共40个练习,每个练习具体要求见后文。练习成对,即奇数为需要掌握的知识点,偶数只需简单改动布局顺序即可。
所有练习以如下HTML结构为基础(千万不要改动,否则失去练习的意义)
<div id="container">
<div id="header">Header</div>
<div id="wrapper">
<div id="content">Content</div>
</div>
<div id="navigation">Navigation</div>
<div id="extra">Extra stuff</div>
<div id="footer">Footer</div>
</div>
目前完成了1-40的文档。
使用须知:
- 使用 templates/index.html 做为导航页
- 点击左侧 标记顺序码,可以动态加载 相应的的CSS, 同时改变页面的布局。
- 自行练习只需 修改 templates/css/co{id}.css 文件,点击对应的按钮{id}即可加载结果。
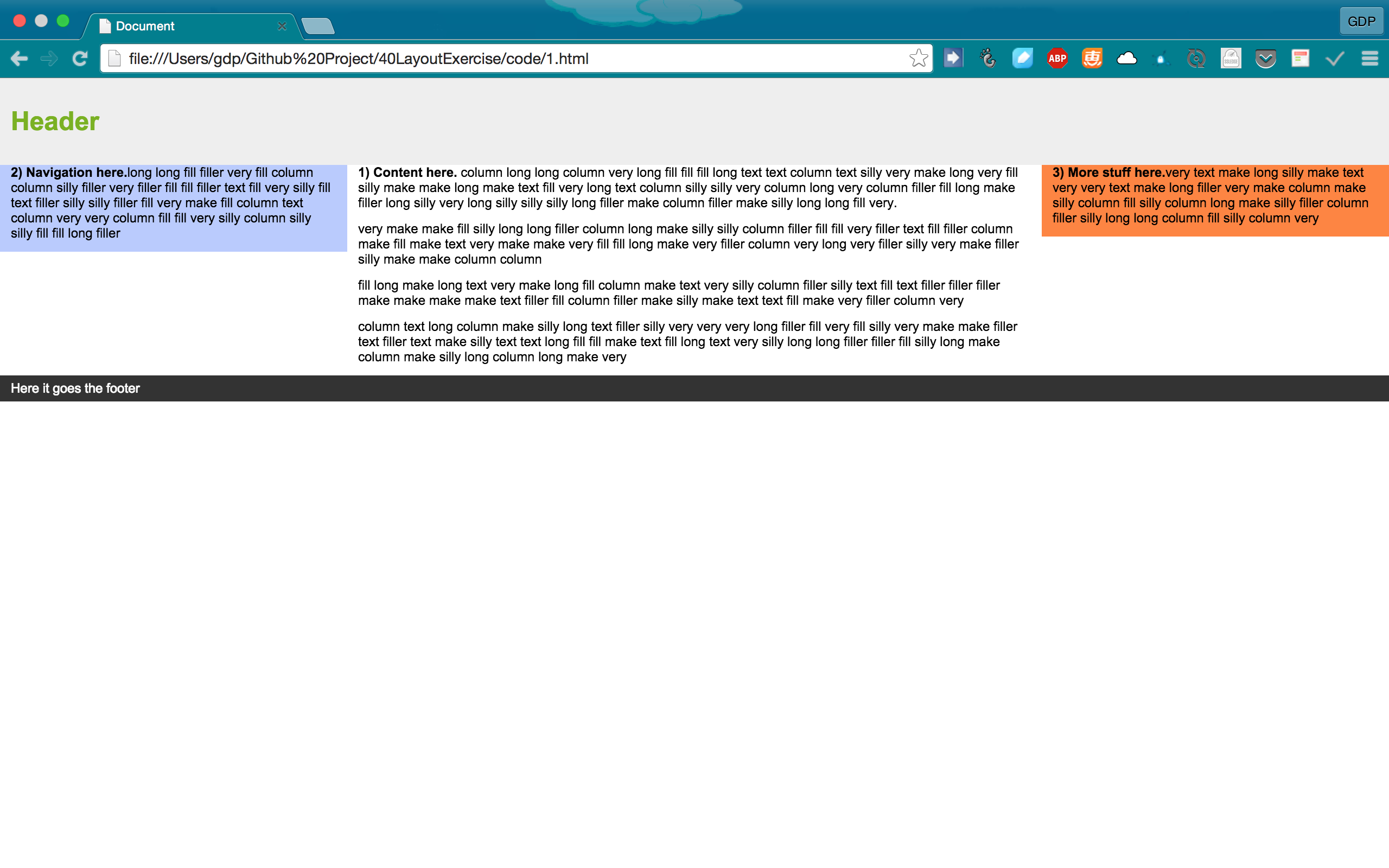
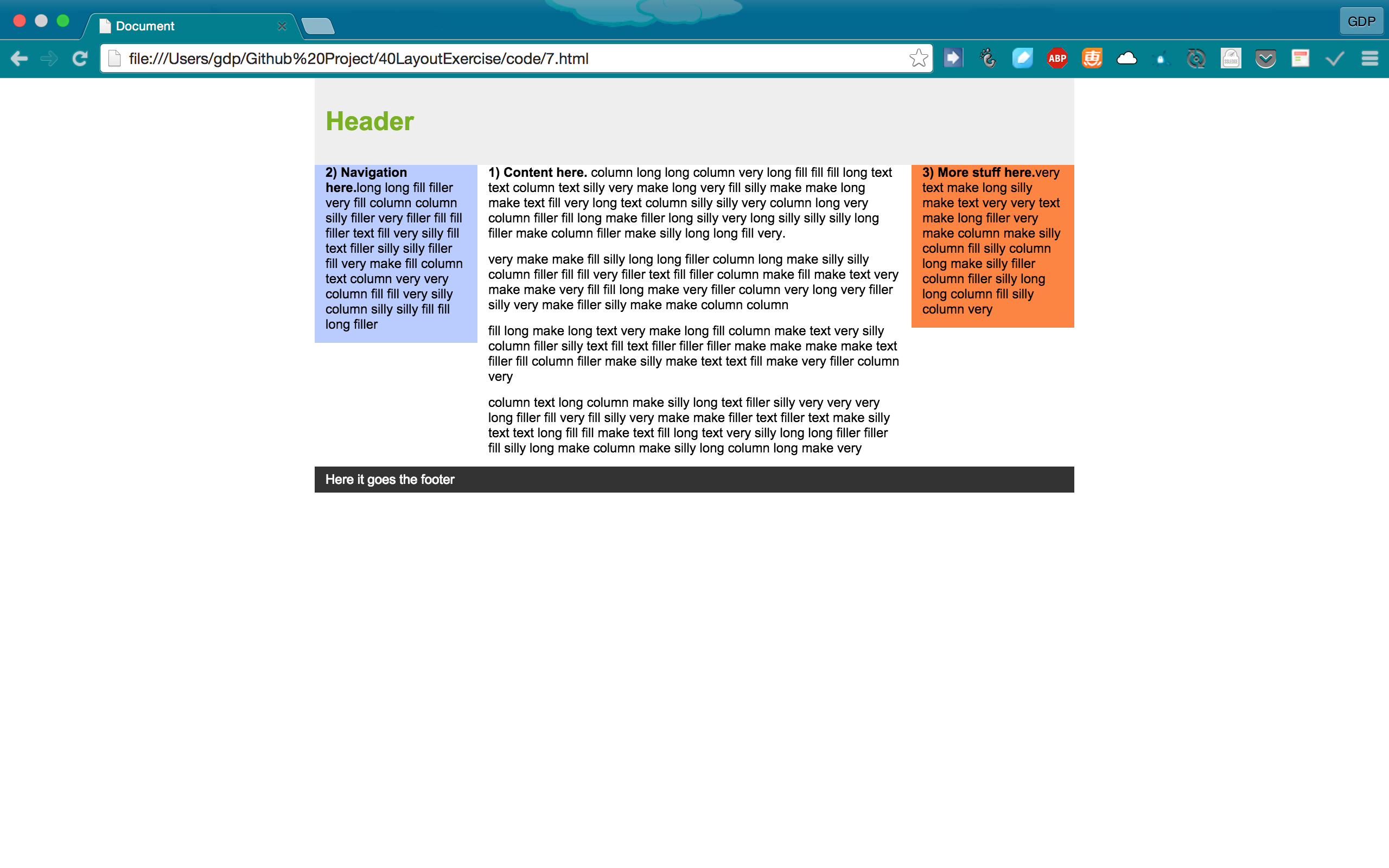
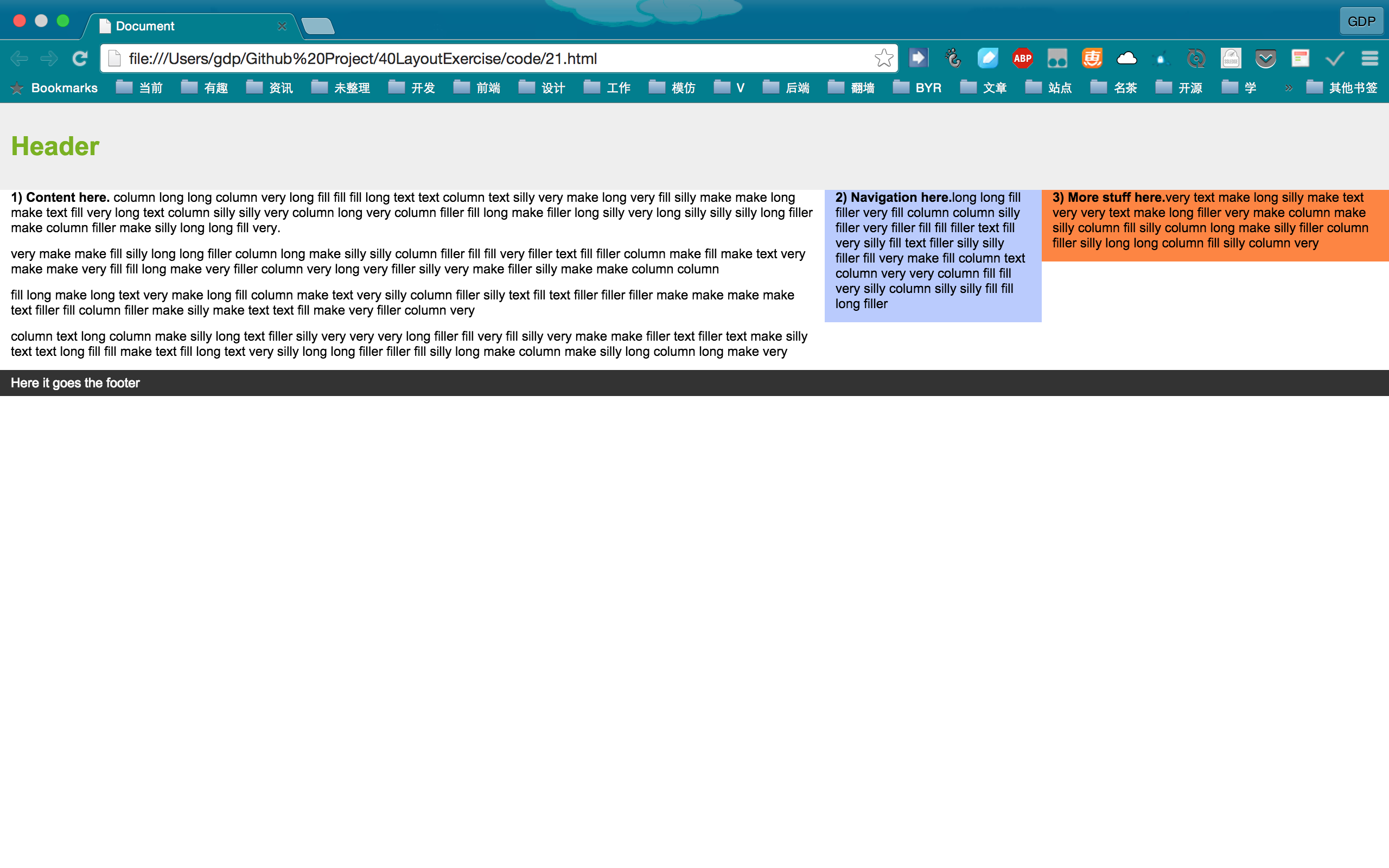
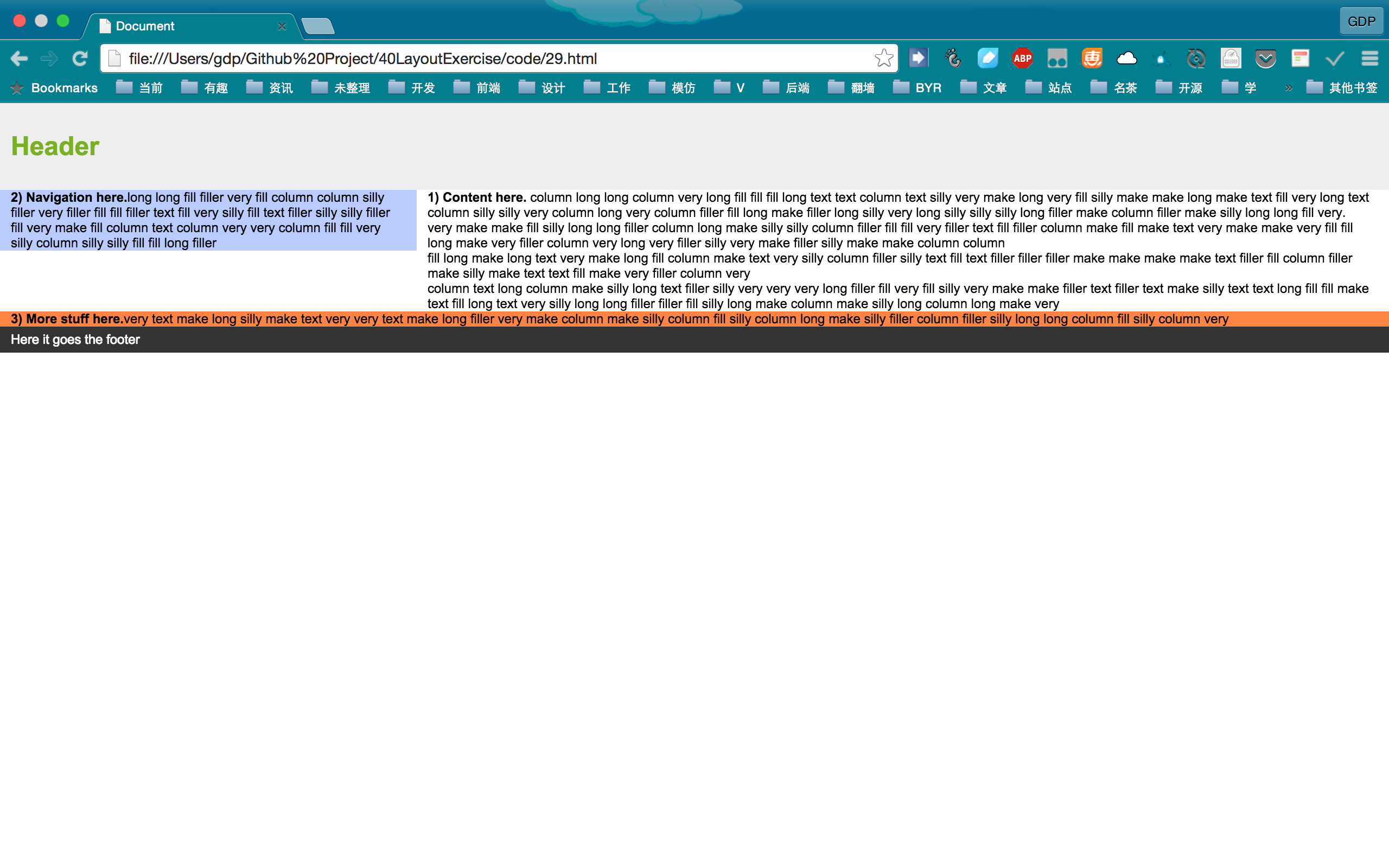
- wrapper 居中且占据50%宽度
- navigation、extra 宽度25%,分居content两侧,左侧navigation,右侧extra
