSlovakiaCode128Recognizer is recognizer specialised for scanning Slovakian CODE 128 payment barcodes.
This recognizer can be used in any overlay view controller, but it works best with the MBPhotopayOverlayViewController, which has UI best suited for one side document scanning.
The MBSlovakiaDataMatrixRecognizer is recognizer specialised for scanning Slovakian Data Matrix payment barcodes.
This recognizer can be used in any overlay view controller, but it works best with the MBPhotopayOverlayViewController, which has UI best suited for one side document scanning.
The MBSlovakiaQrCodeRecognizer is recognizer specialised for scanning Slovakian QR payment barcodes.
This recognizer can be used in any overlay view controller, but it works best with the MBPhotopayOverlayViewController, which has UI best suited for both side document scanning.
The MBSlovakiaSlipRecognizer is recognizer specialised for scanning Slovakian payment slips.
This recognizer can be used in any overlay view controller, but it works best with the MBPhotopayOverlayViewController, which has UI best suited for both side document scanning.
The MBSloveniaSlipRecognizer is recognizer specialised for scanning Slovenian UPN payment slips.
This recognizer can be used in any overlay view controller, but it works best with the MBPhotopayOverlayViewController, which has UI best suited for one side document scanning.
The MBSwitzerlandQrCodeRecognizer is recognizer specialised for scanning Swiss payment QR codes, such as Stuzza codes.
This recognizer can be used in any overlay view controller, but it works best with the MBPhotopayOverlayViewController, which has UI best suited for one side document scanning.
The MBSwitzerlandSlipRecognizer is recognizer specialised for scanning Swiss payment slips.
This recognizer can be used in any overlay view controller, but it works best with the MBPhotopayOverlayViewController, which has UI best suited for one side document scanning.
The MBUnitedKingdomQrCodeRecognizer is recognizer specialised for scanning UK payment QR codes.
This recognizer can be used in any overlay view controller, but it works best with the MBPhotopayOverlayViewController, which has UI best suited for one side document scanning.
The MBUnitedKingdomSlipRecognizer is recognizer specialised for scanning UK payment slips.
This recognizer can be used in any overlay view controller, but it works best with the MBPhotopayOverlayViewController, which has UI best suited for both side document scanning.
The MBProcessors and MBParsers are standard processing units within BlinkID SDK used for data extraction from the input images. Unlike the MBRecognizer, MBProcessor and MBParser are not stand-alone processing units. MBProcessor is always used within MBRecognizer and MBParser is used within appropriate MBProcessor to extract data from the OCR result.
MBProcessor is a processing unit used within some Recognizer which supports processors. It process the input image prepared by the enclosing Recognizer in the way that is characteristic to the implementation of the concrete MBProcessor.
MBProcessor architecture is similar to MBRecognizer architecture described in The Recognizer concept section. Each instance also has associated inner MBRecognizerResult object whose lifetime is bound to the lifetime of its parent MBProcessor object and it is updated while MBProcessor works. If you need your MBRecognizerResult object to outlive its parent MBProcessor object, you must make a copy of it by calling its method copy.
It also has its internal state and while it is in the working state during recognition process, it is not allowed to tweak MBProcessor object's properties.
To support common use cases, there are several different MBProcessor implementations available. They are listed in the next section.
This section will give a list of MBProcessor types that are available within BlinkID SDK and their purpose.
The MBImageReturnProcessor is used for obtaining input images. It simply saves the input image and makes it available after the scanning is done.
The appearance of the input image depends on the context in which MBImageReturnProcessor is used. For example, when it is used within MBBlinkInputRecognizer, simply the raw image of the scanning region is processed. When it is used within the Templating API, input image is dewarped (cropped and rotated).
The image is returned as the raw MBImage type. Also, processor can be configured to encode saved image to JPEG.
The MBParserGroupProcessor is the type of the processor that performs the OCR (Optical Character Recognition) on the input image and lets all the parsers within the group to extract data from the OCR result. The concept of MBParser is described in the next section.
