Lost Pixel is an open-source visual regression testing tool. Run visual regression tests on your Storybook and Ladle stories and your application pages.
| Provider | Status | Description |
|---|---|---|
| Storybook | ✅ | First class integration. Provide your storybook build - Lost Pixel does the rest. |
| Ladle | ✅ | First class integration. Provide your ladle build - Lost Pixel does the rest. |
| Histoire | ✅ | First class integration. Provide your histoire build - Lost Pixel does the rest. |
| Pages | ✅ | Visual tests for modern frontend apps like Next, Gatsby, Remix. Run your app - provide Lost Pixel with paths to test. |
| Custom shots | ✅ | Take care of taking screenshots on your side - provide Lost Pixel with a path to the directory with images. Best suitable for custom Cypress/Playwright integrations |
Lost Pixel consists of two products:
- lost-pixel - the core engine driving the visual regression test runs. It could be used standalone, and the main use cases are outlined in the documentation
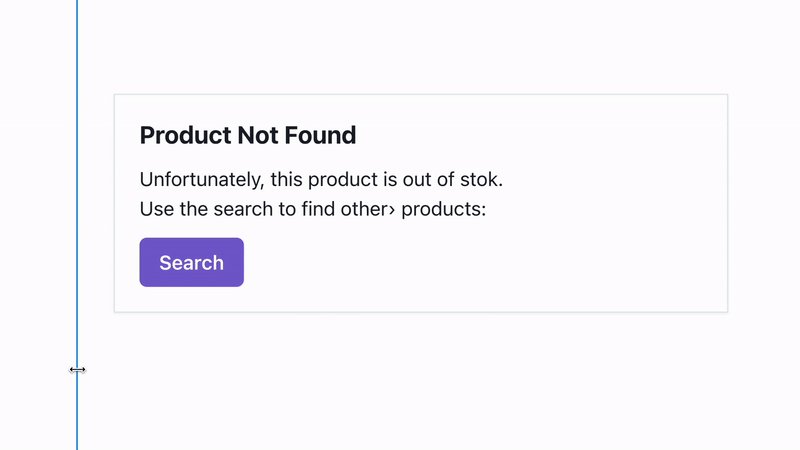
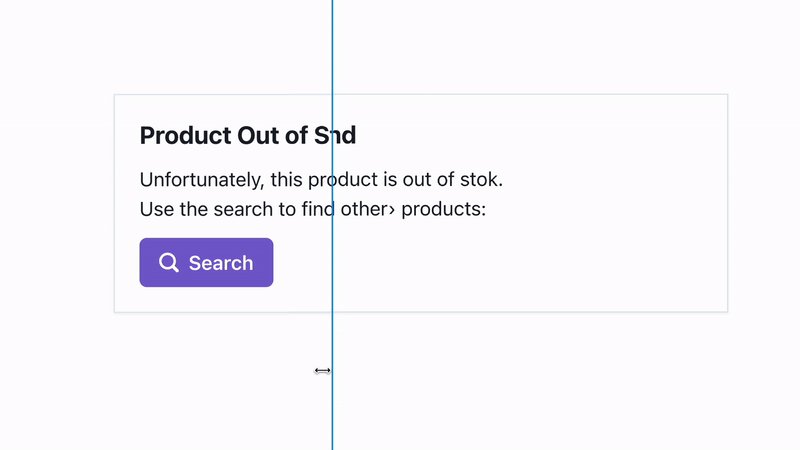
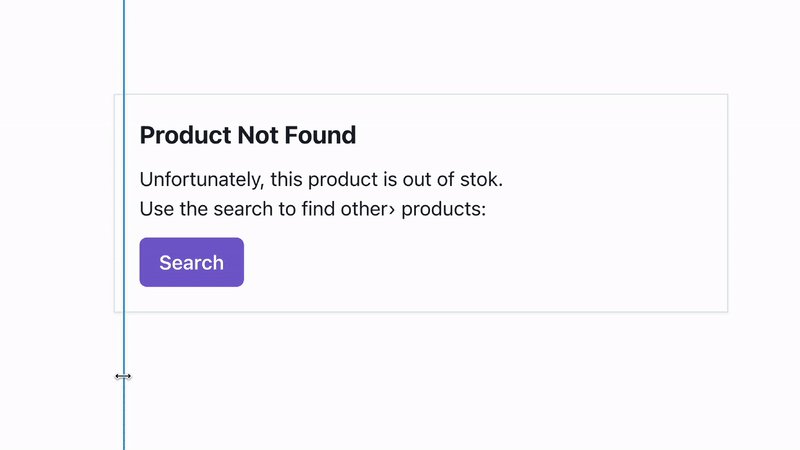
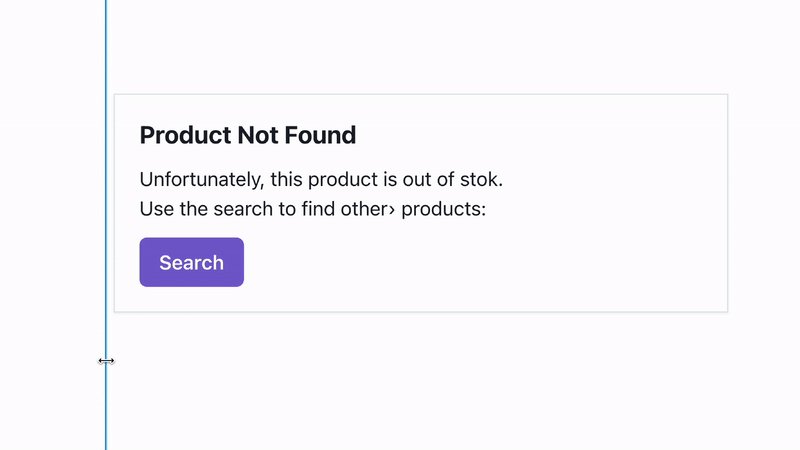
| What machine sees 🤖 | What human sees 👀 |
|---|---|
 |
 |
- Lost Pixel Platform - the UI and CI helpers that allow you to use lost-pixel's managed version. This includes specified regression UI, collaboration with team members, and an easy approval/rejection process for the snapshots. You can configure it once and enjoy hassle-free visual regression tests integrated into your GitHub actions pipeline.
