###更新内容
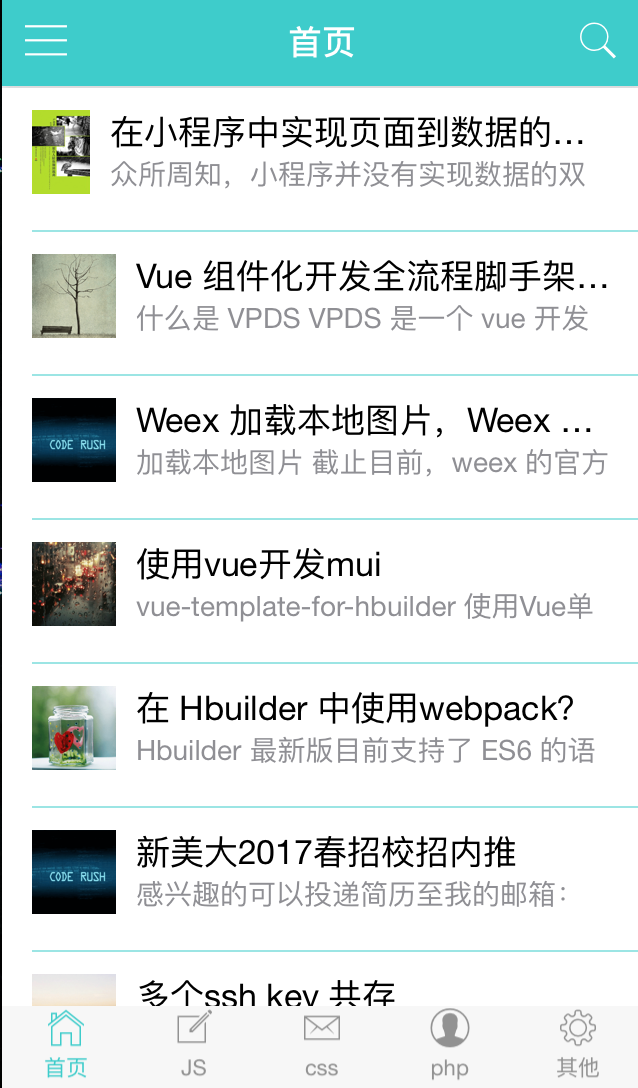
2016.10.24: 添加底部菜单栏
2016.10.02: 升级 vue 2.0 版本
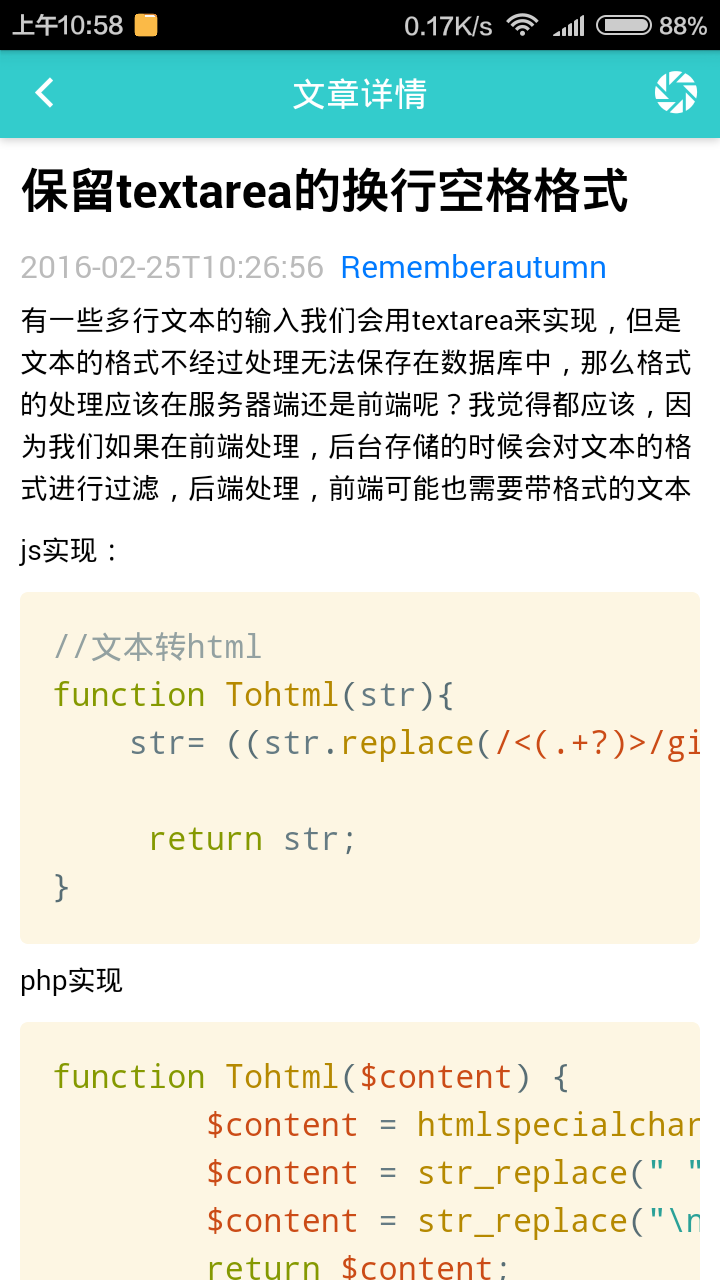
2016.05.15:支持代码高亮,支持语言PHP,JS,CSS,Java等,代码格式<pre class="lang:js">code</pre>或<pre class="lang:js"><code>code<code></pre>,代码高亮使用了prismjs,做了一些修改,如有其它需求可修改此插件。
###定制 APP