Before performing the OCR, the best possible OCR engine options are calculated by combining engine options needed by each MBParser from the group. For example, if one parser expects and produces result from uppercase characters and other parser extracts data from digits, both uppercase characters and digits must be added to the list of allowed characters that can appear in the OCR result. This is a simplified explanation because OCR engine options contain many parameters which are combined by the MBParserGroupProcessor.
Because of that, if multiple parsers and multiple parser group processors are used during the scan, it is very important to group parsers carefully.
Let's see this on an example: assume that we have two parsers at our disposal: MBAmountParser and MBEmailParser. MBAmountParser knows how to extract amount's from OCR result and requires from OCR only to recognize digits, periods and commas and ignore letters. On the other hand, MBEmailParser knows how to extract e-mails from OCR result and requires from OCR to recognize letters, digits, '@' characters and periods, but not commas.
If we put both MBAmountParser and MBEmailParser into the same MBParserGroupProcessor, the merged OCR engine settings will require recognition of all letters, all digits, '@' character, both period and comma. Such OCR result will contain all characters for MBEmailParser to properly parse e-mail, but might confuse MBAmountParser if OCR misclassifies some characters into digits.
If we put MBAmountParser in one MBParserGroupProcessor and MBEmailParser in another MBParserGroupProcessor, OCR will be performed for each parser group independently, thus preventing the MBAmountParser confusion, but two OCR passes of the image will be performed, which can have a performance impact.
MBParserGroupProcessor is most commonly used MBProcessor. It is used whenever the OCR is needed. After the OCR is performed and all parsers are run, parsed results can be obtained through parser objects that are enclosed in the group. MBParserGroupProcessor instance also has associated inner MBParserGroupProcessorResult whose state is updated during processing and its property ocrLayout can be used to obtain the raw MBOcrLayout that was used for parsing data.
Take note that MBOcrLayout is available only if it is allowed by the BlinkID SDK license key. MBOcrLayout structure contains information about all recognized characters and their positions on the image. To prevent someone to abuse that, obtaining of the MBOcrLayout structure is allowed only by the premium license keys.
MBParser is a class of objects that are used to extract structured data from the raw OCR result. It must be used within MBParserGroupProcessor which is responsible for performing the OCR, so MBParser is not stand-alone processing unit.
Like MBRecognizer and all other processing units, each MBParser instance has associated inner MBRecognizerResult object whose lifetime is bound to the lifetime of its parent MBParser object and it is updated while MBParser works. When parsing is done MBParserResult can be used for obtaining extracted data. If you need your MBParserResult object to outlive its parent MBParser object, you must make a copy of it by calling its method copy.
It also has its internal state and while it is in the working state during recognition process, it is not allowed to tweak MBParser object's properties.
There are a lot of different MBParsers for extracting most common fields which appear on various documents. Also, most of them can be adjusted for specific use cases. For all other custom data fields, there is RegexParser available which can be configured with the arbitrary regular expression.
MBAmountParser is used for extracting amounts from the OCR result.
MBDateParser is used for extracting dates in various formats from the OCR result.
MBEmailParser is used for extracting e-mail addresses from the OCR result.
MBIbanParser is used for extracting IBAN (International Bank Account Number) from the OCR result.
MBLicensePlatesParser is used for extracting license plate content from the OCR result.
MBRawParser is used for obtaining string version of raw OCR result, without performing any smart parsing operations.
MBRegexParser is used for extracting OCR result content which is in accordance with the given regular expression. Regular expression parsing is not performed with java's regex engine. Instead, it is performed with custom regular expression engine.
MBTopUpParser is used for extracting TopUp (mobile phone coupon) codes from the OCR result. There exists TopUpPreset enum with presets for most common vendors. Method - (void)setTopUpPreset:(MBTopUpPreset)topUpPreset can be used to configure parser to only return codes with the appropriate format defined by the used preset.
MBVinParser is used for extracting VIN (Vehicle Identification Number) from the OCR result.
This section discusses the setting up of MBDetectorRecognizer for scanning templated documents. Please check Templating-sample sample app for source code examples.
Templated document is any document which is defined by its template. Template contains the information about how the document should be detected, i.e. found on the camera scene and information about which part of the document contains which useful information.