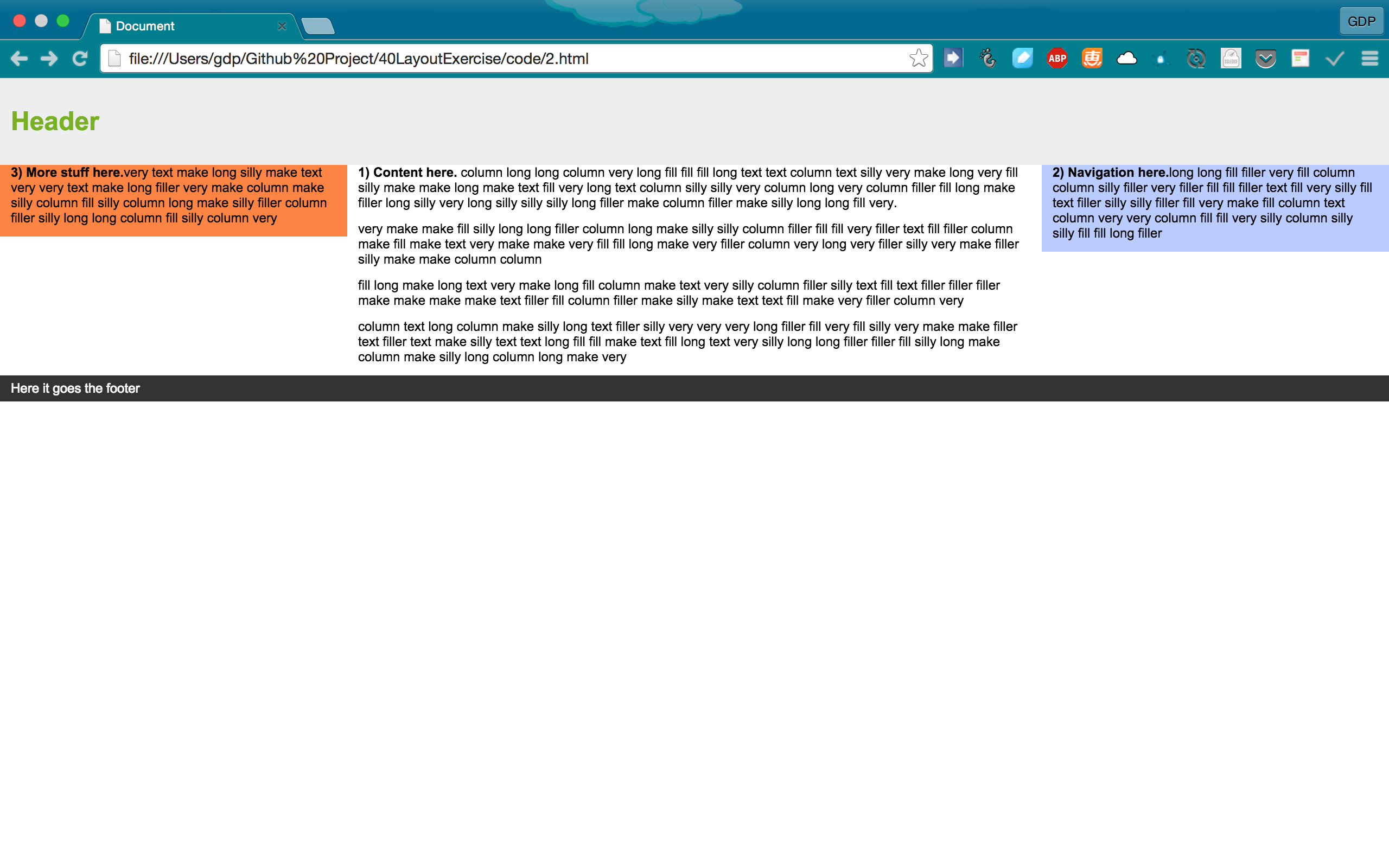
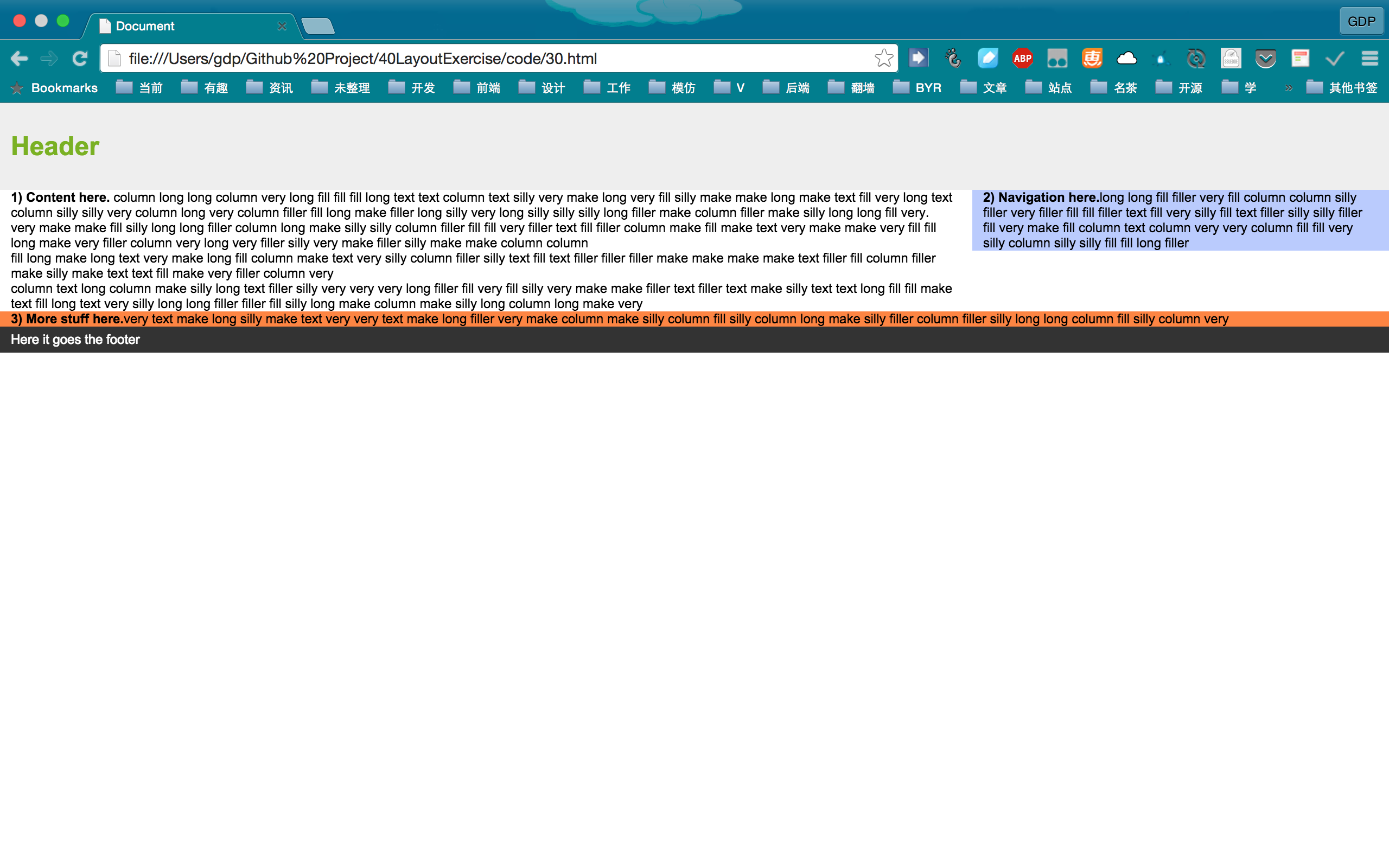
- 在1的基础上,调换navigation和extra
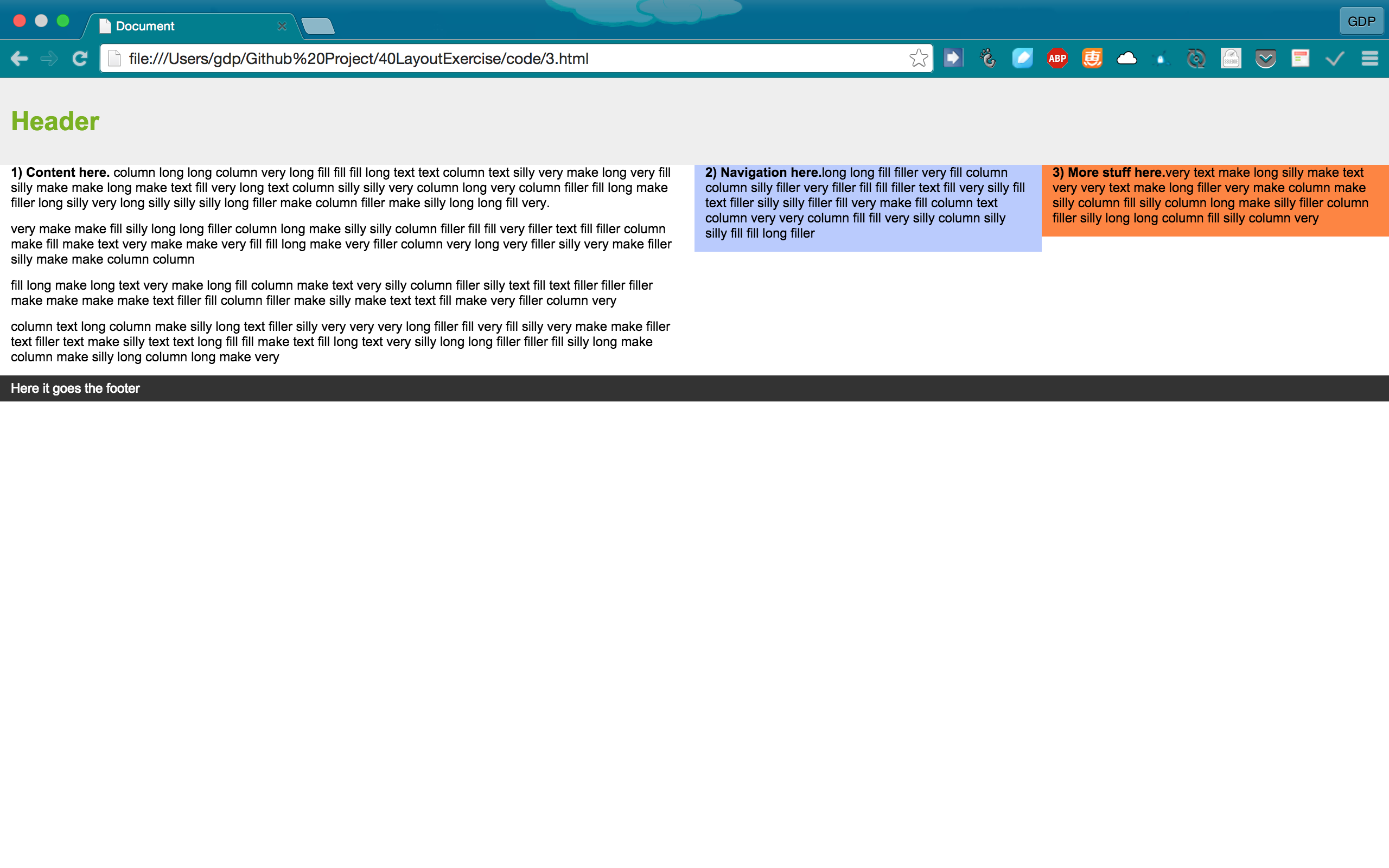
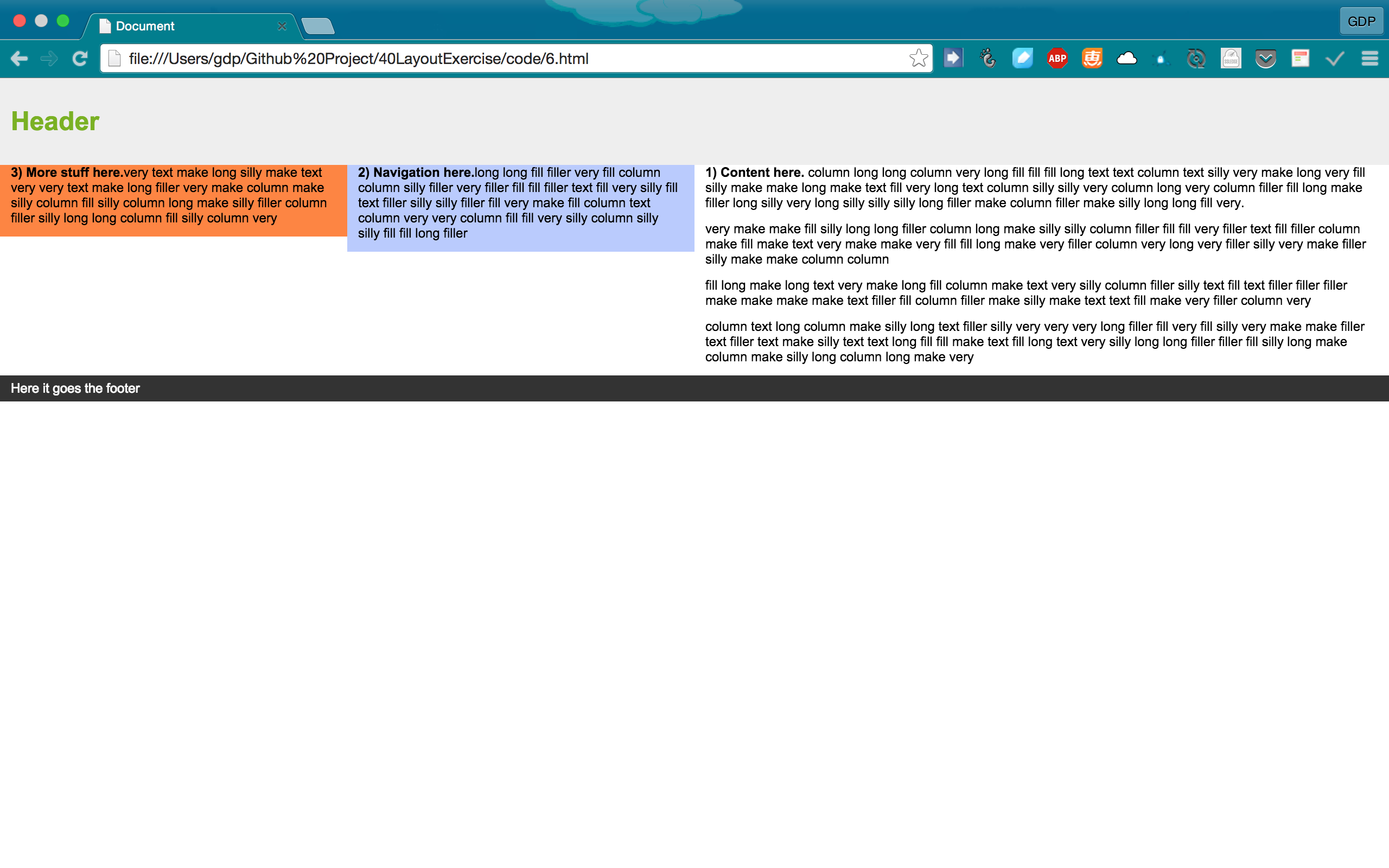
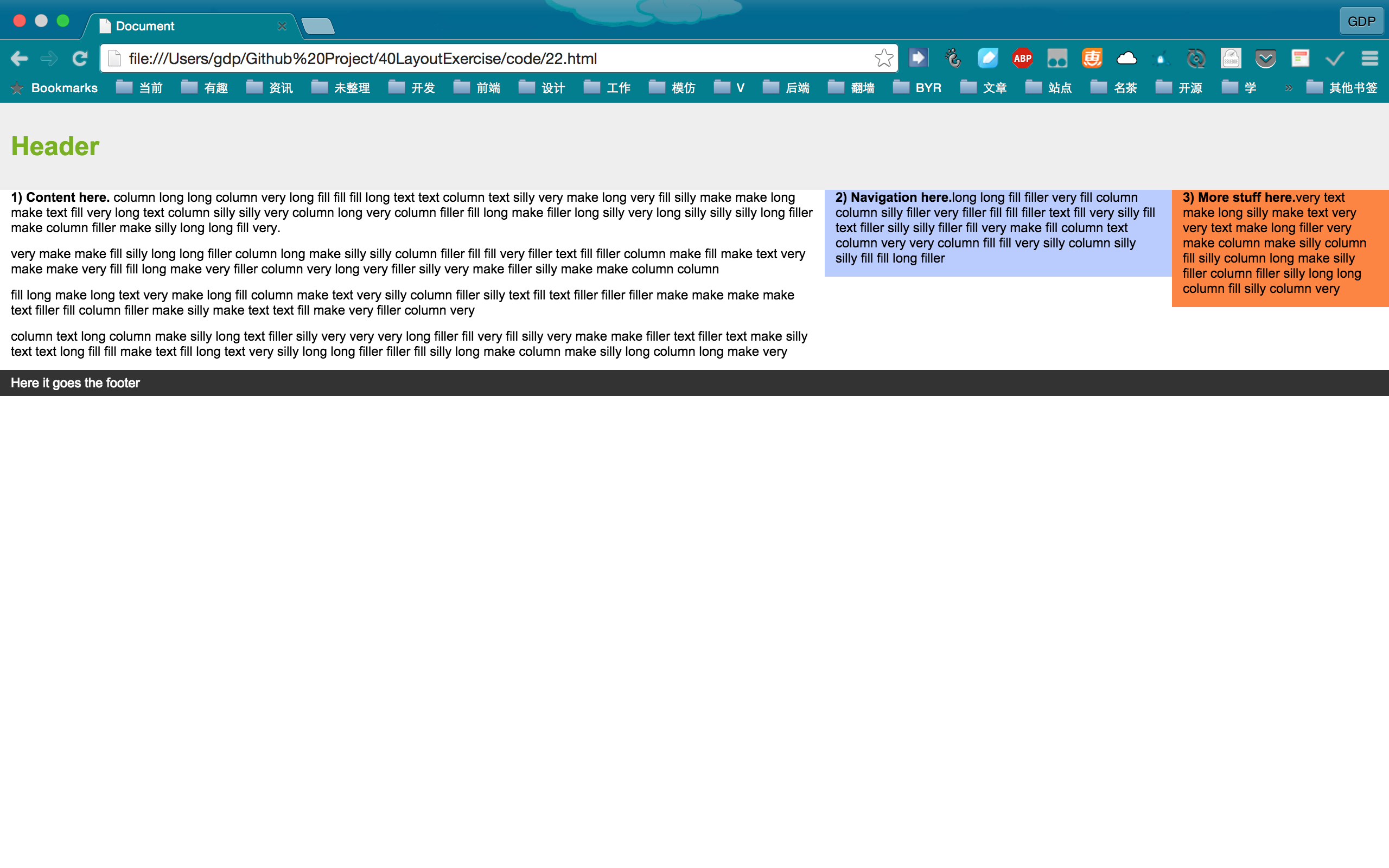
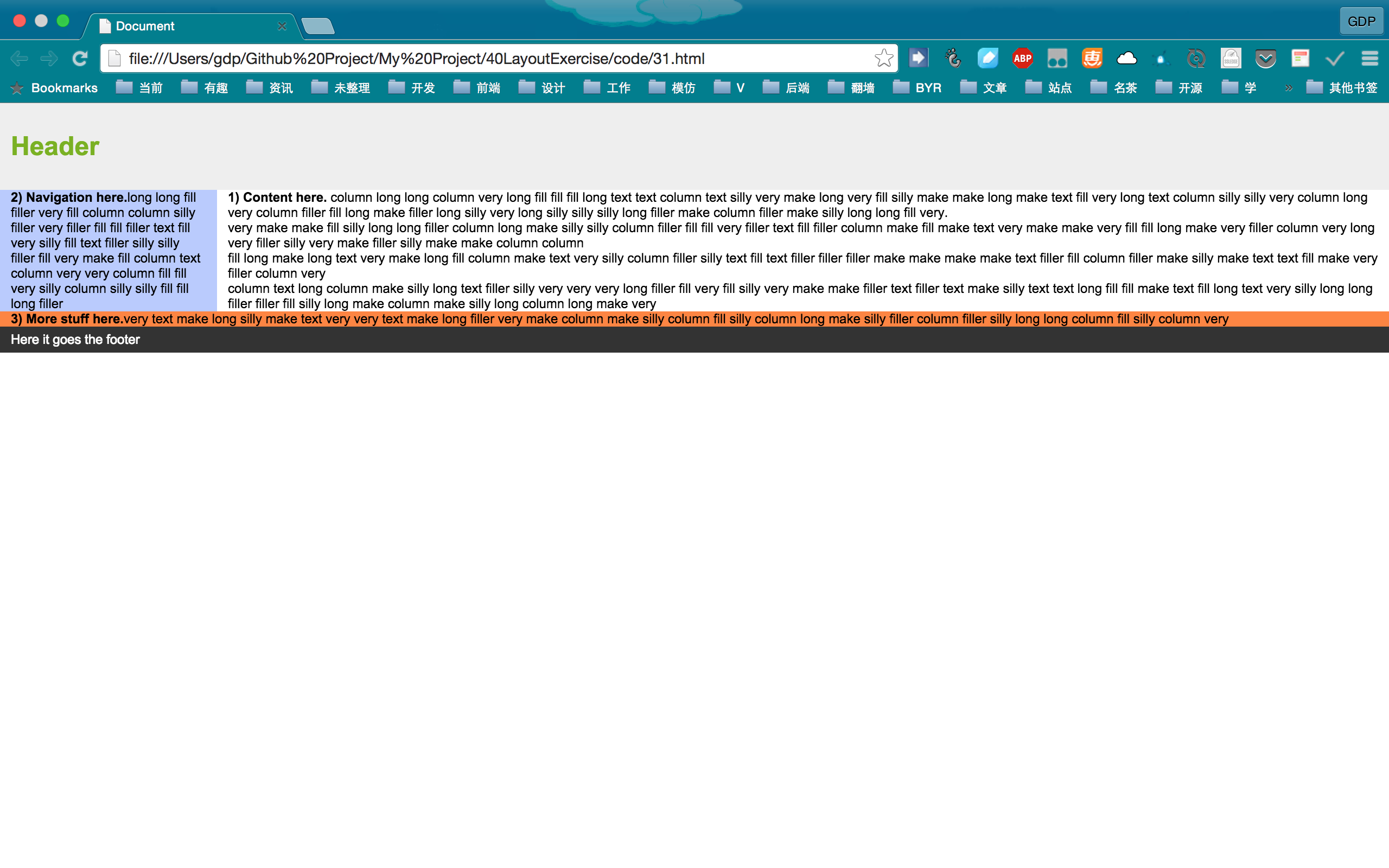
- wrapper 左对齐且占据50%宽度
- extra、navigation宽度25%,依次位于content右侧
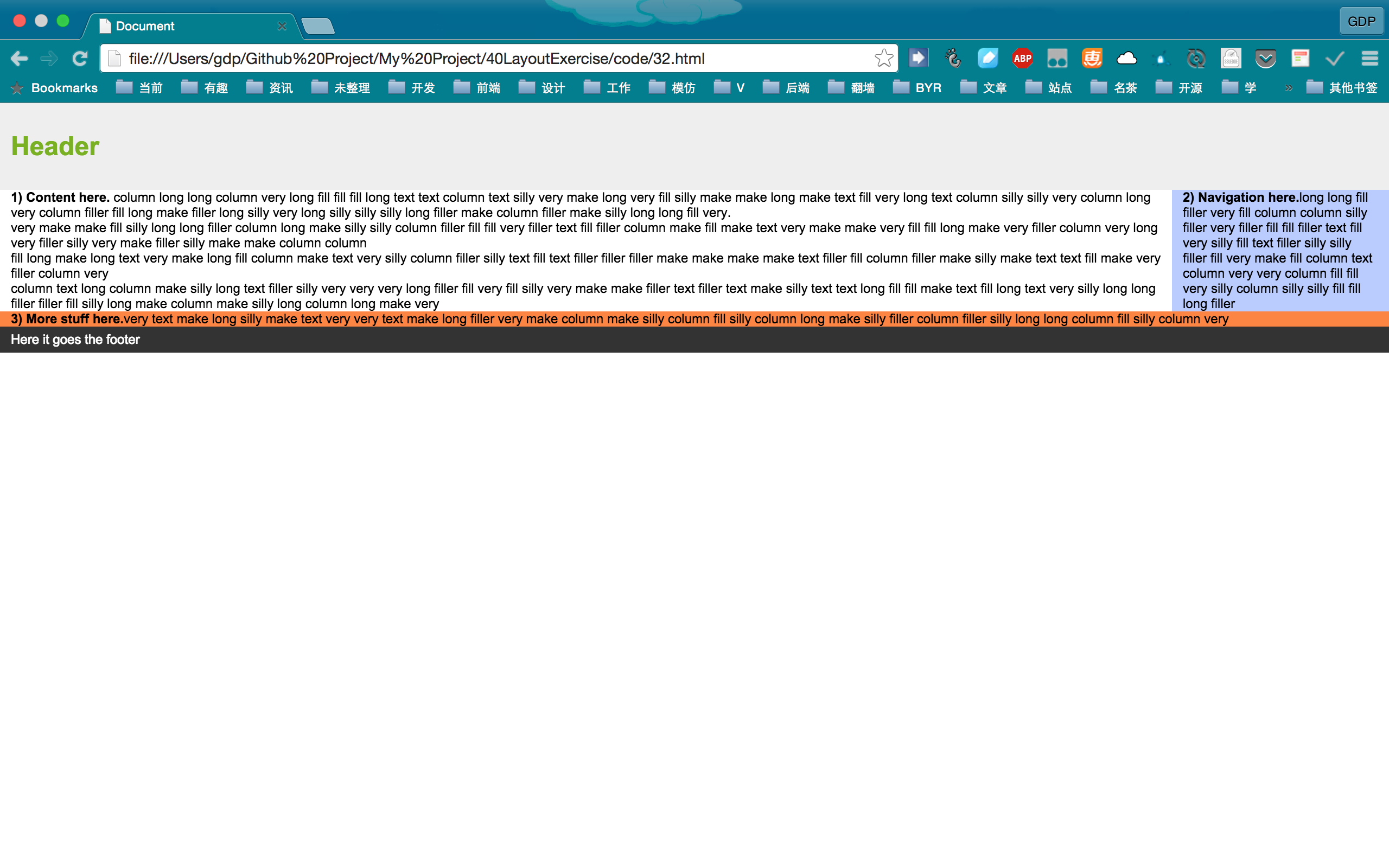
- 在3的基础上,调换navigation和extra
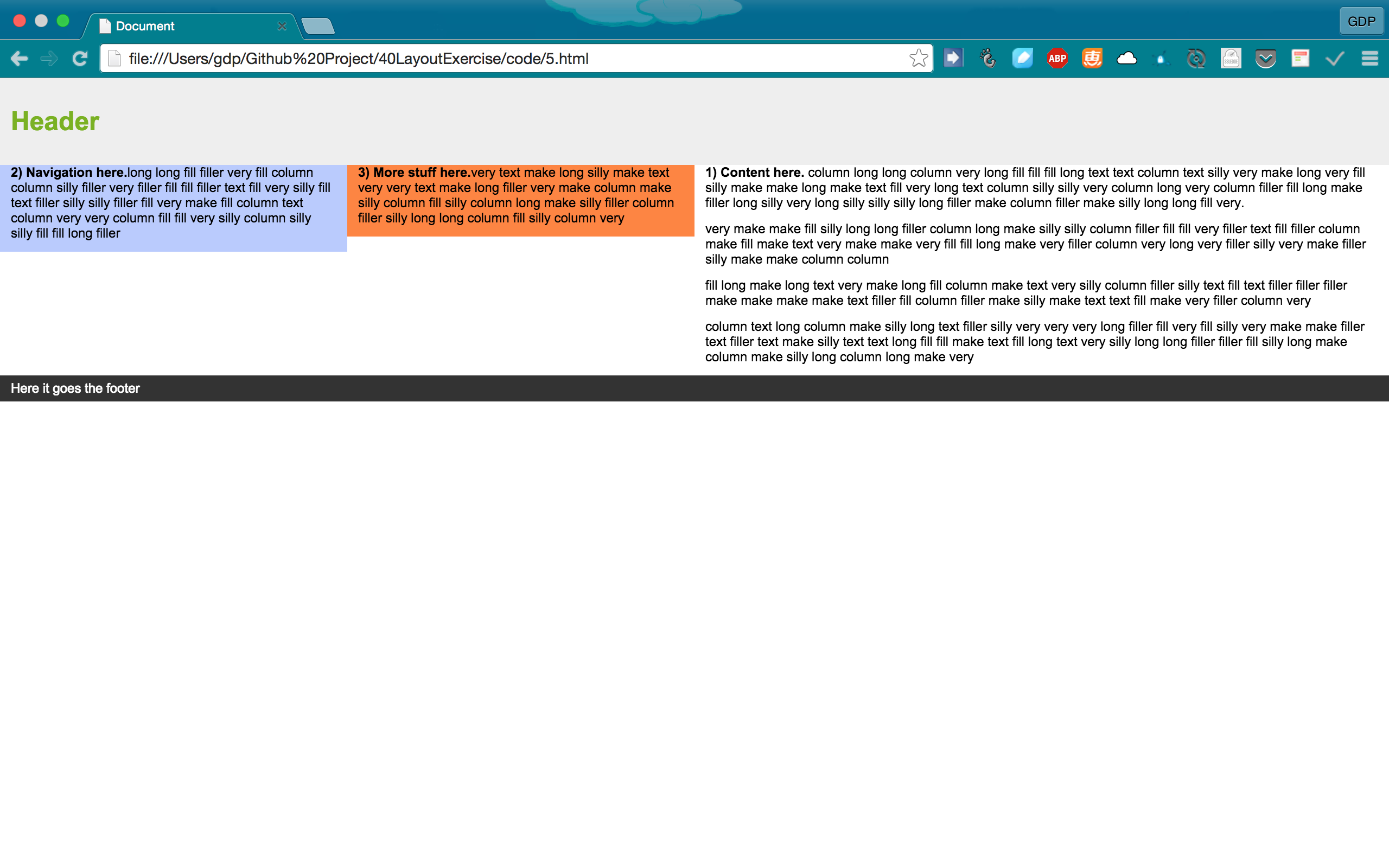
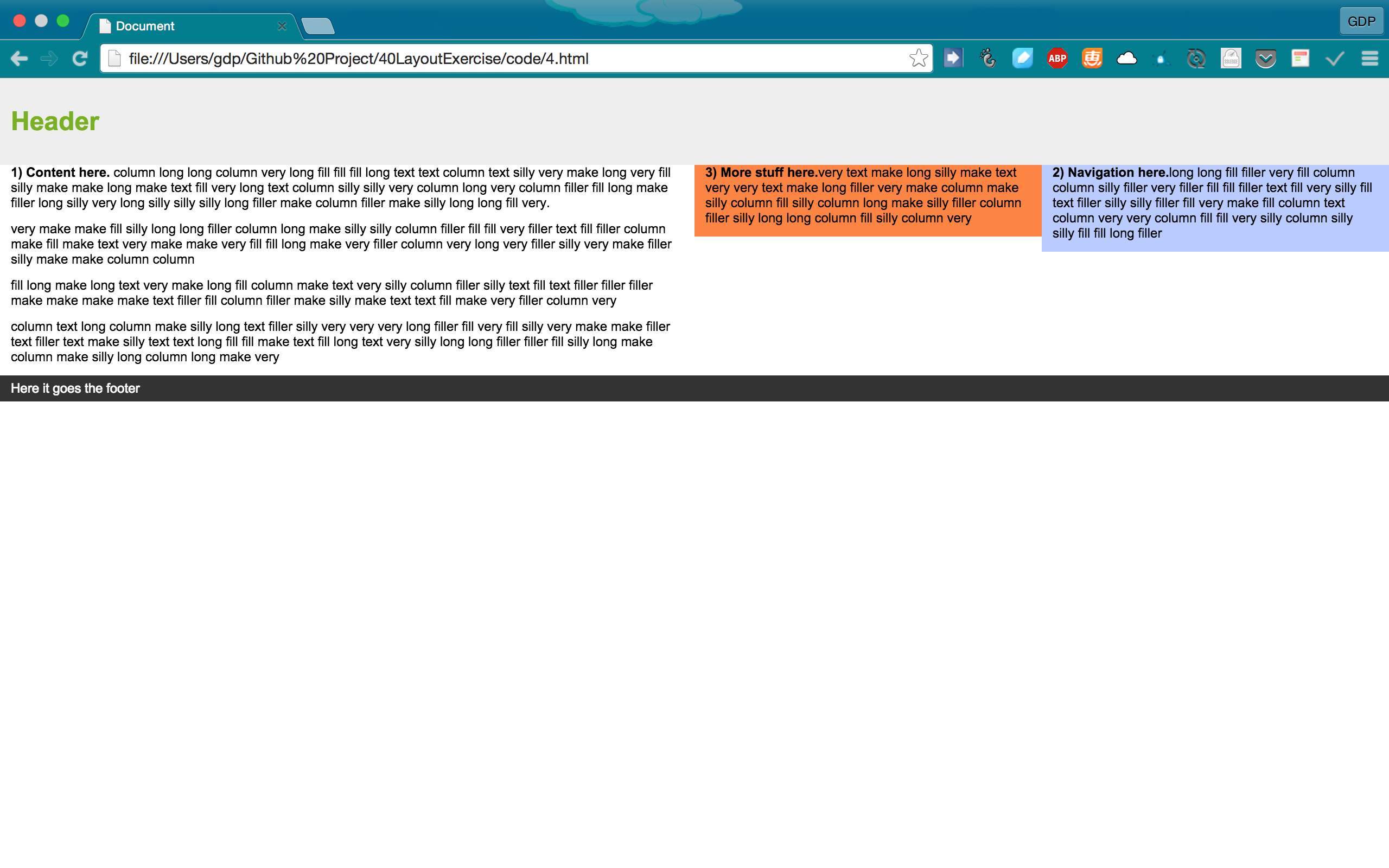
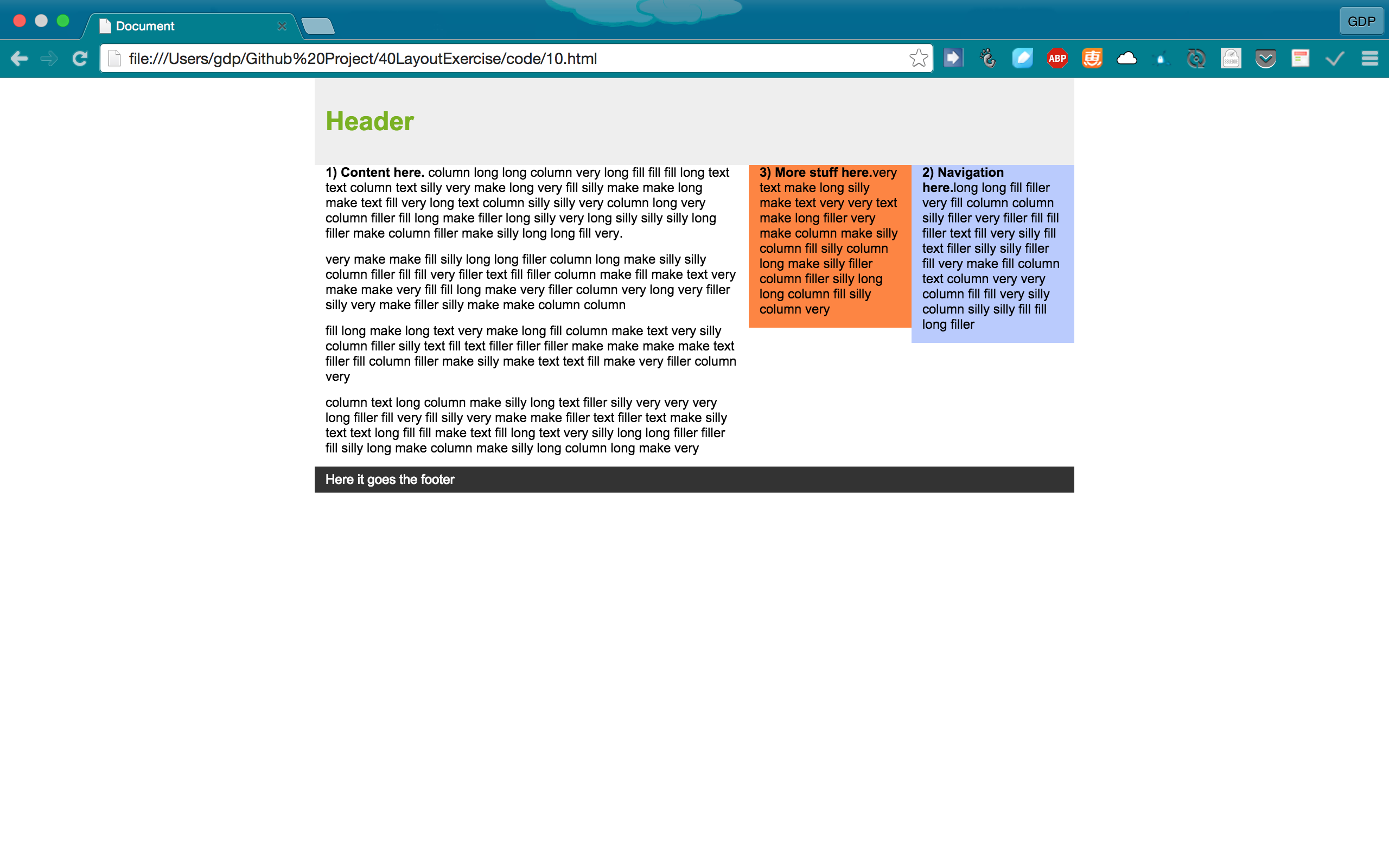
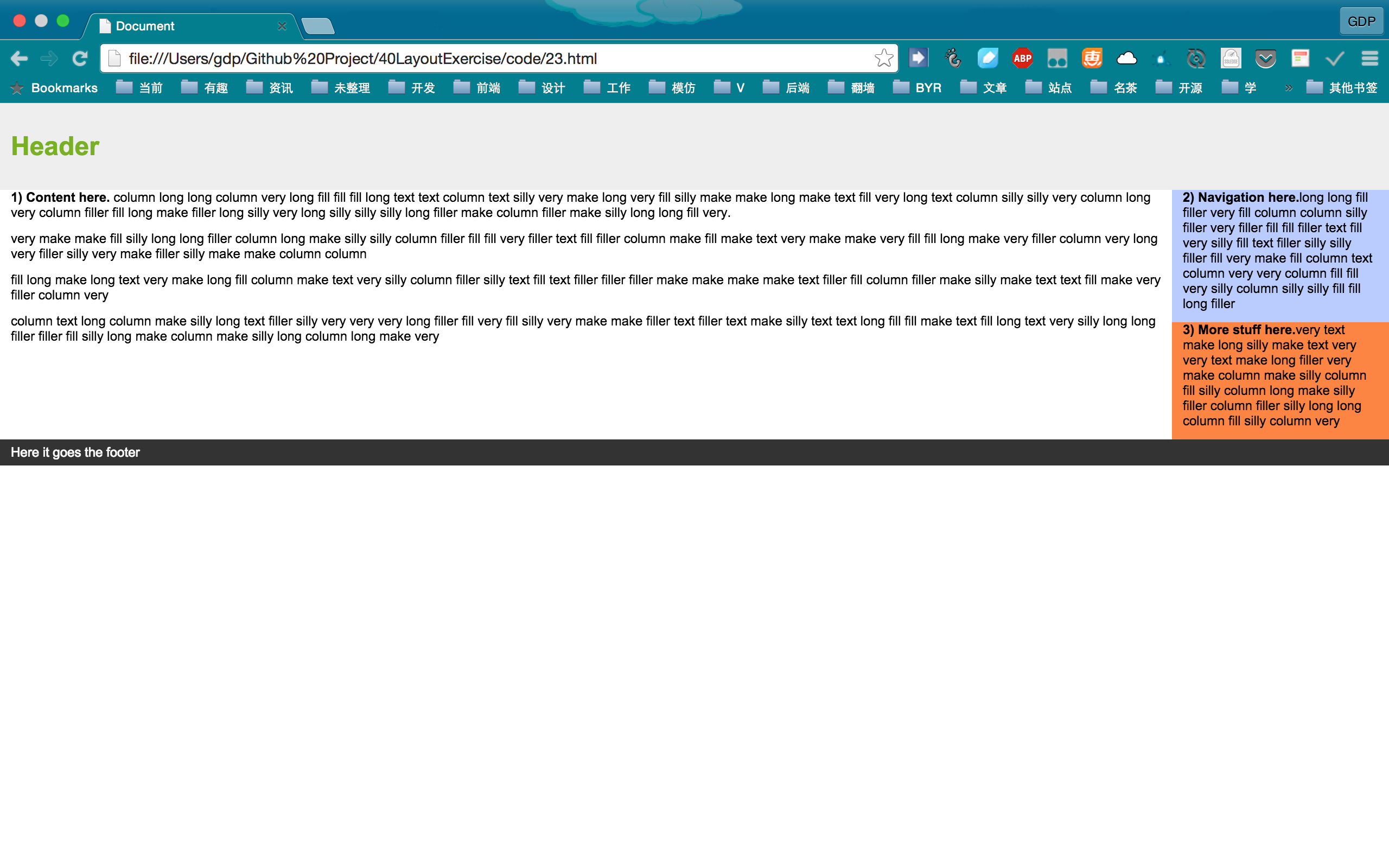
- wrapper 右对齐且占据50%宽度
- navigation、extra 宽度25%,依次位于content左侧
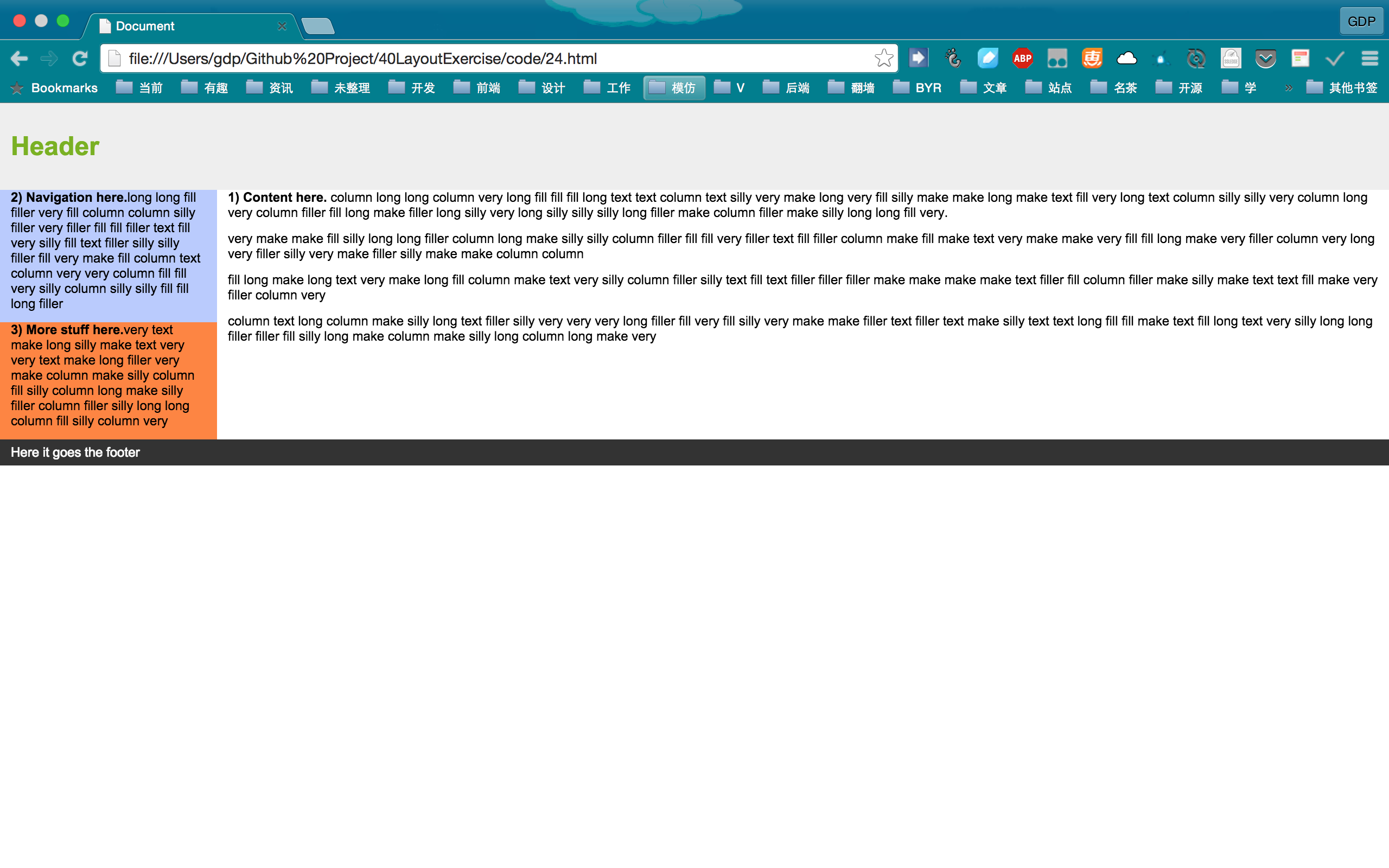
- 在5的基础上,调换navigation和extra
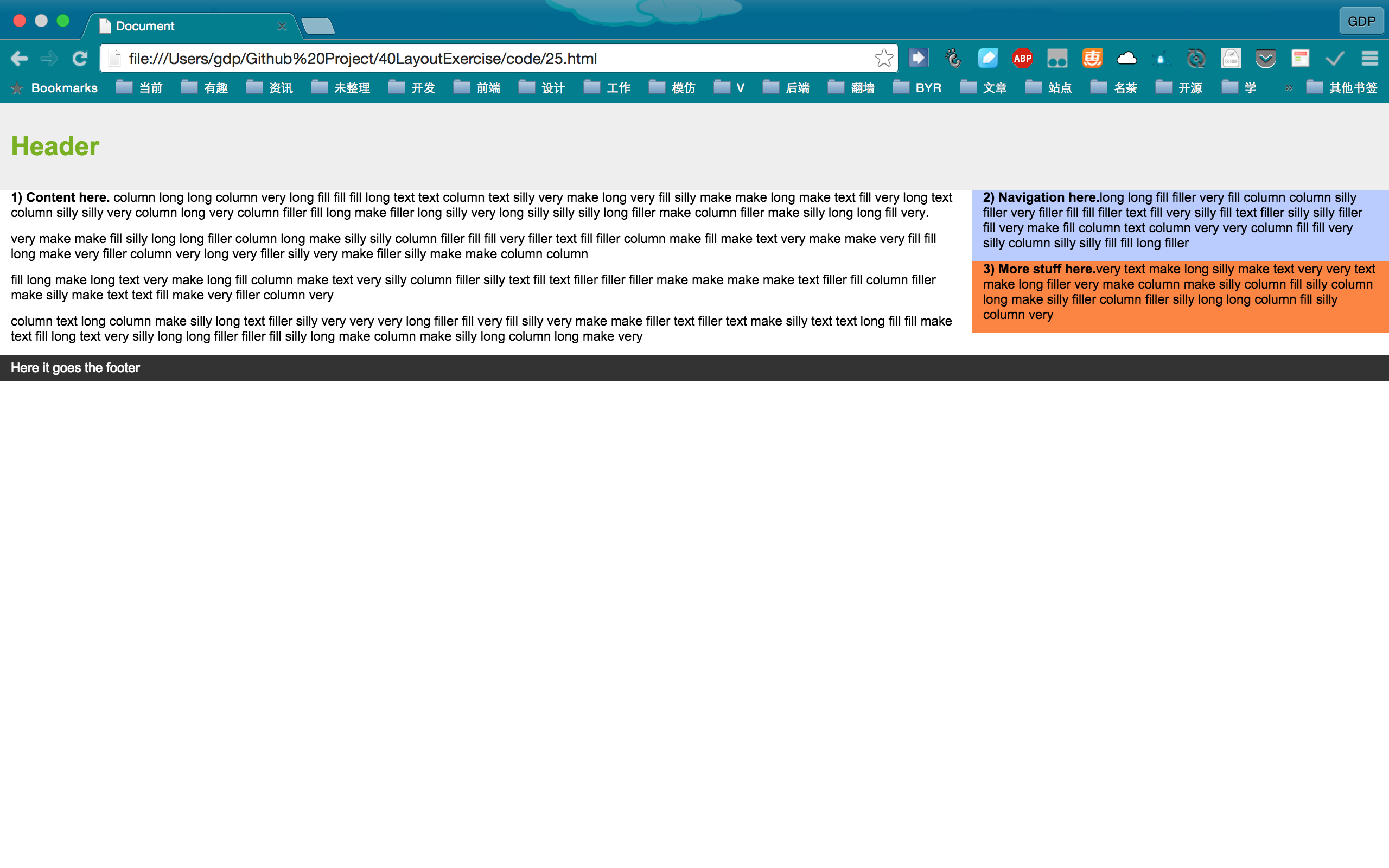