lost-pixelrepository is core to the SaaS offering and is being actively improved & maintained.
Lost.Pixel.Intro.mp4
- 🌐 Visual regression testing in a browser of your choice (chrome, firefox, safari)
- 📱 Responsive tests running with different breakpoints and viewports
- 🖥️ Multiple browser execution (Chrome, Mozilla, Safari)
- 🔀 Parallel execution (limited in OSS version)
- 🎚️ Flexible sensitivity thresholds
- 🔄 Flaky test retries. Utilities to reduce flakiness.
- 🚫 Masking of parts of the UI that should be excluded from tests
- ✅ Seamless approval flow (Lost Pixel Platform only)
- 🤖 Executing arbitrary code before tests to reduce flakiness
- 🖼️ Review UI that makes comparing images an effortless task (Lost Pixel Platform only)
- 📦 Monorepo execution (Lost Pixel Platform only)
Storybook 🖼
Assuming you are using basic example of Storybook. This setup will run visual regression tests against all the storybook stories on every push.
You can find more examples in the examples repository. You can learn more about Lost Pixel workflow and get more useful recipes in documentation.
Add lostpixel.config.ts at the root of the project:
import { CustomProjectConfig } from 'lost-pixel';
export const config: CustomProjectConfig = {
storybookShots: {
storybookUrl: './storybook-static',
},
// OSS mode
generateOnly: true,
failOnDifference: true
// Lost Pixel Platform (to use in Platform mode, comment out the OSS mode and uncomment this part )
// lostPixelProjectId: "xxxx",
// process.env.LOST_PIXEL_API_KEY,
};Add GitHub action .github/workflows/lost-pixel-run.yml
on: [push]
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v3
- name: Setup Node
uses: actions/setup-node@v3
with:
node-version: 18.x
cache: 'npm'
- name: Install dependencies
run: npm ci
- name: Build Storybook
run: npm run build-storybook
- name: Lost Pixel
uses: lost-pixel/[email protected]Ladle example 🥄
Assuming you are using basic example of Ladle. This setup will run visual regression tests against all the ladle stories on every push.
You can find more examples in the examples repository. You can learn more about Lost Pixel workflow and get more useful recipes in documentation.
Add lostpixel.config.ts at the root of the project:
import { CustomProjectConfig } from 'lost-pixel';
export const config: CustomProjectConfig = {
ladleShots: {
//ip should be localhost when running locally & 172.17.0.1 when running in GitHub action
ladleUrl: 'http://172.17.0.1:61000',
},
// OSS mode
generateOnly: true,
failOnDifference: true
// Lost Pixel Platform (to use in Platform mode, comment out the OSS mode and uncomment this part )
// lostPixelProjectId: "xxxx",
// process.env.LOST_PIXEL_API_KEY,
};Update package.json with following scripts:
"scripts": {
"serve": "npx serve build -p 61000",
"build": "ladle build"
},Add GitHub action .github/workflows/lost-pixel-run.yml
on: [push]
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v3
- name: Setup Node
uses: actions/setup-node@v3
with:
node-version: 18.x
cache: 'npm'
- name: Install dependencies
run: npm install
- name: Build ladle
run: npm run build
- name: Serve ladle
run: npm run serve &
- name: Lost Pixel
uses: lost-pixel/[email protected]Histoire example 📖
Assuming you are using basic example of Histoire. This setup will run visual regression tests against all the histoire stories on every push.
You can find more examples in the examples repository. You can learn more about Lost Pixel workflow and get more useful recipes in documentation.
