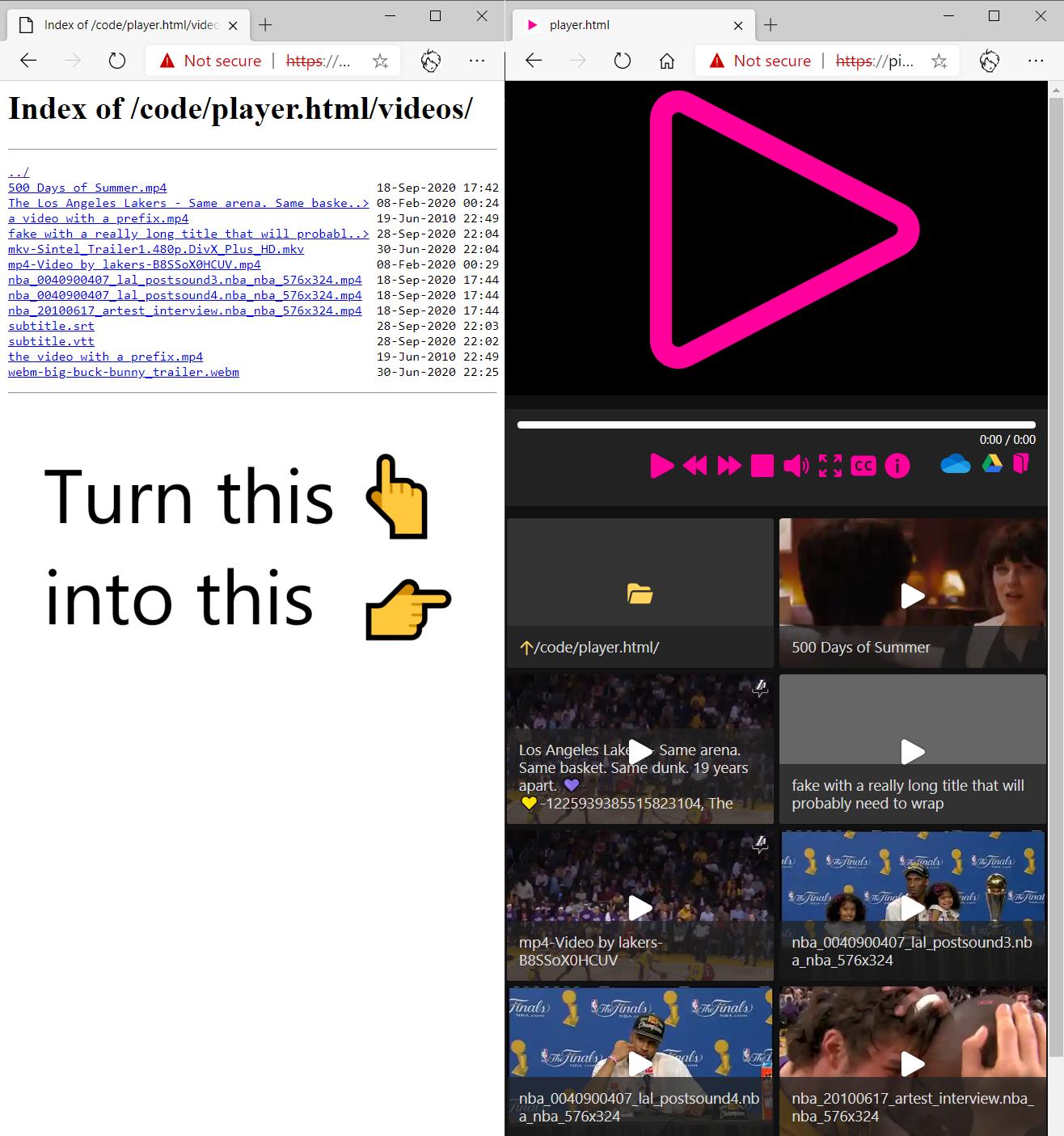
One file drop-in video player web app for using MP4 video files served using basic directory listing.
player.html is designed to be a drop-in video player that does not require any configuration or other files.
To use it, copy the ./src/player.html file into a folder that is served over HTTP using the web server's folder listing functionality. player.html basically uses the folder listing as an API for enumerating the files and folders. It should work with almost any web server, but it has only be tested against NGINX, Apache, and IIS.
- Only 1 file with zero external dependencies
SVG imagesare inlined- May be installed as a PWA (Progressive Web App) app. Dynamically generated inline data URI manifest file.
- Playback of
MP4,M4V,MOV,MKV,WEBM, andOGGfiles using the browser video engine - Support for loading SRT and VTT subtitles
- Sharable URL that will load
player.htmlin the same folder location, and video position - Custom video playback controls (fullscreen, play, pause, mute, etc)
- Progress bar with timestamp preview thumbnail on hover
- Video thumbnail generation, with concurrency configuration (default 1)*
- Thumbnail caching using
localStorage - Social media metadata (
og:\*,twitter:\*) - Video file metadata (bitrate, resolution, etc)
- Keyboard shortcuts (press
?to see the list) - Paste and Play: just do
CTRL+Vto play the video URL that you currently have in the clipboard - Support for playing videos directly from
 OneDrive and
OneDrive and  Google Drive. You must supply the appropriate keys in the
Google Drive. You must supply the appropriate keys in the app.options.cloudAND register your app with Microsoft and/or Google. Instructions are in the code.player.htmlalso must be served over HTTPS for the Microsoft and Google auth flows to work. Remix this Glitch to easily check it out over HTTPS with your own API keys.
* Be careful with concurrency. Increasing the setting above 1 does make it generate thumbnails much faster. But it is very easy for HTTP requests for generating thumbnails to saturate a connection enough that the main video gets starved for bandwidth. Especially if you browse into a folder with many dozens of videos in it.
- NGINX (
autoindexon) - Apache (
mod_autoindex) - IIS (enable
Directory Browsing)
© 2020 Paul Ellis