Bu proje daha onceden yazdigim authentication-server uzerine yazilmistir. Ek olarak post CRUD islemleri yapilmistir.
postRouter.js ve authRouter.js de uygun endpointler listelenmistir.
The authentication-server is a node app that handles user registration, authentication & authorization with JWT.
Here is the REPO.
Here is the DEMO.
Registered users are stored in mongoDB and their password is hashed by bcrypt. When the user POSTs their credentials to the server, they recieve 2 Json Web Token (access & refresh).
On the client side user should set the authorization header(Bearer token) with access token. So user can be authorized by server with middleware. If the access token expired, renew the access token with refresh token by POSTing it to the "/token" endpoint.
-
This server can be used as a standalone server. So the athentication system would be apart from the backend system. For authorization, JWT should be verified. JWT verification can be done in various programming languages. See: libraries.
-
This server built with express.js. So it can be used on an existing express.js application.
git clone https://github.com/coluck/authentication-server.git
cd authentication-server
# replace .env.example with .env and customize it
npm i
npm start| No | Method | Endpoint | Description |
|---|---|---|---|
| #1 | POST |
/register |
Creates a new user in MongoDB and returns it with status 201 |
| #2 | POST |
/login |
Returns access & refresh tokens if user credentials is valid |
| #3 | POST |
/token |
Returns a new access token if refresh token in body is verified |
| #4 | GET |
/validate |
Returns user id if token in header is verified with middleware |
| No | Request Body | Response Body |
|---|---|---|
| #1 | { username, email, password } | { username, email, createdAt } |
| #2 | { email, password } | { access_token, refresh_token } |
| #3 | { refresh_token } | { access_token } |
| #4 | Authorization: Bearer <access_token> | User id that is logged in |
Configuration should made in the .env file, before run. .env.example file is below:
PORT=3000
MONGO_URL=mongodb://localhost:27017/<db_name>
ACCESS_TOKEN_EXPIRES_IN=5m
ACCESS_TOKEN_SECRET=c1ec3791140abfdddd...
REFRESH_TOKEN_EXIPRES_IN=1d
REFRESH_TOKEN_SECRET=2a4de696eb12838bc...- ACCESS_TOKEN_SECRET & REFRESH_TOKEN_SECRET (both should be different) can be securely created with:
npm run secret # returns secret, paste it in .env- MongoDB connection can be tested with:
npm run dbtest- Start authentication-server:
npm start- Start development server with nodemon:
npm run dev.
├── src // Source Folder
│ ├── controllers // Controllers in the API
│ │ ├── index.js
│ │ ├── login.js // No: #1 /login
│ │ ├── register.js // No: #2 /register
│ │ └── tokenRefresh.js // No: #3 /token
│ ├── public
│ │ └── index.html // Mini User Interface built with vue
│ ├── authRouter.js // All routings
│ ├── middleware.js // Authorize user with access token in header
│ ├── mongo.js // Initialize MongoDB connection
│ ├── token.js // Token Utils. Creates and verifies JWT
│ ├── userModel.js // Mongoose Model and Schema
│ └── validation.js // Joi validation for User Model
├── test
│ ├── mongoConnection.js // "npm run dbtest" executes this
│ └── ... // login and regiter tests
├── .env.exmaple // Rename it with ".env"
├── index.js // Entry file
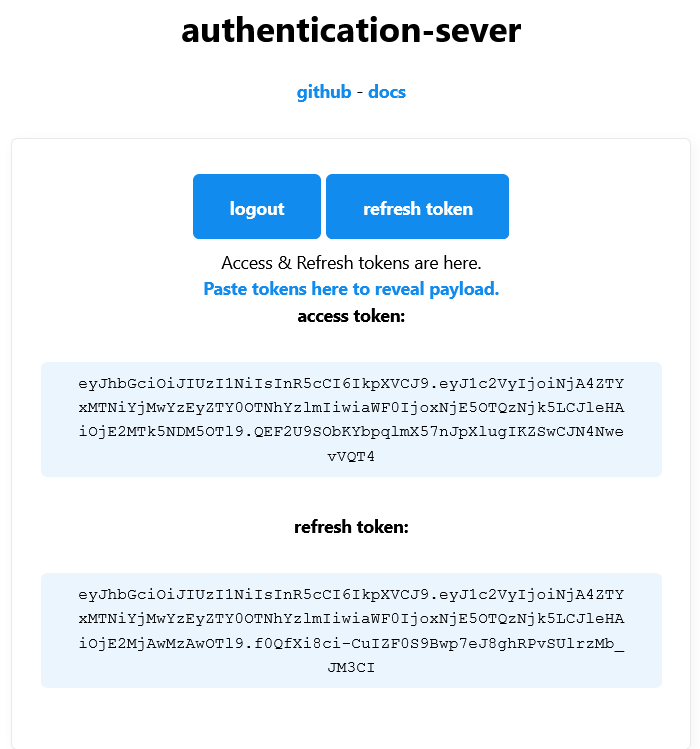
└── server.js // authentication-server appMini user interface is build with vue.js to show up what is going on.
Available on root "/". It can be removed from server.js file.


User Model is created with mongoose in userModel.js. userModel = { username, email, password }
Password is hashed with bcryptjs. For performance see also: bcrypt.
Implemented with joi in validation.js There are 2 validations(register and login) for request body.
The isAuthenticated middleware verifies the jwt in authorization header. Simplified version of express-jwt. Used in /validate endpoint for testing purposes.
Logging made with morgan. The formats is "tiny". In server.js file it can be customized.
- Refresh tokens can be saved in storage like redis or mongoDB
- Login or Register limitation by ip address
- Add JWT claims like iss, sub, aud...
- Email verification
- Login with username instead of email