Before performing OCR of the document, BlinkID first needs to find its location on a camera scene. In order to perform detection, you need to define MBDetector.
You have to set concrete MBDetector when instantiating the MBDetectorRecognizer as a parameter to its constructor.
You can find out more information about detectors that can be used in section List of available detectors. The most commonly used detector is MBDocumentDetector.
MBDetector produces its result which contains document location. After the document has been detected, all further processing is done on the detected part of the input image.
There may be one or more variants of the same document type, for example for some document there may be old and new version and both of them must be supported. Because of that, for implementing support for each document, one or multiple templating classes are used. MBTemplatingClass is described in The Templating Class component section.
MBTemplatingClass holds all needed information and components for processing its class of documents. Templating classes are processed in chain, one by one. On first class for which the data is successfully extracted, the chain is terminated and recognition results are returned. For each input image processing is done in the following way:
-
Classification
MBProcessorGroupsare run on the defined locations to extract data.MBProcessorGroupis used to define the location of interest on the detected document andMBProcessorsthat will extract data from that location. You can find more aboutMBProcessorGroupin the next section. -
MBTemplatingClassifieris run with the data extracted by the classification processor groups to decide whether the currently scanned document belongs to the current class or not. Its classify method simply returnsYES/trueorNO/false. If the classifier returnsNO/false, recognition is moved to the next class in the chain, if it exists. You can find more aboutMBTemplatingClassifierin this section. -
If the
MBTemplatingClassifierhas decided that currently scanned document belongs to the current class, non-classificationMBProcessorGroupsare run to extract other fields of interest.
In templating API MBProcessorGroup is used to define the location of the field of interest on the detected document and how that location should be processed by setting following parameters in its constructor:
-
Location coordinates relative to document detection which are passed as [
Rectangle] object. -
MBDewarpPolicywhich determines the resulting image chunk for processing. You can find a description of eachMBDewarpPolicy, its purpose and recommendations when it should be used to get the best results in List of available dewarp policies section. -
Collection of processors that will be executed on the prepared chunk of the image for current document location. You can find more information about processors in The Processor concept section.
Concrete MBDewarpPolicy defines how specific location of interest should be dewarped (cropped and rotated). It determines the height and width of the resulting dewarped image in pixels. Here is the list of available dewarp policies with linked doc for more information:
-
- defines the exact height of the dewarped image in pixels
- usually the best policy for processor groups that use a legacy OCR engine
-
- defines the desired DPI (Dots Per Inch)
- the height of the dewarped image will be calculated based on the actual physical size of the document provided by the used detector and chosen DPI
- usually the best policy for processor groups that prepare location's raw image for output
-
- defines the maximal allowed height of the dewarped image in pixels
- the height of the dewarped image will be calculated in a way that no part of the image will be up-scaled
- if the height of the resulting image is larger than maximal allowed, then the maximal allowed height will be used as actual height, which effectively scales down the image
- usually the best policy for processors that use neural networks, for example, DEEP OCR, hologram detection or NN-based classification
MBTemplatingClass enables implementing support for a specific class of documents that should be scanned with templating API. Final implementation of the templating recognizer consists of one or more templating classes, one class for each version of the document.
MBTemplatingClass contains two collections of MBProcessorGroups and a MBTemplatingClassifier.
The two collections of processor groups within MBTemplatingClass are:
-
The classification processor groups which are set by using the [
- (void)setClassificationProcessorGroups:(nonnull NSArray<__kindof MBProcessorGroup *> *)processorGroups] method.MBProcessorGroupsfrom this collection will be executed before classification, which means that they are always executed when processing comes to this class. -
The non-classification processor groups which are set by using the [
- (void)setNonClassificationProcessorGroups:(nonnull NSArray<__kindof MBProcessorGroup *> *)processorGroups]method.MBProcessorGroupsfrom this collection will be executed after classification if the classification has been positive.
A component which decides whether the scanned document belongs to the current class is MBTemplatingClass. It can be set by using the - (void)setTemplatingClassifier:(nullable id<MBTemplatingClassifier>)templatingClassifier method. If it is not set, non-classification processor groups will not be executed. Instructions for implementing the MBTemplatingClassifier are given in the next section.
