-
Notifications
You must be signed in to change notification settings - Fork 0
404 страница
adtweb edited this page Nov 9, 2020
·
1 revision
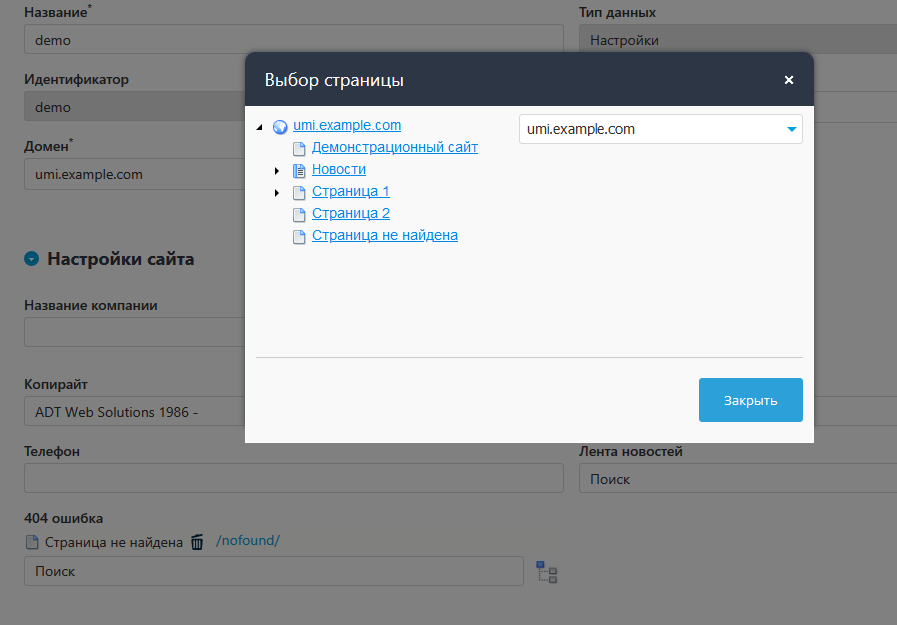
Создадим отдельную страницу в нашей структуре:
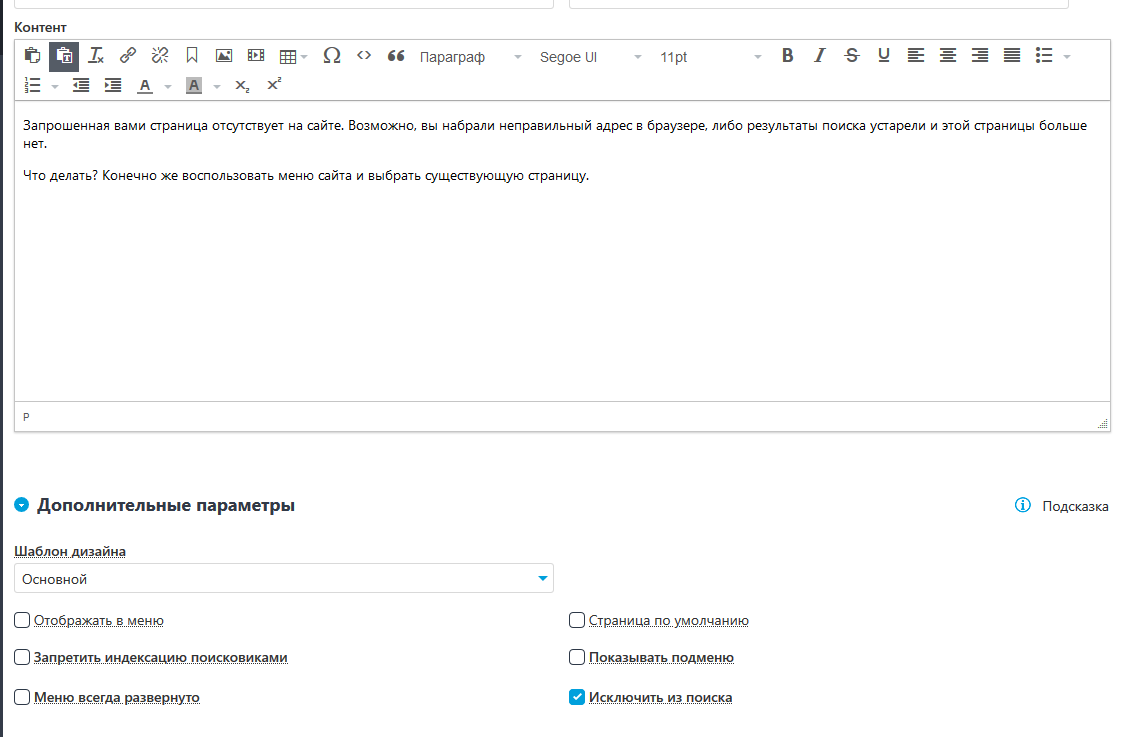
Уберем признак отображения в меню, поставим признак "Исключить из поиска". В настройках сайта в созданном специальном поле для 404 страницы выберем эту страницу:
Шаблон 404 страницы notfoud.phtml модифицируем:
<?php
$notFound = $variables['settings']->notfound;
if (!empty($noFound)) $page = $notFound[0];
else $page = false;
?>
<section>
<div class="container">
<div class="row">
<div class="col-12">
<?php if ($page): ?>
<h1 umi:element-id="<?= $page->id ?>" umi:field-name="h1" umi:empty="<?= $this->translate('empty_page_name') ?>"><?= $page->h1 ?></h1>
</div>
<div class="col-12">
<div umi:element-id="<?= $page->id ?>" umi:field-name="content" umi:empty="<?= $this->translate('empty_page_content') ?>"><?= $page->content ?></div>
<?php else: ?>
<h1><?= $variables['header'] ?></h1>
<?php endif; ?>
</div>
</div>
</div>
</section>При выборе страницы 404 в дереве можно было заметить, что интерфейс позволяет выбрать несколько страниц. Значит, в результате получим массив объектов. Выбираем первый элемент. Главное, вставить проверки, чтобы не получить ошибку. Ну и конечно, можно в настройках сделать поле для 404 ошибки обязательным, чтобы редактор сайта был вынужден его заполнить.
Если же ничего не нашли, то выводим заголовок из $variables, который подставила UMI CMS.