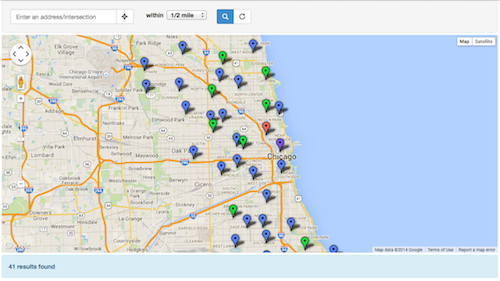
You want to put your data on a searchable, filterable map. This is a free, open source template to help you do it.
- full screen, iframe and content templates
- display up to 100,000 map points
- address search (with variable radius and geocomplete)
- geolocation (find me!)
- results count
- RESTful URLs for sharing searches
- ability to easily add additional search filters (checkboxes, sliders, etc)
- mobile and tablet friendly using responsive design
- built with HTML, CSS and Javascript - no server side code required
- v 1.4 - iframe template, MapsLib class
- v 1.3 - Bootstrap 3.2, more robust query function, dynamic zoom
- v 1.2 - Bootstrap 3, jQuery 1.10.2, jQuery Address 1.6
- v 1.1 - Bootstrap 2.0.3, jQuery 1.7.1, jQuery Address 1.4
There's a public Google Group for anyone who wants to or has used the Searchable Map Template. Join the growing community of map makers to learn, share and benefit from each other!
Join the Fusion Table Map Template Google Group »
Follow the steps below and you'll be in business with your own map.
- Create a Fusion Table (here's a great tutorial)
- Make sure at least one column is set to a type of Location and that Fusion Tables has geocoded it
- Set the Fusion Table to be publicly visible (via the Share button in the upper right) and make sure 'Allow Download' is enabled.
- Create your own Google Maps JavaScript API key to replace the default in the Map Options section of the index.html file above. By inserting your own key, Google will allow 25,000 requests per day to your Searchable Map.
- Go to the Google Developers Maps JavaScript API page and click the Get a Key button
- On the Google Developers Console page, select Create a New Project and press Continue
- On the Credentials page, create a key, which should look something like
AIzaSyBNVkiNzErPTEGpxWp0cvdqDMd2BxD-S50. - Copy and paste your key into the Map Options section of the index.html file as described above.
- To find or edit your key in the future, go back to the Google Developers Console page
- Download or clone this project and fire up your text editor of choice. Open up
index.htmland set your map options at the bottom of the file (see the full list of options)- fusionTableId - the ID of your Fusion Table (found in Fusion Tables under File => About this table)
- googleApiKey - the API key from your Google API Console
- locationColumn - the name of your location column in your Fusion Table
- map_center - the lat/long you want your map to center on (find yours here)
- locationScope - the area you want to limit searches to (set to 'chicago' by default)
- New Get a Google Maps API key. Follow these instructions and replace the key on this line of
index.html:<script type="text/javascript" src="https://maps.google.com/maps/api/js?sensor=false&libraries=places&key=[YOUR KEY HERE]"></script> - Add/modify additional filters to maps_lib.js. This will depend on the data you are trying to map. Take a look at the wiki for filter examples and list views to get started.
- Upload this map and all the supporting files (css, fonts, images and js folders) to your site
You can configure your map by passing in a dictionary of options when you create a new MapsLib instance in index.html or index_iframe.html. Here's an example:
var myMap = new MapsLib({
fusionTableId: "1m4Ez9xyTGfY2CU6O-UgEcPzlS0rnzLU93e4Faa0",
googleApiKey: "AIzaSyA3FQFrNr5W2OEVmuENqhb2MBB2JabdaOY",
locationColumn: "geometry",
map_center: [41.8781136, -87.66677856445312],
locationScope: "chicago"
});| Option | Default value | Notes |
|---|---|---|
| fusionTableId | Required. Table ID of your Fusion Table (found under File => About). | |
| googleApiKey | Required. Found at https://console.developers.google.com/ The key provided in this template is for demonstration purposes only. Please register your own. | |
| map_centroid | Required. Center [latitude, longitude] that your map defaults to. | |
| recordName | record | Used for showing the count of results. |
| recordNamePlural | records | |
| searchRadius | 805 | Default search radius. Defined in meters. Default is 1/2 mile. |
| locationColumn | geometry | Name of the location column in your Fusion Table. If your location column name has spaces in it, surround it with single quotes like this "'my location'". |
| locationScope | Appended to all address searches to keep results within a geographic area. | |
| defaultZoom | 11 | Default zoom level when map is loaded (bigger is more zoomed in). |
| addrMarkerImage | images/blue-pushpin.png | Image used to identify your address search on the map. Setting it to blank ("") will hide the marker. |
Take a look at the wiki to see how to add your own custom filters and views like:
- Checkboxes
- Radio buttons
- Drop down lists
- Text searches
- Results lists
- Text searches
- Sliders
- Date sliders
If you want to embed the template in a page on your website, the easiest way to do it is with an iframe. We provide an iframe-optimized template for this purpose:
This template works exactly the same way as the standard full screen template. All the javascript code is still contained in js/maps_lib.js.