下载本项目代码,打开css/mystyle.css最后几行有注释声明可以修改颜色值,修改颜色值即可自定义主题颜色。
在/js/app.js 中修改 nav_bar 数据可以修改底部菜单栏,其中 class 为图标样式,可选样式参考 所有图标
###构建方法
-
安装
wordpress -
为
wordpress安装wordpress rest api(2.0版本及以上) -
在
wordpress后台:设置/固定链接设置为文章格式 -
更改
/js/app.js里面的name和菜单名称和对应的id(可在example.com/wp-json/wp/v2/categories查看) -
下载安装
Hbuilder,使用其在线打包功能,选择文件/打开目录(打开本项目代码目录),双击manifest.json设置app名称和id,修改app图标和启动图。 -
点击发行,发行为原生应用,设置好开发者证书,然后打包。
打包成功后会自动下载到本地目录,这样一个App就制作好了。
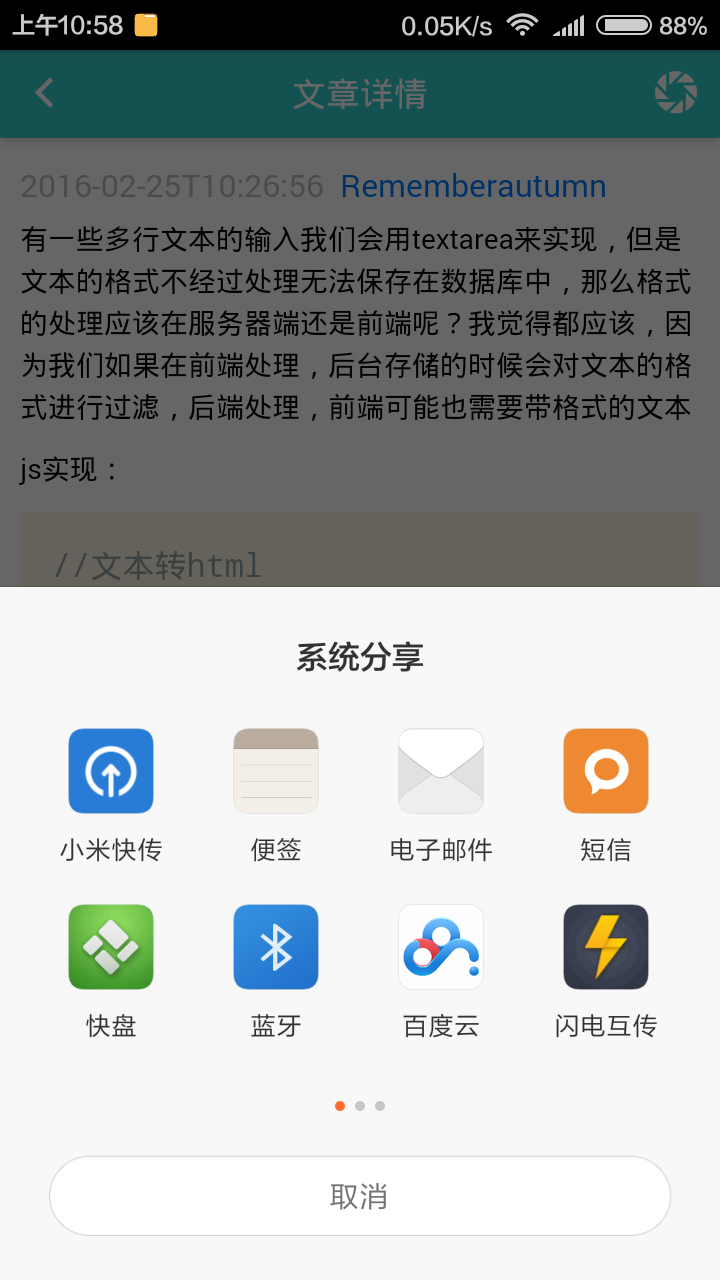
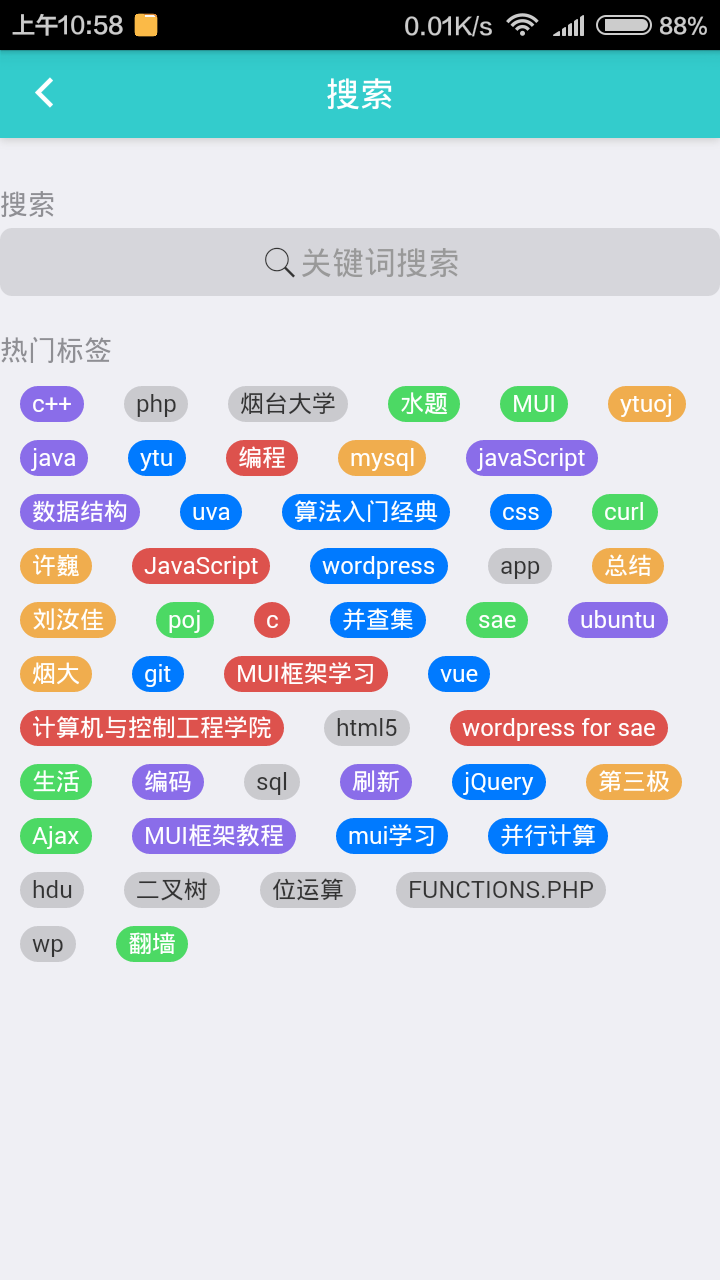
###案例体验 我的博客:奋斗的承诺
###用到的技术
-
hbuilder:http://www.dcloud.io/
The MIT License (MIT)
Copyright (c) 2016 Zhen.Wang