CryptOvadya is a platform for creating and managing dashboards of crypto data.
Website - cryptovadya.com
API repo - CryptOvadya API
- User login and registration
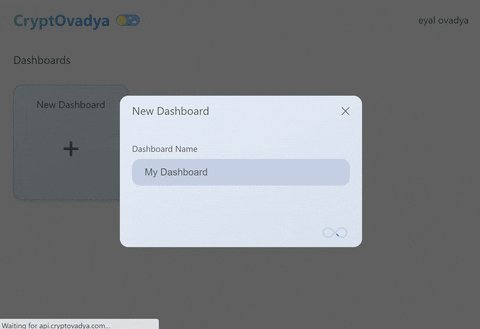
- Create multiple dashboards
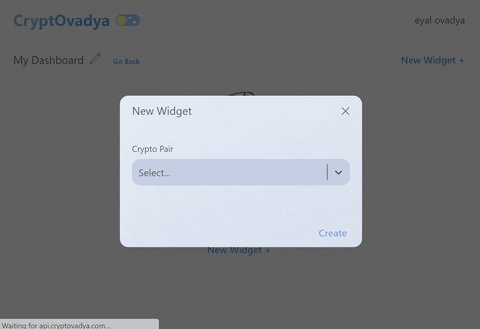
- Create multiple widgets for each dashboard
- Option to delete dashboard/widget
- Update user details (first name, last name)
- Update dashboard title
- Switch between dark and light theme
- React
- TypeScript
- styled-components
- Rematch with Reselect for state management
- Formik
- React Select
Check package.json for more 😉
First you need to clone or download the repository.
Then, in the project root directory:
- Run
npm installto get the npm dependencies - Create .env file and add the environment variables
- Run
npm startto run the app in the development mode - Open http://localhost:3000 to view it in the browser (it should open automatically)
The page will reload if you make edits and you will see any lint errors in the console.
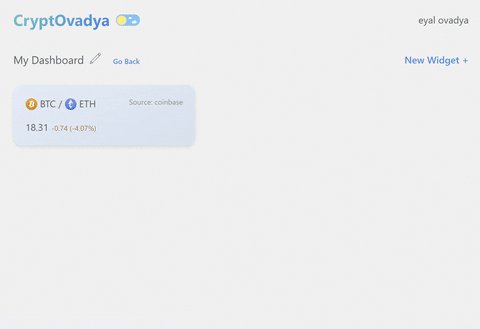
Widget is a generic entity, it represents a common set of data which you would like to see in the dashboard.
Each widget has a type WidgetType by which the data to be represented is determined.
In this project we have a single type of widget STAT_CARD.
STAT_CARD data gives us information about a single crypto pair.
const WIDGET_TYPES = ['STAT_CARD'] as const;
type WidgetType = typeof WIDGET_TYPES[number]; // compiles to - type WidgetType = 'STAT_CARD'If you would like to add more widget types, just add them to the WIDGET_TYPES array.
For each widget type you need to create the corresponding WidgetData type (e.g. StatCardData) and add UI component to represent the data in here.
StatCardData Example:
type StatCardData = {
baseCurrency: string;
quoteCurrency: string;
value: number;
dayDiffPrecent: number;
};type WidgetData<T extends WidgetType = WidgetType> = T extends 'STAT_CARD' ? StatCardData : any;To add new data type extend the ternary expression. For example:
type WidgetData<T extends WidgetType = WidgetType> = T extends 'STAT_CARD' ? StatCardData : 'NEW_TYPE' ? NewTypeData : any;type Widget<T extends WidgetType = WidgetType> = {
id: number;
dashboardId: number;
type: T;
data: WidgetData<T>;
};Widget have a generic widget type parameter T which defaults to all widget types. Then we determine the data prop type with WidgetData<T>
Dashboard have a title and a collection of widgets of all types.
type Dashboard = {
id: number;
userId: string;
title: string;
widgets: Widget[];
};User can manage a collection of dashboards.
export type User = {
id: string;
email: string;
firstName: string;
lastName: string;
};REACT_APP_API_URL=Eyal Ovadya :)