Each concrete templating classifier implements the MBTemplatingClassifier interface, which requires to implement its classify method that is invoked while evaluating associated MBTemplatingClass.
Classification decision should be made based on the processing result which is returned by one or more processing units contained in the collection of the classification processor groups. As described in The ProcessorGroup component section, each processor group contains one or more MBProcessors. There are different MBProcessors which may enclose smaller processing units, for example, MBParserGroupProcessor maintains the group of MBParsers. Result from each of the processing units in that hierarchy can be used for classification. In most cases MBParser result is used to determine whether some data in the expected format exists on the specified location.
To be able to retrieve results from the various processing units that are needed for classification, their instances must be available when classify method is called.
When recognition is done, results can be obtained through processing units instances, such as: MBProcessors, MBParsers, etc. which are used for configuring the MBTemplatingRecognizer and later for processing the input image.
MBDetector is a processing unit used within some MBRecognizer which supports detectors, such as MBDetectorRecognizer. Concrete MBDetector knows how to find the certain object on the input image. MBRecognizer can use it to perform object detection prior to performing further recognition of detected object's contents.
MBDetector architecture is similar to MBRecognizer architecture described in The Recognizer concept section. Each instance also has associated inner MBRecognizerResult object whose lifetime is bound to the lifetime of its parent MBDetector object and it is updated while MBDetector works. If you need your MBRecognizerResult object to outlive its parent MBDetector object, you must make a copy of it by calling its copy method.
It also has its internal state and while it is in the working state during recognition process, it is not allowed to tweak MBDetector object's properties.
When detection is performed on the input image, each MBDetector in its associated MBDetectorResult object holds the following information:
-
MBDetectionCodethat indicates the type of the detection. -
MBDetectionStatusthat represents the status of the detection. -
each concrete detector returns additional information specific to the detector type
To support common use cases, there are several different MBDetector implementations available. They are listed in the next section.
MBDocumentDetector is used to detect card documents, cheques, A4-sized documents, receipts and much more.
It accepts one or more MBDocumentSpecifications. MBDocumentSpecification represents a specification of the document that should be detected by using edge detection algorithm and predefined aspect ratio.
For the most commonly used document formats, there is a helper method + (instancetype)createFromPreset:(MBDocumentSpecificationPreset)preset which creates and initializes the document specification based on the given MBDocumentSpecificationPreset.
For the list of all available configuration methods see MBDocumentDetector doc, and for available result content see MBDocumentDetectorResult doc.
MBMrtdDetector is used to perform detection of Machine Readable Travel Documents (MRTD).
Method - (void)setMrtdSpecifications:(NSArray<__kindof MBMrtdSpecification *> *)mrtdSpecifications can be used to define which MRTD documents should be detectable. It accepts the array of MBMrtdSpecification. MBMrtdSpecification represents specification of MRTD that should be detected. It can be created from the MBMrtdSpecificationPreset by using + (instancetype)createFromPreset:(MBMrtdSpecificationPreset)preset method.
If MBMrtdSpecifications are not set, all supported MRTD formats will be detectable.
For the list of all available configuration methods see MBMrtdDetector doc, and for available result content see MBMrtdDetectorResult doc.
If your final app size is too large, you can create a customised build of MicroBlink.framework and MicroBlink.bundle which will contain only features and resources that you really need.
In order to create customised build of BlinkID SDK, you first need to download the static distribution of BlinkID SDK. A valid production licence key is required in order to gain access to the download link of BlinkID SDK static distribution. Once you have a valid production licence key, please contact our support team and ask them to provide you with the download link. After they give you access to the static distribution of BlinkID SDK, you will be able to download it from you account at MicroBlink Developer Dashboard.
The static distribution of BlinkID SDK is a large zip file (several hundred megabytes) which contains static libraries of BlinkID SDK's native code, all assets and resources and a script which will create the customised build for you.