- container 宽度700px且居中
- wrapper 居中且宽度400px
- extra、navigation 150px,依次位于content两侧
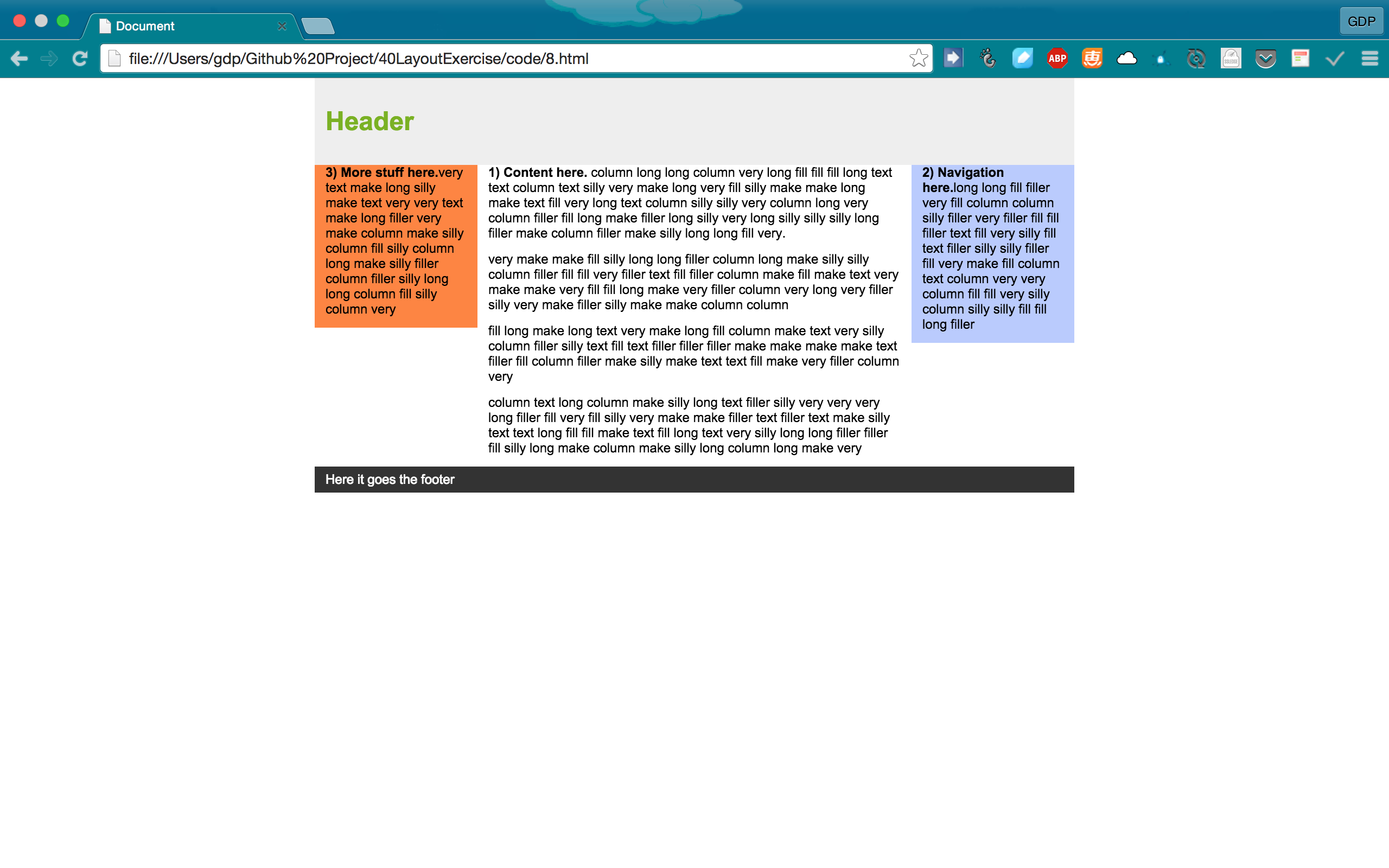
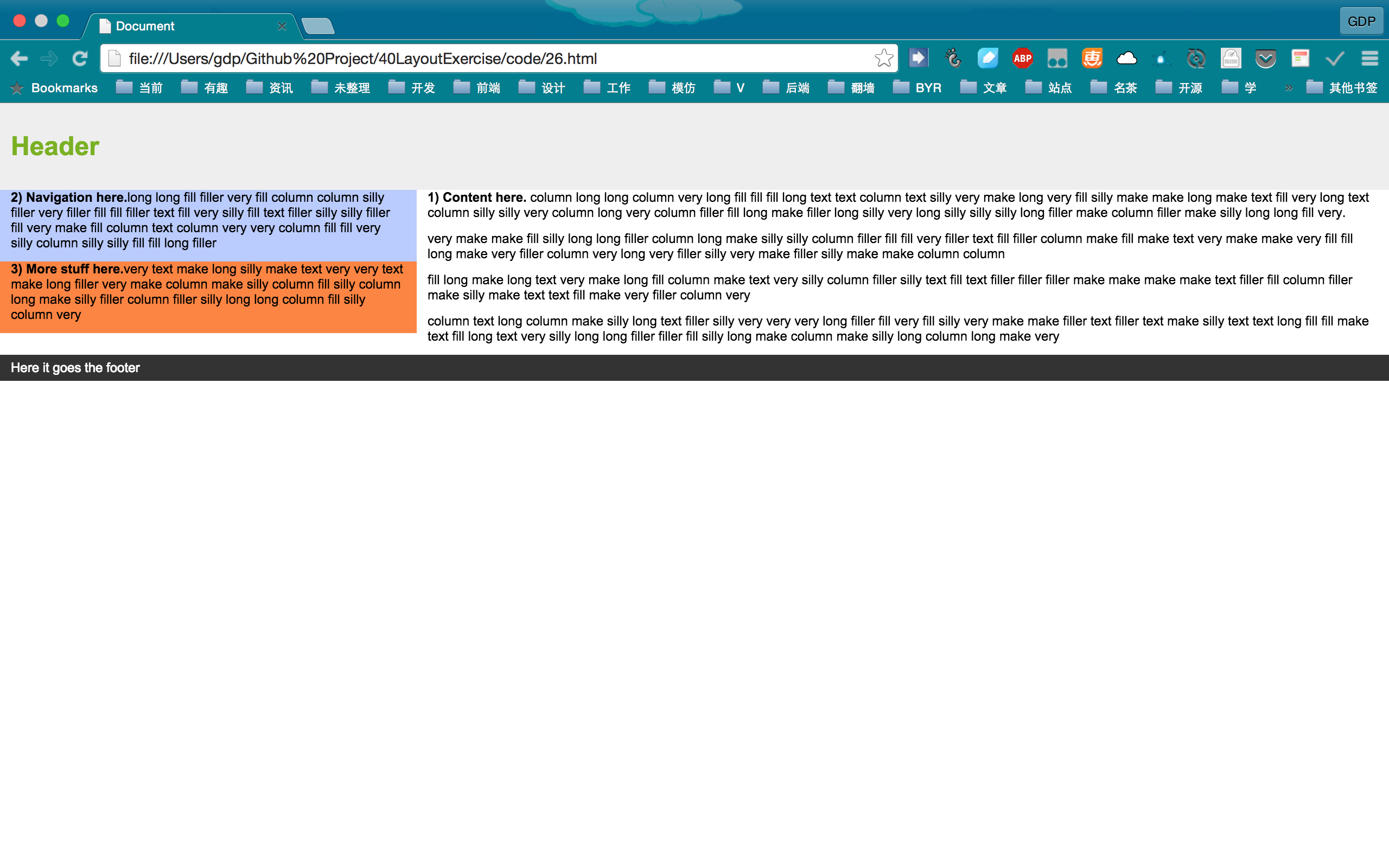
- 在7的基础上,调换navigation和extra
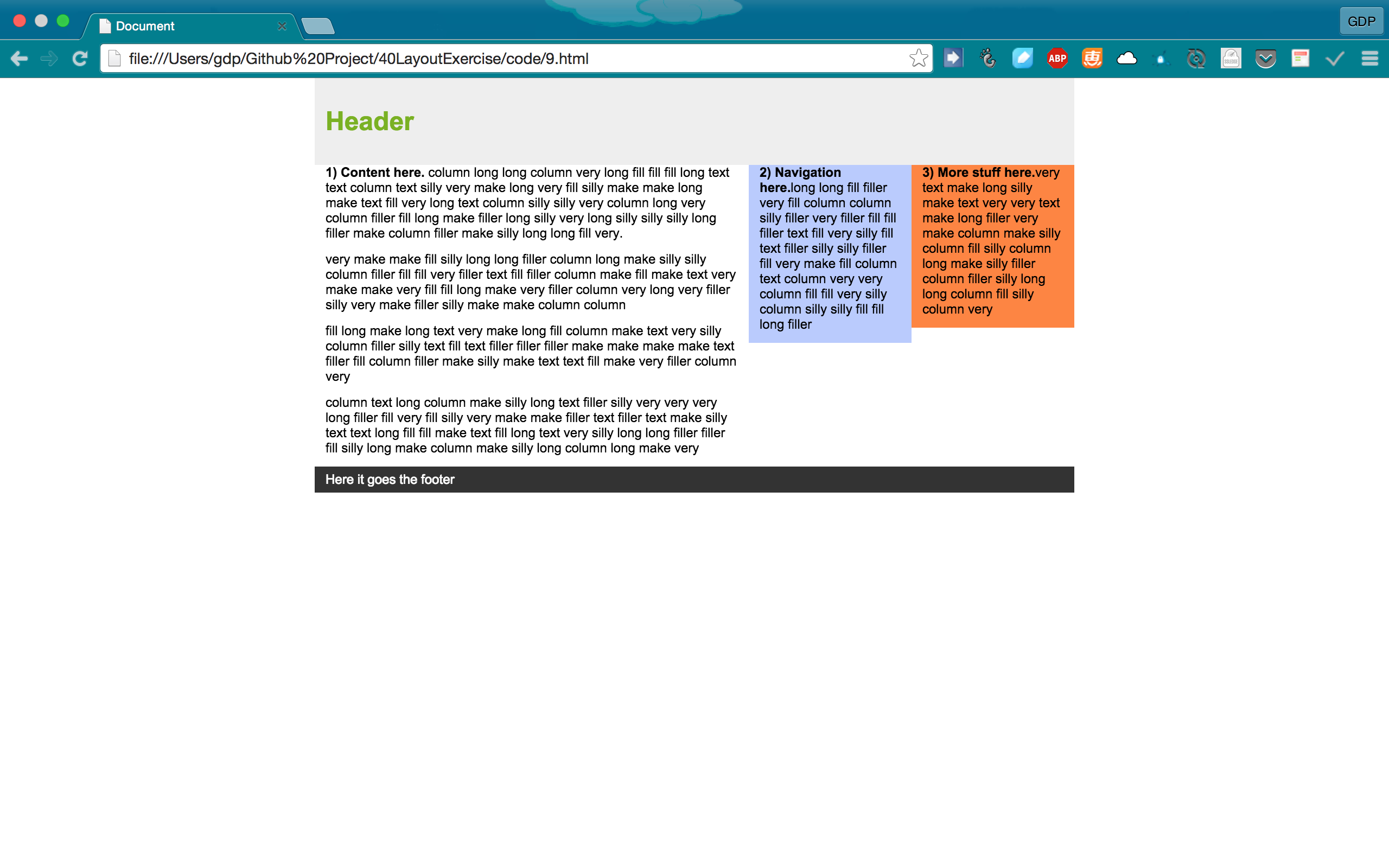
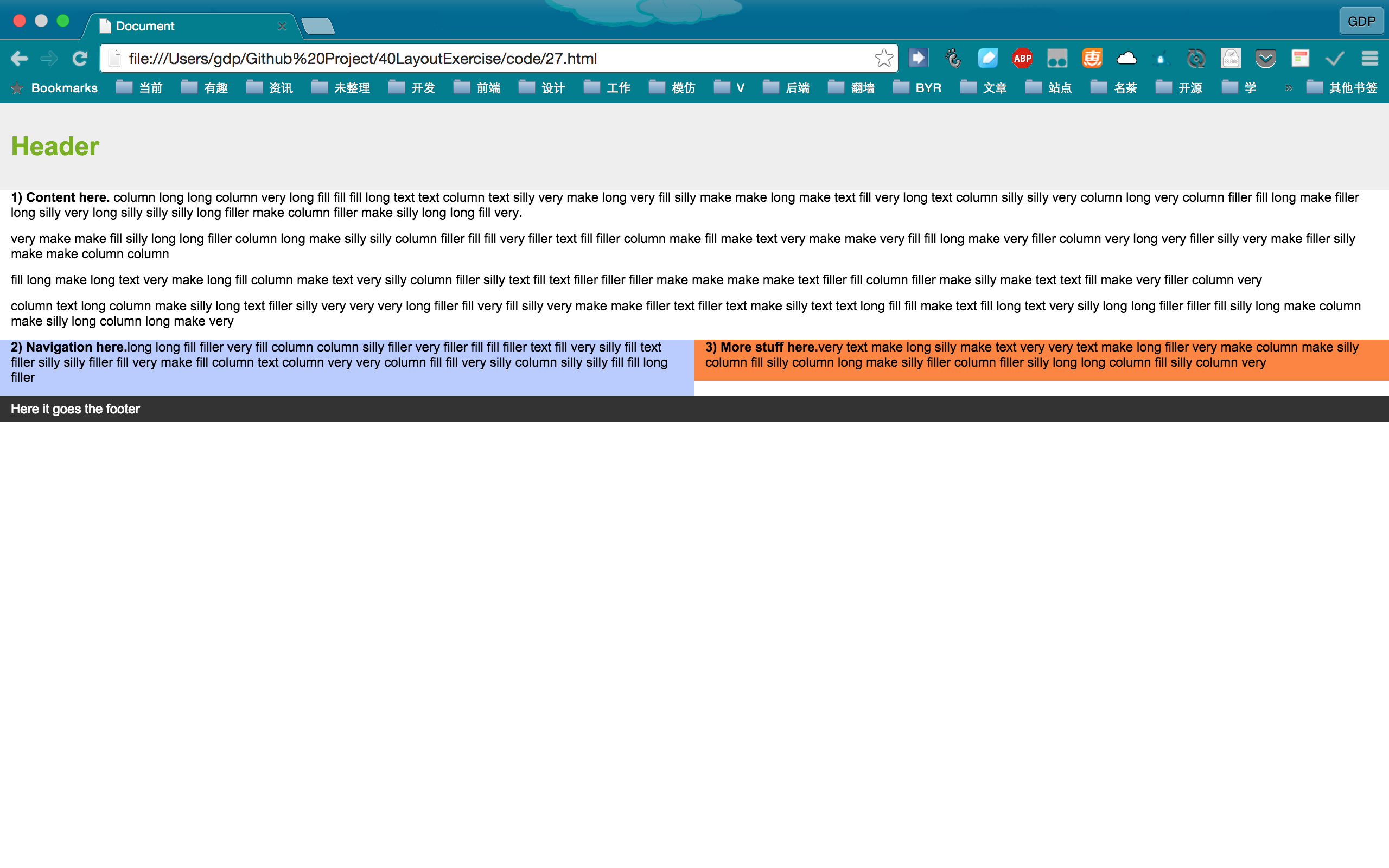
- container 宽度700px且居中
- wrapper 左对齐且宽度400px
- extra、navigation 150px,依次位于content右侧
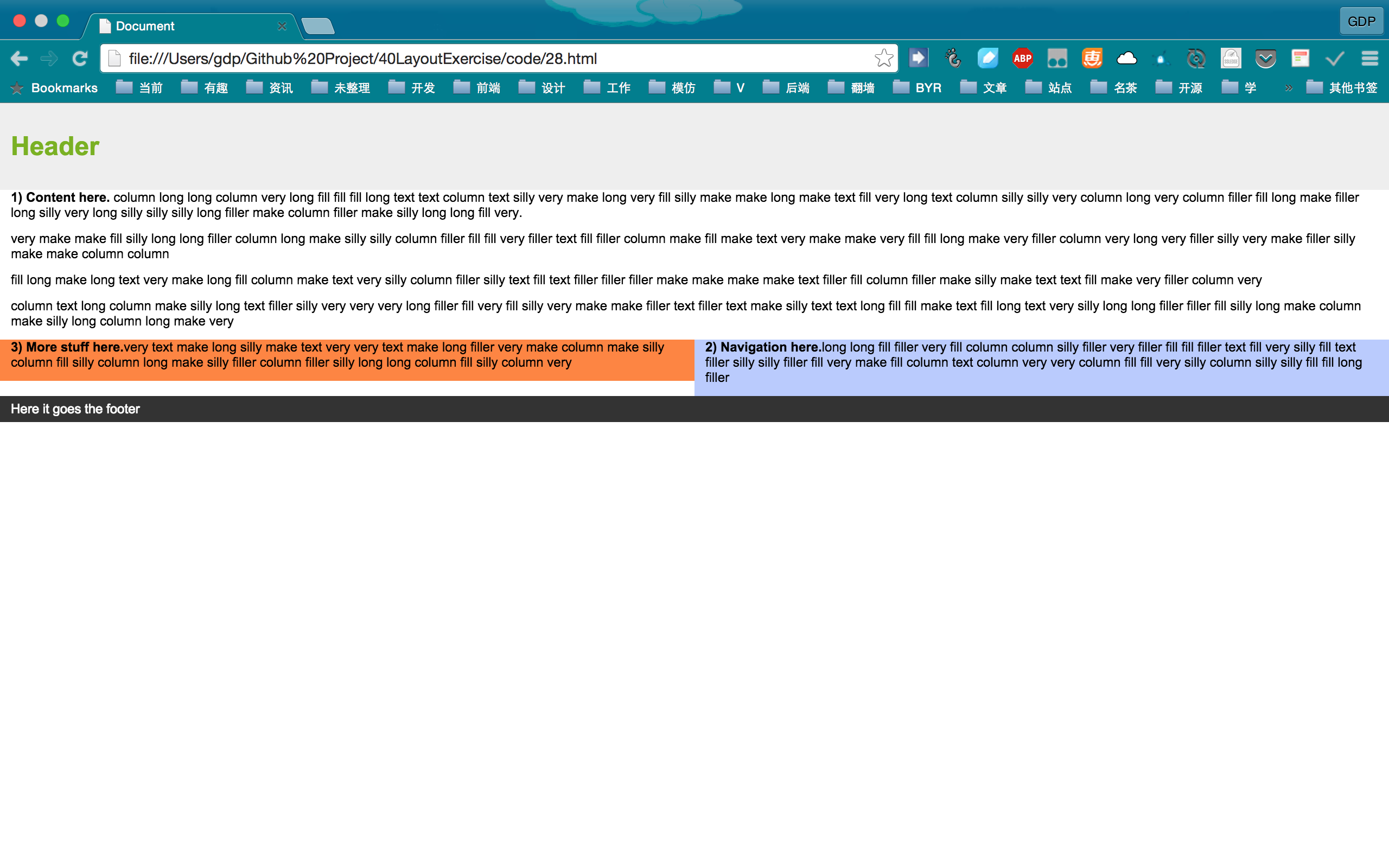
- 在9的基础上,调换navigation和extra
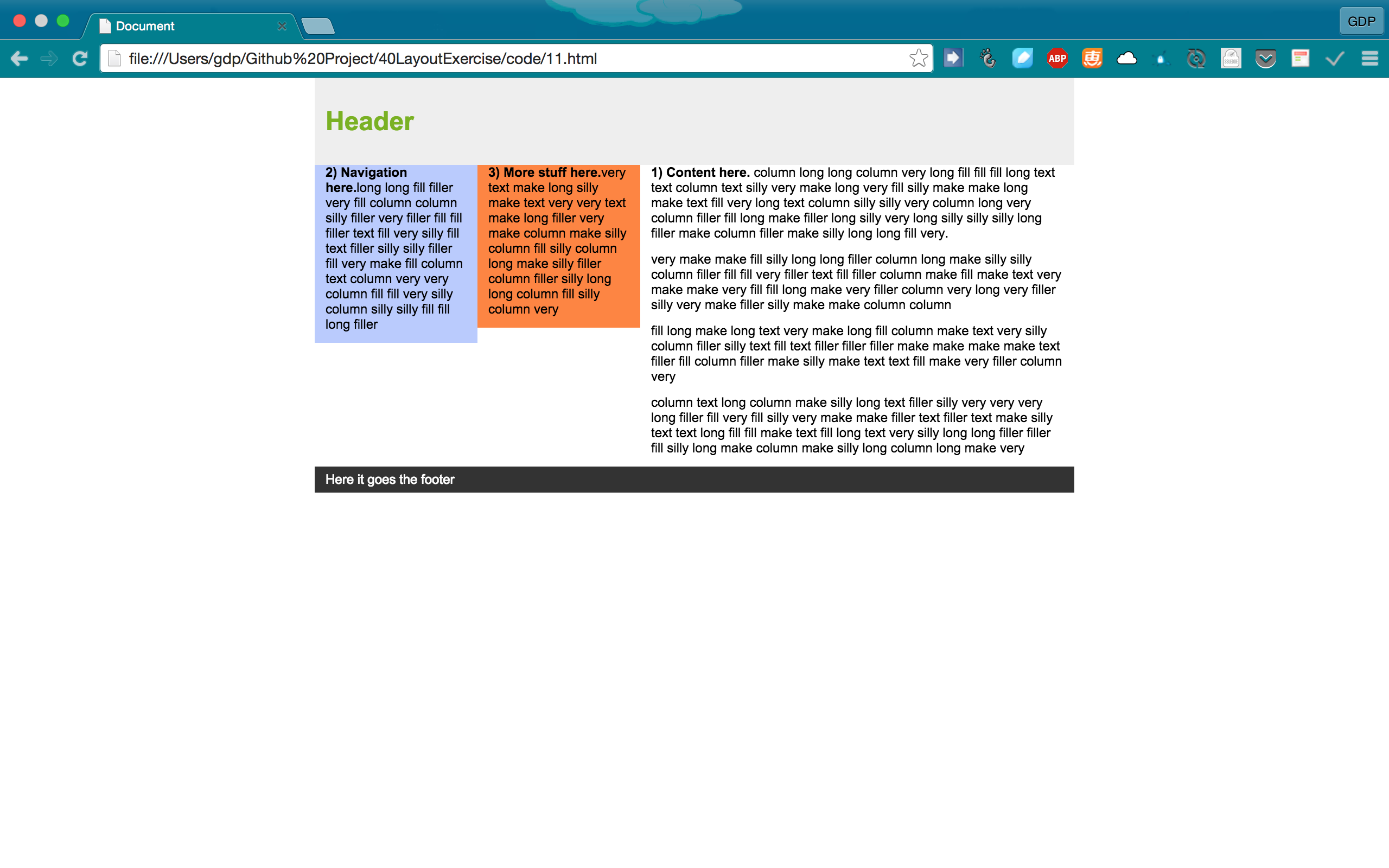
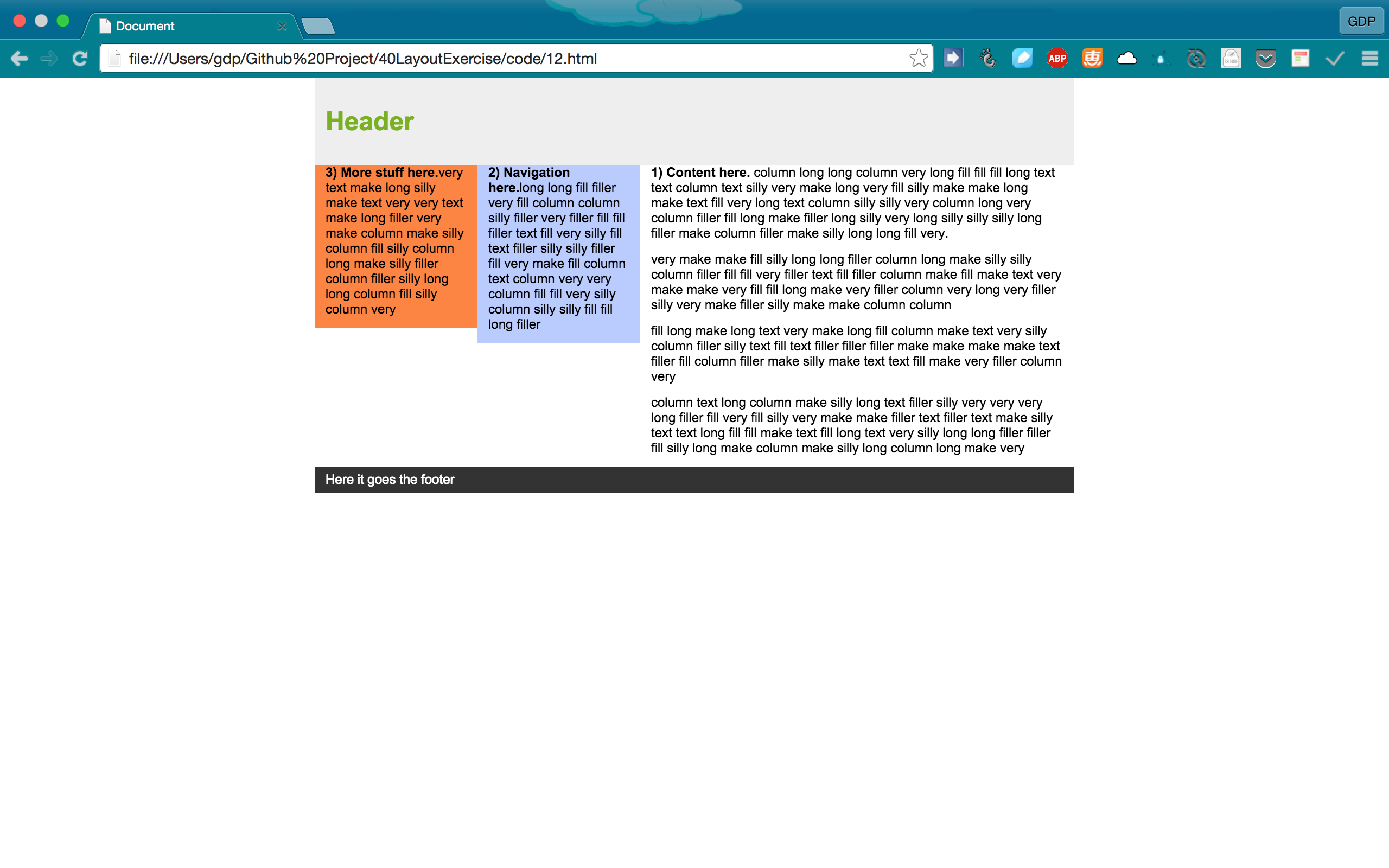
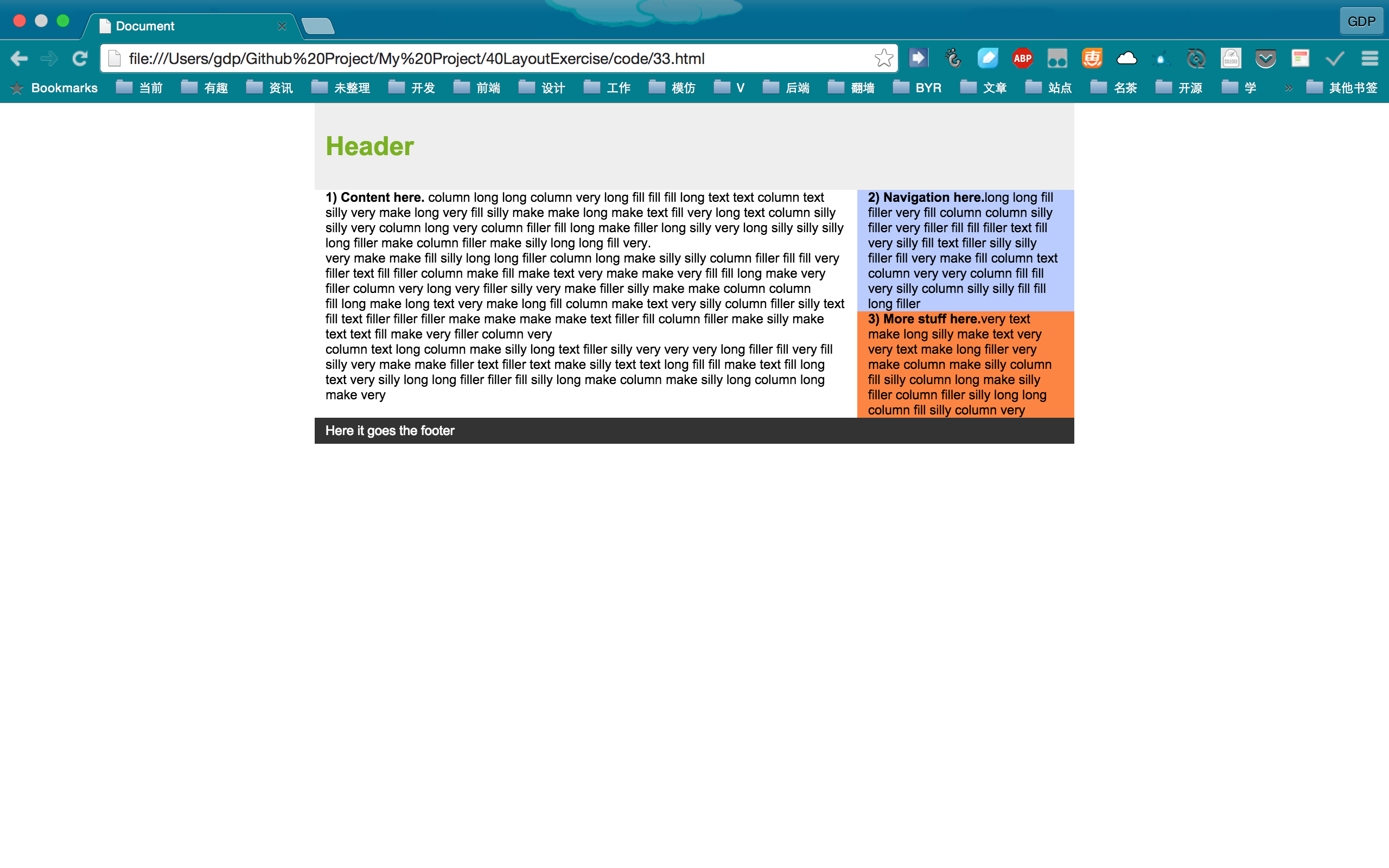
- container 宽度700px且居中
- wrapper 右对齐且宽度400px
- navigation、extra 150px,依次位于content左侧
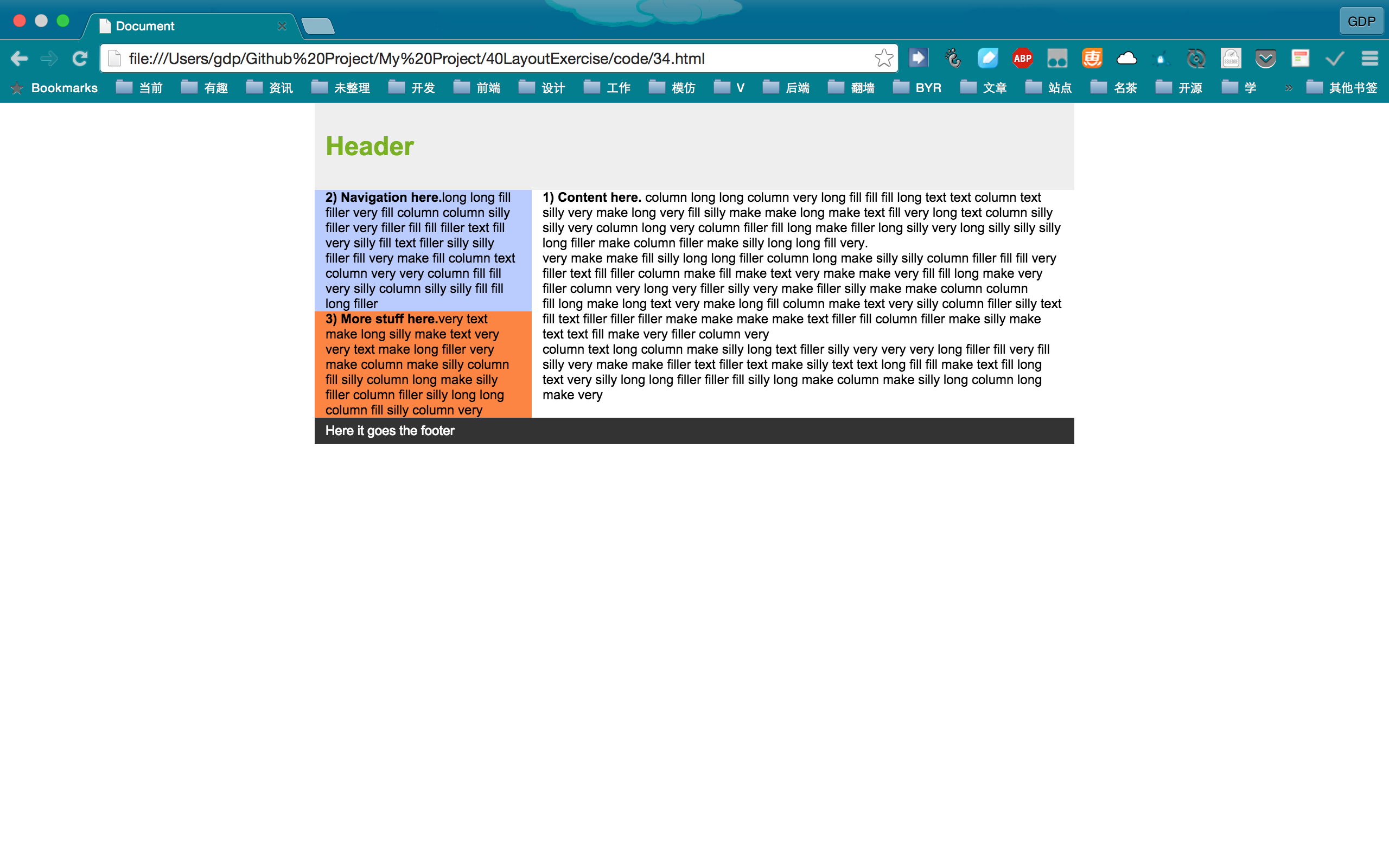
- 在11的基础上,调换navigation和extra
