This is a web site for helping me and my friends to play D&D like games. It allows a Game Master and players to roll dice, play tokens, chips, cards, whatever on a virtual table.
The project consists of two applications (for now at least): the Angular frontend, and the reactive Spring/Kotlin backend. I use WebSockets for the real time interaction between users. There are a MongoDb with reactive repositories, JWS based authorization model without sessions, Docker containers, Gradle modules with Kotlin Script and other cool things. The nearest plans are deploying this all to AWS.
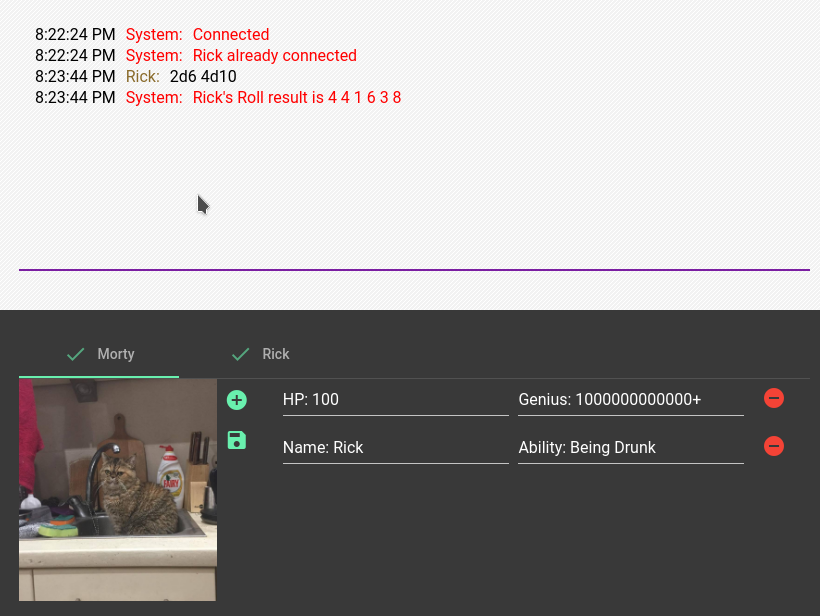
I've just started so not much things has been done yet. The design is raw and ugly, I hope to come up with something better in future.
- Spring Framework 5 with Webflux/Reactor and Netty server
- Spring Boot 2.0
- Reactive WebSockets
- Kotlin 1.3
- Angular 8
- Gradle 5 with Kotlin Script and jUnit 5
-
Build the backend application and it's Docker image:
./gradlew clean build -
Run the frontend, the backend and the database Docker containers:
docker-compose upCheck that it's running at http://localhost
-
Run the MondoDB instance using a specific Docker Compose:
docker-compose -f docker-compose-mongo.yml upIt's possible to run a locally installed Mongo client with the database from the
database/data/db directory. The backend application expects it to be run on the default27017port -
Build and run the backend application with the
localSpring profile:./gradlew backend:{clean,build,bootRun}Check that it's running at http://localhost:8080/api/rooms
-
Navigate to the fronted dir and install javascript libraries:
cd frontend yarn install -
Run the frontend application on the dev webpack server:
ng serveCheck that it's running at http://localhost:4200
- JRE/JDK 8+
- NodeJS
- Yarn
- Angular Cli (ng)
- Docker + Docker Compose
I didn't test it on the Windows environment. But it should work :)