In order to create customised build of PhotoPay SDK, you will need following tools:
- XCode and latest iOS SDK
- CMake - you can install it from Homebrew with
brew install cmake, or you can download it from official page- please note that command-line version of CMake is required, so if you have downloaded CMake from official page, make sure you install command-line support as well
- Obtain the static distribution of BlinkID SDK by contacting us
- Download the zip from link that you will be provided
- Unzip the file into an empty folder
- Edit the file
enabled-features.cmake- you should enable only features that you need to use by setting appropriate variables to
ON. - the list of all possible feature variables can be found in
features.cmake- for each
feature_optioncommand, first parameter defines the feature variable, and the second is the description of the feature, i.e. what it provides. Other parameters are information for script to work correctly.
- for each
- you should not edit any file except
enabled-features.cmake(except if instructed so by our support team) to ensure creation of customised build works well
- you should enable only features that you need to use by setting appropriate variables to
- Open terminal and navigate to folder with zip's contents.
- Execute command
./create-custom-build.shand select whether you want static or dynamic frameowk.- when asked, enter
sto build static framework ordto build dynamic framework
- when asked, enter
- After several minutes (depedending of CPU speed of your computer), customised build will appear in the
Releasefolder. Use that bundle and framework in your app instead of default one.
Attempt to use feature within your app which was not enabled in customised build will cause a linker error when linking against the customised framework.
Getting unrecognized selector sent to instance when using customised static framework, while everything works OK with dynamic framework
This happens when your app has not been linked with -ObjC flag against static framework. The problem is related to using Objective C categories within static library which are thrown away by linker. You can see more information in official Apple documentation.
App crashing when scanning starts with log message Failed to load resource XX. The program will now crash.
This means that a required resource was not packaged into final app. This usually indicates a bug in our script that makes the customised build. Please contact us and send your version of enabled-features.cmake and crash log.
You probably have a typo in enabled-features.cmake. CMake is very sensitive language and will throw an non-understandable error if you have a typo or invoke any of its commands with wrong number of parameters.
This sometimes happens when XCode's link time optimizer runs out of memory. Usually running the script again solves the problem. Please reboot your Mac if this keeps happening.
FEATURE_MRTD marks the MRTD recognizer. However, MRTD recognizer can also be used in Templating API mode where non-MRZ data can be scanned. To perform OCR of non-MRZ data, a rather large OCR model must be used, which supports all fonts. If you only plan to scan MRZ part of the document, you can edit the features.cmake in following way:
- find the following line:
feature_resources( FEATURE_MRTD model_mrtd model_general_blink_ocr model_micr model_arabic )
- keep only
model_mrtdin the list, i.e. modify the line so that it will be like this:
feature_resources( FEATURE_MRTD model_mrtd )
This will keep only support for reading MRZ zone in OCR - you will not be able to scan non-MRZ data with such configuration using MRTD recognizer, however you will reduce the MicroBlink.bundle and then final app size by more than 4MB.
model_mrtdis OCR model for performing OCR of MRZ zonemodel_arabicis OCR model for performing OCR of digits used in arabic languages - text scanning is not supportedmodel_micris OCR model for performing OCR of Magnetic Ink Charactersmodel_general_blink_ocris OCR model for performing general-purpose OCR. This model is usually required for performing OCR of non-MRZ text on documents.
In case of problems with integration of the SDK, first make sure that you have tried integrating it into XCode by following integration instructions.
If you have followed XCode integration instructions and are still having integration problems, please contact us at help.microblink.com.
In case of problems with using the SDK, you should do as follows:
If you are getting "invalid licence key" error or having other licence-related problems (e.g. some feature is not enabled that should be or there is a watermark on top of camera), first check the console. All licence-related problems are logged to error log so it is easy to determine what went wrong.
