- Overview
- Achitechture and Learning Goals
- Instructions for Viewing
- Walkthrough
- Tech Stack
- Future Features
- Contributors
Front-End Mod 3 Project by: Ashton Huxtable, Lourdes Mendoza, & Em Orendorff
When an art lover visits an art museum, they walk around the museum, and naturally find themselves gravitating towards art that fits their style or overall preferences which can include a preference towards certain color palettes. Painting by (hex) Numbers is an app that facilitates this! Users are be able to view only art that matches their preferred color palettes by allowing them to specify what color swatches they want to see, and they are then led to see art that matches those colors and favorite them into thier collection. This project was created in roughly one week to demonstrate our ability to learn a new technology to make a fully functioning application, in this case, Typescript and React with Hooks. The rubric for this project is found here.
Check it out here on heroku or see instructions for viewing locally below.
- Clone down this repo by copying the SSH key and from your terminal git clone
npm ito install dependencies- cd into the repo
npm startto activate the server- Open localhost:3000 in your browser to view the project
- Self-teach Typescript and React Hooks to create a fully functioning app in roughly one week.
- Demonstrate working knowledge of functional components with hooks, types and interfaces.
- Build upon the foundational skills of React
- Utilizes React Router for url navigation
- Retrieve and display artwork from the The Rijks Museum API endpoints
- Style and format color-picker dependency React Color
- Testing performed with Cypress to better understand asych JS
- As a user, you may select from any of the given swatches on the left. Upon selection, artwork that has a matching hex code included in it will render to the page. Users can hover over each one for information including the title, artist and year created. You can pick a different color at anytime to render a different set of paintings with different hex codes.
- Love a painting and don't want to lose it? Favorite it! Users may save as many pieces of art as they would like and then view them in "My Collection"
- Router error handling - Trying to go to a url that doesn't exist? Don't worry, we'll guide you back to where you're supposed to be.
-
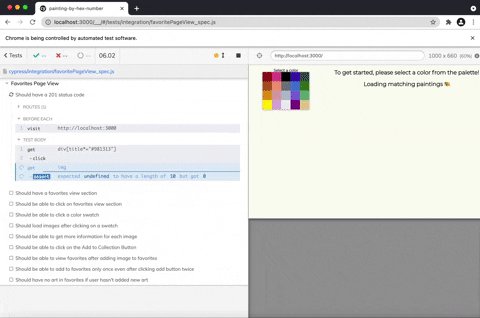
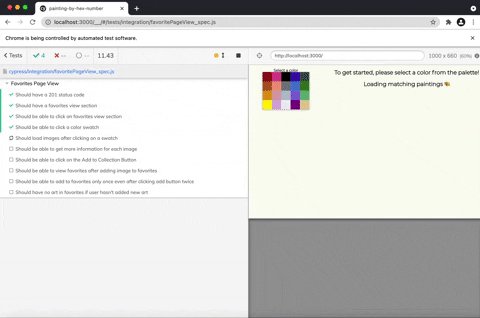
Testing via Cypress - Extensive user flow testings with Cypress and stubs.
-
Responsiveness - Viewable on mobile, tablet and desktop!
| React w/ Hooks | React Router | CSS | Cypress | Typescript |
 |
- User ability to delete artwork from their collection
- Additional error handling and redirects
- Additional filtering to allow users to select multiple swatches for artwork that has multiple matches
- Additional museums APIs for even more artwork
- User login and Express or local storage so collections are saved
| Em Orendorff | Ashton Huxtable | Lourdes Mendoza |
Project Managers:
Kayla Wood https://github.com/kaylaewood
Scott Ertmer https://github.com/sertmer
Turing School of Software & Design