To embed, you can use the following code on your page:
<iframe
style="border-style: none;"
src="/path/to/map-template/index_iframe.html"
width="600"
height="950" >
</iframe>You must explicitly set the size of the iframe, so midify the height and width attributes as necessary. You can also control the height of the map in css/custom.css:
.iframe #map_canvas { height: 500px; }If you want to create a map with two layers - one with points and another with polygons, take a look at Jack Dougherty's FusionTable-Map-2-layers, based on this template. It's a great place to start.
Fusion Tables
Community
Reference Guides
If your map isn't displaying any data, try the following:
- Use the Chrome developer console or install Firebug for FireFox. This will allow you to debug your javascript.
- Load your map in the browser and open the javascript console
- Chrome developer console on a Mac: Option+Command+J
- Chrome developer console on a PC: Control+Shift+J
- Firebug in Firefox: Tools => Web Developer => Firebug => Open Firebug)
- If you aren't seeing any javascript errors:
- Make sure that you have at least one column with address or lat/long points set to type 'Location'. You can check this in Fusion Tables under Edit => Modify Columns.
- Make sure that Fusion Tables has geocoded your column. You check this by going to View => Map. If you see your points on the map, you're good!
- Check that your Fusion Table is public (in Fusion Tables, upper right corner => Share button)
- If you do see javascript errors:
- The error will tell you what line it is failing on. Best to start by going there!
- Columns in Fusion Tables are case sensitive, so make sure they are correct.
- For columns that have multiple words in the title, make sure to surround the column name in your code with single quotes (example: "'first name'")
This is due to a recent change to the FusionTablesLayer and only effects tables created after mid-November 2012. A styleId and templateId must be defined.
When you create custom styles for the first time, the styleId will be 2. For custom info window layouts, the first templateId will also be 2. The latest version of this template has these defaults set, but in case you want to add it to an existing project, use the following code:
MapsLib.searchrecords = new google.maps.FusionTablesLayer({
query: {
from: MapsLib.fusionTableId,
select: MapsLib.locationColumn,
where: whereClause
},
styleId: 2,
templateId: 2
});For reference, styleId 1 is the default look - usually small red dots or red polygons. templateId 1 is the default info window that just shows the first few columns in your table.
For more information, see Working with styles and Working with templates in the Fusion Tables documentation.
By default, Fusion Tables only provides 10 (5 large and 5 small) marker icons.
From my understanding, this is for performance reasons (the map and icon tiles are cached). However, there are two ways to work around it:
- Use some of the 200 additional icons provided by Google. This page gives a good tutorial.
- Use the Fusion Tables API to fetch your data and then draw your own markers using the Google Maps v3 API. Take a look at this example (warning: more advanced programming ahead!)
The results counter uses the Fusion Tables API, which requires an API key and some specific sharing permissions. Try the following in this order:
- Make sure you set fusionTableId to a valid API key. It should look something like
1m4Ez9xyTGfY2CU6O-UgEcPzlS0rnzLU93e4Faa0. To get a new one, go to the Google API Console - Make sure that 'Allow Downloads' is checked for your Fusion Table (File => About this table => Edit table information)
Ask for help on our Fusion Table Map Template Google Group!
Notice a bug or want to add a feature? Open an issue or submit a pull request like so:
- Fork the project.
- Make your feature addition or bug fix.
- Commit and send me a pull request.
- Derek Eder - primary contributor
- Chris Keller - recenter map on resize
- nb-ofs - Windows 8 touch screen ability, Google Maps Visual Refresh, Noscript message
- Felipe Figueroa - Geocomplete update, Updates to query function, maps_lib.js javascript class
Copyright (c) 2015 Derek Eder. Released under the MIT License.
If you use this template, please provide the following attribution in the footer:
<a href='http://derekeder.com/searchable_map_template/'>Searchable Map Template</a>
by <a href='http://derekeder.com'>Derek Eder</a>.See LICENSE for more details.