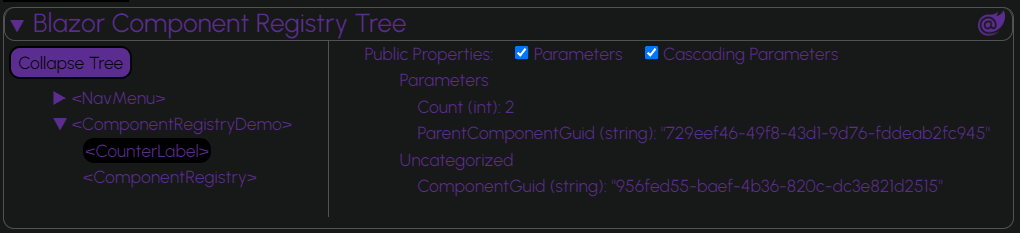
This library allows you to view which of your Blazor components are active on the page, as well as their current parameter values. The intended functionality is similar to React Dev Tools and Vue Dev Tools.
https://www.nuget.org/packages/BlazorComponentRegistry/
dotnet add package BlazorComponentRegistry
@using BlazorComponentRegistry
@using BlazorComponentRegistry.Services
@using BlazorComponentRegistry.UI// Blazor Webassembly Program.cs
public static async Task Main(string[] args)
{
var builder = WebAssemblyHostBuilder.CreateDefault(args);
builder.RootComponents.Add<App>("#app");
builder.RootComponents.Add<HeadOutlet>("head::after");
builder.Services.AddScoped(sp => new HttpClient { BaseAddress = new Uri(builder.HostEnvironment.BaseAddress) });
builder.Services.AddSingleton<IComponentRegistryService, ComponentRegistryService>();
await builder.Build().RunAsync();
}// Blazor Server Program.cs
public static async Task Main(string[] args)
{
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddServerSideBlazor();
builder.Services.AddScoped<IComponentRegistryService, ComponentRegistryService>();
var app = builder.Build();
...
app.Run();
}@inherits RegisterableComponentYour component should implement IDisposable so that the component instance becomes untracked when the component is disposed.
@implements IDisposable
...
@code {
[Parameter] public string ParentComponentGuid { get; set; }
private string componentGuid;
protected override void OnInitialized()
{
componentGuid = componentRegistry.RegisterComponent(ParentComponentGuid, GetType()).ComponentGuid;
}
public void Dispose()
{
componentRegistry.UnregisterComponent(componentGuid);
}
}The RegisterComponent method will automatically generate a GUID string to uniquely identify the instance of the component
However, you can manually set its GUID if you wish. If a component with a duplicate GUID is registered, the RegisterComponent method will throw an exception.
@implements IDisposable
...
@code {
[Parameter] public string ParentComponentGuid { get; set; }
private string componentGuid = Guid.NewGuid().ToString();
protected override void OnInitialized()
{
componentRegistry.RegisterComponent(ParentComponentGuid, GetType(), componentGuid);
}
public void Dispose()
{
componentRegistry.UnregisterComponent(componentGuid);
}
}To view the currently active, registered components, use the ComponentRegistry component.
@* I recommend putting it in your MainLayout if you want it to display on every page *@
<ComponentRegistry/>
Make sure you pass the ParentGuid from the parent to all registered child components.
- Each component you wish to monitor must either be registered manually in the component's code OR inherit from the RegisterableComponent base class provided by this library.
- External Blazor Components, such as those provided by NuGet package, can't be tracked directly.
- Recursive (self-referencing) Components are not supported.
- Open Github Issue for Blazor Dev Tools: dotnet/aspnetcore#44825
- Steve Sanderson on limitations and building your own component tree: dotnet/aspnetcore#26826 (comment)