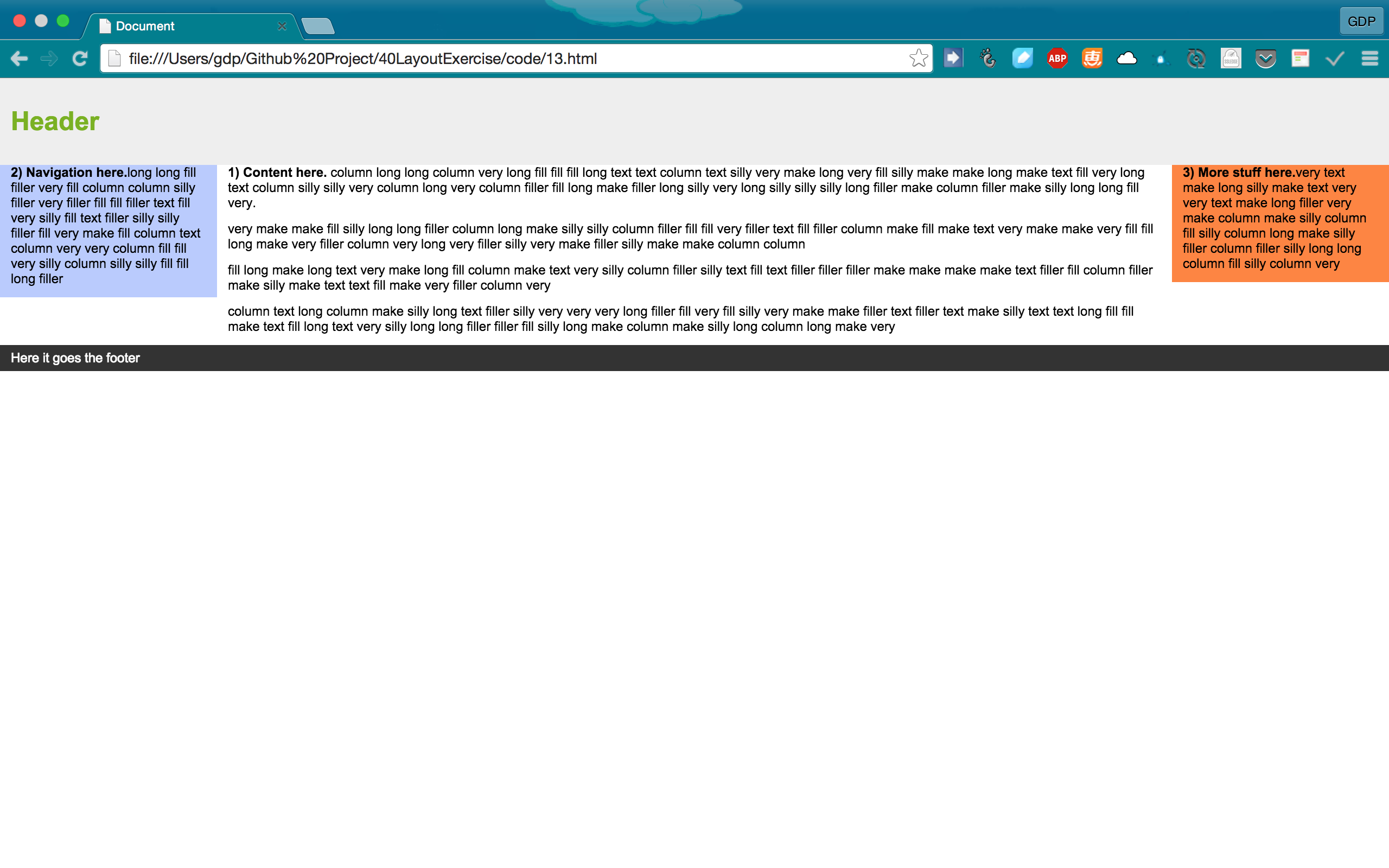
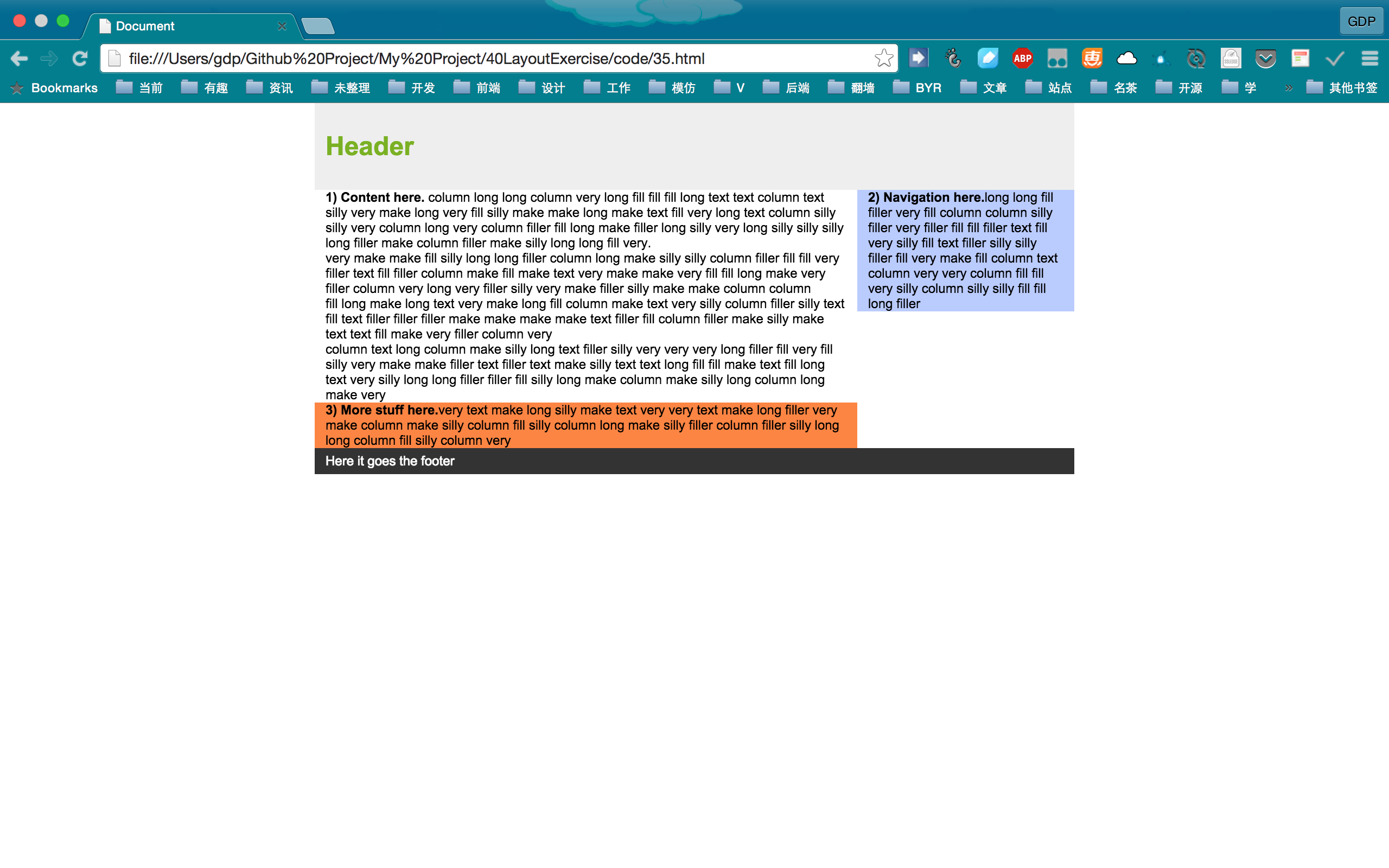
- wrapper 居中且宽度自适应,margin-left及margin-right为200px
- extra、navigation 宽度200px,分别位于content两侧
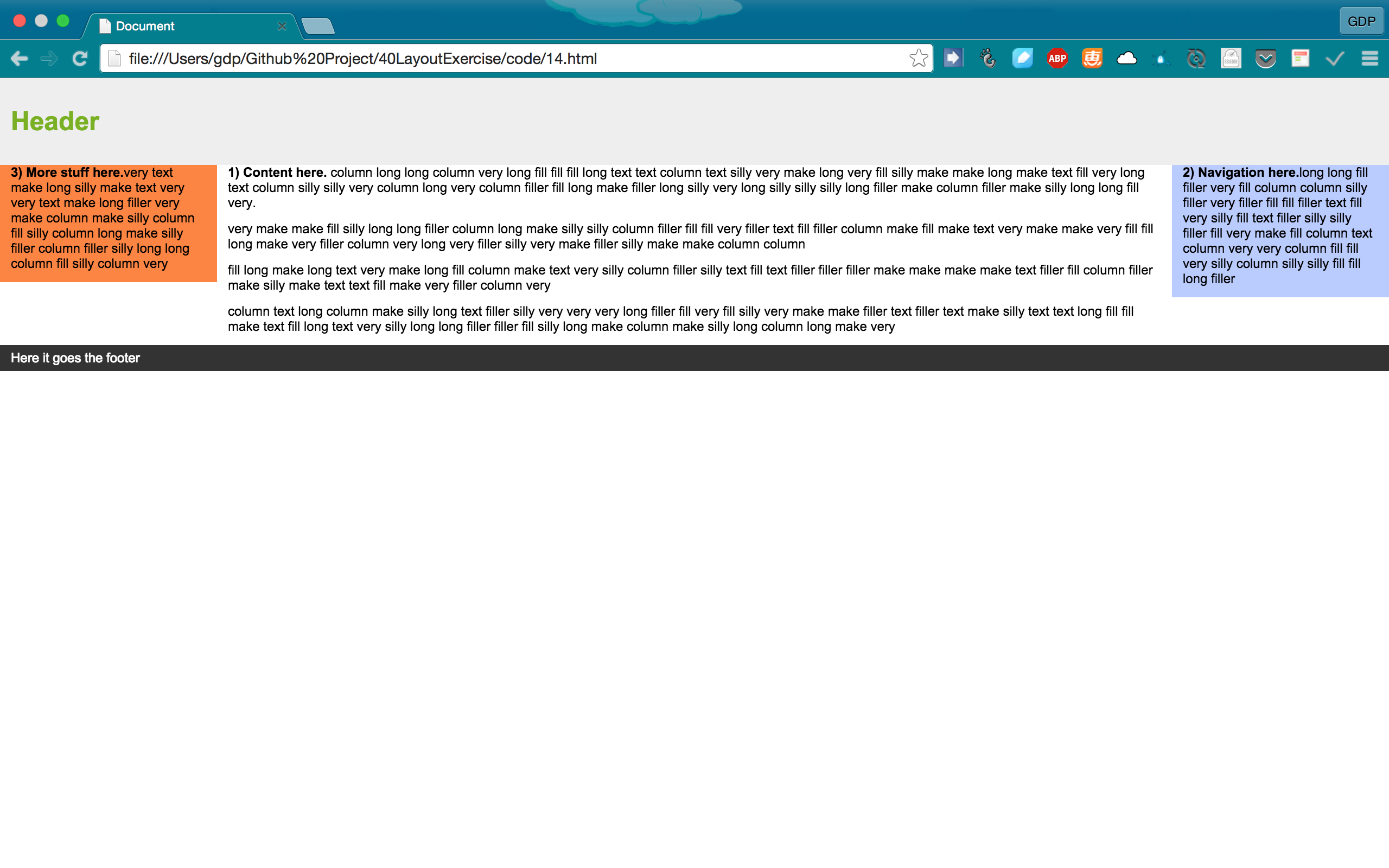
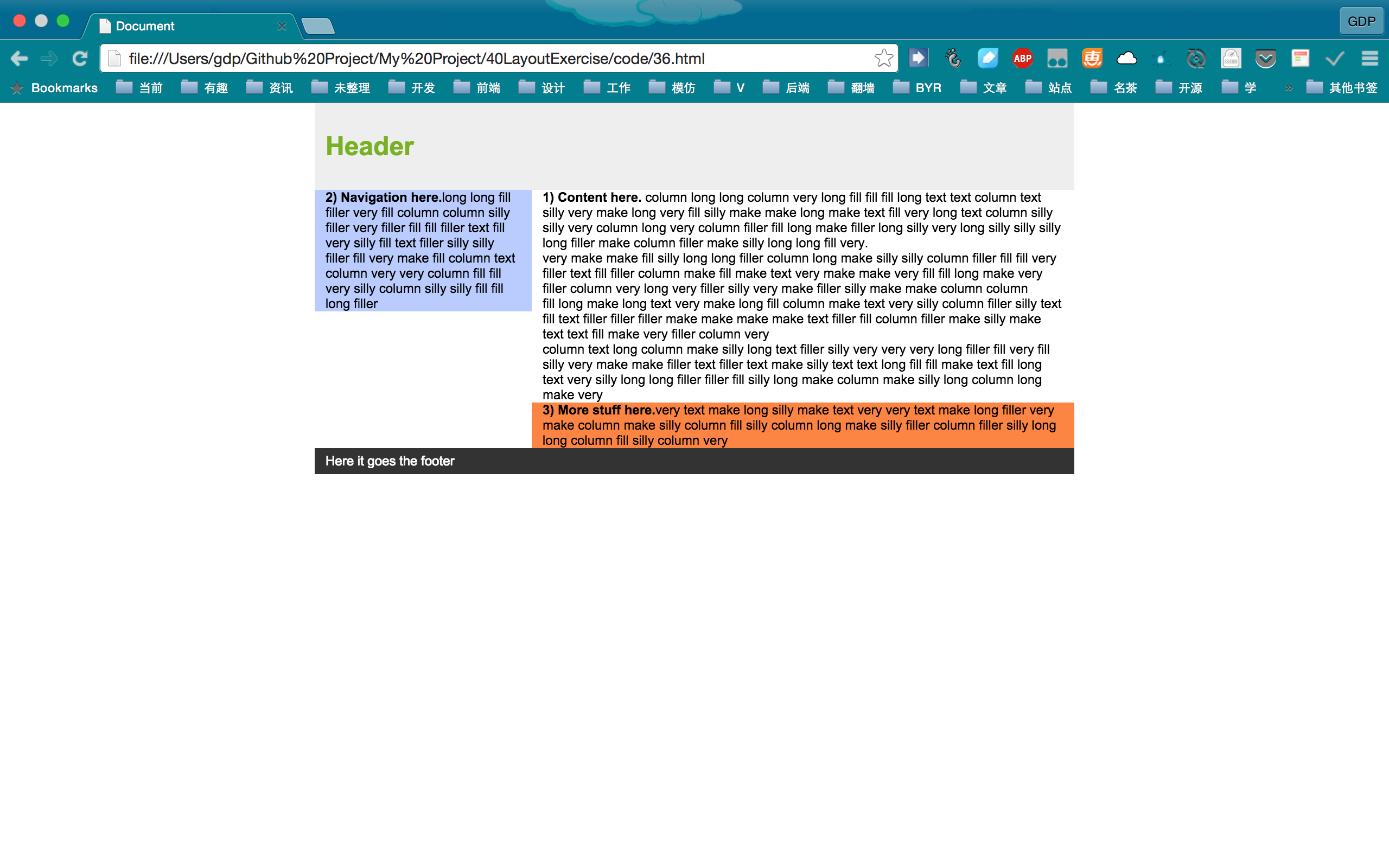
- 在13的基础上,调换navigation和extra
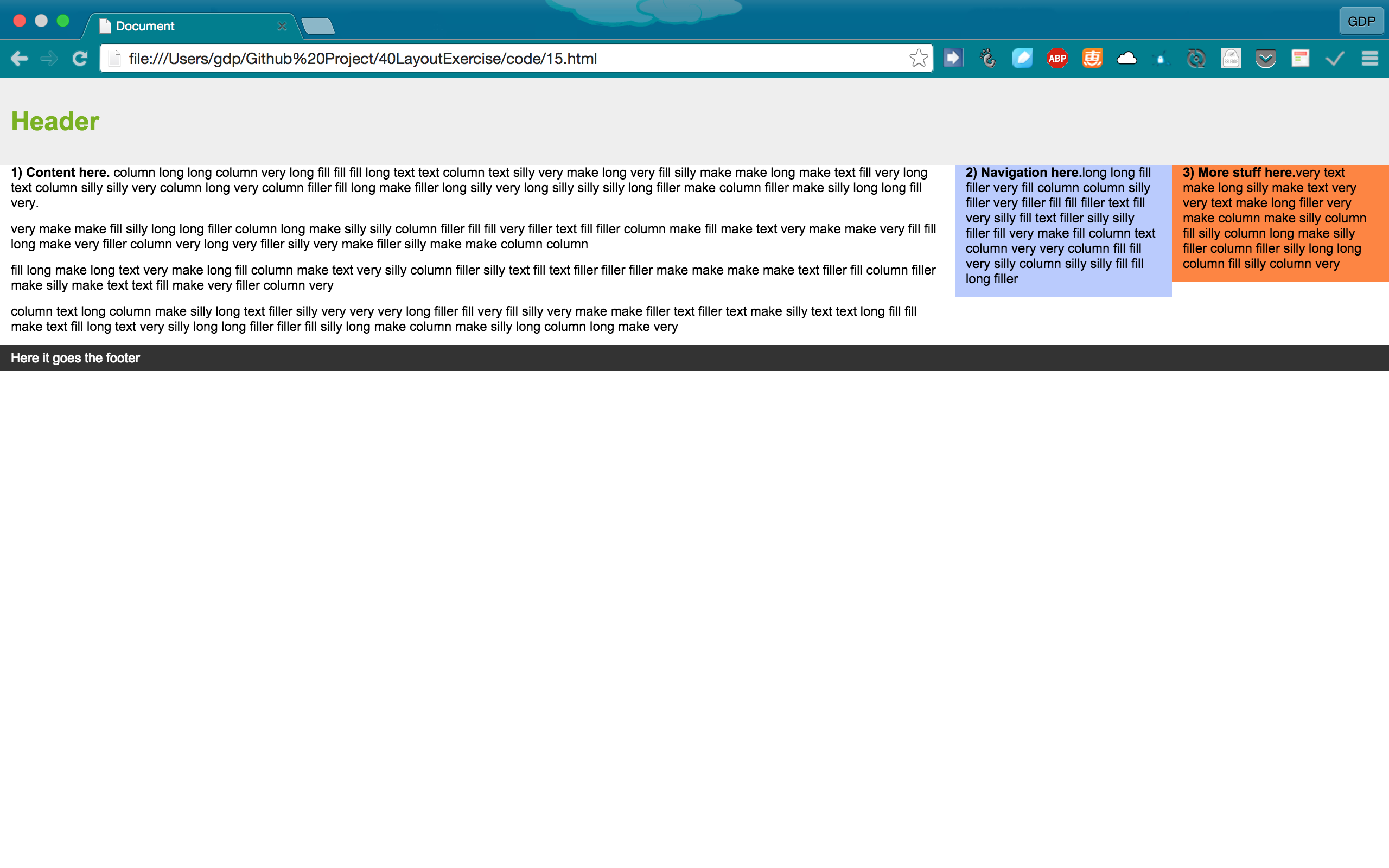
- wrapper 左对齐且宽度自适应,margin-right为400px
- navigation、extra 宽度200px,依次位于content右侧
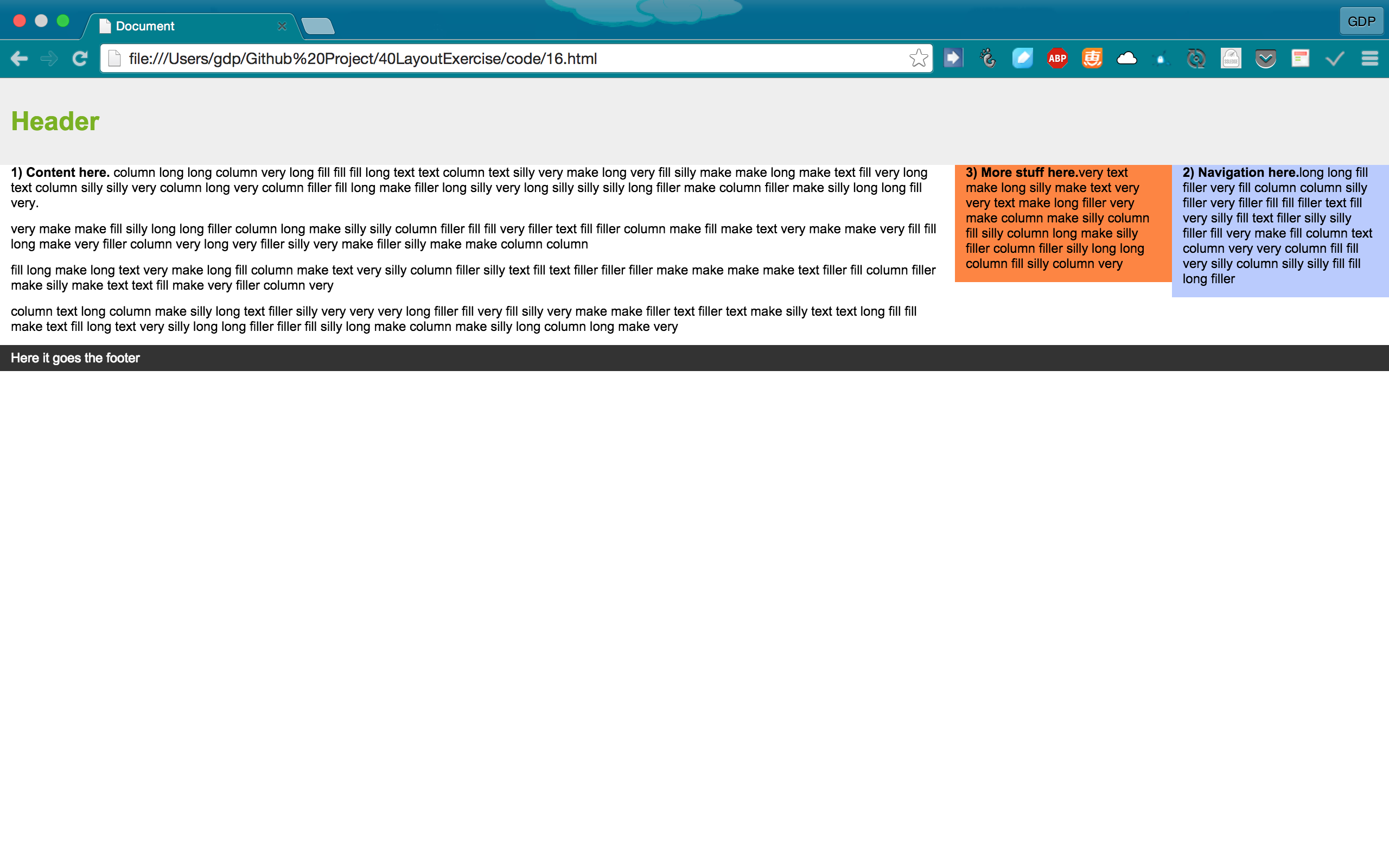
- 在15的基础上,调换navigation和extra
- wrapper 右对齐(float:right)且宽度自适应,margin-left为400px
- extra、navigation 宽度200px,依次位于content左侧
- 在17基础上,调换navigation和extra
- navigation 宽度200px,位于content左侧
- content margin-left:200px margin-right: 33%
- extra 宽度33%,位于content右侧
- navigation 宽度33%,位于content左侧