Add lostpixel.config.ts at the root of the project:
import { CustomProjectConfig } from 'lost-pixel';
export const config: CustomProjectConfig = {
histoireShots: {
//ip should be localhost when running locally & 172.17.0.1 when running in GitHub action
histoireUrl: './.histoire/dist',
},
// OSS mode
generateOnly: true,
failOnDifference: true
// Lost Pixel Platform (to use in Platform mode, comment out the OSS mode and uncomment this part )
// lostPixelProjectId: "xxxx",
// process.env.LOST_PIXEL_API_KEY,
};Add GitHub action .github/workflows/lost-pixel-run.yml
on: [push]
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v3
- name: Setup Node
uses: actions/setup-node@v3
with:
node-version: 18.x
cache: 'npm'
- name: Install dependencies
run: npm install
- name: Build histoire
run: npm run story:build
- name: Lost Pixel
uses: lost-pixel/[email protected]Pages example(next.js) ⚛️
Assuming you are using basic example of Next.js. This setup will run visual regression tests against selected pages on every push.
You can find more examples in the examples repository. You can learn more about Lost Pixel workflow and get more useful recipes in documentation.
Add lostpixel.config.ts at the root of the project:
import { CustomProjectConfig } from 'lost-pixel';
export const config: CustomProjectConfig = {
pageShots: {
pages: [{ path: '/app', name: 'app' }],
// IP should be localhost when running locally & 172.17.0.1 when running in GitHub action
baseUrl: 'http://172.17.0.1:3000',
},
// OSS mode
generateOnly: true,
failOnDifference: true
// Lost Pixel Platform (to use in Platform mode, comment out the OSS mode and uncomment this part )
// lostPixelProjectId: "xxxx",
// process.env.LOST_PIXEL_API_KEY,
};Add GitHub action .github/workflows/lost-pixel-run.yml
on: [push]
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v3
- name: Setup Node
uses: actions/setup-node@v3
with:
node-version: 18.x
cache: 'npm'
- name: Install dependencies
run: npm ci
- name: Build Next app
run: npm run build
- name: Run Next app
run: npm run start &
- name: Lost Pixel
uses: lost-pixel/[email protected]Custom shots (Playwright example)🎭
Assuming you are running some playwright tests, where you want to add visual tests at any step. This setup will run visual regression tests against all the tests, where you've generated lost-pixel screenshots, on every push.
You can find more examples in the examples repository. You can learn more about Lost Pixel workflow and get more useful recipes in documentation.
Add lostpixel.config.ts at the root of the project:
import { CustomProjectConfig } from 'lost-pixel';
export const config: CustomProjectConfig = {
customShots: {
currentShotsPath: "./lost-pixel",
},
// OSS mode
generateOnly: true,
failOnDifference: true
// Lost Pixel Platform (to use in Platform mode, comment out the OSS mode and uncomment this part )
// lostPixelProjectId: "xxxx",
// process.env.LOST_PIXEL_API_KEY,
};Update your Playwright tests with following line(note, that there is no external dependency needed here):
import { test } from '@playwright/test';
test('lost-pixel e2e', async ({ page }) => {
// Start from the index page (the baseURL is set via the webServer in the playwright.config.ts)
await page.goto('http://172.17.0.1:3000/context');
await page.click('data-test-id=context-click-counter');
await page.click('data-test-id=context-click-counter');
await page.click('data-test-id=context-click-counter');
await page.click('data-test-id=context-click-counter');
// Run lost-pixel visual regression test after doing some functional testing on the page
await page.screenshot({ path: 'lost-pixel/a.png', fullPage: true });
});Add GitHub action .github/workflows/lost-pixel-run.yml
on: [push]
jobs:
build:
runs-on: ubuntu-latest
name: Lost Pixel
steps:
- name: Checkout
uses: actions/checkout@v3
- name: Setup Node
uses: actions/setup-node@v3
with:
node-version: 16.x
- name: Install dependencies
run: npm install --legacy-peer-deps
- name: Build Next app
run: npm run build
- name: Run Next app
run: npm run start &
- name: Playwright tests
run: npx playwright install --with-deps && npm run test:e2e
- name: Lost Pixel
uses: lost-pixel/[email protected]
env:
LOST_PIXEL_API_KEY: ${{ secrets.LOST_PIXEL_API_KEY }}You can ask questions and initiate discussions about Lost Pixel.
If you see an error message or run into an issue, help us with creating a bug report!
If Lost Pixel at the moment doesn't support some mode or does not have a feature we would appreciate your thoughts!
Want to chat about visual regression testing with likeminded people? We've started a community! Discuss your pipelines, tools, testing strategy, get faster support!
We are excited to offer you free usage of Lost Pixel Platform(SaaS) for your Open Source repositories, feel free to reach out to [email protected] to get started!
If you are already using Lost Pixel it would mean a lot to us if you give us a shoutout by including our badge in your OSS project readme!
Lost Pixel is open source in it's heart and welcomes any external contribution. You can refer to CONTRIBUTING.md to get going with the project locally in couple of minutes.




