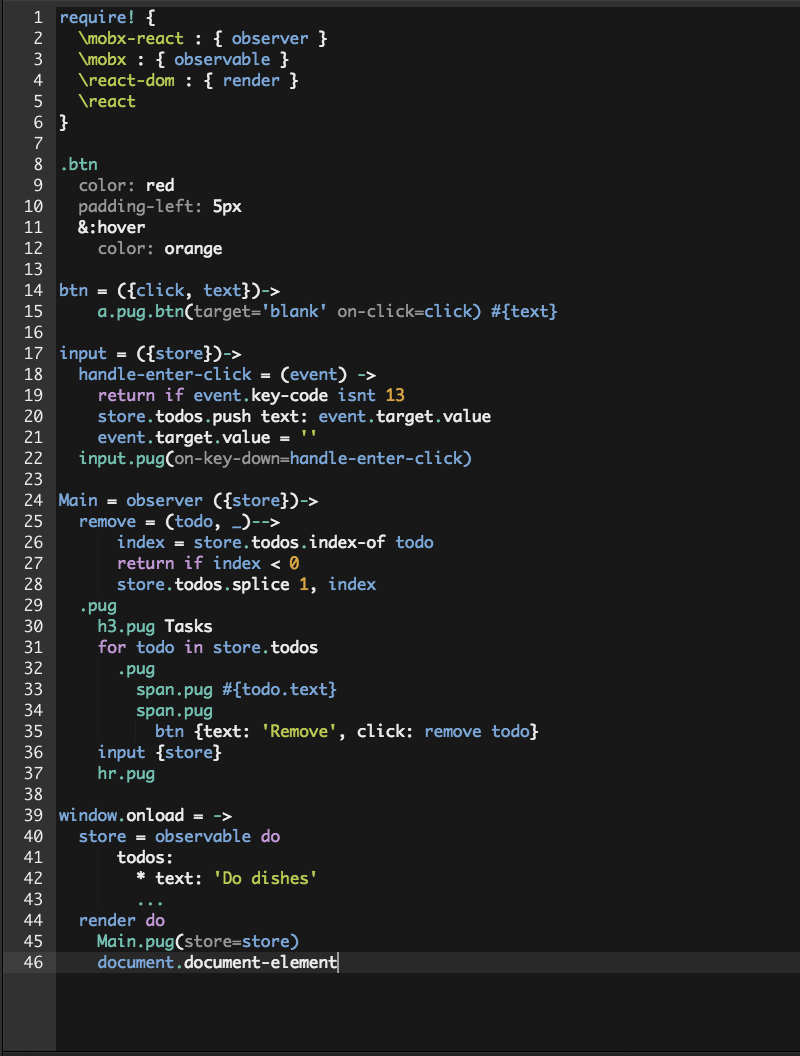
- Compile LiveScript + Pug + SASS + React into JavaScript and CSS bundles
- Describe the styles, logic and layout of your app in one file (component style)
- Use benefits of indented languages
- Build React DOM in functional style
- Use fast compiler
Highlighting Rules ACE, Cloud9 - https://gist.github.com/askucher/4ffe22d43cba7ef727ae8208c525228b
We can pay for improvements when we accept your pull requests
We are hiring - please contract [email protected]
Join to collaborate https://ide.c9.io/askucher/lsxc
npm i lsxc -g
#next modules we use for demo:
npm i react react-dom mobx mobx-react --save lsxc -skhbc file.lsTo see all available options for lsxc run next command:
lsxc --helplet lsxc = require('lsxc');
let opts = {
file: "filename",
target: "resultname",
bundle: "bundle",
html: "index"
};
lsxc(opts);<!DOCTYPE html>
<html lang="en-us">
<head>
<meta charset="utf-8">
<title>The Perfect App</title>
<dynamicCSS/>
</head>
<body>
<dynamicHTML/>
</body>
</html>lscx -h -t ./template.html