When you have determine what is the licence-relate problem or you simply do not understand the log, you should contact us help.microblink.com. When contacting us, please make sure you provide following information:
- exact Bundle ID of your app (from your
info.plistfile) - licence that is causing problems
- please stress out that you are reporting problem related to iOS version of PDF417.mobi SDK
- if unsure about the problem, you should also provide excerpt from console containing licence error
If you are having problems with scanning certain items, undesired behaviour on specific device(s), crashes inside PDF417.mobi SDK or anything unmentioned, please do as follows:
- Contact us at help.microblink.com describing your problem and provide following information:
- log file obtained in previous step
- high resolution scan/photo of the item that you are trying to scan
- information about device that you are using
- please stress out that you are reporting problem related to iOS version of PDF417.mobi SDK
Here is a list of frequently asked questions and solutions for them and also a list of known problems in the SDK and how to work around them.
In demo everything worked, but after switching to production license I get NSError with MBMicroblinkSDKRecognizerErrorDomain and MBRecognizerFailedToInitalize code as soon as I construct specific MBRecognizer object
Each license key contains information about which features are allowed to use and which are not. This NSError indicates that your production license does not allow using of specific MBRecognizer object. You should contact support to check if provided licence is OK and that it really contains all features that you have purchased.
I get NSError with MBMicroblinkSDKRecognizerErrorDomain and MBRecognizerFailedToInitalize code with trial license key
Whenever you construct any MBRecognizer object or, a check whether license allows using that object will be performed. If license is not set prior constructing that object, you will get NSError with MBMicroblinkSDKRecognizerErrorDomain and MBRecognizerFailedToInitalize code. We recommend setting license as early as possible in your app.
Make sure you link your app with iconv and Accelerate frameworks as shown in Quick start.
If you are using Cocoapods, please be sure that you've installed git-lfs prior to installing pods. If you are still getting this error, go to project folder and execute command git-lfs pull.
In my didFinish callback I have the result inside my MBRecognizer, but when scanning activity finishes, the result is gone
This usually happens when using MBRecognizerRunnerViewController and forgetting to pause the MBRecognizerRunnerViewController in your didFinish callback. Then, as soon as didFinish happens, the result is mutated or reset by additional processing that MBRecognizer performs in the time between end of your didFinish callback and actual finishing of the scanning activity. For more information about statefulness of the MBRecognizer objects, check this section.
Microblink.framework is a dynamic framework which contains slices for all architectures - device and simulator. If you intend to extract .ipa file for ad hoc distribution, you'll need to preprocess the framework to remove simulator architectures.
Ideal solution is to add a build phase after embed frameworks build phase, which strips unused slices from embedded frameworks.
Build step is based on the one provided here: http://ikennd.ac/blog/2015/02/stripping-unwanted-architectures-from-dynamic-libraries-in-xcode/
APP_PATH="${TARGET_BUILD_DIR}/${WRAPPER_NAME}"
# This script loops through the frameworks embedded in the application and
# removes unused architectures.
find "$APP_PATH" -name '*.framework' -type d | while read -r FRAMEWORK
do
FRAMEWORK_EXECUTABLE_NAME=$(defaults read "$FRAMEWORK/Info.plist" CFBundleExecutable)
FRAMEWORK_EXECUTABLE_PATH="$FRAMEWORK/$FRAMEWORK_EXECUTABLE_NAME"
echo "Executable is $FRAMEWORK_EXECUTABLE_PATH"
EXTRACTED_ARCHS=()
for ARCH in $ARCHS
do
echo "Extracting $ARCH from $FRAMEWORK_EXECUTABLE_NAME"
lipo -extract "$ARCH" "$FRAMEWORK_EXECUTABLE_PATH" -o "$FRAMEWORK_EXECUTABLE_PATH-$ARCH"
EXTRACTED_ARCHS+=("$FRAMEWORK_EXECUTABLE_PATH-$ARCH")
done
echo "Merging extracted architectures: ${ARCHS}"
lipo -o "$FRAMEWORK_EXECUTABLE_PATH-merged" -create "${EXTRACTED_ARCHS[@]}"
rm "${EXTRACTED_ARCHS[@]}"
echo "Replacing original executable with thinned version"
rm "$FRAMEWORK_EXECUTABLE_PATH"
mv "$FRAMEWORK_EXECUTABLE_PATH-merged" "$FRAMEWORK_EXECUTABLE_PATH"
doneComplete API reference can be found here.
For any other questions, feel free to contact us at help.microblink.com.