- content margin-left:33% margin-right: 200px
- extra 宽度200px,位于content右侧
- wrapper margin-left:-25%为extra留出空间 width:100%不能省
- content margin-left:25% margin-right: 200px为navigation留出空间
- navigation 宽度200px,位于content右侧
- extra 宽度25%,位于content右侧
- wrapper margin-left:-200px为extra留出空间
- content margin-left:200px margin-right: 25%为navigation留出空间
- navigation 宽度25%,位于content右侧
- extra 宽度200px,位于content右侧
- wrapper margin-left:-200px为navigation、extra留出空间 width:100%不能省
- content margin-left:200px
- navigation 宽度200px,位于content右侧 float:right
- extra 宽度200px,位于content右侧、navigation底部 float:right; clear: right
- wrapper margin-right:-200px为navigation、extra留出空间 width:100%不能省
- content margin-right:200px
- navigation 宽度200px,位于content左侧 float:left
- extra 宽度200px,位于content左侧、navigation底部 float:left; clear: right
- 23基础上将固定宽度200px换成百分比30%
- wrapper margin-left:-30%为navigation、extra留出空间 width:100%不能省
- content margin-left:30%
- navigation 宽度30%,位于content右侧 float:right
- extra 宽度30%,位于content右侧 float:right clear: right
- 24基础上将固定宽度200px换成百分比30%
- wrapper margin-right:-30%为navigation、extra留出空间 width:100%不能省
- content margin-right:30%
- navigation 宽度30%,位于content左侧 float:left
- extra 宽度30%,位于content左侧 float:left clear: left
- wrapper 占满一行
- navigation 宽度50%,位于content底部偏左
- extra 宽度50%,位于content底部偏右
- wrapper 占满一行
- navigation 宽度50%,位于content底部偏右
- extra 宽度50%,位于content底部偏左
- wrapper margin-right:-30%为navigation留出空间 width:100%不能省
