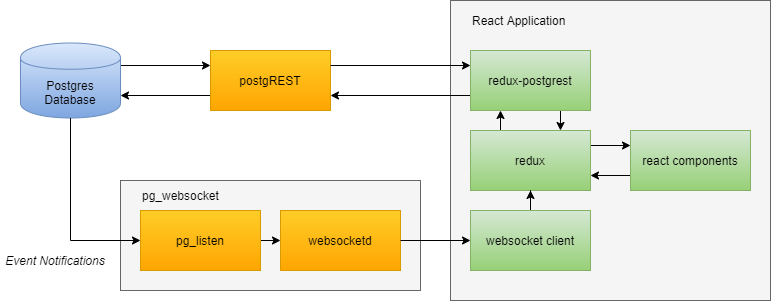
This is a usable demo that illustrates how we can use just React, Postgres and friends to build an entire CRUD application by way of TodoMVC, without writing a back-end.
So no Rails, Django, Laravel, Spring, Koa, Play et cetera.
- Dispatching actions to call the Postgrest API
- Using selectors to retrieve API responses from the provided redux-postgrest store
- Using a simple websocket implementation along with pg_websocket to keep front end data in sync - try using two browser windows side by side
- Using clientside base64 encoding to upload and persist images in a Postgres
BYTEAcolumn
Mainly down to these rather fabulous packages and their authors:
This demo just glues everything together and adds some convenience features to make development as effortless as possible.
We also use:
- redux-postgrest to translate redux actions into HTTP requests and responses
- A really simple docker container to plug
pg_listenintowebsocketd.
import { applyMiddleware, combineReducers, createStore } from "redux";
import { composeWithDevTools } from "redux-devtools-extension";
import { connectPgRest } from "redux-postgrest";
import connectPgWebsocket from "./helpers/ws";
const { reducer, middleware } = connectPgRest({
url: "http://localhost:8000"
});
const store = createStore(
combineReducers({ api: reducer }),
composeWithDevTools(
connectPgWebsocket({ url: "ws://localhost:8080" }),
applyMiddleware(middleware)
)
);
export default store;That's it!
You will need to install docker and docker-compose.
- Clone this repo:
git clone [email protected]:andytango/redux-postgrest-demo.git- As per usual:
yarn install- Then:
yarn start- Then:
yarn run db:setup-
Add/edit/delete some todos
-
For fun, try running this while the app is open in your browser:
yarn run db:cleanOver the past decade, browsers and databases like Postgres have grown in their sophistication and capabilities to the extent that simple, stateful applications can be built without a back-end server.
So why build and maintain three subsystems when you can get away with two?
Yep.
For a large number of concurrent users (above say 10,000 depending on hardware), you'll want something more efficient than websocketd for your websockets, as it relies on forking UNIX processes.
For that you can go straight to microservices.
This isn't as hard as it sounds. The cost of developing in this way has been reduced by serverless products from cloud vendors, like AWS Lambda and GCP Run.
Outside of the cloud, there's docker and docker-compose which have relatively shallow learning curves.
In fact, if you take a look at this project's docker-compose file, you'll see that this backend is essentially just a small suite of microservices.