- content margin-right:30%
- navigation 宽度30%,位于content左侧
- extra 宽度100%,位于content底部
- 在29的基础上,调换wrapper和navigation
- wrapper margin-left:-30%为navigation留出空间 width:100%不能省
- content margin-left:30%
- navigation 宽度30%,位于content右侧
- extra 宽度100%,位于content底部
- 在29基础上,把百分比宽度30%换成固定200px
- wrapper margin-right:-200px为navigation留出空间
- content margin-right:200px
- navigation 宽度200px,位于content左侧
- extra 宽度100%,位于content底部
- 在30基础上,把百分比宽度30%换成固定200px
- wrapper margin-left:-200px为navigation留出空间
- content margin-left:200px
- navigation 宽度200px,位于content右侧
- extra 宽度100%,位于content底部
- 23的扩展,增加container宽度700px,实现方式可简化,因为宽度固定
- container 居中且宽度700px
- wrapper 宽度500px
- navigation 宽度200px,位于content右侧 float:right
- extra 宽度200px,位于content右侧 float:right; clear: right
- 24的扩展,增加container宽度700px,实现方式可简化,因为宽度固定
- container 居中且宽度700px
- wrapper 宽度500px
- navigation 宽度200px,位于content左侧 float:left
- extra 宽度200px,位于content左侧 float:left; clear: left
- container 居中且宽度700px
- wrapper 宽度500px
- navigation 宽度200px,位于content右侧 float:right
- extra 宽度100%,位于content底部(思考clear取值)
- container 居中且宽度700px
- wrapper 宽度500px
- navigation 宽度200px,位于content左侧 float:left
- extra 宽度500px,位于content底部
- container 居中且宽度700px
- wrapper 宽度500px
- navigation 宽度200px,位于content右侧 float:right
- extra 宽度100%,位于content底部
- 37基础上调换wrapper和navigation顺序
- container 居中且宽度700px
- wrapper 宽100%
- navigation 宽度50%,位于content底部偏左
- extra 宽度50%,位于content底部偏右
- 39基础上调换navigation和extra顺序